Adicione notificações push à sua App Xamarin.iOS
Descrição Geral
Neste tutorial, adiciona notificações push ao projeto de arranque rápido Xamarin.iOS para que seja enviada uma notificação push para o dispositivo sempre que um registo é inserido.
Se não utilizar o projeto de servidor de arranque rápido descarregado, necessitará do pacote de extensão de notificação push. Consulte o Work with the .NET backend server SDK for Azure Mobile Apps para obter mais informações.
Pré-requisitos
- Complete o tutorial de arranque rápido Xamarin.iOS .
- Um dispositivo físico iOS. As notificações push não são suportadas pelo simulador iOS.
Registe a aplicação para notificações push no portal de desenvolvimento da Apple
- Registe uma identificação de aplicativo para a sua aplicação. Crie um ID de aplicação explícito (não um ID de aplicativo wildcard) e, para o Bundle ID, use o ID do pacote exato que está no seu projeto quickstart Xcode. Também é crucial que selecione a opção 'Notificações push '.
- Em seguida, para preparar a configuração de notificações push, crie um certificado SSL de "Desenvolvimento" ou "Distribuição".
Configure a sua Aplicação Móvel para enviar notificações push
- No seu Mac, lance o Keychain Access. Na barra de navegação à esquerda, na categoria, abra os Meus Certificados. Encontre o certificado SSL que descarregou na secção anterior e, em seguida, divulgue o seu conteúdo. Selecione apenas o certificado (não selecione a chave privada). Em seguida, exportá-lo.
- No portal do Azure, selecione Browse AllApp>Services. Em seguida, selecione as suas Aplicações Móveis de volta.
- Em Definições, selecione Serviço de Aplicações Push. Em seguida, selecione o nome do seu centro de notificação.
- Aceda ao Certificado de Serviços> de Notificação de Push AppleUpload. Faça o upload do ficheiro .p12, selecionando o modo correto (dependendo se o certificado SSL do seu cliente anteriormente é de produção ou caixa de areia). Guarde quaisquer alterações.
O seu serviço está agora configurado para trabalhar com notificações push no iOS.
Atualize o projeto do servidor para enviar notificações push
Nesta secção, atualiza o código no seu projeto de back-end de Aplicações Móveis existente para enviar uma notificação push sempre que um novo item é adicionado. Este processo é alimentado pela característica do modelo dos Hubs de Notificação Azure, que permite empurrar plataformas cruzadas. Os vários clientes estão registados para notificações push usando modelos, e um único impulso universal pode chegar a todas as plataformas do cliente.
Escolha um dos seguintes procedimentos que corresponda ao seu tipo de projeto de back-end — ou .NET back end ou Node.js back end.
.NET back-end project
Em Visual Studio, clique com o botão direito no projeto do servidor. Em seguida, selecione Gerir Pacotes NuGet. Procure
Microsoft.Azure.NotificationHubse, em seguida, selecione Instalar. Este processo instala a biblioteca 'Centros de Notificação' para envio de notificações a partir da parte de trás.No projeto do servidor, abra oControladorTodoItemController>.cs. Em seguida, adicione as seguintes declarações:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;No método PostTodoItem , adicione o seguinte código após a chamada para InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Este processo envia uma notificação de modelo que contém o item. Envie sms quando um novo item é inserido.
Republicar o projeto do servidor.
Node.js projeto back-end
Crie o seu projeto de backend.
Substitua o código existente em todoitem.js pelo seguinte código:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Este processo envia uma notificação de modelo que contém o item.text quando um novo item é inserido.
Quando editar o ficheiro no seu computador local, reedita o projeto do servidor.
Configure o seu projeto Xamarin.iOS
Configure o projeto iOS no Estúdio Xamarin
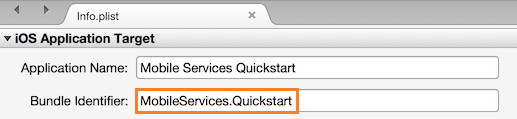
Em Xamarin.Studio, abra info.plist e atualize o Bundle Identifier com o iD do pacote que criou anteriormente com o seu novo ID da aplicação.

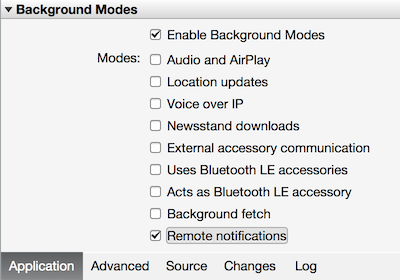
Desloque-se até aos modos de fundo. Selecione a caixa de modos de fundo ativa e a caixa de notificações remotas .

Clique duas vezes no seu projeto no Painel de Solução para abrir opções de Project.
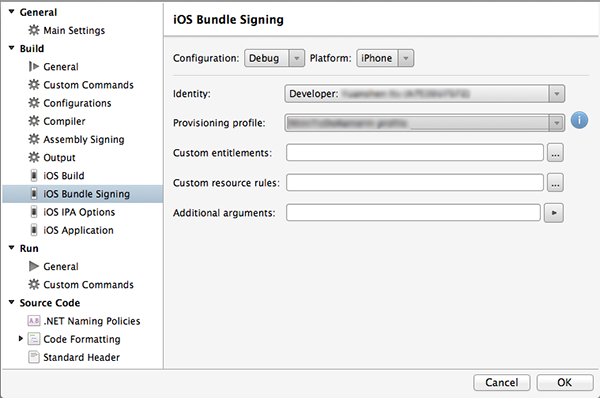
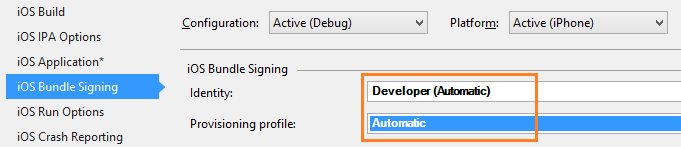
Em Build, escolha a assinatura do pacote iOS e selecione o perfil de identidade e provisionamento correspondente que acabou de configurar para este projeto.

Isto garante que o projeto utiliza o novo perfil para a assinatura de código. Para obter a documentação oficial do dispositivo Xamarin, consulte o Dispositivo Xamarin Provisioning.
Configure o projeto iOS em Visual Studio
Em Visual Studio, clique com o botão direito no projeto e, em seguida, clique em Propriedades.
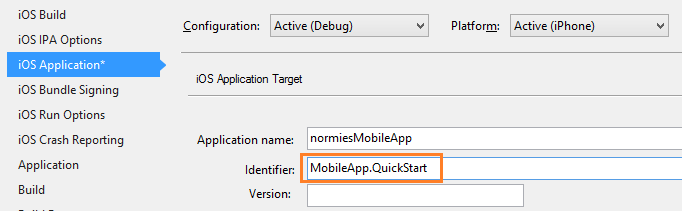
Nas páginas de propriedades, clique no separador aplicação do iOS e atualize o Identificador com o ID que criou anteriormente.

No separador de assinatura do pacote iOS , selecione o perfil de identidade e provisionamento correspondente que acabou de configurar para este projeto.

Isto garante que o projeto utiliza o novo perfil para a assinatura de código. Para obter a documentação oficial do dispositivo Xamarin, consulte o Dispositivo Xamarin Provisioning.
Clique duas vezes em Info.plist para abri-lo e, em seguida, ative AsNotificações Remotas em Modos de Fundo.
Adicionar notificações push à aplicação
No QSTodoService, adicione o seguinte imóvel para que o AppDeegate possa adquirir o cliente móvel:
public MobileServiceClient GetClient { get { return client; } private set { client = value; } }Adicione a seguinte
usingdeclaração ao topo do ficheiro .cs AppDeegate .using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;No AppDeegate, substitua o evento FinishedLaunching :
public override bool FinishedLaunching(UIApplication application, NSDictionary launchOptions) { // registers for push for iOS8 var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications(); return true; }No mesmo ficheiro, anular o
RegisteredForRemoteNotificationsevento. Neste código está a registar-se para uma simples notificação de modelo que será enviada em todas as plataformas suportadas pelo servidor.Para obter mais informações sobre os modelos com os Centros de Notificação, consulte Os Modelos.
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { MobileServiceClient client = QSTodoService.DefaultService.GetClient; const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app var push = client.GetPush(); push.RegisterAsync(deviceToken, templates); }Em seguida, anular o evento DidReceivedRemoteNotification :
public override void DidReceiveRemoteNotification (UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps [new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }
A sua aplicação está agora atualizada para suportar notificações push.
Teste notificações push na sua app
Pressione o botão Executar para construir o projeto e inicie a aplicação num dispositivo capaz de iOS e, em seguida, clique em OK para aceitar notificações push.
Nota
Tem de aceitar explicitamente notificações push da sua aplicação. Este pedido ocorre apenas na primeira vez que a aplicação é executado.
Na aplicação, digite uma tarefa e, em seguida, clique no ícone plus (+)
Verifique se uma notificação é recebida e, em seguida, clique em OK para rejeitar a notificação.
Repita o passo 2 e feche imediatamente a aplicação e, em seguida, verifique se é apresentada uma notificação.
Completou com sucesso este tutorial.