Lägg till ett polygonskikt på kartan (Android SDK)
Den här artikeln visar hur du renderar områden i och MultiPolygon funktionsgeometrier på kartan med hjälp av Polygon ett polygonskikt.
Kommentar
Azure Maps Android SDK-tillbakadragning
Azure Maps interna SDK för Android är nu inaktuell och kommer att dras tillbaka den 3/31/25. För att undvika tjänststörningar migrerar du till Azure Maps Web SDK senast 3/31/25. Mer information finns i Migreringsguiden för Azure Maps Android SDK.
Förutsättningar
Slutför stegen i snabbstarten : Skapa ett Android-appdokument . Kodblock i den här artikeln kan infogas i händelsehanteraren för kartor onReady .
Använda ett polygonskikt
När ett polygonlager är anslutet till en datakälla och läses in på kartan återges området med Polygon och MultiPolygon funktioner. Om du vill skapa en polygon lägger du till den i en datakälla och renderar den med ett polygonlager med hjälp av PolygonLayer klassen .
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a rectangular polygon.
source.add(Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-73.98235, 40.76799),
Point.fromLngLat(-73.95785, 40.80044),
Point.fromLngLat(-73.94928, 40.79680),
Point.fromLngLat(-73.97317, 40.76437),
Point.fromLngLat(-73.98235, 40.76799)
)
)
));
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(new PolygonLayer(source,
fillColor("red"),
fillOpacity(0.7f)
), "labels");
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a rectangular polygon.
source.add(
Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-73.98235, 40.76799),
Point.fromLngLat(-73.95785, 40.80044),
Point.fromLngLat(-73.94928, 40.79680),
Point.fromLngLat(-73.97317, 40.76437),
Point.fromLngLat(-73.98235, 40.76799)
)
)
)
)
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(
PolygonLayer(
source,
fillColor("red"),
fillOpacity(0.7f)
), "labels"
)
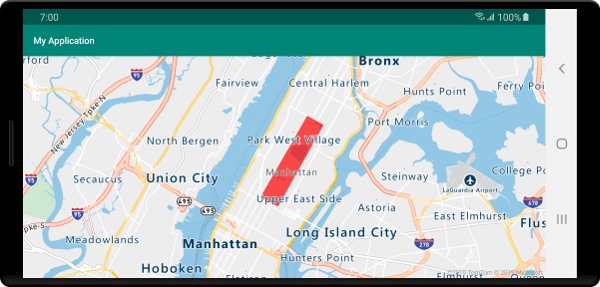
Följande skärmbild visar koden ovan som återger området för en polygon med hjälp av ett polygonlager.

Använd ett polygon- och linjeskikt tillsammans
Ett linjeskikt används för att återge konturen av polygoner. Följande kodexempel återger en polygon som i föregående exempel, men lägger nu till ett linjeskikt. Det här linjeskiktet är ett andra lager som är anslutet till datakällan.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a rectangular polygon.
source.add(Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-73.98235, 40.76799),
Point.fromLngLat(-73.95785, 40.80044),
Point.fromLngLat(-73.94928, 40.79680),
Point.fromLngLat(-73.97317, 40.76437),
Point.fromLngLat(-73.98235, 40.76799)
)
)
));
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(new PolygonLayer(source,
fillColor("rgba(0, 200, 200, 0.5)")
), "labels");
//Create and add a line layer to render the outline of the polygon.
map.layers.add(new LineLayer(source,
strokeColor("red"),
strokeWidth(2f)
));
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a rectangular polygon.
source.add(
Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-73.98235, 40.76799),
Point.fromLngLat(-73.95785, 40.80044),
Point.fromLngLat(-73.94928, 40.79680),
Point.fromLngLat(-73.97317, 40.76437),
Point.fromLngLat(-73.98235, 40.76799)
)
)
)
)
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(
PolygonLayer(
source,
fillColor("rgba(0, 200, 200, 0.5)")
), "labels"
)
//Create and add a line layer to render the outline of the polygon.
map.layers.add(
LineLayer(
source,
strokeColor("red"),
strokeWidth(2f)
)
)
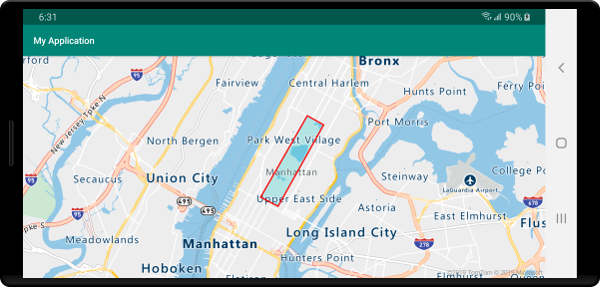
Följande skärmbild visar koden ovan som återger en polygon med dess kontur renderad med hjälp av ett linjeskikt.

Dricks
När du beskriver en polygon med ett linjeskikt ska du stänga alla ringar i polygoner så att varje matris med punkter har samma start- och slutpunkt. Om detta inte görs kanske linjeskiktet inte ansluter polygonens sista punkt till den första punkten.
Fyll en polygon med ett mönster
Förutom att fylla en polygon med en färg kan du använda ett bildmönster för att fylla polygonen. Läs in ett bildmönster i mappningsbildens sprite-resurser och referera sedan till den fillPattern här bilden med alternativet för polygonskiktet.
//Load an image pattern into the map image sprite.
map.images.add("fill-checker-red", R.drawable.fill_checker_red);
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a polygon.
source.add(Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-50, -20),
Point.fromLngLat(0, 40),
Point.fromLngLat(50, -20),
Point.fromLngLat(-50, -20)
)
)
));
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(new PolygonLayer(source,
fillPattern("fill-checker-red"),
fillOpacity(0.5f)
), "labels");
//Load an image pattern into the map image sprite.
map.images.add("fill-checker-red", R.drawable.fill_checker_red)
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a polygon.
source.add(
Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-50, -20),
Point.fromLngLat(0, 40),
Point.fromLngLat(50, -20),
Point.fromLngLat(-50, -20)
)
)
)
)
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(
PolygonLayer(
source,
fillPattern("fill-checker-red"),
fillOpacity(0.5f)
), "labels"
)
I det här exemplet lästes följande bild in i appens ritabara mapp.
 |
|---|
| fill-checker-red.png |
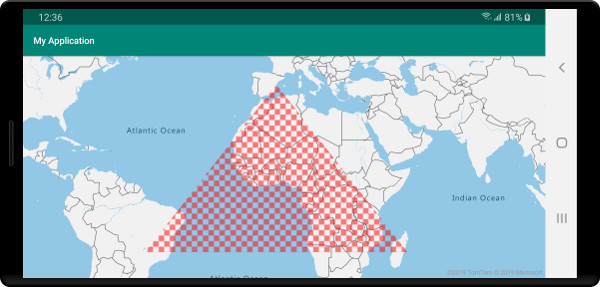
Följande bild är en skärmbild av koden ovan som återger en polygon med ett fyllningsmönster på kartan.

Nästa steg
I följande artiklar finns fler kodexempel att lägga till i dina kartor: