Adicione notificações push à sua app Apache Cordova
Descrição Geral
Neste tutorial, adiciona notificações push ao projeto de arranque rápido apache Cordova para que seja enviada uma notificação push para o dispositivo sempre que um registo é inserido.
Se não utilizar o projeto do servidor quickstart descarregado, precisa do pacote de extensão de notificação push. Para obter mais informações, consulte Work with the .NET back-end server SDK for Mobile Apps.
Pré-requisitos
Este tutorial pressupõe que tem uma aplicação Apache Cordova que foi desenvolvida com Visual Studio 2015. Este dispositivo deve ser executado no Google Android Emulator, um dispositivo Android, um dispositivo Windows ou um dispositivo iOS.
Para concluir este tutorial, precisa de:
- Um PC com Visual Studio Community 2015 ou mais tarde
- Visual Studio Ferramentas para Apache Cordova
- Uma conta ativa de Azure
- Um projeto de arranque rápido apache Cordova concluído
- (Android) Uma conta google com um endereço de e-mail verificado
- (iOS) Uma adesão ao Programa Apple Developer e um dispositivo iOS (iOS Simulator não suporta notificações push)
- (Windows) Uma conta de Microsoft Store developer e um dispositivo Windows 10
Configurar um hub de notificação
A funcionalidade de Aplicações Móveis de Serviço de Aplicações do Azure utiliza hubs de notificação Azure para enviar pushes, pelo que estará a configurar um centro de notificações para a sua aplicação móvel.
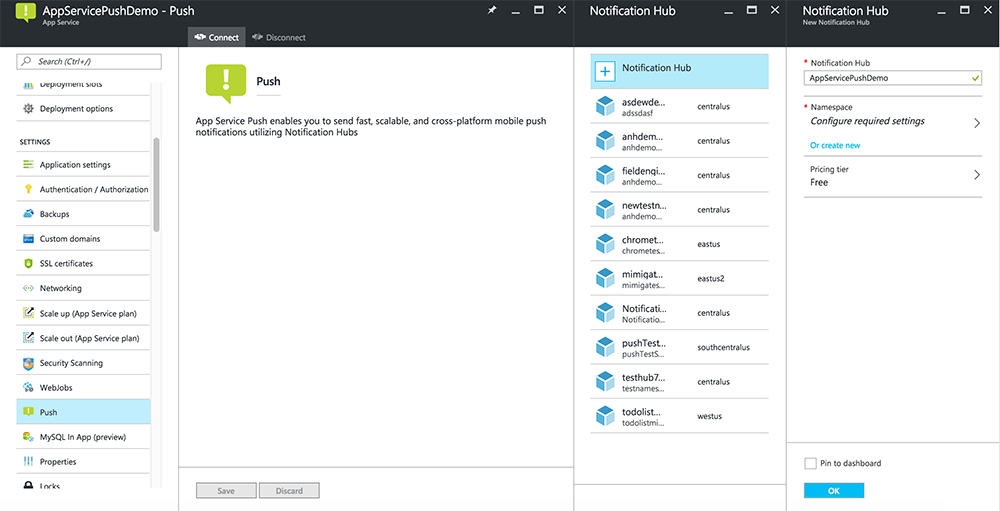
No portal do Azure, vá aos Serviços de Aplicações e, em seguida, selecione a sua app de volta. Em Definições, selecione Push.
Para adicionar um recurso de hub de notificação à aplicação, selecione Ligação. Pode criar um hub ou ligar-se a um existente.

Agora ligou um centro de notificação ao seu projeto de back-end de Aplicações Móveis. Mais tarde, configura este centro de notificação para ligar a um sistema de notificação da plataforma (PNS) para empurrar para os dispositivos.
Veja um vídeo mostrando passos nesta secção.
Atualizar o projeto do servidor
Nesta secção, atualiza o código no seu projeto de back-end de Aplicações Móveis existente para enviar uma notificação push sempre que um novo item é adicionado. Este processo é alimentado pela característica do modelo dos Hubs de Notificação Azure, que permite empurrar plataformas cruzadas. Os vários clientes estão registados para notificações push usando modelos, e um único impulso universal pode chegar a todas as plataformas do cliente.
Escolha um dos seguintes procedimentos que corresponda ao seu tipo de projeto de back-end — ou .NET back end ou Node.js back end.
.NET back-end project
Em Visual Studio, clique com o botão direito no projeto do servidor. Em seguida, selecione Gerir Pacotes NuGet. Procure
Microsoft.Azure.NotificationHubse, em seguida, selecione Instalar. Este processo instala a biblioteca 'Centros de Notificação' para envio de notificações a partir da parte de trás.No projeto do servidor, abram controladores>TodoItemController.cs. Em seguida, adicione as seguintes declarações:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;No método PostTodoItem , adicione o seguinte código após a chamada para InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Este processo envia uma notificação de modelo que contém o item. Envie sms quando um novo item é inserido.
Republicar o projeto do servidor.
Node.js projeto back-end
Crie o seu projeto de backend.
Substitua o código existente em todoitem.js pelo seguinte código:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Este processo envia uma notificação de modelo que contém o item.text quando um novo item é inserido.
Quando editar o ficheiro no seu computador local, reedita o projeto do servidor.
Modifique a sua app Cordova
Para garantir que o seu projeto de aplicação Apache Cordova está pronto para lidar com notificações push, instale o plugin push Cordova e quaisquer serviços de push específicos da plataforma.
Atualize a versão Cordova no seu projeto.
Se o seu projeto utilizar uma versão de Apache Cordova que é mais cedo que a versão 6.1.1, atualize o projeto do cliente. Para atualizar o projeto, tome as seguintes medidas:
- Para abrir o designer de configuração, clique
config.xmlà direita . - Selecione o separador Plataformas .
- Na caixa de texto CLI da CLI da CLI , selecione 6.1.1.
- Para atualizar o projeto, selecione Construir e, em seguida, selecione Build Solution.
Instale o plugin push
As aplicações Apache Cordova não manuseiam de forma nativa capacidades de dispositivo ou rede. Estas capacidades são fornecidas por plugins que são publicados no npm ou em GitHub. O phonegap-plugin-push plugin trata as notificações push da rede.
Pode instalar o plugin de pressão numa das seguintes formas:
A partir do pedido de comando:
Execute o seguinte comando:
cordova plugin add phonegap-plugin-push
A partir de Visual Studio:
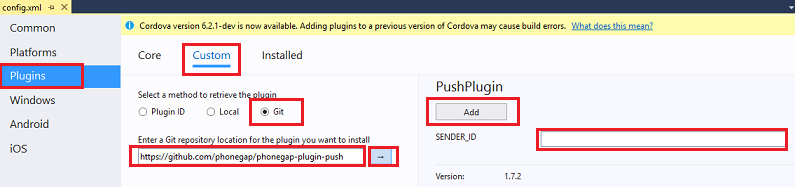
Em Explorador de Soluções, abra o
config.xmlficheiro. Em seguida, selecione Plugins>Custom. Em seguida, selecione Git como fonte de instalação.Entra
https://github.com/phonegap/phonegap-plugin-pushcomo a fonte.
Selecione a seta ao lado da fonte de instalação.
Em SENDER_ID, se já tem um ID de projeto numérico para o projeto Google Developer Console, pode adicioná-lo aqui. Caso contrário, insira um valor reservado, como 777777. Se estiver a Android, pode atualizar este valor no ficheiro config.xml mais tarde.
Nota
A partir da versão 2.0.0, o google-services.json precisa de ser instalado na pasta raiz do seu projeto para configurar o ID do remetente. Para mais informações, consulte a documentação de instalação.
Selecione Adicionar.
O plugin de pressão está agora instalado.
Instale o plugin do dispositivo
Siga o mesmo procedimento utilizado para instalar o plugin de pressão. Adicione o plugin do dispositivo da lista de plugins Core. (Para encontrá-lo, selecione Plugins>Núcleo.) Precisa deste plugin para obter o nome da plataforma.
Registe o seu dispositivo quando a aplicação começar
Inicialmente, incluímos um código mínimo para Android. Mais tarde, pode modificar a aplicação para ser executada em iOS ou Windows 10.
Adicione uma chamada para registar Identificações DePush durante a chamada para o processo de inscrição. Em alternativa, pode adicioná-lo na parte inferior do método onDeviceReady :
// Log in to the service. client.login('google') .then(function () { // Create a table reference. todoItemTable = client.getTable('todoitem'); // Refresh the todoItems. refreshDisplay(); // Wire up the UI Event Handler for the Add Item. $('#add-item').submit(addItemHandler); $('#refresh').on('click', refreshDisplay); // Added to register for push notifications. registerForPushNotifications(); }, handleError);Este exemplo mostra o registo de chamadasForPushNotifications após a autenticação ter sucesso. Pode ligar sempre
registerForPushNotifications()que for necessário.Adicione o novo método de registoForPushNotifications da seguinte forma:
// Register for push notifications. Requires that phonegap-plugin-push be installed. var pushRegistration = null; function registerForPushNotifications() { pushRegistration = PushNotification.init({ android: { senderID: 'Your_Project_ID' }, ios: { alert: 'true', badge: 'true', sound: 'true' }, wns: {} }); // Handle the registration event. pushRegistration.on('registration', function (data) { // Get the native platform of the device. var platform = device.platform; // Get the handle returned during registration. var handle = data.registrationId; // Set the device-specific message template. if (platform == 'android' || platform == 'Android') { // Register for GCM notifications. client.push.register('gcm', handle, { mytemplate: { body: { data: { message: "{$(messageParam)}" } } } }); } else if (device.platform === 'iOS') { // Register for notifications. client.push.register('apns', handle, { mytemplate: { body: { aps: { alert: "{$(messageParam)}" } } } }); } else if (device.platform === 'windows') { // Register for WNS notifications. client.push.register('wns', handle, { myTemplate: { body: '<toast><visual><binding template="ToastText01"><text id="1">$(messageParam)</text></binding></visual></toast>', headers: { 'X-WNS-Type': 'wns/toast' } } }); } }); pushRegistration.on('notification', function (data, d2) { alert('Push Received: ' + data.message); }); pushRegistration.on('error', handleError); }(Android) No código anterior, substitua-o pelo
Your_Project_IDID do projeto numérico para a sua aplicação a partir da Consola do Desenvolvedor do Google.
(Opcional) Configure e execute a aplicação no Android
Preencha esta secção para permitir notificações push para Android.
Ativar Firebase Cloud Messaging
Uma vez que está a direcionar inicialmente a plataforma Google Android, tem de ativar mensagens cloud firebase.
Inicie sessão na consola Firebase. Crie um novo projeto Firebase se ainda não tiver um.
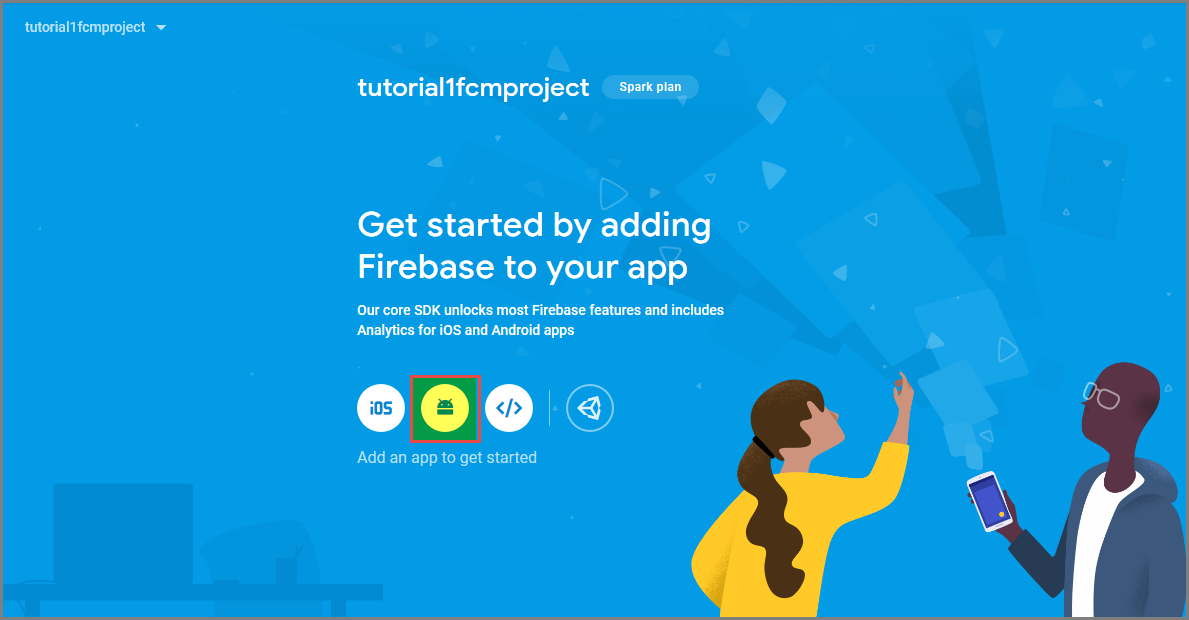
Depois de criar o projeto, selecione Adicionar Firebase à aplicação Android.

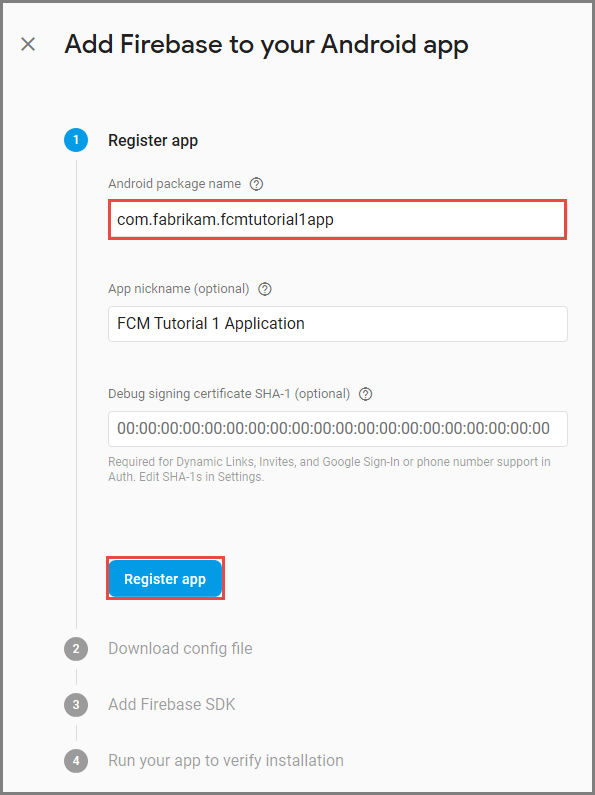
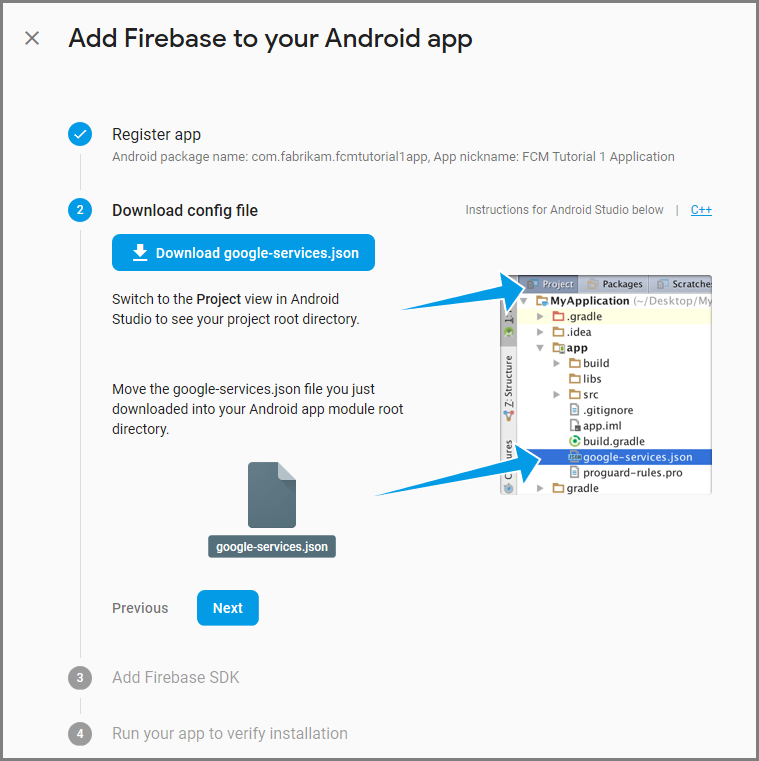
Na base de adicionar fogo à sua página de aplicação Android, tome os seguintes passos:
Para Android nome do pacote, copie o valor do seu applicationId no ficheiro build.gradle da sua aplicação. Neste exemplo, é
com.fabrikam.fcmtutorial1app.
Selecione a aplicação Registar.
Selecione Baixar o google-services.json, guardar o ficheiro na pasta de aplicações do seu projeto e, em seguida, selecione Next.

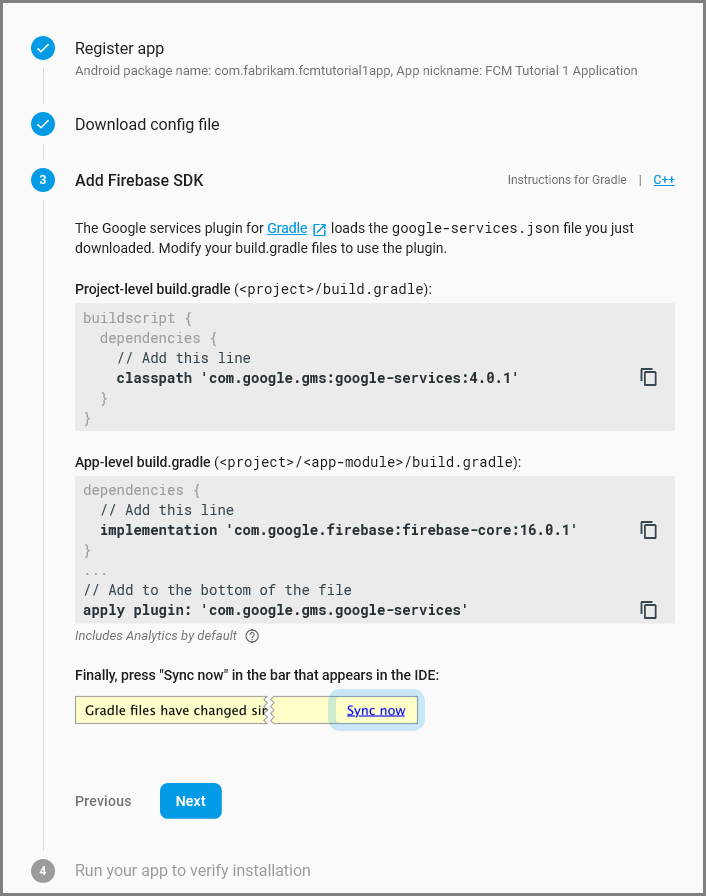
Faça as seguintes alterações de configuração no seu projeto em Android Studio.
No seu ficheiro build.gradle (<project>/build.gradle), adicione a seguinte declaração à secção de dependências .
classpath 'com.google.gms:google-services:4.0.1'No seu ficheiro< build.gradle (project>/<app-module>/build.gradle), adicione as seguintes declarações à secção de dependências .
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Adicione a seguinte linha ao fim do ficheiro build.gradle de nível de aplicação após a secção de dependências.
apply plugin: 'com.google.gms.google-services'Selecione Sync agora na barra de ferramentas.

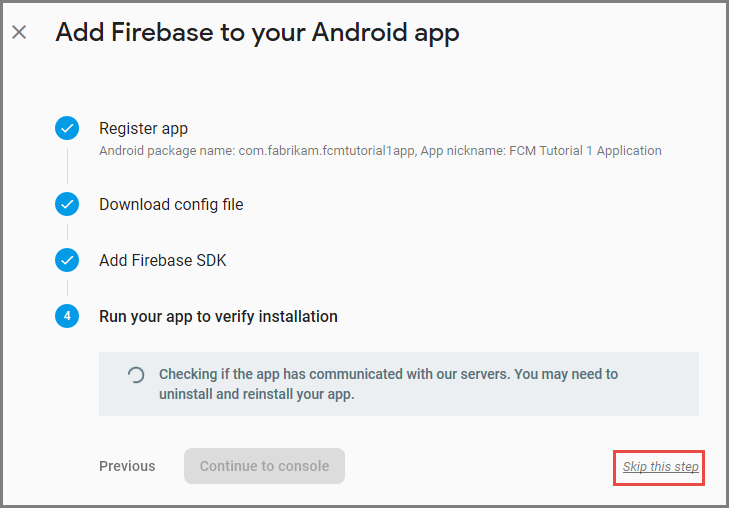
Selecione Seguinte.
Selecione Saltar este passo.

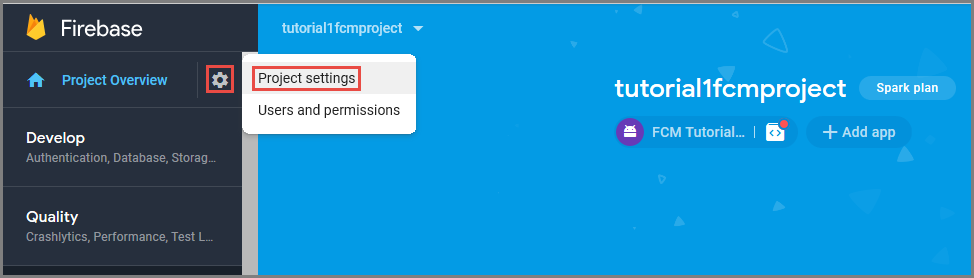
Na consola da Firebase, selecione o cog do seu projeto. Em seguida, selecione Definições do projeto.

Se ainda não descarregou o ficheiro google-services.json na pasta de aplicações do seu projeto Android Studio, pode fazê-lo nesta página.
Mude para o separador Cloud Messaging no topo.
Copie e guarde a chave 'Servidor' para utilização posterior. Usa este valor para configurar o teu hub.
Configure a app móvel para enviar pedidos de push usando a FCM
- No portal do Azure, selecione Browse All>App Services. Em seguida, selecione as suas Aplicações Móveis de volta.
- Em Definições, selecione Push. Em seguida, selecione serviços de notificação push Configure.
- Vá ao Google (GCM). Introduza a tecla de servidor legado FCM que obteve a partir da consola Firebase e, em seguida, selecione Save.
O seu serviço está agora configurado para trabalhar com mensagens cloud firebase.
Configure o seu aplicativo Cordova para Android
Na sua aplicação Cordova, abra config.xml. Em seguida, substitua-o Your_Project_ID pelo ID do projeto numérico para a sua aplicação a partir da Consola do Desenvolvedor do Google.
<plugin name="phonegap-plugin-push" version="1.7.1" src="https://github.com/phonegap/phonegap-plugin-push.git">
<variable name="SENDER_ID" value="Your_Project_ID" />
</plugin>
Abra index.js. Em seguida, atualize o código para usar o seu ID do projeto numérico.
pushRegistration = PushNotification.init({
android: { senderID: 'Your_Project_ID' },
ios: { alert: 'true', badge: 'true', sound: 'true' },
wns: {}
});
Configure o seu dispositivo de Android para depuração USB
Antes de poder implementar a sua aplicação no seu Dispositivo Android, tem de ativar a depuragem USB. Dê os seguintes passos no seu telefone Android:
- Vai para Definições>sobre o telefone. Em seguida, toque no número 'Construir' até que o modo de programação esteja ativado (cerca de sete vezes).
- De volta Definições>Developer Options, ativar a depuragem USB. Em seguida, ligue o seu telefone Android ao seu PC de desenvolvimento com um cabo USB.
Testámos isto usando um dispositivo Google Nexus 5X em execução Android 6.0 (Marshmallow). No entanto, as técnicas são comuns em qualquer libertação Android moderna.
Instalar serviços de jogo do Google
O plugin push conta com Android Google Play Services para notificações push.
Em Visual Studio, selecione Tools>Android>Android SDK Manager. Em seguida, expanda a pasta Extras . Verifique as caixas apropriadas para garantir que cada um dos seguintes SDKs está instalado:
- Android 2,3 ou mais
- Revisão do Google Repositório 27 ou superior
- Google Play Services 9.0.2 ou superior
Selecione Instalar Pacotes. Em seguida, aguarde que a instalação termine.
As bibliotecas atuais são listadas na documentação de instalação de pressão plug-plugin.
Teste notificações push na aplicação em Android
Agora pode testar notificações push executando a aplicação e inserindo itens na tabela TodoItem. Pode testar a partir do mesmo dispositivo ou a partir de um segundo dispositivo, desde que utilize a mesma extremidade traseira. Teste a sua aplicação Cordova na plataforma Android de uma das seguintes formas:
Num dispositivo físico: Ligue o seu Android dispositivo ao seu computador de desenvolvimento com um cabo USB. Em vez de Google Android Emulator, selecione Dispositivo. Visual Studio implementa a aplicação no dispositivo e executa a aplicação. Em seguida, pode interagir com a aplicação no dispositivo.
Aplicações de partilha de ecrãs como o Mobizen podem ajudá-lo a desenvolver aplicações Android. A Mobizen projeta o seu ecrã Android para um navegador web no seu PC.
Num emulador Android: Existem passos de configuração adicionais que são necessários quando se está a usar um emulador.
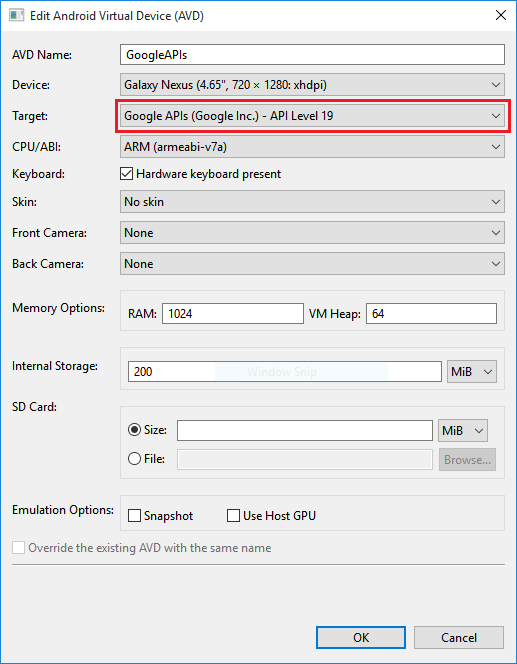
Certifique-se de que está a implementar para um dispositivo virtual que tem apis do Google definido como o alvo, como mostrado no gestor de Android Dispositivo Virtual (AVD).

Se pretender utilizar um emulador x86 mais rápido, instale o controlador HAXM e, em seguida, configuure o emulador para o utilizar.
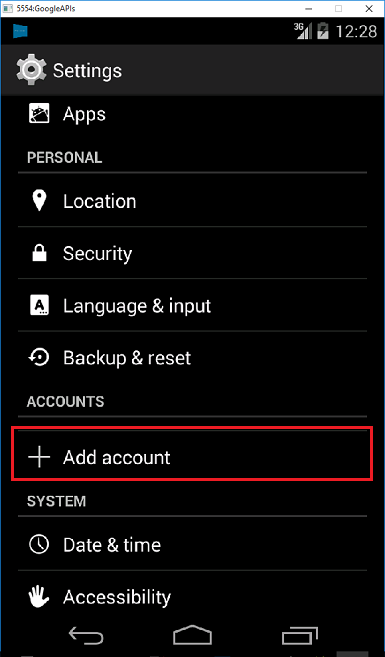
Adicione uma conta Google ao dispositivo Android selecionando a contaDefinições Add apps>>. Então siga as instruções.

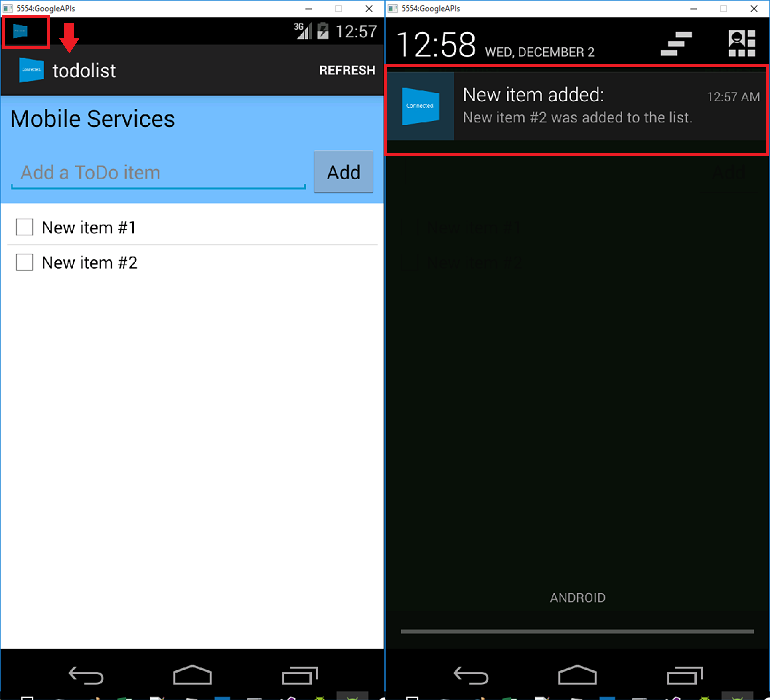
Executar a aplicação todalist como antes e inserir um novo item todo. Desta vez, é apresentado um ícone de notificação na área de notificação. Pode abrir a gaveta de notificações para ver o texto completo da notificação.

(Opcional) Configure e corra em iOS
Esta secção destina-se a executar o projeto Cordova em dispositivos iOS. Se não estiver a trabalhar com iOS dispositivos, pode saltar esta secção.
Instale e execute o iOS agente de construção remota num serviço Mac ou cloud
Antes de poder executar uma aplicação Cordova no iOS usando Visual Studio, passe pelos passos do guia de configuração iOS para instalar e executar o agente de construção remoto.
Certifique-se de que pode construir o aplicativo para iOS. Os passos no guia de configuração são necessários para a construção da app para iOS a partir de Visual Studio. Se não tiver um Mac, pode construir para iOS utilizando o agente de construção remota num serviço como o MacInCloud. Para mais informações, consulte executar a sua aplicação iOS na nuvem.
Nota
O Xcode 7 ou superior é necessário utilizar o plugin de pressão no iOS.
Encontre o ID para usar como iD da sua aplicação
Antes de registar a sua aplicação para notificações push, abra config.xml na sua aplicação Cordova, encontre o valor do id atributo no elemento widget e, em seguida, copie-o para posterior utilização. No seguinte XML, o ID é io.cordova.myapp7777777.
<widget defaultlocale="en-US" id="io.cordova.myapp7777777"
version="1.0.0" windows-packageVersion="1.1.0.0" xmlns="https://www.w3.org/ns/widgets"
xmlns:cdv="http://cordova.apache.org/ns/1.0" xmlns:vs="https://schemas.microsoft.com/appx/2014/htmlapps">
Mais tarde, utilize este identificador quando criar um ID de aplicações no portal de desenvolvimento da Apple. Se criar um ID de aplicação diferente no portal do desenvolvedor, deve dar alguns passos extras mais tarde neste tutorial. O ID no elemento widget deve coincidir com o ID da aplicação no portal do desenvolvedor.
Registe a aplicação para notificações push no portal de desenvolvimento da Apple
- Registe uma identificação de aplicativo para a sua aplicação. Crie um ID de aplicação explícito (não um ID de aplicativo wildcard) e, para o Bundle ID, use o ID do pacote exato que está no seu projeto quickstart Xcode. Também é crucial que selecione a opção 'Notificações push '.
- Em seguida, para preparar a configuração de notificações push, crie um certificado SSL de "Desenvolvimento" ou "Distribuição".
Veja um vídeo que mostra os passos semelhantes
Configure Azure para enviar notificações push
- No seu Mac, lance o Keychain Access. Na barra de navegação à esquerda, na categoria, abra os Meus Certificados. Encontre o certificado SSL que descarregou na secção anterior e, em seguida, divulgue o seu conteúdo. Selecione apenas o certificado (não selecione a chave privada). Em seguida, exportá-lo.
- No portal do Azure, selecione Browse All>App Services. Em seguida, selecione as suas Aplicações Móveis de volta.
- Em Definições, selecione Serviço de Aplicações Push. Em seguida, selecione o nome do seu centro de notificação.
- Vá aoCertificado de Uploadde Serviços> de Notificação Apple Push. Faça o upload do ficheiro .p12, selecionando o modo correto (dependendo se o certificado SSL do seu cliente anteriormente é de produção ou caixa de areia). Guarde quaisquer alterações.
O seu serviço está agora configurado para trabalhar com notificações push no iOS.
Verifique se o seu ID de aplicação corresponde à sua aplicação Cordova
Se o ID da Aplicação que criou na sua Conta de Desenvolvimento da Apple já corresponder ao ID do elemento widget no ficheiro config.xml, pode saltar este passo. No entanto, se os IDs não corresponderem, tome os seguintes passos:
- Elimine a pasta de plataformas do seu projeto.
- Elimine a pasta plugins do seu projeto.
- Elimine a pasta node_modules do seu projeto.
- Atualize o atributo de id do elemento widget no ficheiro config.xml para utilizar o ID da aplicação que criou na sua conta de desenvolvedor da Apple.
- Reconstruir o seu projeto.
Teste notificações push na sua app iOS
Em Visual Studio, certifique-se de que iOS é selecionado como alvo de implantação. Em seguida, selecione Dispositivo para executar as notificações push no seu dispositivo de iOS ligado.
Pode executar as notificações push num dispositivo iOS que está ligado ao seu PC com o iTunes. O Simulador de iOS não suporta notificações push.
Selecione o botão Executar ou F5 em Visual Studio para construir o projeto e iniciar a aplicação num dispositivo iOS. Em seguida, selecione OK para aceitar notificações push.
Nota
A aplicação solicita confirmação para notificações push durante a primeira execução.
Na aplicação, digite uma tarefa e, em seguida, selecione o ícone mais (+).
Verifique se foi recebida uma notificação. Em seguida, selecione OK para rejeitar a notificação.
(Opcional) Configure e corra em Windows
Esta secção descreve como executar o projeto da aplicação Apache Cordova em dispositivos Windows 10 (o plugin de push PhoneGap é suportado no Windows 10). Se não estiver a trabalhar com Windows dispositivos, pode saltar esta secção.
Registe a sua aplicação de Windows para notificações push com a WNS
Para utilizar as opções da Loja em Visual Studio, selecione um alvo Windows da lista de Plataformas de Solução, como Windows-x64 ou Windows-x86. (Evite Windows-AnyCPU para notificações push.)
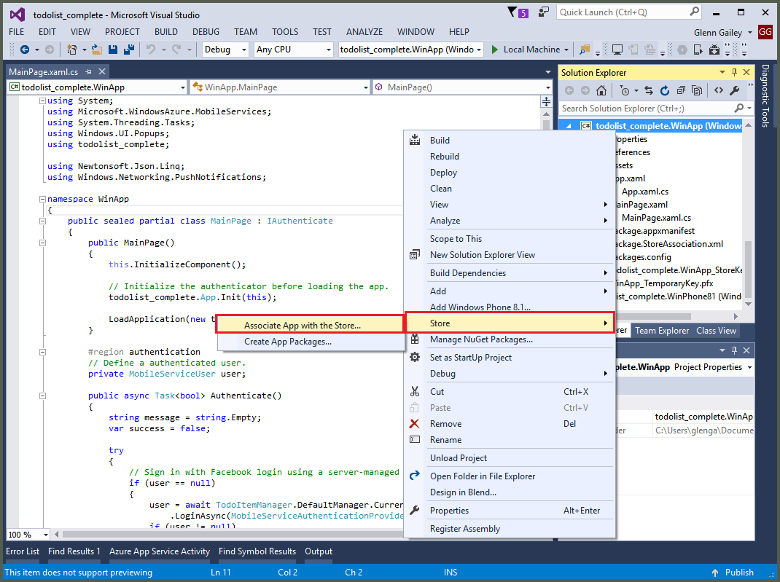
Em Visual Studio Explorador de Soluções, clique com o botão direito no projeto de aplicações Windows Store. Em seguida, selecione Store>Associate App com a Loja.

No assistente, selecione Seguinte. Em seguida, inscreva-se na sua conta Microsoft. Em Reservar um novo nome de aplicação, digite um nome para a sua aplicação e, em seguida, selecione Reserva.
Depois de o registo da aplicação ter sido criado com sucesso, selecione o nome da nova aplicação. Selecione Next e, em seguida, selecione Associate. Este processo adiciona ao manifesto de registo Windows Store as informações necessárias de registo.
Repita os passos 1 e 3 para o projeto de aplicação Windows Phone Store utilizando o mesmo registo que criou anteriormente para a aplicação Windows Store.
Vá ao Windows Dev Center e, em seguida, inscreva-se na sua conta Microsoft. Nas minhas aplicações, selecione o novo registo de aplicações. Em seguida, expandir notificações de Serviços>Push.
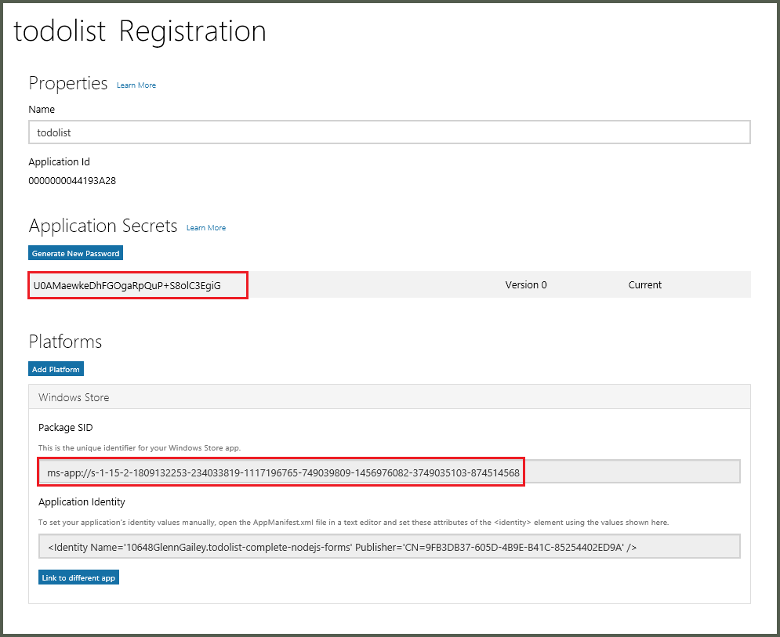
Na página de notificações Push, em Windows Serviços de Notificação push (WNS) e Microsoft Azure Mobile Apps, selecione o site de Serviços Ao Vivo. Tome nota dos valores do Pacote SID e do valor atual em Application Secret.

Importante
O segredo da aplicação e o SID do pacote são credenciais de segurança importantes. Não partilhe estes valores com ninguém nem distribua-os com a sua aplicação.
Veja um vídeo que mostra os passos semelhantes
Configure o centro de notificação para a WNS
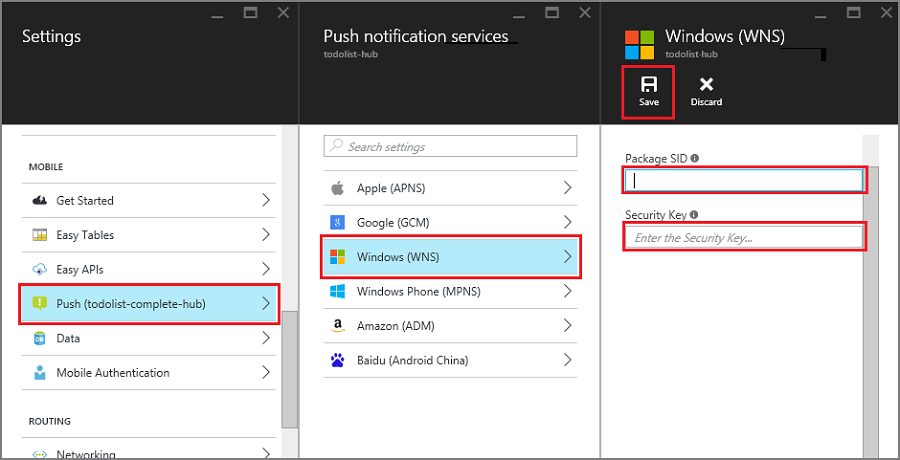
No portal do Azure, selecione Browse All>App Services. Em seguida, selecione as suas Aplicações Móveis de volta. Em Definições, selecione Serviço de Aplicações Push. Em seguida, selecione o nome do seu centro de notificação.
Vá a Windows (WNS). Em seguida, insira a chave de Segurança (segredo do cliente) e o Pacote SID que obteve no site dos Serviços Ao Vivo. Em seguida, selecione Save.

A sua parte traseira está agora configurada para usar o WNS para enviar notificações push.
Configure a sua app Cordova para apoiar notificações push Windows
Abra o designer de configuração clicando config.xml. Em seguida, selecione Ver Designer. Em seguida, selecione o separador Windows e, em seguida, selecione Windows 10 na versão Windows'.
Para suportar notificações push nas suas construções padrão (debug), abra o ficheiro build.json . Em seguida, copie a configuração de "liberar" para a sua configuração de depuração.
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
Após a atualização, o ficheiro build.json deve conter o seguinte código:
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
},
"debug": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
Construa a aplicação e verifique se não tem erros. A aplicação do seu cliente deve agora registar-se para as notificações a partir do final das Aplicações Móveis. Repita esta secção para cada Windows projeto na sua solução.
Teste notificações push na sua app Windows
Em Visual Studio, certifique-se de que uma plataforma Windows é selecionada como o alvo de implementação, como Windows-x64 ou Windows-x86. Para executar a aplicação num PC Windows 10 que está hospedado Visual Studio, escolha a Máquina Local.
Selecione o botão Executar para construir o projeto e iniciar a aplicação.
Na aplicação, digite um nome para um novo todoitem e, em seguida, selecione o ícone plus (+) para adicioná-lo.
Verifique se uma notificação é recebida quando o artigo é adicionado.
Passos seguintes
- Leia sobre os Centros de Notificação para saber sobre notificações push.
- Se ainda não o fez, continue o tutorial adicionando autenticação à sua aplicação Apache Cordova.
Saiba como utilizar os seguintes SDKs: