Adicionar notificações push à sua aplicação Xamarin.Forms
Descrição Geral
Neste tutorial, vai adicionar notificações push a todos os projetos resultantes do guia de introdução Xamarin.Forms. Isto significa que é enviada uma notificação push para todos os clientes de várias plataformas sempre que um registo é inserido.
Se não utilizar o projeto do servidor de início rápido transferido, precisará do pacote de extensão de notificação push. Para obter mais informações, consulte Trabalhar com o SDK do servidor de back-end do .NET para Aplicações Móveis do Azure.
Pré-requisitos
Para iOS, precisará de uma associação ao Programa de Programador da Apple e de um dispositivo iOS físico. O simulador iOS não suporta notificações push.
Configurar um hub de notificação
A funcionalidade Aplicações Móveis do Serviço de Aplicações do Azure utiliza os Hubs de Notificação do Azure para enviar pushes, pelo que irá configurar um hub de notificação para a sua aplicação móvel.
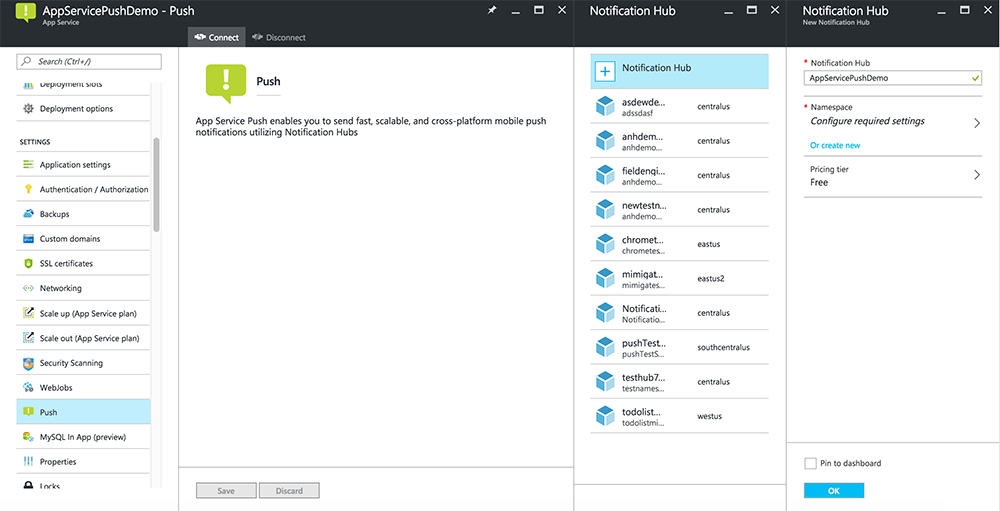
No portal do Azure, aceda a Serviços de Aplicações e, em seguida, selecione o back-end da aplicação. Em Definições, selecione Emitir.
Para adicionar um recurso do hub de notificação à aplicação, selecione Ligar. Pode criar um hub ou ligar a um existente.

Agora, ligou um hub de notificação ao projeto de back-end das Aplicações Móveis. Mais tarde, irá configurar este hub de notificação para ligar a um sistema de notificação de plataforma (PNS) para emitir para dispositivos.
Atualizar o projeto do servidor para enviar notificações push
Nesta secção, vai atualizar o código no projeto de back-end das Aplicações Móveis existente para enviar uma notificação push sempre que for adicionado um novo item. Este processo é alimentado pela funcionalidade de modelo dos Hubs de Notificação do Azure, que permite pushes entre plataformas. Os vários clientes estão registados para notificações push com modelos e um único push universal pode chegar a todas as plataformas cliente.
Escolha um dos seguintes procedimentos que corresponda ao tipo de projeto de back-end: back-end do .NET ou Node.js back-end.
Projeto de back-end do .NET
No Visual Studio, clique com o botão direito do rato no projeto do servidor. Em seguida, selecione Gerir Pacotes NuGet. Procure
Microsoft.Azure.NotificationHubse, em seguida, selecione Instalar. Este processo instala a biblioteca Notification Hubs para enviar notificações a partir do back-end.No projeto do servidor, abra Controllers>TodoItemController.cs. Em seguida, adicione o seguinte com instruções:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;No método PostTodoItem , adicione o seguinte código após a chamada para InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Este processo envia uma notificação de modelo que contém o item. Texto quando um novo item é inserido.
Voltar a publicar o projeto do servidor.
Node.js projeto de back-end
Configure o projeto de back-end.
Substitua o código existente no todoitem.js pelo seguinte código:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Este processo envia uma notificação de modelo que contém o item.text quando um novo item é inserido.
Quando editar o ficheiro no seu computador local, volte a publicar o projeto do servidor.
Configurar e executar o projeto Android (opcional)
Conclua esta secção para ativar as notificações push para o projeto Droid Xamarin.Forms para Android.
Ativar o Firebase Cloud Messaging (FCM)
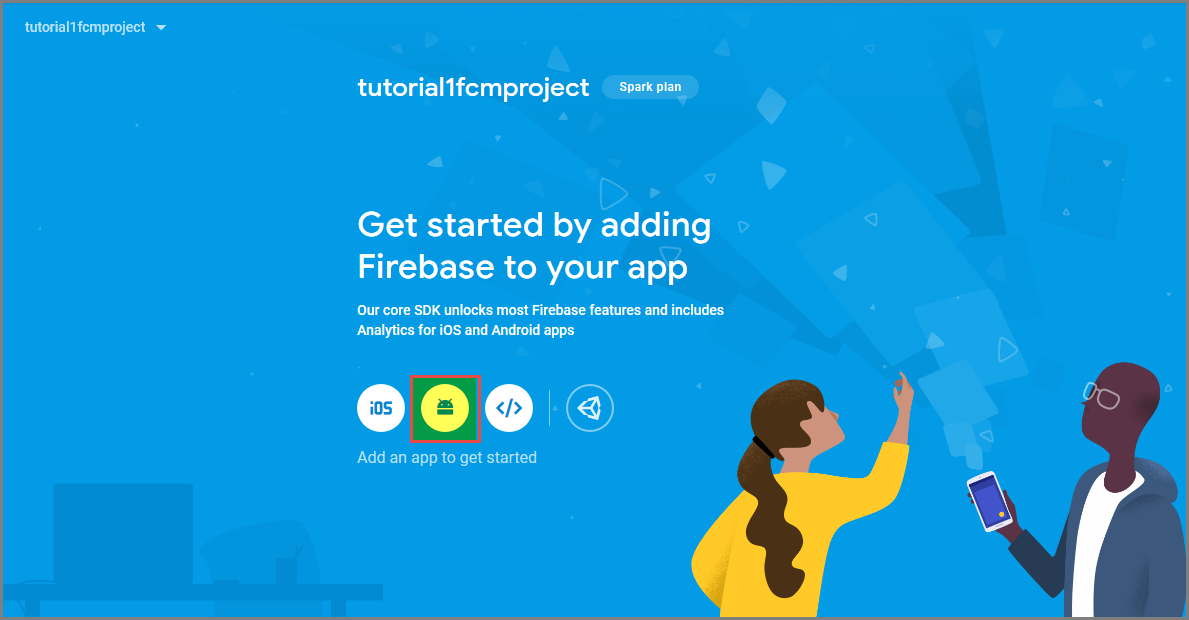
Inicie sessão na consola Firebase. Crie um novo projeto Firebase se ainda não tiver um.
Depois de criar o projeto, selecione Adicionar Firebase à aplicação Android.

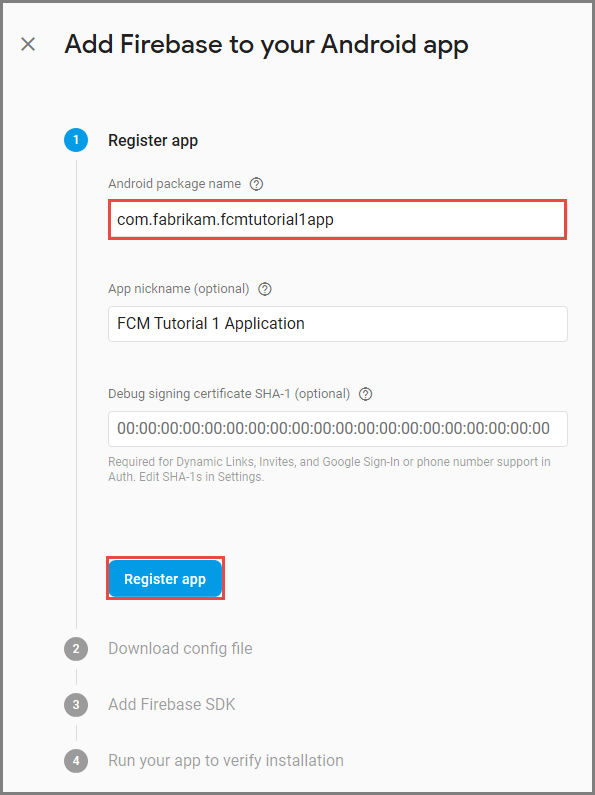
Na página Adicionar Firebase à sua aplicação Android , siga os seguintes passos:
Para o nome do pacote Android, copie o valor do applicationId no ficheiro build.gradle da sua aplicação. Neste exemplo, é
com.fabrikam.fcmtutorial1app.
Selecione Registar aplicação.
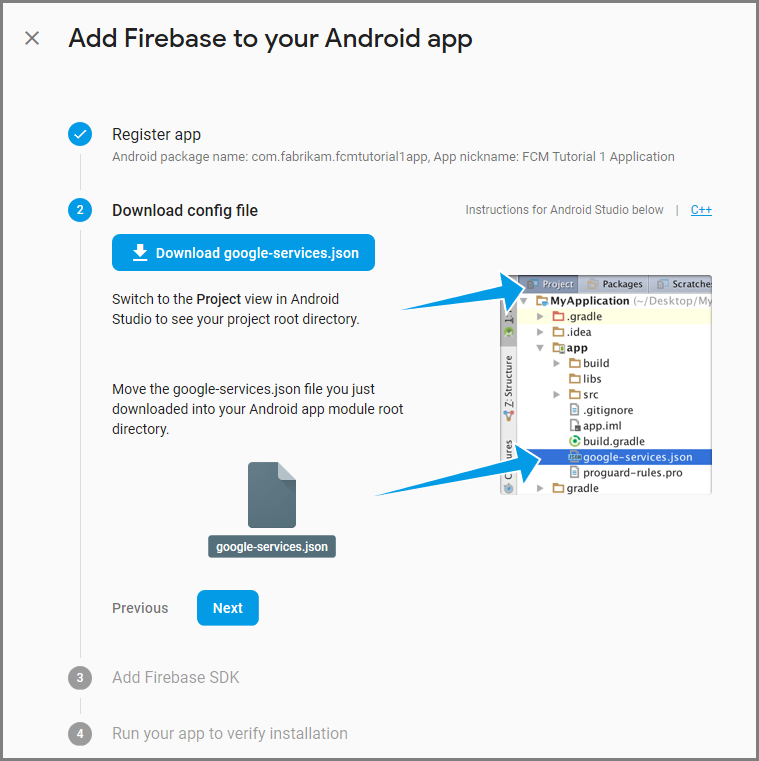
Selecione Transferir google-services.json, guarde o ficheiro na pasta de aplicações do seu projeto e, em seguida, selecione Seguinte.

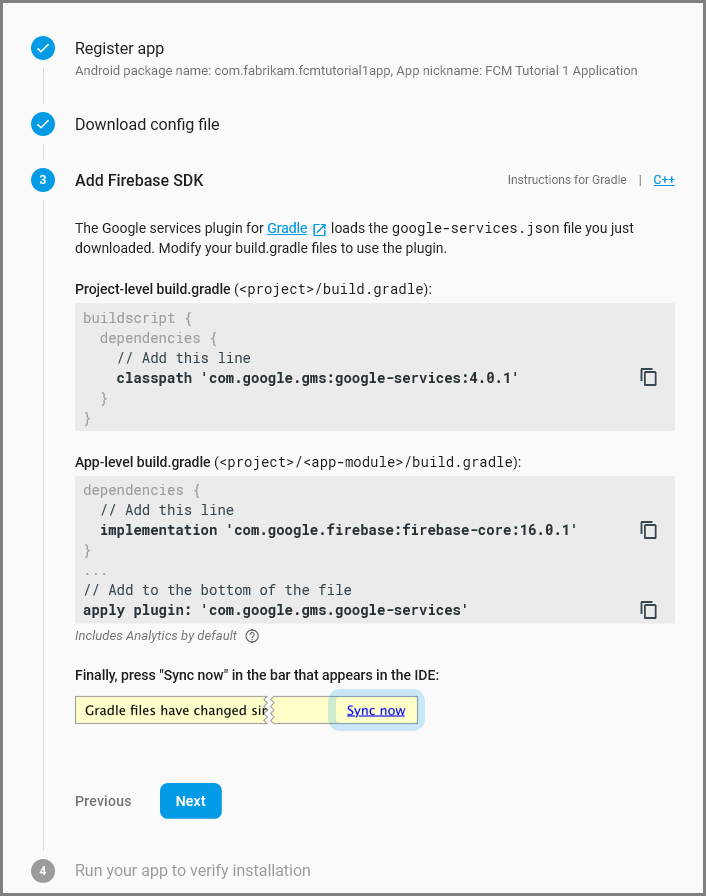
Faça as seguintes alterações de configuração ao seu projeto no Android Studio.
No ficheiro build.gradle ao nível do projeto (<project>/build.gradle), adicione a seguinte instrução à secção dependências .
classpath 'com.google.gms:google-services:4.0.1'No ficheiro build.gradle ao nível da aplicação (<project>/<app-module>/build.gradle), adicione as seguintes instruções à secção dependências .
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Adicione a seguinte linha ao final do ficheiro build.gradle ao nível da aplicação após a secção dependências.
apply plugin: 'com.google.gms.google-services'Selecione Sincronizar agora na barra de ferramentas.

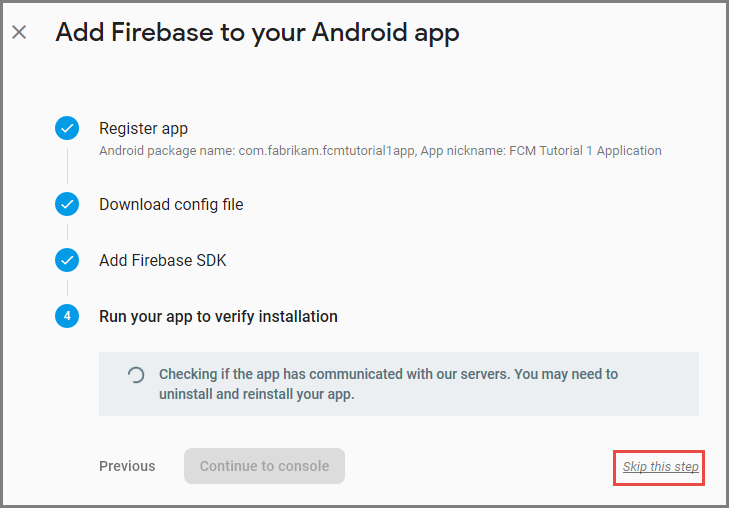
Selecione Seguinte.
Selecione Ignorar este passo.

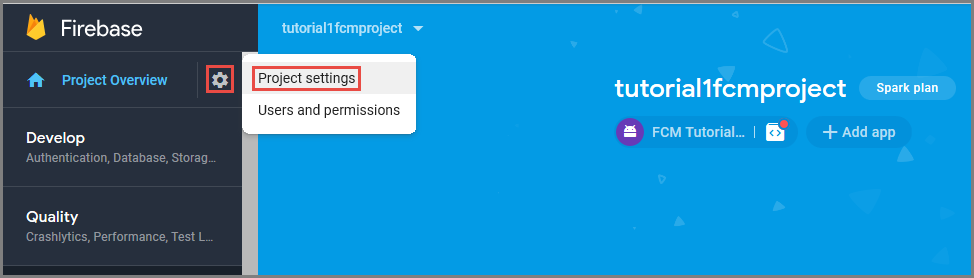
Na consola da Firebase, selecione o cog do seu projeto. Em seguida, selecione Definições do projeto.

Se ainda não transferiu o ficheiro google-services.json para a pasta de aplicações do seu projeto do Android Studio, pode fazê-lo nesta página.
Mude para o separador Cloud Messaging na parte superior.
Copie e guarde a chave do Servidor para utilização posterior. Utilize este valor para configurar o hub.
Configurar o back-end das Aplicações Móveis para enviar pedidos push com a FCM
- No portal do Azure, selecione Procurar todos os>Serviços de Aplicações. Em seguida, selecione o back-end das Suas Aplicações Móveis.
- Em Definições, selecione Emitir. Em seguida, selecione Configurar serviços de notificação push.
- Aceda ao Google (GCM). Introduza a chave do servidor legado da FCM que obteve a partir da consola do Firebase e, em seguida, selecione Guardar.
O seu serviço está agora configurado para funcionar com o Firebase Cloud Messaging.
Adicionar notificações push ao projeto Android
Com o back-end configurado com a FCM, pode adicionar componentes e códigos ao cliente para se registar na FCM. Também pode registar-se para receber notificações push nos Hubs de Notificação do Azure através do back-end das Aplicações Móveis e receber notificações.
- No projeto Droid , clique com o botão direito do rato em Referências > Gerir Pacotes NuGet....
- Na janela Gestor de Pacotes NuGet, procure o pacote Xamarin.Firebase.Messaging e adicione-o ao projeto.
- Nas propriedades do projeto Droid , defina a aplicação para compilar com a versão 7.0 ou superior do Android.
- Adicione o ficheiro google-services.json , transferido da consola firebase, à raiz do projeto Droid e defina a ação de compilação como GoogleServicesJson. Para obter mais informações, consulte Adicionar o Ficheiro JSON dos Serviços Google.
Registar no Firebase Cloud Messaging
Abra o ficheiro AndroidManifest.xml e insira os seguintes elementos
<receiver>no elemento<application>:<receiver android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver" android:exported="false" /> <receiver android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver" android:exported="true" android:permission="com.google.android.c2dm.permission.SEND"> <intent-filter> <action android:name="com.google.android.c2dm.intent.RECEIVE" /> <action android:name="com.google.android.c2dm.intent.REGISTRATION" /> <category android:name="${applicationId}" /> </intent-filter> </receiver>
Implementar o Serviço de ID da Instância do Firebase
Adicione uma nova classe ao projeto Droid com o nome
FirebaseRegistrationService, e certifique-se de que as seguintesusinginstruções estão presentes na parte superior do ficheiro:using System.Threading.Tasks; using Android.App; using Android.Util; using Firebase.Iid; using Microsoft.WindowsAzure.MobileServices;Substitua a classe vazia
FirebaseRegistrationServicepelo seguinte código:[Service] [IntentFilter(new[] { "com.google.firebase.INSTANCE_ID_EVENT" })] public class FirebaseRegistrationService : FirebaseInstanceIdService { const string TAG = "FirebaseRegistrationService"; public override void OnTokenRefresh() { var refreshedToken = FirebaseInstanceId.Instance.Token; Log.Debug(TAG, "Refreshed token: " + refreshedToken); SendRegistrationTokenToAzureNotificationHub(refreshedToken); } void SendRegistrationTokenToAzureNotificationHub(string token) { // Update notification hub registration Task.Run(async () => { await AzureNotificationHubService.RegisterAsync(TodoItemManager.DefaultManager.CurrentClient.GetPush(), token); }); } }A
FirebaseRegistrationServiceclasse é responsável por gerar tokens de segurança que autorizam a aplicação a aceder à FCM. OOnTokenRefreshmétodo é invocado quando a aplicação recebe um token de registo da FCM. O método obtém o token daFirebaseInstanceId.Instance.Tokenpropriedade, que é atualizada de forma assíncrona pela FCM. OOnTokenRefreshmétodo é invocado com pouca frequência, porque o token só é atualizado quando a aplicação é instalada ou desinstalada, quando o utilizador elimina os dados da aplicação, quando a aplicação apaga o ID da Instância ou quando a segurança do token foi comprometida. Além disso, o serviço ID da Instância da FCM irá pedir que a aplicação atualize o token periodicamente, normalmente a cada 6 meses.O
OnTokenRefreshmétodo também invoca oSendRegistrationTokenToAzureNotificationHubmétodo, que é utilizado para associar o token de registo do utilizador ao Hub de Notificação do Azure.
Registar-se no Hub de Notificação do Azure
Adicione uma nova classe ao projeto Droid com o nome
AzureNotificationHubService, e certifique-se de que as seguintesusinginstruções estão presentes na parte superior do ficheiro:using System; using System.Threading.Tasks; using Android.Util; using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;Substitua a classe vazia
AzureNotificationHubServicepelo seguinte código:public class AzureNotificationHubService { const string TAG = "AzureNotificationHubService"; public static async Task RegisterAsync(Push push, string token) { try { const string templateBody = "{\"data\":{\"message\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBody} }; await push.RegisterAsync(token, templates); Log.Info("Push Installation Id: ", push.InstallationId.ToString()); } catch (Exception ex) { Log.Error(TAG, "Could not register with Notification Hub: " + ex.Message); } } }O
RegisterAsyncmétodo cria um modelo de mensagem de notificação simples como JSON e regista-se para receber notificações de modelo do hub de notificação com o token de registo do Firebase. Isto garante que quaisquer notificações enviadas a partir do Hub de Notificação do Azure terão como destino o dispositivo representado pelo token de registo.
Apresentar o Conteúdo de uma Notificação Push
Adicione uma nova classe ao projeto Droid com o nome
FirebaseNotificationService, e certifique-se de que as seguintesusinginstruções estão presentes na parte superior do ficheiro:using Android.App; using Android.Content; using Android.Media; using Android.Support.V7.App; using Android.Util; using Firebase.Messaging;Substitua a classe vazia
FirebaseNotificationServicepelo seguinte código:[Service] [IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })] public class FirebaseNotificationService : FirebaseMessagingService { const string TAG = "FirebaseNotificationService"; public override void OnMessageReceived(RemoteMessage message) { Log.Debug(TAG, "From: " + message.From); // Pull message body out of the template var messageBody = message.Data["message"]; if (string.IsNullOrWhiteSpace(messageBody)) return; Log.Debug(TAG, "Notification message body: " + messageBody); SendNotification(messageBody); } void SendNotification(string messageBody) { var intent = new Intent(this, typeof(MainActivity)); intent.AddFlags(ActivityFlags.ClearTop); //Unique request code to avoid PendingIntent collision. var requestCode = new Random().Next(); var pendingIntent = PendingIntent.GetActivity(this, requestCode, intent, PendingIntentFlags.OneShot); var notificationBuilder = new NotificationCompat.Builder(this) .SetSmallIcon(Resource.Drawable.ic_stat_ic_notification) .SetContentTitle("New Todo Item") .SetContentText(messageBody) .SetContentIntent(pendingIntent) .SetSound(RingtoneManager.GetDefaultUri(RingtoneType.Notification)) .SetAutoCancel(true); var notificationManager = NotificationManager.FromContext(this); notificationManager.Notify(0, notificationBuilder.Build()); } }O
OnMessageReceivedmétodo, que é invocado quando uma aplicação recebe uma notificação da FCM, extrai o conteúdo da mensagem e chama oSendNotificationmétodo. Este método converte o conteúdo da mensagem numa notificação local iniciada enquanto a aplicação está em execução, com a notificação a aparecer na área de notificação.
Agora, está pronto para testar notificações push na aplicação em execução num dispositivo Android ou no emulador.
Testar notificações push na sua aplicação Android
Os dois primeiros passos só são necessários quando está a testar um emulador.
- Certifique-se de que está a implementar ou a depurar num dispositivo ou emulador configurado com o Google Play Services. Isto pode ser verificado ao verificar se as aplicações Play estão instaladas no dispositivo ou no emulador.
- Adicione uma conta Google ao dispositivo Android ao clicar emDefiniçõesde Aplicações>>Adicionar conta. Em seguida, siga as instruções para adicionar uma conta Google existente ao dispositivo ou para criar uma nova.
- No Visual Studio ou Xamarin Studio, clique com o botão direito do rato no projeto Droid e clique em Definir como projeto de arranque.
- Clique em Executar para criar o projeto e iniciar a aplicação no seu dispositivo Android ou emulador.
- Na aplicação, escreva uma tarefa e, em seguida, clique no ícone de adição (+).
- Verifique se é recebida uma notificação quando um item é adicionado.
Configurar e executar o projeto iOS (opcional)
Esta secção destina-se à execução do projeto iOS Xamarin para dispositivos iOS. Pode ignorar esta secção se não estiver a trabalhar com dispositivos iOS.
Gerar o ficheiro de pedido de assinatura de certificados
O Apple Push Notification Service (APNs) utiliza certificados para autenticar as suas notificações push. Siga estas instruções para criar o certificado push necessário para enviar e receber notificações. Para obter mais informações sobre estes conceitos, veja a documentação oficial do Serviço Apple Push Notification.
Gere o ficheiro CSR (Certificate Signing Request), que a Apple utiliza para gerar um certificado push assinado.
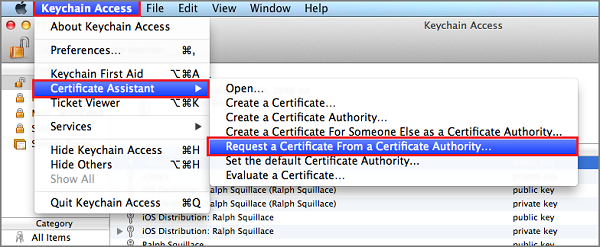
No Mac, execute a ferramenta de Acesso Keychain. Pode ser aberto a partir da pasta Utilitários ou da pasta Outro no Launchpad.
Selecione Acesso de Porta-chaves, expanda Assistente de Certificados e, em seguida, selecione Pedir um Certificado a partir de uma Autoridade de Certificação.

Nota
Por predefinição, o Keychain Access seleciona o primeiro item na lista. Isto pode ser um problema se estiver na categoria Certificados e a Apple Worldwide Developer Relations Certification Authority não for o primeiro item na lista. Certifique-se de que tem um item não chave ou que a chave da Autoridade de Certificação de Relações com Programadores Mundiais da Apple está selecionada antes de gerar o CSR (Pedido de Assinatura de Certificados).
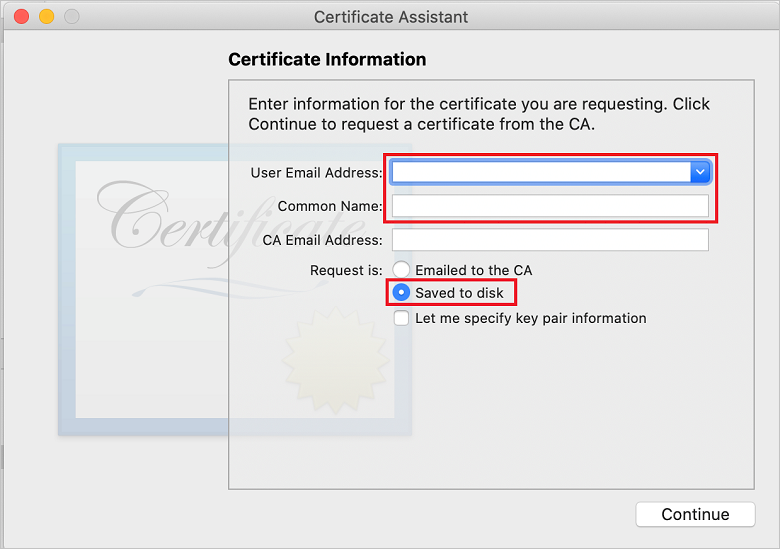
Selecione o Seu Endereço de Email de Utilizador, introduza o seu valor de Nome Comum, certifique-se de que especifica Guardar no disco e, em seguida, selecione Continuar. Deixe a AC Email Endereço em branco, uma vez que não é necessário.

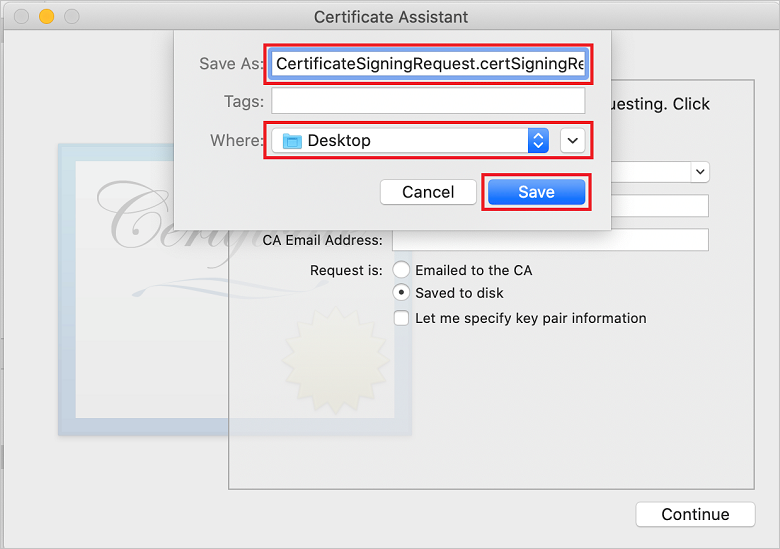
Introduza um nome para o ficheiro CSR em Guardar Como, selecione a localização em Onde e, em seguida, selecione Guardar.

Esta ação guarda o ficheiro CSR na localização selecionada. A localização predefinida é Ambiente de Trabalho. Memorize a localização escolhida para o ficheiro.
Em seguida, registe a sua aplicação com a Apple, ative as notificações push e carregue o CSR exportado para criar um certificado push.
Registar a aplicação para notificações push
Para enviar notificações push para uma aplicação iOS, registe a sua aplicação na Apple e registe-se também para notificações push.
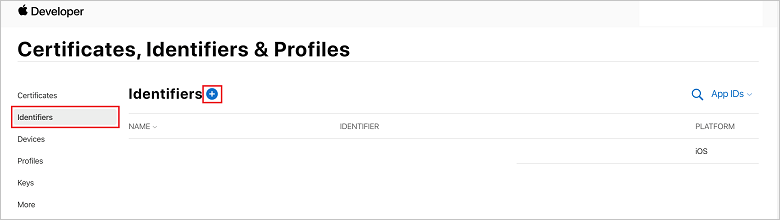
Se ainda não registou a sua aplicação, navegue para o Portal de Aprovisionamento do iOS no Centro de Programadores da Apple. Inicie sessão no portal com o seu ID Apple e selecione Identificadores. Em seguida, selecione + para registar uma nova aplicação.

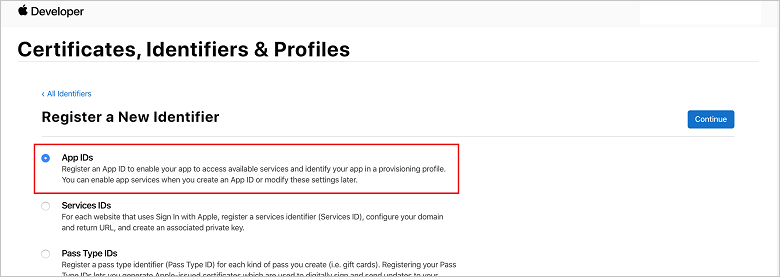
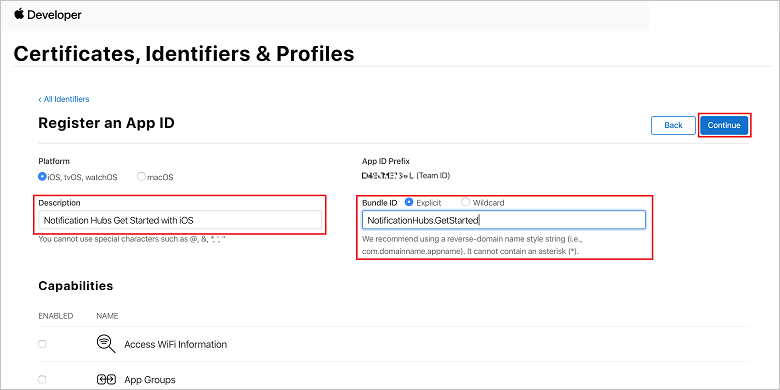
No ecrã Registar um Novo Identificador , selecione o botão de opção IDs de Aplicação . Em seguida, selecione Continuar.

Atualize os três valores seguintes para a sua nova aplicação e, em seguida, selecione Continuar:
Descrição: escreva um nome descritivo para a sua aplicação.
ID do Pacote: introduza um ID do Pacote do formulário Organization Identifier.Product Name , conforme mencionado no Guia de Distribuição de Aplicações. Os valores Identificador da Organização e Nome do Produto têm de corresponder ao identificador da organização e ao nome do produto que utiliza quando cria o projeto Xcode. Na captura de ecrã seguinte, o valor NotificationHubs é utilizado como um identificador da organização e o valor GetStarted é utilizado como o nome do produto. Certifique-se de que o valor do Identificador do Pacote corresponde ao valor no seu projeto Xcode, para que o Xcode utilize o perfil de publicação correto.

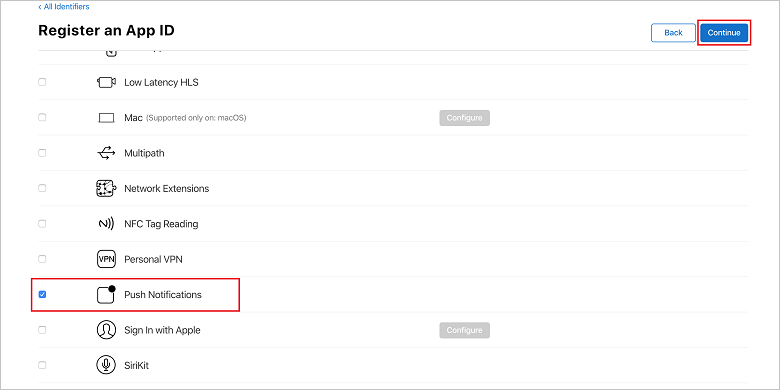
Notificações Push: verifique a opção Notificações Push na secção Capacidades .

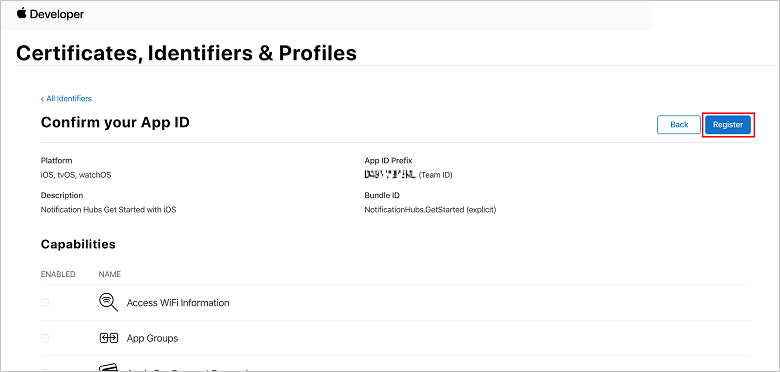
Esta ação gera o ID da Aplicação e pede que confirme as informações. Selecione Continuar e, em seguida, selecione Registar para confirmar o novo ID da Aplicação.

Depois de selecionar Registar, verá o novo ID da Aplicação como um item de linha na página Certificados, Identificadores & Perfis .
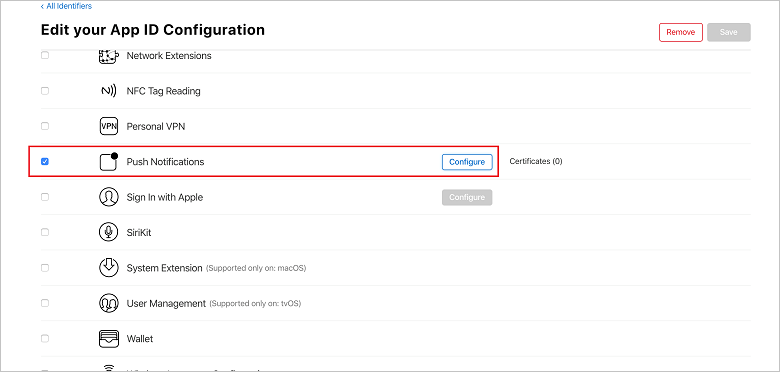
Na página Certificados, Identificadores & Perfis , em Identificadores, localize o item de linha do ID da Aplicação que acabou de criar e selecione a respetiva linha para apresentar o ecrã Editar a Configuração do ID da Aplicação .
Criar um Certificado para Hubs de Notificação
É necessário um certificado para permitir que o hub de notificação funcione com APNS. Isto pode ser feito de uma de duas formas:
- Crie um .p12 que possa ser carregado diretamente para o Hub de Notificação.
- Crie um .p8 que possa ser utilizado para autenticação baseada em tokens (a abordagem mais recente).
A abordagem mais recente tem uma série de benefícios (em comparação com a utilização de certificados), conforme documentado na autenticação baseada em Token (HTTP/2) para APNS. No entanto, foram fornecidos passos para ambas as abordagens.
OPÇÃO 1: Criar um certificado push .p12 que pode ser carregado diretamente para o Hub de Notificação
Desloque-se para baixo até à opção Notificações Push selecionadas e, em seguida, selecione Configurar para criar o certificado.

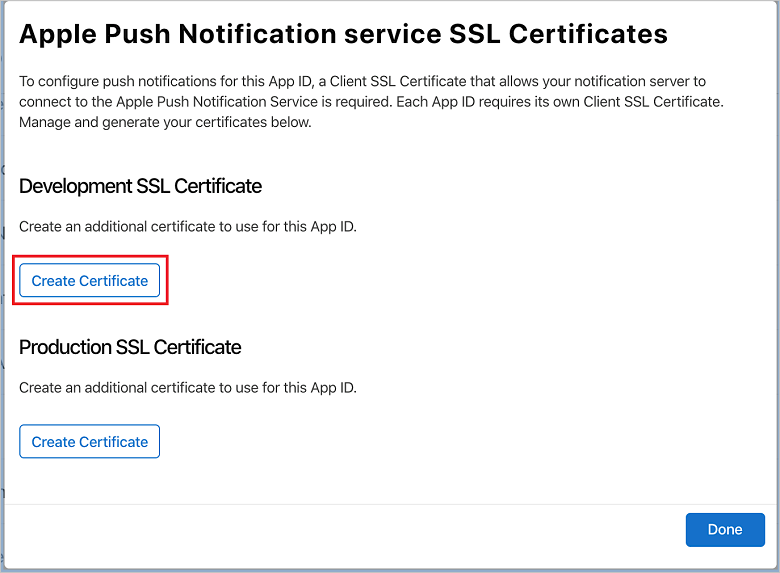
É apresentada a janela Certificados SSL do serviço Apple Push Notification . Selecione o botão Criar Certificado na secção Certificado SSL de Desenvolvimento .

É apresentado o ecrã Criar um novo Certificado .
Nota
Este tutorial utiliza um certificado de programação. É utilizado o mesmo processo ao registar um certificado de produção. Não se esqueça de verificar se está a utilizar o mesmo tipo de certificado ao enviar notificações.
Selecione Escolher Ficheiro, navegue para a localização onde guardou o ficheiro CSR na primeira tarefa e, em seguida, faça duplo clique no nome do certificado para carregá-lo. Em seguida, selecione Continuar.
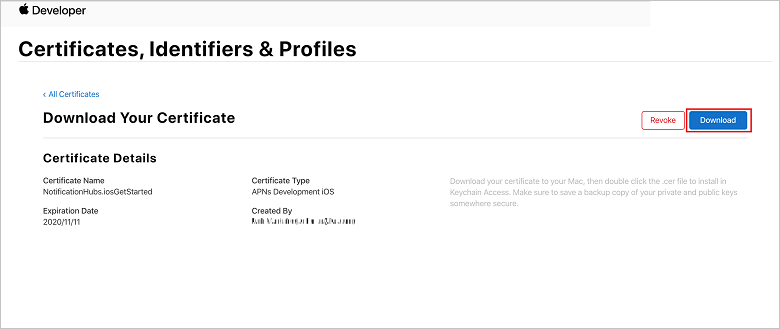
Depois de o portal criar o certificado, selecione o botão Transferir . Guarde o certificado e lembre-se da localização onde está guardado.

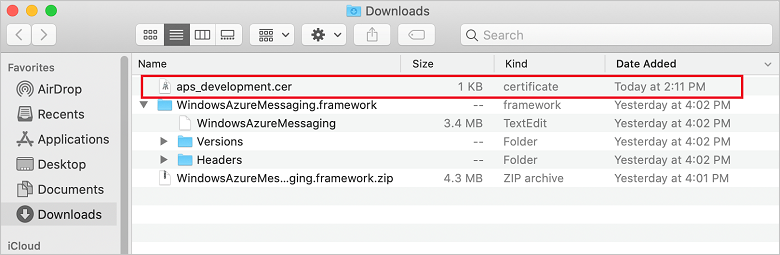
O certificado é transferido e guardado no seu computador na pasta Transferências .

Nota
Por predefinição, o certificado de desenvolvimento transferido tem o nome aps_development.cer.
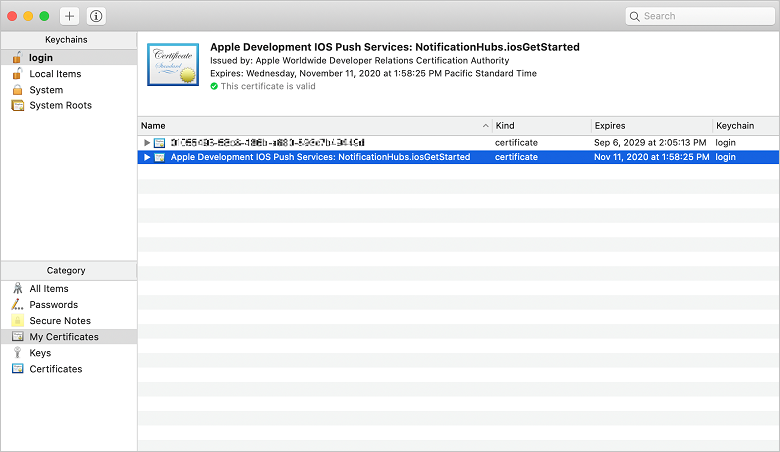
Faça duplo clique no certificado push aps_development.cer transferido. Esta ação instala o novo certificado na Keychain, conforme apresentado na imagem seguinte:

Nota
Embora o nome no certificado possa ser diferente, o nome terá o prefixo Apple Development iOS Push Services.
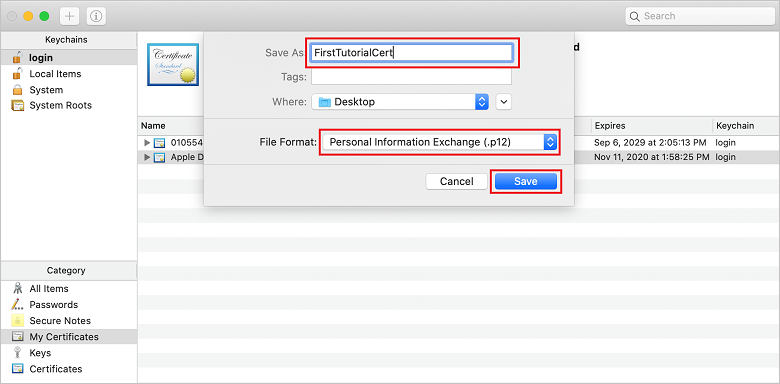
No Acesso Keychain, clique com o botão direito do rato no novo certificado push que criou na categoria Certificados. Selecione Exportar, atribua um nome ao ficheiro, selecione o formato .p12 e, em seguida, selecione Guardar.

Pode optar por proteger o certificado com uma palavra-passe, mas isto é opcional. Clique em OK se quiser ignorar a criação de palavras-passe. Tome nota do nome do ficheiro e da localização do certificado .p12 exportado. São utilizados para ativar a autenticação com APNs.
Nota
O nome e a localização do ficheiro .p12 podem ser diferentes dos apresentados neste tutorial.
OPÇÃO 2: Criar um certificado .p8 que pode ser utilizado para autenticação baseada em tokens
Anote os seguintes detalhes:
- Prefixo do ID da Aplicação (este é um ID de Equipa)
- ID do Pacote
Novamente em Certificados, Identificadores & Perfis, clique em Chaves.
Nota
Se já tiver uma chave configurada para APNS, pode reutilizar o certificado .p8 que transferiu logo após a sua criação. Se for o caso, pode ignorar os passos 3 a 5.
Clique no + botão (ou no botão Criar uma tecla ) para criar uma nova chave.
Forneça um valor de Nome de Chave adequado e, em seguida, verifique a opção serviço Apple Push Notifications (APNs) e, em seguida, clique em Continuar, seguido de Registar no ecrã seguinte.
Clique em Transferir e, em seguida, mova o ficheiro .p8 (com o prefixo AuthKey_) para um diretório local seguro e, em seguida, clique em Concluído.
Nota
Certifique-se de que mantém o ficheiro .p8 num local seguro (e guarde uma cópia de segurança). Depois de transferir a chave, não pode ser transferida novamente à medida que a cópia do servidor é removida.
Em Chaves, clique na chave que acabou de criar (ou numa chave existente, se tiver optado por utilizá-la).
Anote o valor do ID da Chave .
Abra o certificado .p8 numa aplicação adequada à sua escolha, como o Visual Studio Code , e anote o valor da chave. Este é o valor entre -----BEGIN PRIVATE KEY----- e -----END PRIVATE KEY----- .
-----BEGIN PRIVATE KEY----- <key_value> -----END PRIVATE KEY-----Nota
Este é o valor do token que será utilizado mais tarde para configurar o Notification Hub.
No final destes passos, deverá ter as seguintes informações para utilizar mais tarde em Configurar o hub de notificação com informações do APNs:
- ID da Equipa (consulte o passo 1)
- ID do Pacote (veja o passo 1)
- ID da Chave (veja o passo 7)
- Valor do token , ou seja, o valor da chave .p8 (veja o passo 8)
Criar um perfil de aprovisionamento para a aplicação
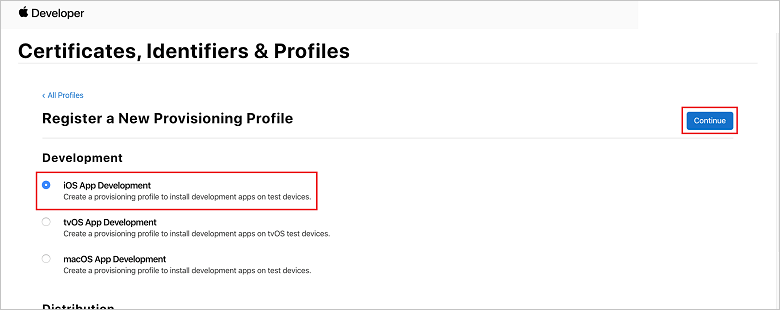
Regresse ao Portal de Aprovisionamento do iOS, selecione Certificados, Identificadores & Perfis, selecione Perfis no menu esquerdo e, em seguida, selecione + para criar um novo perfil. É apresentado o ecrã Registar um Novo Perfil de Aprovisionamento .
Selecione Desenvolvimento de Aplicações iOS em Desenvolvimento como o tipo de perfil de aprovisionamento e, em seguida, selecione Continuar.

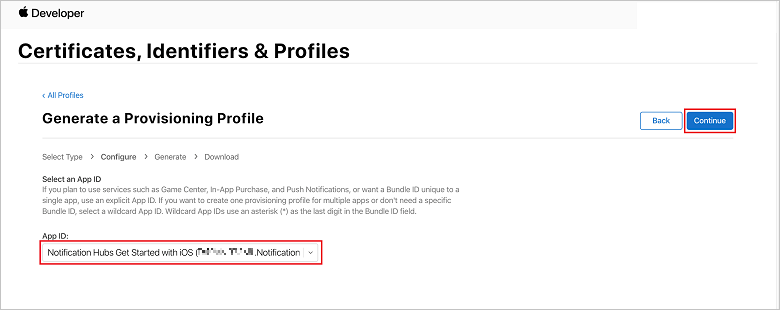
Em seguida, selecione o ID da aplicação que criou na lista pendente ID da Aplicação e selecione Continuar.

Na janela Selecionar certificados , selecione o certificado de desenvolvimento que utiliza para assinatura de código e selecione Continuar. Este certificado não é o certificado push que criou. Se um não existir, tem de criá-lo. Se existir um certificado, avance para o passo seguinte. Para criar um certificado de desenvolvimento se não existir:
- Se vir Não existem Certificados disponíveis, selecione Criar Certificado.
- Na secção Software , selecione Desenvolvimento da Apple. Em seguida, selecione Continuar.
- No ecrã Criar um Novo Certificado , selecione Escolher Ficheiro.
- Navegue para o certificado de Pedido de Assinatura de Certificado que criou anteriormente, selecione-o e, em seguida, selecione Abrir.
- Selecione Continuar.
- Transfira o certificado de desenvolvimento e lembre-se da localização para a qual está guardado.
Regresse à página Certificados, Identificadores & Perfis , selecione Perfis no menu esquerdo e, em seguida, selecione + para criar um novo perfil. É apresentado o ecrã Registar um Novo Perfil de Aprovisionamento .
Na janela Selecionar certificados , selecione o certificado de desenvolvimento que acabou de criar. Em seguida, selecione Continuar.
Em seguida, selecione os dispositivos a utilizar para testes e selecione Continuar.
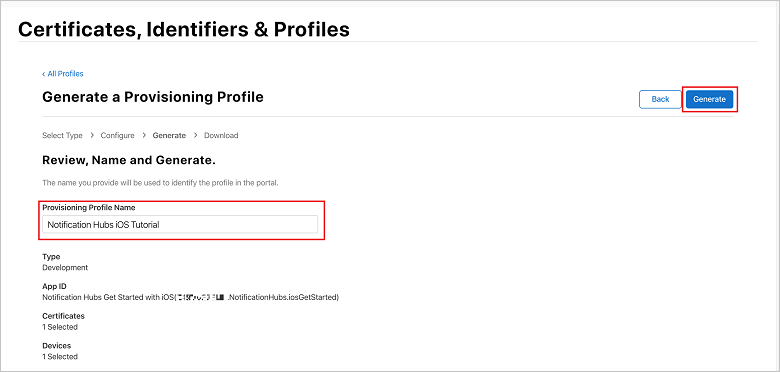
Por fim, escolha um nome para o perfil em Nome do Perfil de Aprovisionamento e selecione Gerar.

Quando o novo perfil de aprovisionamento for criado, selecione Transferir. Lembre-se da localização onde está guardada.
Navegue para a localização do perfil de aprovisionamento e, em seguida, faça duplo clique no mesmo para instalá-lo no seu computador de desenvolvimento Xcode.
Criar um hub de notificação
Nesta secção, vai criar um hub de notificação e configurar a autenticação com APNs através do certificado push .p12 ou da autenticação baseada em tokens. Se quiser utilizar um hub de notificação que já criou, pode avançar para o passo 5.
Inicie sessão no portal do Azure.
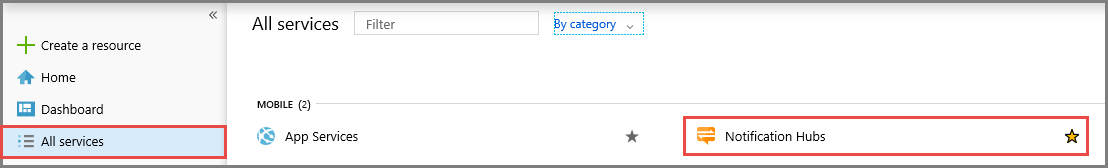
Selecione Todos os serviços no menu esquerdo e, em seguida, selecione Notification Hubs na secção Móvel . Selecione o ícone star junto ao nome do serviço para adicionar o serviço à secção FAVORITOS no menu esquerdo. Depois de adicionar Notification Hubs aos FAVORITOS, selecione-o no menu esquerdo.

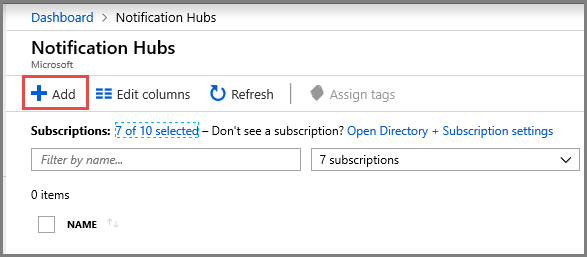
Na página Hubs de Notificação , selecione Adicionar na barra de ferramentas.

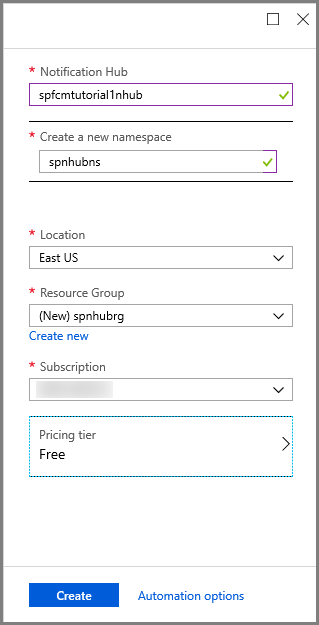
Na página Hub de Notificação , siga os seguintes passos:
Introduza um nome no Notification Hub.
Introduza um nome em Criar um novo espaço de nomes. Um espaço de nomes contém um ou mais hubs.
Selecione um valor na caixa de lista pendente Localização . Este valor especifica a localização na qual pretende criar o hub.
Selecione um grupo de recursos existente no Grupo de Recursos ou crie um nome para um novo grupo de recursos.
Selecione Criar.

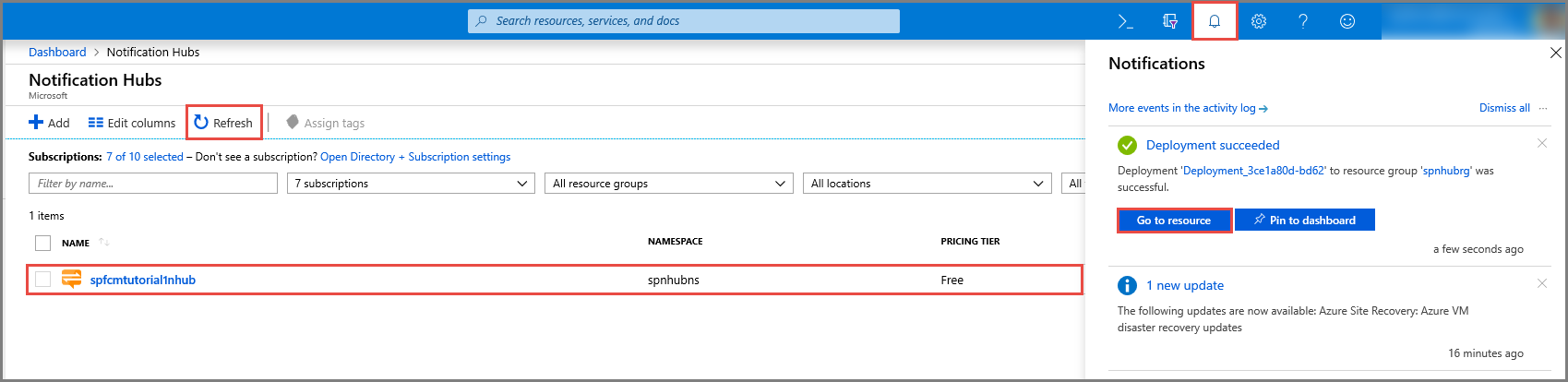
Selecione Notificações (o ícone de sino) e, em seguida, selecione Ir para recurso. Também pode atualizar a lista na página Hubs de Notificação e selecionar o hub.

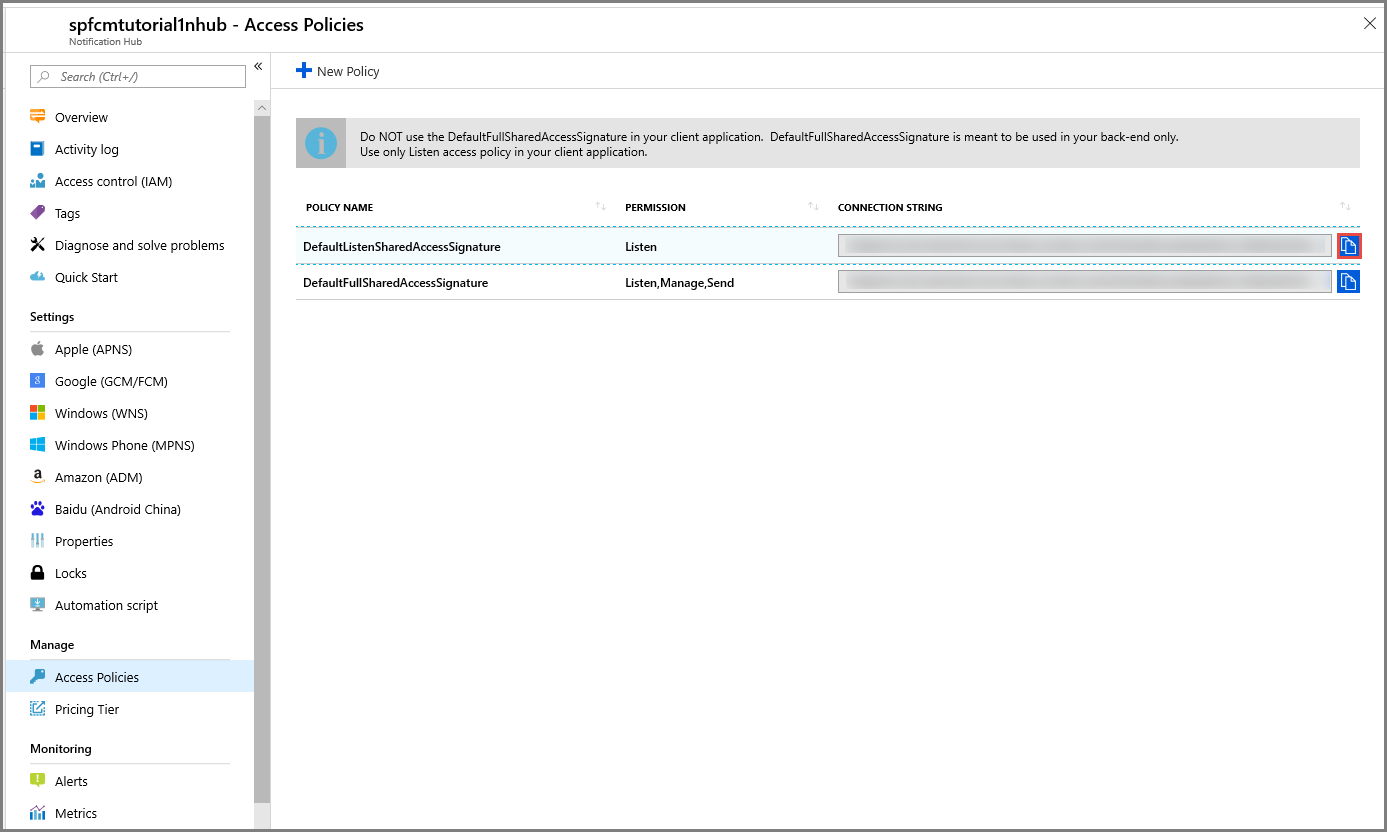
Selecione Políticas de Acesso na lista. Tenha em atenção que as duas cadeias de ligação estão disponíveis para si. Irá precisar deles mais tarde para processar as notificações push.
Importante
Não utilize a política DefaultFullSharedAccessSignature na sua aplicação. Isto destina-se a ser utilizado apenas no back-end.

Configurar o hub de notificação com informações de APNs
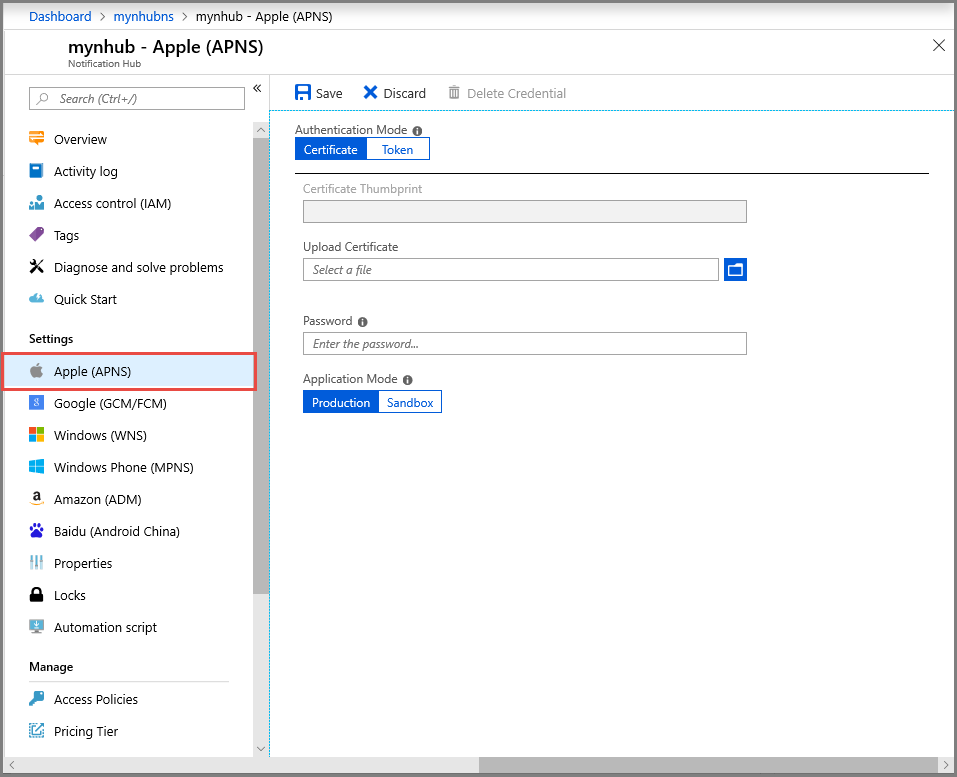
Em Serviços de Notificação, selecione Apple (APNS) e, em seguida, siga os passos adequados com base na abordagem que escolheu anteriormente na secção Criar um Certificado para Hubs de Notificação .
Nota
Utilize a Produção para o Modo de Aplicação apenas se quiser enviar notificações push aos utilizadores que compraram a sua aplicação na loja.
OPÇÃO 1: Utilizar um certificado push .p12
Selecione Certificado.
Selecione o ícone de ficheiro.
Selecione o ficheiro .p12 que exportou anteriormente e, em seguida, selecione Abrir.
Se necessário, especifique a palavra-passe correta.
Selecione o modo Sandbox.

Selecione Guardar.
OPÇÃO 2: Utilizar a autenticação baseada em tokens
Selecione Token.
Introduza os seguintes valores que adquiriu anteriormente:
- ID da Chave
- ID do Pacote
- ID da Equipa
- Token
Escolher Sandbox
Selecione Guardar.
Configurou agora o seu hub de notificação com APNs. Também tem as cadeias de ligação para registar a sua aplicação e enviar notificações push.
Configurar o hub de notificação para APNS
- No seu Mac, inicie o Keychain Access. Na barra de navegação esquerda, em Categoria, abra Os Meus Certificados. Localize o certificado SSL que transferiu na secção anterior e, em seguida, divulgue os respetivos conteúdos. Selecione apenas o certificado (não selecione a chave privada). Em seguida, exporte-o.
- No portal do Azure, selecione Procurar todos os>Serviços de Aplicações. Em seguida, selecione o back-end das Suas Aplicações Móveis.
- Em Definições, selecione Serviço de Aplicações Push. Em seguida, selecione o nome do hub de notificação.
- Aceda aCertificado de Carregamentodos Serviços> de Notificação Push da Apple. Carregue o ficheiro .p12, selecionando o Modo correto (dependendo se o certificado SSL do cliente anterior é de produção ou sandbox). Guarde quaisquer alterações.
O seu serviço está agora configurado para funcionar com notificações push no iOS.
Em seguida, irá configurar a definição do projeto iOS no Xamarin Studio ou Visual Studio.
Configurar o projeto iOS no Xamarin Studio
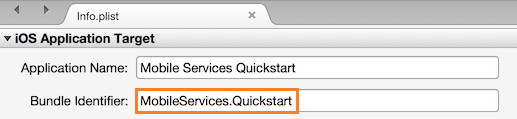
No Xamarin.Studio, abra Info.plist e atualize o Identificador do Pacote com o ID do pacote que criou anteriormente com o seu novo ID de aplicação.

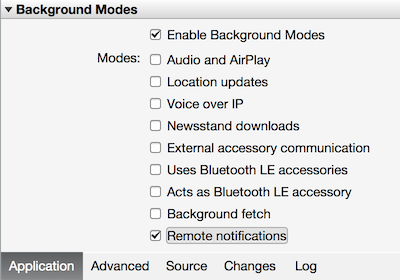
Desloque-se para baixo até Modos de Fundo. Selecione a caixa Ativar Modos de Fundo e a caixa Notificações remotas .

Faça duplo clique no projeto no Painel de Soluções para abrir as Opções do Projeto.
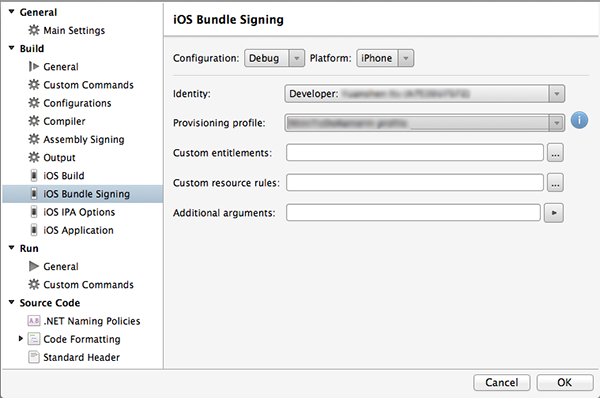
Em Compilar, selecione Assinatura de Pacote iOS e selecione a identidade e o perfil de aprovisionamento correspondentes que acabou de configurar para este projeto.

Isto garante que o projeto utiliza o novo perfil para assinatura de código. Para obter a documentação oficial de aprovisionamento de dispositivos Xamarin, veja Aprovisionamento de Dispositivos Xamarin.
Configurar o projeto iOS no Visual Studio
No Visual Studio, clique com o botão direito do rato no projeto e, em seguida, clique em Propriedades.
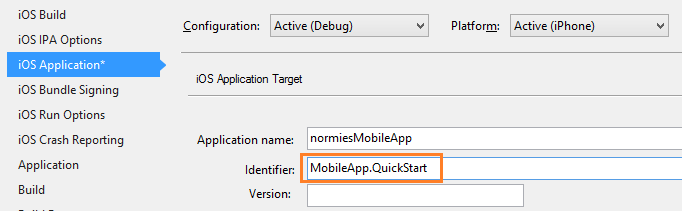
Nas páginas de propriedades, clique no separador Aplicação iOS e atualize o Identificador com o ID que criou anteriormente.

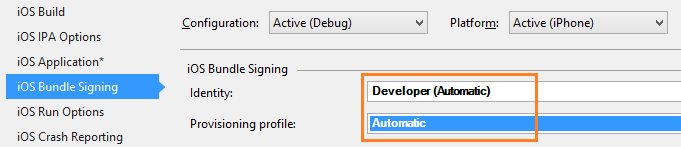
No separador Assinatura do Pacote iOS , selecione a identidade correspondente e o perfil de aprovisionamento que acabou de configurar para este projeto.

Isto garante que o projeto utiliza o novo perfil para assinatura de código. Para obter a documentação oficial de aprovisionamento de dispositivos Xamarin, veja Aprovisionamento de Dispositivos Xamarin.
Faça duplo clique em Info.plist para abri-lo e, em seguida, ative RemoteNotifications em Modos de Fundo.
Adicionar notificações push à sua aplicação iOS
No projeto iOS , abra AppDelegate.cs e adicione a seguinte instrução à parte superior do ficheiro de código.
using Newtonsoft.Json.Linq;Na classe AppDelegate , adicione uma substituição para o evento RegisteredForRemoteNotifications para se registar para notificações:
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app Push push = TodoItemManager.DefaultManager.CurrentClient.GetPush(); push.RegisterAsync(deviceToken, templates); }Em AppDelegate, adicione também a seguinte substituição para o processador de eventos DidReceiveRemoteNotification :
public override void DidReceiveRemoteNotification(UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps[new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }Este método processa as notificações recebidas enquanto a aplicação está em execução.
Na classe AppDelegate , adicione o seguinte código ao método FinishedLaunching :
// Register for push notifications. var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications();Isto permite o suporte para notificações remotas e pedidos de registo push.
A sua aplicação está agora atualizada para suportar notificações push.
Testar notificações push na sua aplicação iOS
Clique com o botão direito do rato no projeto iOS e clique em Definir como Projeto de Arranque.
Prima o botão Executar ou F5 no Visual Studio para criar o projeto e iniciar a aplicação num dispositivo iOS. Em seguida, clique em OK para aceitar notificações push.
Nota
Tem de aceitar explicitamente notificações push da sua aplicação. Este pedido ocorre apenas na primeira vez que a aplicação é executada.
Na aplicação, escreva uma tarefa e, em seguida, clique no ícone de adição (+).
Verifique se é recebida uma notificação e, em seguida, clique em OK para dispensar a notificação.
Configurar e executar projetos do Windows (opcional)
Esta secção destina-se a executar os projetos Xamarin.Forms WinApp e WinPhone81 para dispositivos Windows. Estes passos também suportam projetos Plataforma Universal do Windows (UWP). Pode ignorar esta secção se não estiver a trabalhar com dispositivos Windows.
Registar a sua aplicação Windows para notificações push com o Serviço de Notificação do Windows (WNS)
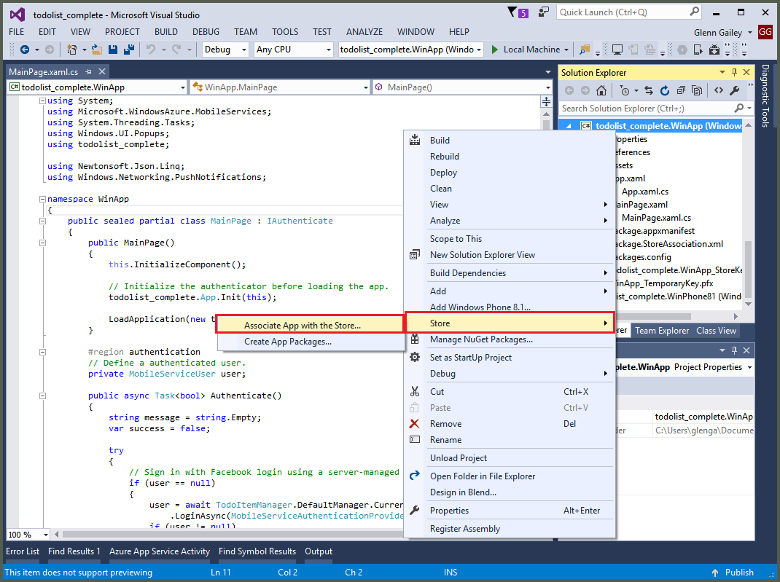
No Visual Studio Explorador de Soluções, clique com o botão direito do rato no projeto de aplicação da Loja Windows. Em seguida, selecioneStore Associate App with the Store (Associar> a Aplicação à Loja).

No assistente, selecione Seguinte. Em seguida, inicie sessão com a sua conta Microsoft. Em Reservar um novo nome de aplicação, escreva um nome para a sua aplicação e, em seguida, selecione Reservar.
Depois de o registo da aplicação ser criado com êxito, selecione o novo nome da aplicação. Selecione Seguinte e, em seguida, selecione Associar. Este processo adiciona as informações de registo necessárias da Loja Windows ao manifesto da aplicação.
Repita os passos 1 e 3 para o projeto da aplicação Windows Phone Store com o mesmo registo que criou anteriormente para a aplicação da Loja Windows.
Aceda ao Windows Dev Center e, em seguida, inicie sessão com a sua conta Microsoft. Em As minhas aplicações, selecione o novo registo de aplicações. Em seguida, expandaNotificações Pushdos Serviços>.
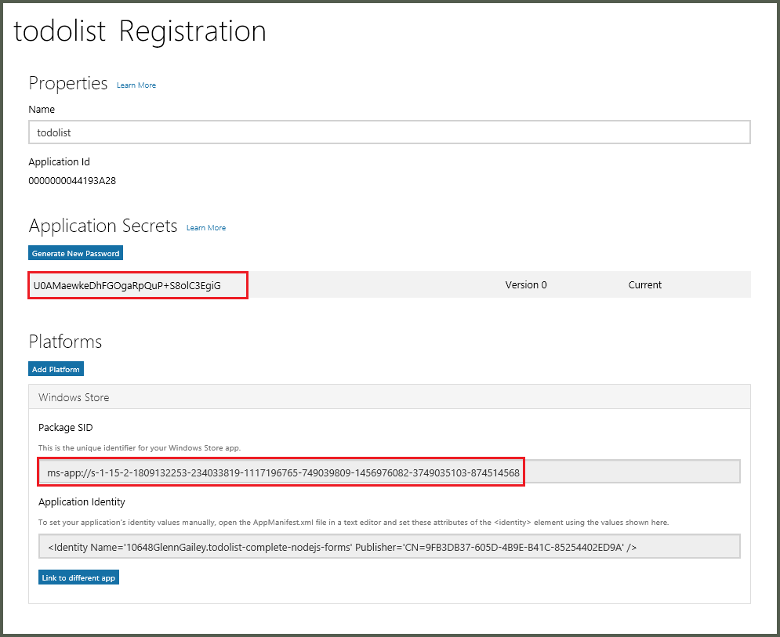
Na página Notificações push , em Windows Push Notification Services (WNS) e Microsoft Azure Mobile Apps, selecione Site de Serviços Dinâmicos. Tome nota dos valores do SID do Pacote e do valor atual em Segredo da Aplicação.

Importante
O segredo da aplicação e o SID do pacote são credenciais de segurança importantes. Não partilhe estes valores com ninguém nem os distribua com a sua aplicação.
Configurar o hub de notificação para WNS
No portal do Azure, selecione Procurar todos os>Serviços de Aplicações. Em seguida, selecione o back-end das Suas Aplicações Móveis. Em Definições, selecione Serviço de Aplicações Push. Em seguida, selecione o nome do hub de notificação.
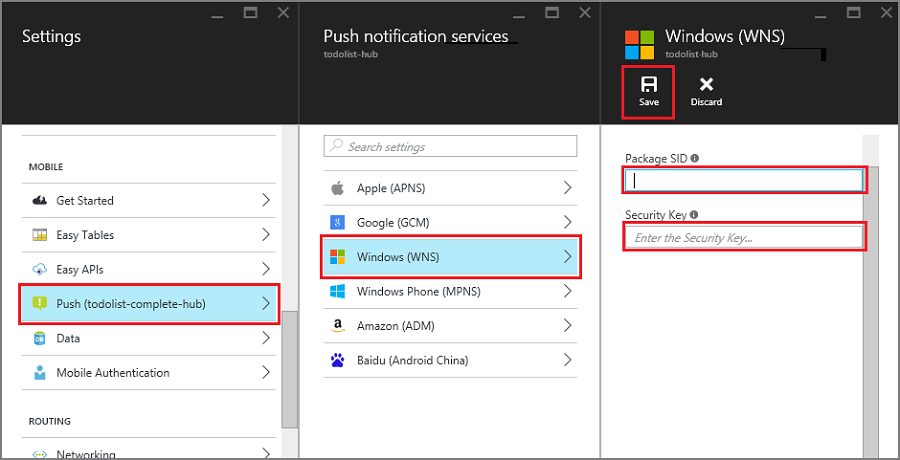
Aceda a Windows (WNS). Em seguida, introduza a Chave de segurança (segredo do cliente) e o SID do Pacote que obteve a partir do site dos Serviços Dinâmicos. Em seguida, selecione Guardar.

O back-end está agora configurado para utilizar o WNS para enviar notificações push.
Adicionar notificações push à sua aplicação Windows
No Visual Studio, abra App.xaml.cs num projeto do Windows e adicione as seguintes instruções.
using Newtonsoft.Json.Linq; using Microsoft.WindowsAzure.MobileServices; using System.Threading.Tasks; using Windows.Networking.PushNotifications; using <your_TodoItemManager_portable_class_namespace>;Substitua
<your_TodoItemManager_portable_class_namespace>pelo espaço de nomes do projeto portátil que contém aTodoItemManagerclasse .Em App.xaml.cs, adicione o seguinte método InitNotificationsAsync :
private async Task InitNotificationsAsync() { var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); const string templateBodyWNS = "<toast><visual><binding template=\"ToastText01\"><text id=\"1\">$(messageParam)</text></binding></visual></toast>"; JObject headers = new JObject(); headers["X-WNS-Type"] = "wns/toast"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyWNS}, {"headers", headers} // Needed for WNS. }; await TodoItemManager.DefaultManager.CurrentClient.GetPush() .RegisterAsync(channel.Uri, templates); }Este método obtém o canal de notificação push e regista um modelo para receber notificações de modelo do seu hub de notificação. Uma notificação de modelo que suporte messageParam será entregue a este cliente.
Em App.xaml.cs, atualize a definição do método do processador de eventos OnLaunched ao adicionar o
asyncmodificador. Em seguida, adicione a seguinte linha de código no final do método:await InitNotificationsAsync();Isto garante que o registo de notificações push é criado ou atualizado sempre que a aplicação é iniciada. É importante fazê-lo para garantir que o canal push do WNS está sempre ativo.
No Explorador de Soluções para Visual Studio, abra o ficheiro Package.appxmanifest e defina a opção Com Capacidade de Alerta como Sim em Notificações.
Crie a aplicação e verifique se não tem erros. A sua aplicação cliente deverá agora registar-se para as notificações de modelo a partir do back-end das Aplicações Móveis. Repita esta secção para cada projeto do Windows na sua solução.
Testar notificações push na sua aplicação Windows
- No Visual Studio, clique com o botão direito do rato num projeto do Windows e clique em Definir como projeto de arranque.
- Prima o botão Executar para compilar o projeto e iniciar a aplicação.
- Na aplicação, escreva um nome para um novo todoitem e, em seguida, clique no ícone de adição (+) para o adicionar.
- Verifique se é recebida uma notificação quando o item é adicionado.
Passos seguintes
Pode saber mais sobre as notificações push:
- Enviar Notificações Push a partir das Aplicações Móveis do Azure
- Firebase Cloud Messaging
- Notificações Remotas com o Firebase Cloud Messaging
-
Diagnosticar problemas de notificações push
Existem várias razões pelas quais as notificações podem ser removidas ou não acabam em dispositivos. Este tópico mostra-lhe como analisar e descobrir a causa principal das falhas de notificação push.
Também pode continuar para um dos seguintes tutoriais:
-
Adicionar autenticação à aplicação
Saiba como autenticar os utilizadores da aplicação com um fornecedor de identidade. -
Permitir sincronização offline para a sua aplicação
Saiba como adicionar suporte offline à aplicação com um back-end de Aplicações Móveis. Com a sincronização offline, os utilizadores podem interagir com uma aplicação móvel (visualizar, adicionar ou modificar dados) mesmo quando não existe uma ligação de rede.