Lägga till ett panelskikt på en karta (Android SDK)
Kommentar
Azure Maps Android SDK-tillbakadragning
Azure Maps interna SDK för Android är nu inaktuell och kommer att dras tillbaka den 3/31/25. För att undvika tjänststörningar migrerar du till Azure Maps Web SDK senast 3/31/25. Mer information finns i Migreringsguiden för Azure Maps Android SDK.
Den här artikeln visar hur du renderar ett panellager på en karta med hjälp av Azure Maps Android SDK. Med panelskikt kan du lägga över bilder ovanpå Azure Maps baskartpaneler. Mer information om Azure Maps-plattsättningssystemet finns i dokumentationen om zoomnivåer och panelrutnät .
Ett panellager läses in i paneler från en server. Dessa bilder kan förrenderas och lagras som alla andra avbildningar på en server, med hjälp av en namngivningskonvention som panellagret förstår. Eller så kan dessa bilder återges med en dynamisk tjänst som genererar bilderna nära realtid. Det finns tre olika namngivningskonventioner för paneltjänster som stöds av klassen Azure Maps TileLayer:
- X, Y, Zoom notation – Baserat på zoomnivån är x kolumnen och y är radpositionen för panelen i panelrutnätet.
- Quadkey-notation – Kombination x, y, zooma information till ett enda strängvärde som är en unik identifierare för en panel.
- Avgränsningsruta – Koordinater för avgränsningsrutor kan användas för att ange en bild i formatet
{west},{south},{east},{north}, som ofta används av webmappningstjänster (WMS).
Dricks
En TileLayer är ett bra sätt att visualisera stora datamängder på kartan. Ett panelskikt kan inte bara genereras från en bild, utan även vektordata kan renderas som ett panelskikt. Genom att återge vektordata som ett panellager behöver kartkontrollen bara läsa in panelerna, som kan vara mycket mindre i filstorlek än de vektordata som de representerar. Den här tekniken används av många som behöver återge miljontals rader med data på kartan.
Panel-URL:en som skickas till ett panelskikt måste vara en http/https-URL till en TileJSON-resurs eller en url-mall för paneler som använder följande parametrar:
{x}- X-placeringen av panelen.{y}Behöver också och{z}.{y}- Y position av panelen.{x}Behöver också och{z}.{z}- Zooma panelens nivå.{x}Behöver också och{y}.{quadkey}– Klinker-quadkey-identifierare baserat på namngivningskonventionen för Bing Maps-panelsystemet.{bbox-epsg-3857}– En avgränsningsrutesträng med formatet{west},{south},{east},{north}i EPSG 3857 Spatial Reference System.{subdomain}– En platshållare för underdomänvärdena, om underdomänvärdet har angetts.azmapsdomain.invalid– En platshållare för att justera domänen och autentiseringen av panelbegäranden med samma värden som används av kartan. Använd detta när du anropar en paneltjänst som hanteras av Azure Maps.
Förutsättningar
För att slutföra processen i den här artikeln måste du installera Azure Maps Android SDK för att läsa in en karta.
Lägga till ett panelskikt på kartan
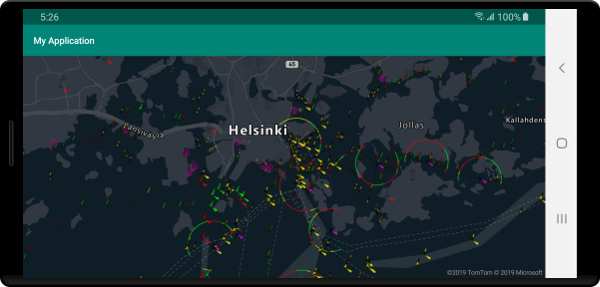
Det här exemplet visar hur du skapar ett panellager som pekar på en uppsättning paneler. Det här exemplet använder plattsättningssystemet "x, y, zoom". Källan till det här panelskiktet är Projektet OpenSeaMap, som innehåller nautiska publikdiagram. Ofta när du visar panelskikt är det önskvärt att tydligt kunna se etiketterna för städer på kartan. Det här beteendet kan uppnås genom att infoga panelskiktet under kartetikettlagren.
TileLayer layer = new TileLayer(
tileUrl("https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png"),
opacity(0.8f),
tileSize(256),
minSourceZoom(7),
maxSourceZoom(17)
);
map.layers.add(layer, "labels");
val layer = TileLayer(
tileUrl("https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png"),
opacity(0.8f),
tileSize(256),
minSourceZoom(7),
maxSourceZoom(17)
)
map.layers.add(layer, "labels")
Följande skärmbild visar koden ovan som visar ett panellager med nautisk information på en karta som har ett mörkt gråskaleformat.

Lägga till en OGC-webbmappningstjänst (WMS)
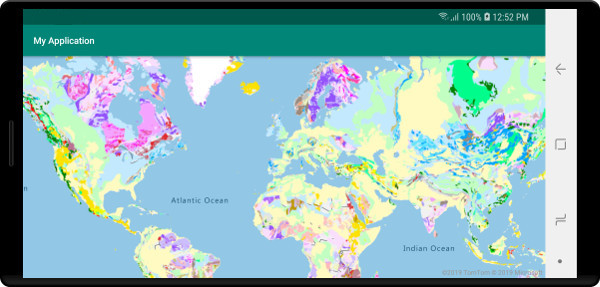
En webbmappningstjänst (WMTS) är en OGC-standard (Open Geospatial Consortium) för att hantera bilder av kartdata. Det finns många öppna datauppsättningar i det här formatet som du kan använda med Azure Maps. Den här typen av tjänst kan användas med ett panellager om tjänsten stöder EPSG:3857 referenssystemet för koordinater (CRS). När du använder en WMS-tjänst anger du bredd- och höjdparametrarna till det värde som stöds av tjänsten. Se till att ange samma värde i tileSize alternativet. I den formaterade URL:en anger du parametern BBOX för tjänsten med {bbox-epsg-3857} platshållaren.
TileLayer layer = new TileLayer(
tileUrl("https://mrdata.usgs.gov/services/gscworld?FORMAT=image/png&HEIGHT=1024&LAYERS=geology&REQUEST=GetMap&STYLES=default&TILED=true&TRANSPARENT=true&WIDTH=1024&VERSION=1.3.0&SERVICE=WMS&CRS=EPSG:3857&BBOX={bbox-epsg-3857}"),
tileSize(1024)
);
map.layers.add(layer, "labels");
val layer = TileLayer(
tileUrl("https://mrdata.usgs.gov/services/gscworld?FORMAT=image/png&HEIGHT=1024&LAYERS=geology&REQUEST=GetMap&STYLES=default&TILED=true&TRANSPARENT=true&WIDTH=1024&VERSION=1.3.0&SERVICE=WMS&CRS=EPSG:3857&BBOX={bbox-epsg-3857}"),
tileSize(1024)
)
map.layers.add(layer, "labels")
Följande skärmbild visar ovanstående kod som överlagrar en webbmappningstjänst med geologiska data från USGS (U.S. Geological Survey) ovanpå en karta, under etiketterna.

Lägga till en OGC-webbmappningspaneltjänst (WMTS)
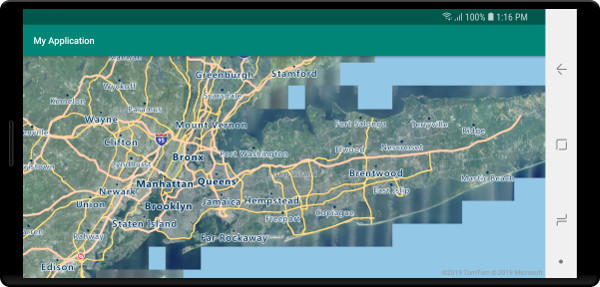
En webbmappningstjänst (WMTS) är en OGC-standard (Open Geospatial Consortium) för servering av tillagda överlägg för kartor. Det finns många öppna datauppsättningar i det här formatet som du kan använda med Azure Maps. Den här typen av tjänst kan användas med ett panellager om tjänsten stöder EPSG:3857 referenssystemet eller GoogleMapsCompatible koordinaten (CRS). När du använder en WMTS-tjänst anger du bredd- och höjdparametrarna till det värde som stöds av tjänsten. Se till att ange samma värde i tileSize alternativet. I den formaterade URL:en ersätter du följande platshållare i enlighet med detta:
{TileMatrix}=>{z}{TileRow}=>{y}{TileCol}=>{x}
TileLayer layer = new TileLayer(
tileUrl("https://basemap.nationalmap.gov/arcgis/rest/services/USGSImageryOnly/MapServer/WMTS/tile/1.0.0/USGSImageryOnly/default/GoogleMapsCompatible/{z}/{y}/{x}"),
tileSize(256),
bounds(-173.25000107492872, 0.0005794121990209753, 146.12527718104752, 71.506811402077),
maxSourceZoom(18)
);
map.layers.add(layer, "transit");
val layer = TileLayer(
tileUrl("https://basemap.nationalmap.gov/arcgis/rest/services/USGSImageryOnly/MapServer/WMTS/tile/1.0.0/USGSImageryOnly/default/GoogleMapsCompatible/{z}/{y}/{x}"),
tileSize(256),
bounds(-173.25000107492872, 0.0005794121990209753, 146.12527718104752, 71.506811402077),
maxSourceZoom(18)
)
map.layers.add(layer, "transit")
Följande skärmbild visar ovanstående kod som överlagrar en webbmappningspaneltjänst av bilder från USGS(U.S. Geological Survey) National Map ovanpå en karta, under vägarna och etiketterna.

Nästa steg
Mer information om hur du överlagr bilder på en karta finns i följande artikel.