Migreringsguiden för Azure Kartor Android SDK
Om du migrerar från Azure Kartor Android SDK till Web SDK i en WebView måste du överföra din befintliga kartvy från en intern implementering till en webbaserad karta med hjälp av Azure Kartor Web SDK. Den här guiden visar hur du migrerar din kod och dina funktioner från Android SDK till Web SDK.
Kommentar
Azure Kartor Android SDK-tillbakadragning
Azure Kartor Native SDK för Android är nu inaktuell och kommer att dras tillbaka den 3/31/25. För att undvika tjänststörningar migrerar du till Azure Kartor Web SDK senast 3/31/25.
Förutsättningar
Om du vill använda kartkontrollen på en webbsida måste du ha något av följande krav:
- Ett Azure Kartor-konto.
- En prenumerationsnyckel eller Microsoft Entra-autentiseringsuppgifter. Mer information finns i autentiseringsalternativ.
Skapa en webbvy
Lägg till en WebView om ditt Android-program inte har någon. Gör det genom att lägga till elementet WebView i xml-layouten eller programmatiskt i Java-koden. Se till att den är konfigurerad för att uppta det önskade området i layouten.
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Aktivera Internetåtkomst genom att lägga till behörigheter i AndroidManifest.xml.
<uses-permission android:name="android.permission.INTERNET" />
Initiera och aktivera JavaScript i din aktivitet eller fragment WebView genom att uppdatera inställningarna. Läs in HTML-filen som innehåller Web SDK-koden. Du kan antingen läsa in den från mappen assets eller från en fjärr-URL.
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.webkit.WebSettings;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = findViewById(R.id.webView);
// Enable JavaScript
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
// Load local HTML file from /src/main/assets/map.html
webView.loadUrl("file:///android_asset/map.html");
}
}
Konfigurera en karta med Azure Kartor Web SDK
Initiera en karta med din prenumerationsnyckel i HTML-filen. Ersätt <YOUR_SUBSCRIPTION_KEY> med din faktiska nyckel.
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
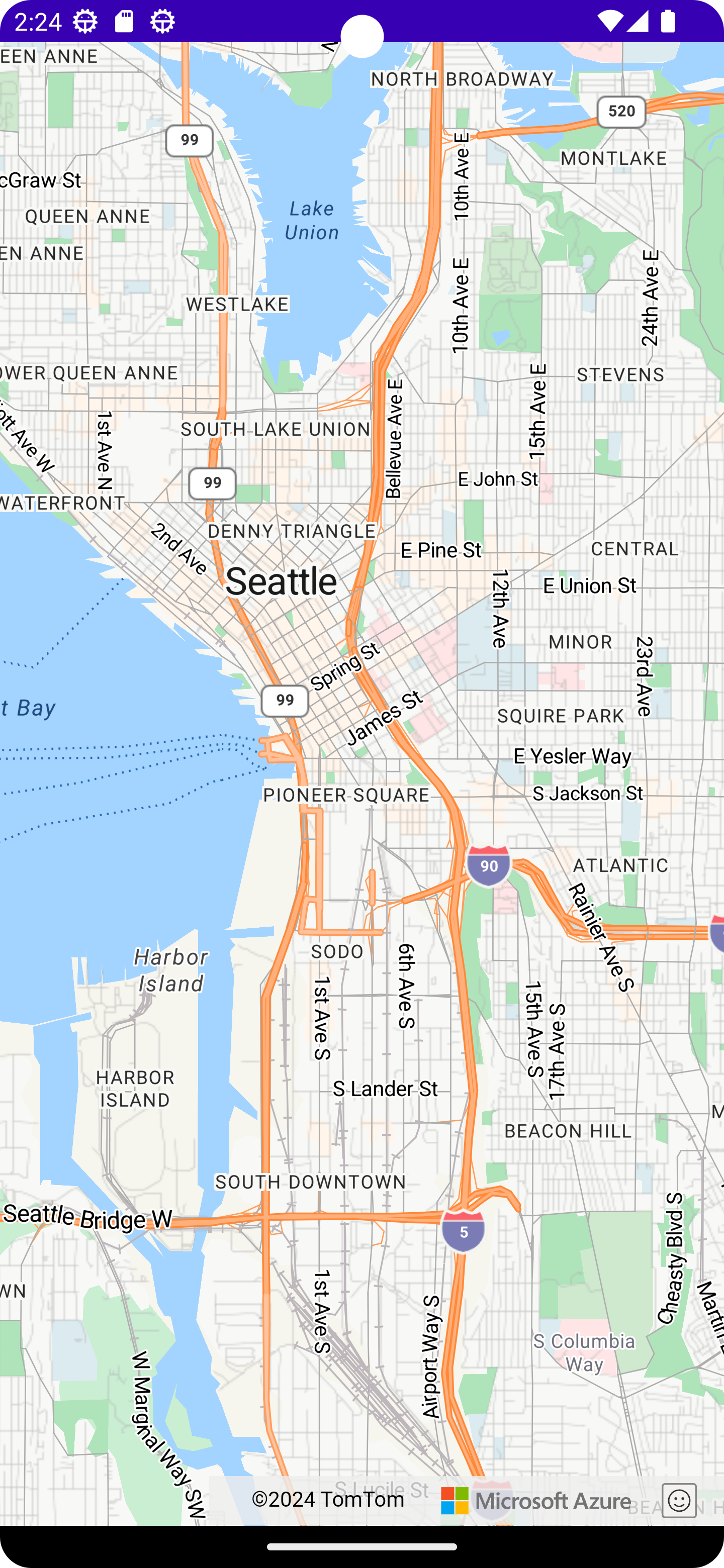
Spara och kör appen. En karta visas i en webbvy. Lägg till nödvändiga funktioner från Web SDK. Mer information finns i Dokumentation om Azure Kartor och Azure Kartor-exempel.

Kommunikation mellan intern kod och WebView (valfritt)
Om du vill aktivera kommunikation mellan ditt Android-program och WebView kan du använda WebView-metoden addJavascriptInterface för att exponera ett Java-objekt för JavaScript som körs i WebView. Det gör att du kan anropa Java-metoder från din JavaScript-kod. Mer information finns i WebView i Android-dokumentationen.
Rensa intern kartimplementering
Ta bort kod som är relaterad till den interna Azure Kartor Android SDK, inklusive beroenden och initieringskod som är relaterad till com.azure.android:azure-maps-control.
Testning
Testa programmet noggrant för att säkerställa att migreringen lyckades. Sök efter problem som rör kartfunktioner, användarinteraktioner och prestanda.
Nästa steg
Lär dig hur du lägger till kartor i webb- och mobilprogram med hjälp av JavaScript-biblioteket på map control-klientsidan i Azure Kartor: