Lägg till ett symbolskikt (Android SDK)
Den här artikeln visar hur du återger punktdata från en datakälla som ett symbollager på en karta med hjälp av Azure Maps Android SDK. Symbolskikt återger punkter som en bild och text på kartan.
Kommentar
Azure Maps Android SDK-tillbakadragning
Azure Maps interna SDK för Android är nu inaktuell och kommer att dras tillbaka den 3/31/25. För att undvika tjänststörningar migrerar du till Azure Maps Web SDK senast 3/31/25. Mer information finns i Migreringsguiden för Azure Maps Android SDK.
Dricks
Symbolskikt återger som standard koordinaterna för alla geometrier i en datakälla. Om du vill begränsa lagret så att det bara renderar punktgeometrifunktioner anger du filter alternativet för lagret till eq(geometryType(), "Point"). Om du även vill inkludera MultiPoint-funktioner anger du filter alternativet för lagret till any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")).
Förutsättningar
Slutför stegen i snabbstarten : Skapa ett Android-appdokument . Kodblock i den här artikeln kan infogas i händelsehanteraren för kartor onReady .
Lägga till ett symbolskikt
Innan du kan lägga till ett symbolskikt på kartan måste du utföra ett par steg. Skapa först en datakälla och lägg till den på kartan. Skapa ett symbollager. Skicka sedan datakällan till symbolskiktet för att hämta data från datakällan. Lägg slutligen till data i datakällan så att det finns något att rendera.
Följande kod visar vad som ska läggas till på kartan när den har lästs in. Det här exemplet återger en enskild punkt på kartan med hjälp av ett symbolskikt.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point and add it to the data source.
source.add(Point.fromLngLat(0, 0));
//Create a symbol layer to render icons and/or text at points on the map.
SymbolLayer layer = new SymbolLayer(source);
//Add the layer to the map.
map.layers.add(layer);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point and add it to the data source.
source.add(Point.fromLngLat(0, 0))
//Create a symbol layer to render icons and/or text at points on the map.
val layer = SymbolLayer(source)
//Add the layer to the map.
map.layers.add(layer)
Det finns tre olika typer av punktdata som kan läggas till på kartan:
- GeoJSON-punktgeometri – Det här objektet innehåller bara en koordinat för en punkt och inget annat. Den
Point.fromLngLatstatiska metoden kan användas för att enkelt skapa dessa objekt. - GeoJSON MultiPoint-geometri – det här objektet innehåller koordinaterna för flera punkter och inget annat. Skicka en matris med punkter till
MultiPointklassen för att skapa dessa objekt. - GeoJSON-funktion – Det här objektet består av geoJSON-geometri och en uppsättning egenskaper som innehåller metadata som är associerade med geometrin.
Mer information finns i dokumentet Skapa en datakälla om hur du skapar och lägger till data på kartan.
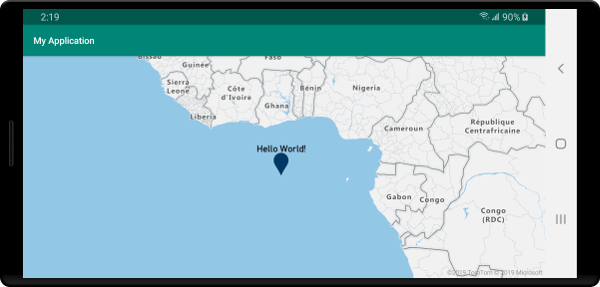
Följande kodexempel skapar en GeoJSON-punktgeometri och skickar den till GeoJSON-funktionen och har ett title mervärde till dess egenskaper. Egenskapen title visas som text ovanför symbolikonen på kartan.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(0, 0));
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!");
//Add the feature to the data source.
source.add(feature);
//Create a symbol layer to render icons and/or text at points on the map.
SymbolLayer layer = new SymbolLayer(source,
//Get the title property of the feature and display it on the map.
textField(get("title"))
);
//Add the layer to the map.
map.layers.add(layer);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(0, 0))
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!")
//Add the feature to the data source.
source.add(feature)
//Create a symbol layer to render icons and/or text at points on the map.
val layer = SymbolLayer(
source, //Get the title property of the feature and display it on the map.
textField(get("title"))
)
//Add the layer to the map.
map.layers.add(layer)
Följande skärmbild visar koden ovan som återger en punktfunktion med hjälp av en ikon och en textetikett med ett symbollager.

Dricks
Som standard optimerar symbolskikt återgivningen av symboler genom att dölja symboler som överlappar varandra. När du zoomar in blir de dolda symbolerna synliga. Om du vill inaktivera den här funktionen och återge alla symboler hela tiden anger du iconAllowOverlap alternativen och textAllowOverlap till true.
Lägga till en anpassad ikon i ett symbollager
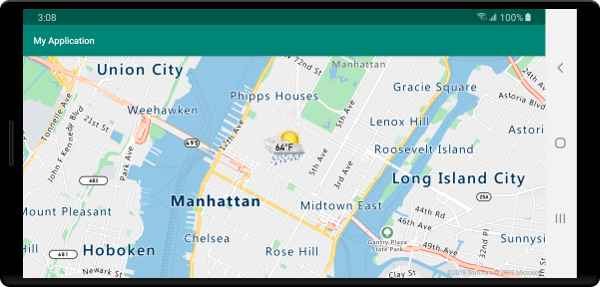
Symbolskikt återges med hjälp av WebGL. Därför måste alla resurser, till exempel ikonbilder, läsas in i WebGL-kontexten. Det här exemplet visar hur du lägger till en anpassad ikon i kartresurserna. Den här ikonen används sedan för att återge punktdata med en anpassad symbol på kartan. Egenskapen textField för symbolskiktet kräver att ett uttryck anges. I det här fallet vill vi återge egenskapen temperature. Eftersom temperaturen är ett tal måste den konverteras till en sträng. Dessutom vill vi lägga till "°F" i den. Ett uttryck kan användas för att göra den här sammanlänkningen. concat(Expression.toString(get("temperature")), literal("°F")).
//Load a custom icon image into the image sprite of the map.
map.images.add("my-custom-icon", R.drawable.showers);
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(-73.985708, 40.75773));
//Add a property to the feature.
feature.addNumberProperty("temperature", 64);
//Add the feature to the data source.
source.add(feature);
//Create a symbol layer to render icons and/or text at points on the map.
SymbolLayer layer = new SymbolLayer(source,
iconImage("my-custom-icon"),
iconSize(0.5f),
//Get the title property of the feature and display it on the map.
textField(concat(Expression.toString(get("temperature")), literal("°F"))),
textOffset(new Float[]{0f, -1.5f})
);
//Load a custom icon image into the image sprite of the map.
map.images.add("my-custom-icon", R.drawable.showers)
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(-73.985708, 40.75773))
//Add a property to the feature.
feature.addNumberProperty("temperature", 64)
//Add the feature to the data source.
source.add(feature)
//Create a symbol layer to render icons and/or text at points on the map.
val layer = SymbolLayer(
source,
iconImage("my-custom-icon"),
iconSize(0.5f), //Get the title property of the feature and display it on the map.
textField(concat(Expression.toString(get("temperature")), literal("°F"))),
textOffset(arrayOf(0f, -1.5f))
)
I det här exemplet läses följande bild in i appens ritabara mapp.
 |
|---|
| showers.png |
Följande skärmbild visar koden ovan som återger en punktfunktion med hjälp av en anpassad ikon och formaterad textetikett med ett symbollager.

Dricks
När du bara vill återge text med ett symbollager kan du dölja ikonen genom att ange iconImage egenskapen för ikonalternativen till "none".
Ändra symbolfärger
Azure Maps Android SDK levereras med en uppsättning fördefinierade färgvariationer av standardmarkörikonen. Kan till exempel marker-red skickas till iconImage alternativet för ett symbolskikt för att återge en röd version av markörikonen i det lagret.
SymbolLayer layer = new SymbolLayer(source,
iconImage("marker-red")
);
val layer = SymbolLayer(source,
iconImage("marker-red")
)
Tabellen nedan visar alla inbyggda ikonbildnamn som är tillgängliga. Dessa markörer hämtar sina färger från färgresurser som kan åsidosättas. Att åsidosätta färgen på en av dessa markörer skulle dock gälla för alla lager som använder den ikonbilden.
| Ikonbildnamn | Namn på färgresurs |
|---|---|
marker-default |
azure_maps_marker_default |
marker-black |
azure_maps_marker_black |
marker-blue |
azure_maps_marker_blue |
marker-darkblue |
azure_maps_marker_darkblue |
marker-red |
azure_maps_marker_red |
marker-yellow |
azure_maps_marker_yellow |
Du kan också åsidosätta kantlinjefärgen för alla markörer med hjälp av azure_maps_marker_border färgresursnamnet. Färgerna på dessa markörer kan åsidosättas genom att lägga till en färg med samma namn i filen i colors.xml din app. Följande fil skulle till exempel colors.xml göra standardmarkörfärgen ljusgrön.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="azure_maps_marker_default">#00FF00</color>
</resources>
Följande kod är en modifierad version av standardmarkörvektor-XML som du kan ändra för att skapa anpassade versioner av standardmarkören. Den ändrade versionen kan läggas till i drawable appens mapp och läggas till i mappningsbildens sprite med hjälp av map.images.addoch sedan användas med ett symbolskikt.
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24.5dp"
android:height="36.5dp"
android:viewportWidth="24.5"
android:viewportHeight="36.5">
<path
android:pathData="M12.25,0.25a12.2543,12.2543 0,0 0,-12 12.4937c0,6.4436 6.4879,12.1093 11.059,22.5641 0.5493,1.2563 1.3327,1.2563 1.882,0C17.7621,24.8529 24.25,19.1857 24.25,12.7437A12.2543,12.2543 0,0 0,12.25 0.25Z"
android:strokeWidth="0.5"
android:fillColor="@color/azure_maps_marker_default"
android:strokeColor="@color/azure_maps_marker_border"/>
</vector>
Nästa steg
I följande artiklar finns fler kodexempel att lägga till i dina kartor: