Adicione notificações push à sua aplicação Android
Descrição Geral
Neste tutorial, adiciona notificações push ao projeto Android quick start para que seja enviada uma notificação push para o dispositivo sempre que um registo é inserido.
Se não utilizar o projeto do servidor de arranque rápido descarregado, precisa do pacote de extensão de notificação push. Para obter mais informações, consulte Work with the .NET backend server SDK for Azure Mobile Apps.
Pré-requisitos
Precisa do seguinte:
Um IDE, dependendo da parte de trás do seu projeto:
- Android Studio se esta aplicação tiver um Node.js back end.
- Visual Studio Community 2013 ou mais tarde se esta aplicação tiver uma parte traseira do Microsoft .NET.
Android 2.3 ou mais tarde, revisão do Google Repository 27 ou posterior, e Google Play Services 9.0.2 ou mais tarde para Firebase Cloud Messaging.
Complete o arranque rápido do Android.
Criar um projeto que suporte o Firebase Cloud Messaging
Inicie sessão na consola Firebase. Crie um novo projeto Firebase se ainda não tiver um.
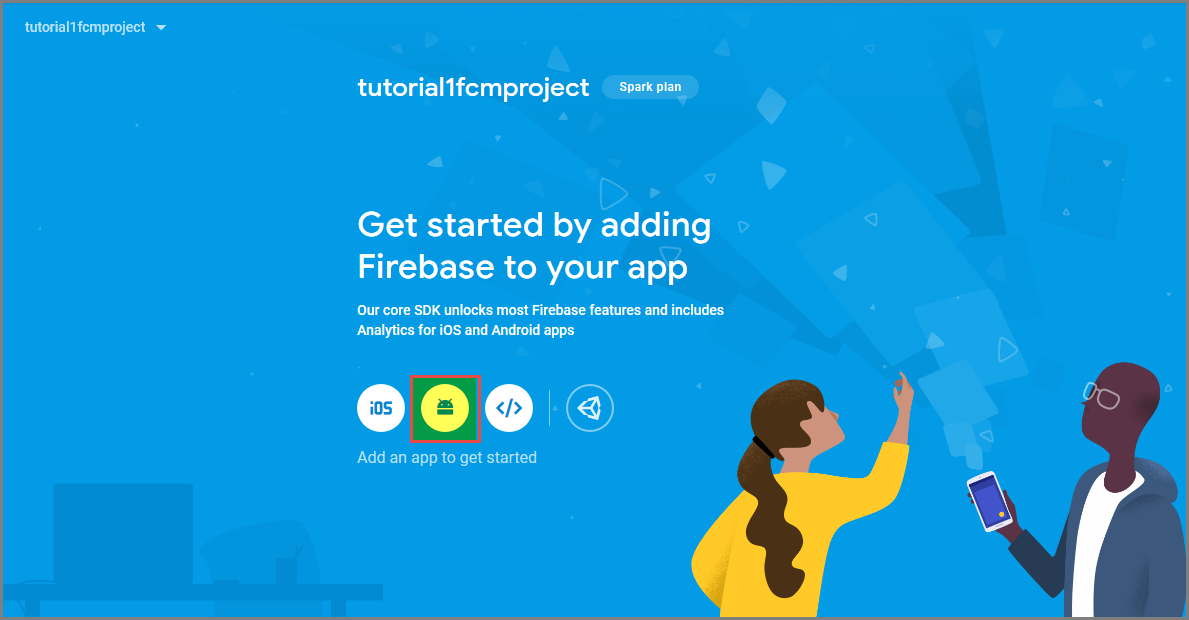
Depois de criar o projeto, selecione Adicionar Firebase à aplicação Android.

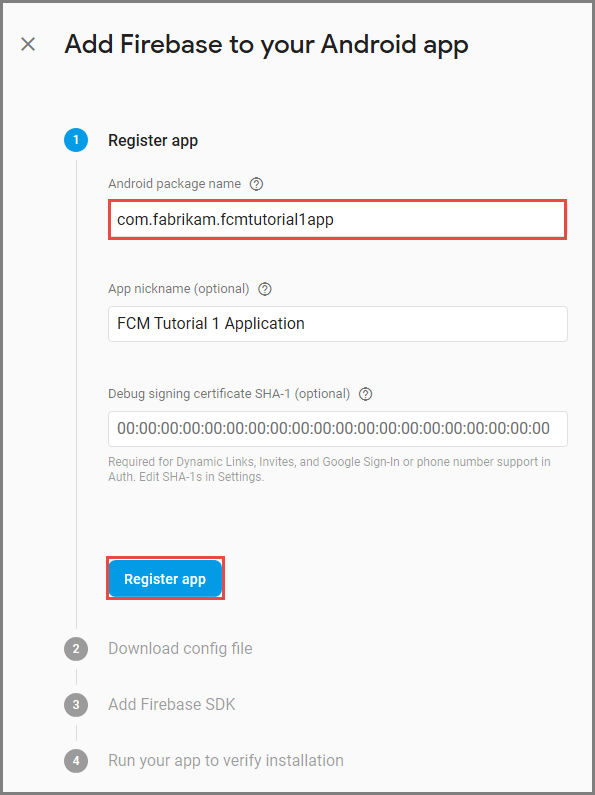
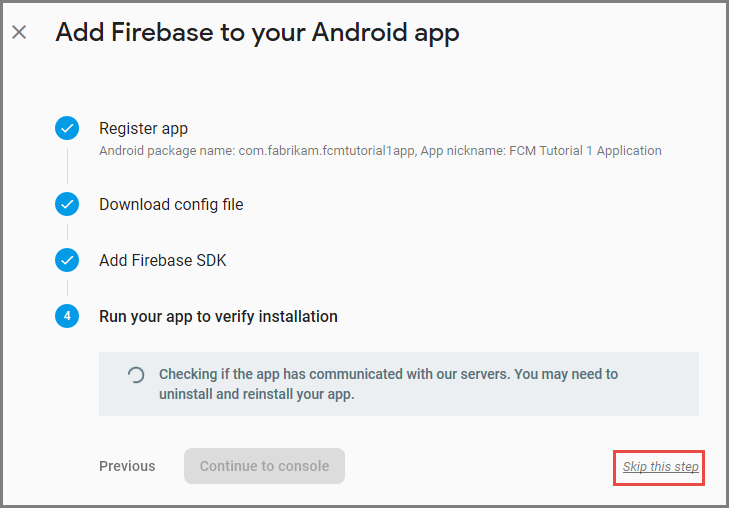
Na base de adicionar fogo à sua página de aplicativo Android , tome os seguintes passos:
Para o nome do pacote Android, copie o valor da sua aplicaçãoId no ficheiro build.gradle da sua aplicação. Neste exemplo, é
com.fabrikam.fcmtutorial1app.
Selecione a aplicação Registar.
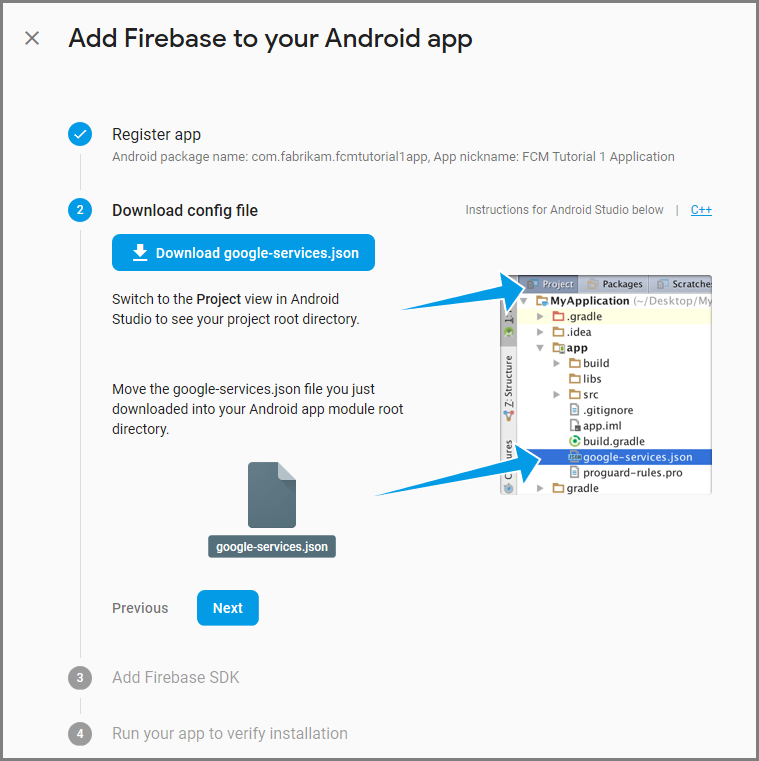
Selecione Baixar o google-services.json, guardar o ficheiro na pasta de aplicações do seu projeto e, em seguida, selecione Next.

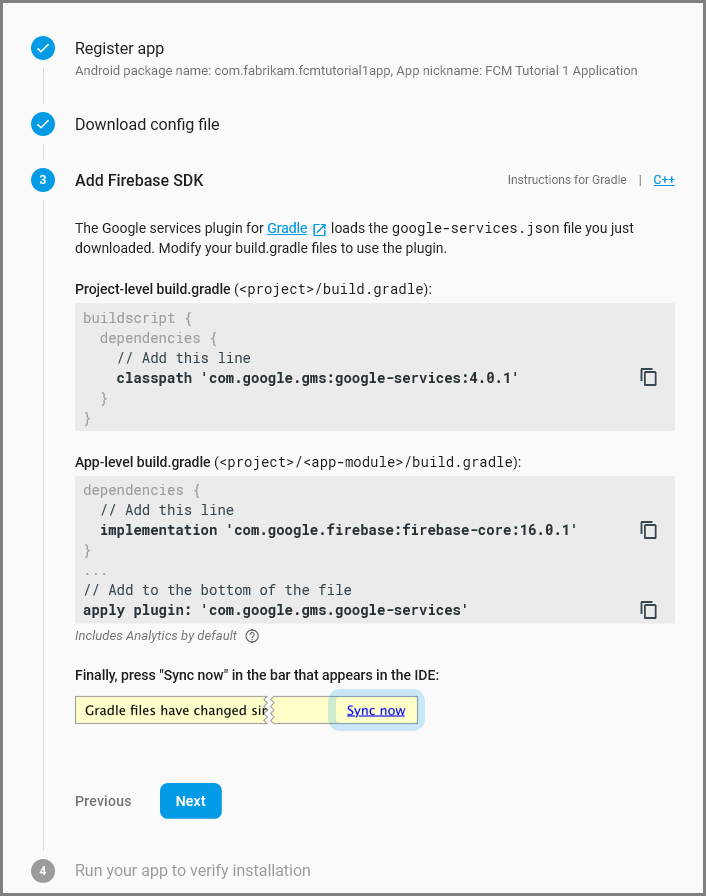
Faça as seguintes alterações de configuração no seu projeto no Android Studio.
No seu ficheiro build.gradle (<project>/build.gradle), adicione a seguinte declaração à secção de dependências .
classpath 'com.google.gms:google-services:4.0.1'No seu ficheiro< build.gradle (project>/<app-module>/build.gradle), adicione as seguintes declarações à secção de dependências .
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Adicione a seguinte linha ao fim do ficheiro build.gradle de nível de aplicação após a secção de dependências.
apply plugin: 'com.google.gms.google-services'Selecione Sync agora na barra de ferramentas.

Selecione Seguinte.
Selecione Saltar este passo.

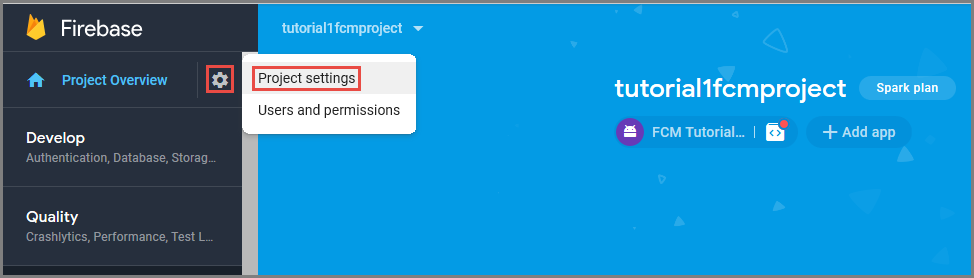
Na consola da Firebase, selecione o cog do seu projeto. Em seguida, selecione Definições do projeto.

Caso não tenha descarregado o ficheiro google-services.json na pasta de aplicações do seu projeto Android Studio, pode fazê-lo nesta página.
Mude para o separador Cloud Messaging no topo.
Copie e guarde a chave 'Servidor' para utilização posterior. Usa este valor para configurar o teu hub.
Configurar um hub de notificação
A funcionalidade de Aplicações Móveis de Serviço de Aplicações do Azure utiliza hubs de notificação Azure para enviar pushes, pelo que estará a configurar um centro de notificações para a sua aplicação móvel.
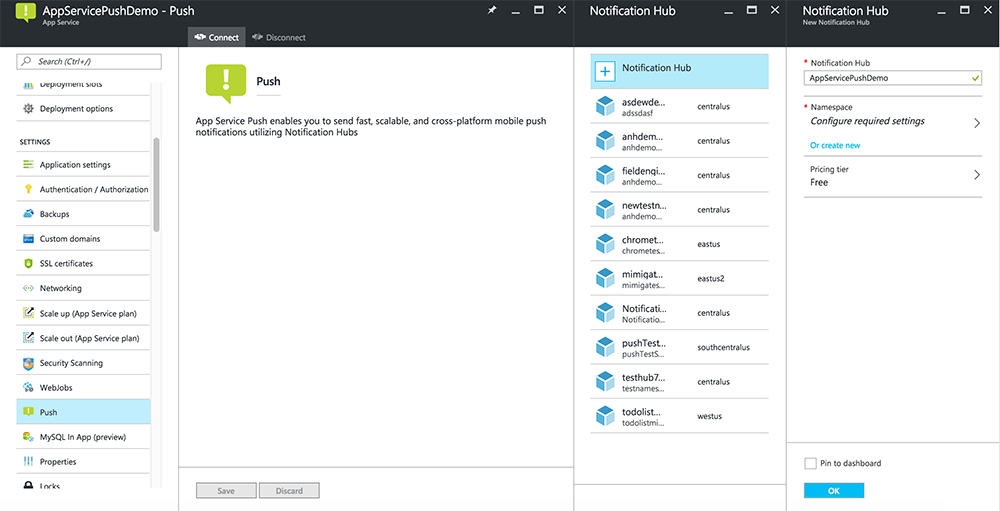
No portal do Azure, vá aos Serviços de Aplicações e, em seguida, selecione a sua app de volta. Em Definições, selecione Push.
Para adicionar um recurso de hub de notificação à aplicação, selecione Connect. Pode criar um hub ou ligar-se a um existente.

Agora ligou um centro de notificação ao seu projeto de back-end de Aplicações Móveis. Mais tarde, configura este centro de notificação para ligar a um sistema de notificação da plataforma (PNS) para empurrar para os dispositivos.
Configure Azure para enviar notificações push
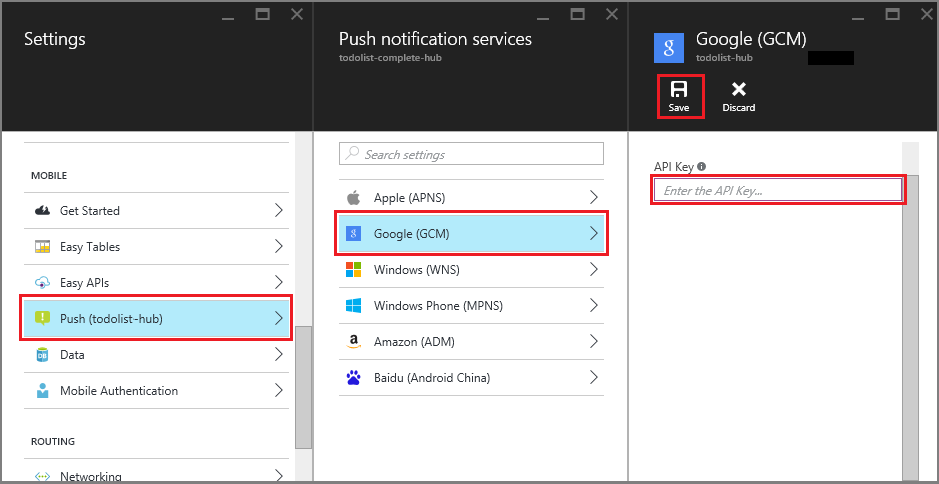
Na portal do Azure, clique em Procurar todos os>Serviços de Aplicações e, em seguida, clique nas suas Aplicações Móveis de volta. Em Definições, clique em Serviço de Aplicações Push e, em seguida, clique no nome do seu hub de notificação.
Vá ao Google (GCM), introduza o valor da Chave do Servidor que obteve a partir da Base de Fogo no procedimento anterior e, em seguida, clique em Guardar.

O back end das Aplicações Móveis está agora configurado para utilizar mensagens cloud firebase. Isto permite-lhe enviar notificações push para a sua aplicação em execução num dispositivo Android, utilizando o centro de notificações.
Ativar notificações push para o projeto do servidor
Utilize o procedimento que corresponde ao seu tipo de projeto de back-end — ou .NET back end ou Node.js back end.
.NET back-end project
No Visual Studio, clique com o botão direito no projeto do servidor e clique em Gerir Pacotes NuGet. Procure e
Microsoft.Azure.NotificationHubs, em seguida, clique em Instalar. Isto instala a biblioteca de clientes Do Centro de Notificação.Na pasta Controladores, abra todoItemController.cs e adicione as seguintes
usingdeclarações:using Microsoft.Azure.Mobile.Server.Config; using Microsoft.Azure.NotificationHubs;Substitua o método
PostTodoItempelo código abaixo:public async Task<IHttpActionResult> PostTodoItem(TodoItem item) { TodoItem current = await InsertAsync(item); // Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the Mobile App. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Android payload var androidNotificationPayload = "{ \"data\" : {\"message\":\"" + item.Text + "\"}}"; try { // Send the push notification and log the results. var result = await hub.SendGcmNativeNotificationAsync(androidNotificationPayload); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); } return CreatedAtRoute("Tables", new { id = current.Id }, current); }Republicar o projeto do servidor.
Node.js projeto back-end
Crie o seu projeto de backend.
Substitua o código existente no ficheiro todoitem.js com o seguinte:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs logger.info('Running TodoItem.insert'); // Define the GCM payload. var payload = { "data": { "message": context.item.text } }; // Execute the insert. The insert returns the results as a Promise, // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured if (context.push) { // Send a GCM native notification. context.push.gcm.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute() return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Isto envia uma notificação GCM que contém o item.text quando um novo item todo é inserido.
Ao editar o ficheiro no seu computador local, reedita o projeto do servidor.
Adicionar notificações push à aplicação
Nesta secção, atualize a aplicação Android do seu cliente para lidar com notificações push.
Verifique a versão Android SDK
Devido ao desenvolvimento em curso, a versão Android SDK instalada no Android Studio pode não corresponder à versão do código. O Android SDK referenciado neste tutorial é a versão 26, a mais recente no momento da escrita. O número da versão pode aumentar à medida que novas versões do SDK aparecem, e recomendamos a utilização da versão mais recente disponível.
Dois sintomas de incompatibilidade da versão são:
- Quando constrói ou reconstrói o projeto, poderá receber mensagens de erro do Gradle como
Gradle sync failed: Failed to find target with hash string 'android-XX'. - Os objetos Android padrão em código que devem ser resolvidos com base em
importdeclarações podem estar a gerar mensagens de erro.
Se algum destes for, a versão do Android SDK instalada no Android Studio pode não corresponder ao alvo SDK do projeto descarregado. Para verificar a versão, es faça as seguintes alterações:
No Android Studio, clique em Tools>Android>SDK Manager. Se não tiver instalado a versão mais recente da Plataforma SDK, clique para a instalar. Tome nota do número da versão.
No separador Project Explorer , sob o Gradle Scripts, abra o ficheiro build.gradle (Módulo: app). Certifique-se de que o compileSdkVersion e targetSdkVersion estão definidos para a versão SDK mais recente instalada. O
build.gradlepode parecer assim:android { compileSdkVersion 26 defaultConfig { targetSdkVersion 26 } }
O seu próximo passo é instalar os serviços do Google Play. Firebase Cloud Messaging tem alguns requisitos mínimos de nível de API para desenvolvimento e teste, que a propriedade minSdkVersion no manifesto deve estar em conformidade.
Se estiver a testar com um dispositivo mais antigo, consulte Add Firebase ao Seu Android Project para determinar o quão baixo pode definir este valor e defini-lo adequadamente.
Adicione mensagens cloud firebase ao projeto
No Android Studio, escolha aEstrutura do Projetode Ficheiros>. Selecione Notificações, selecione Mensagens cloud firebase e, em seguida, clique em OK.
Adicionar código
No seu projeto de aplicação , abra o ficheiro
AndroidManifest.xml. Adicione o seguinte código após aapplicationetiqueta de abertura:<service android:name=".ToDoMessagingService"> <intent-filter> <action android:name="com.google.firebase.MESSAGING_EVENT"/> </intent-filter> </service> <service android:name=".ToDoInstanceIdService"> <intent-filter> <action android:name="com.google.firebase.INSTANCE_ID_EVENT"/> </intent-filter> </service>Abra o ficheiro
ToDoActivity.javae faça as seguintes alterações:Adicione a declaração de importação:
import com.google.firebase.iid.FirebaseInstanceId;Alterar a definição de
MobileServiceClientestáticaprivada para privada, por isso agora parece que é assim:private static MobileServiceClient mClient;Adicionar
registerPushmétodo:public static void registerPush() { final String token = FirebaseInstanceId.getInstance().getToken(); if (token != null) { new AsyncTask<Void, Void, Void>() { protected Void doInBackground(Void... params) { mClient.getPush().register(token); return null; } }.execute(); } }Atualize o método onCreate da
ToDoActivityclasse. Certifique-se de que adiciona este código depois deMobileServiceClientinstantâneo.registerPush();
Adicione uma nova classe para lidar com notificações. No Project Explorer, abra a app>java>os nós do espaço com nome de projeto e clique com o nome do pacote. Clique em New e, em seguida, clique na Classe Java. Em Nome, escreva
ToDoMessagingServicee clique em OK. Em seguida, substitua a declaração de classe por:import android.app.Notification; import android.app.NotificationManager; import android.app.PendingIntent; import android.content.Context; import android.content.Intent; import com.google.firebase.messaging.FirebaseMessagingService; import com.google.firebase.messaging.RemoteMessage; public class ToDoMessagingService extends FirebaseMessagingService { private static final int NOTIFICATION_ID = 1; @Override public void onMessageReceived(RemoteMessage remoteMessage) { String message = remoteMessage.getData().get("message"); if (message != null) { sendNotification("Notification Hub Demo", message); } } private void sendNotification(String title, String messageBody) { PendingIntent contentIntent = PendingIntent.getActivity(this, 0, new Intent(this, ToDoActivity.class), 0); Notification.Builder notificationBuilder = new Notification.Builder(this) .setSmallIcon(R.drawable.ic_launcher) .setContentTitle(title) .setContentText(messageBody) .setContentIntent(contentIntent); NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); if (notificationManager != null) { notificationManager.notify(NOTIFICATION_ID, notificationBuilder.build()); } } }Adicione outra classe para lidar com atualizações simbólicas. Crie
ToDoInstanceIdServicea classe Java e substitua a declaração de classe por:import com.google.firebase.iid.FirebaseInstanceIdService; public class ToDoInstanceIdService extends FirebaseInstanceIdService { @Override public void onTokenRefresh() { ToDoActivity.registerPush(); } }
A sua aplicação está agora atualizada para suportar notificações push.
Teste a aplicação contra o serviço móvel publicado
Pode testar a aplicação ligando diretamente um telefone Android a um cabo USB ou utilizando um dispositivo virtual no emulador.
Passos seguintes
Agora que completou este tutorial, considere continuar com um dos seguintes tutoriais:
- Adicione autenticação à sua aplicação Android. Saiba como adicionar autenticação ao projeto de arranque rápido no Android através de um fornecedor de identidade suportado.
- Ative a sincronização offline para a sua aplicação Android. Saiba como adicionar suporte offline à sua aplicação utilizando uma parte traseira de Aplicações Móveis. Com a sincronização offline, os utilizadores podem interagir com uma aplicação móvel — visualização, adição ou modificação de dados — mesmo quando não existe ligação à rede.