Adicionar notificações push à aplicação Xamarin.Android
Descrição Geral
Neste tutorial, adiciona notificações push ao projeto quickstart Xamarin.Android para que seja enviada uma notificação push para o dispositivo sempre que um registo é inserido.
Se não utilizar o projeto do servidor quickstart descarregado, necessitará do pacote de extensão de notificação push. Para obter mais informações, consulte o Trabalho com o guia SDK do servidor de backend .NET para aplicações móveis Azure .
Pré-requisitos
Este tutorial requer a configuração:
- Uma conta ativa do Google. Pode inscrever-se numa conta do Google no accounts.google.com.
- Componente do cliente de mensagens google Cloud.
Configure um centro de notificação
A funcionalidade de Aplicações Móveis de Serviço de Aplicações do Azure utiliza hubs de notificação Azure para enviar pushes, pelo que estará a configurar um centro de notificações para a sua aplicação móvel.
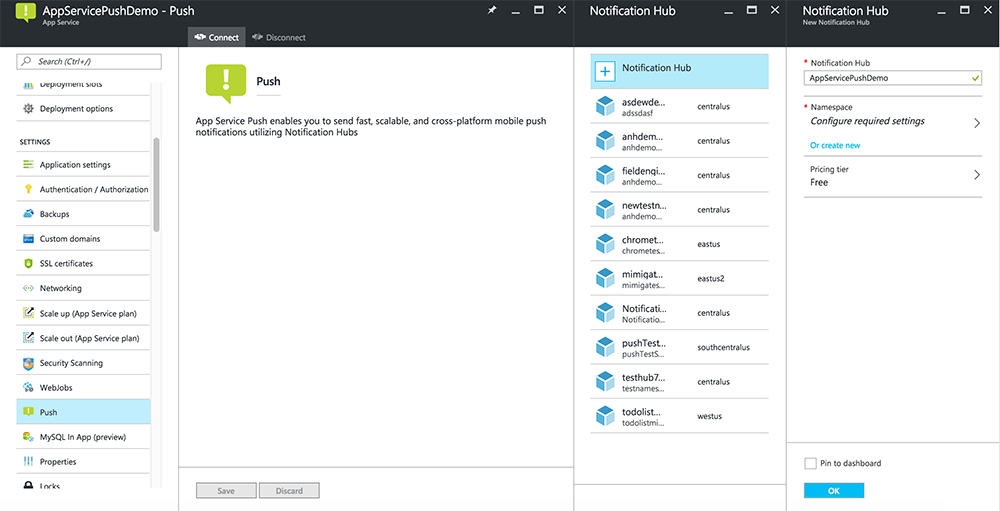
No portal do Azure, vá aos Serviços de Aplicações e, em seguida, selecione a sua app de volta. Em Definições, selecione Push.
Para adicionar um recurso de hub de notificação à aplicação, selecione Connect. Pode criar um hub ou ligar-se a um existente.

Agora ligou um centro de notificação ao seu projeto de back-end de Aplicações Móveis. Mais tarde, configura este centro de notificação para ligar a um sistema de notificação da plataforma (PNS) para empurrar para os dispositivos.
Ativar Firebase Cloud Messaging
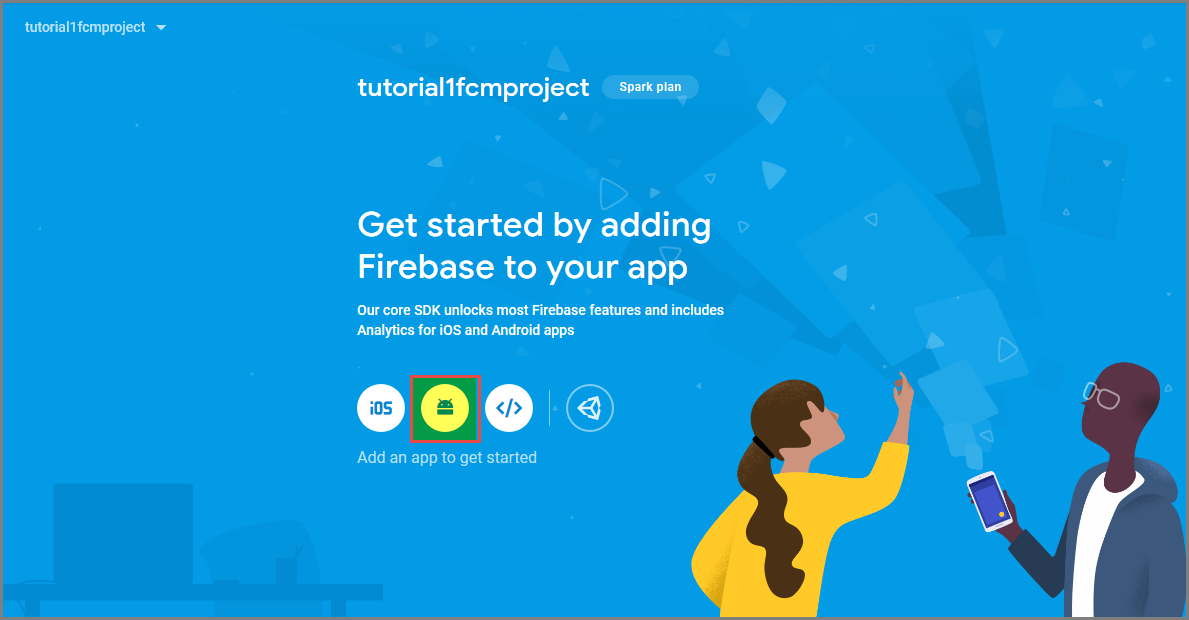
Inicie sessão na consola Firebase. Crie um novo projeto Firebase se ainda não tiver um.
Depois de criar o projeto, selecione Adicionar Firebase à aplicação Android.

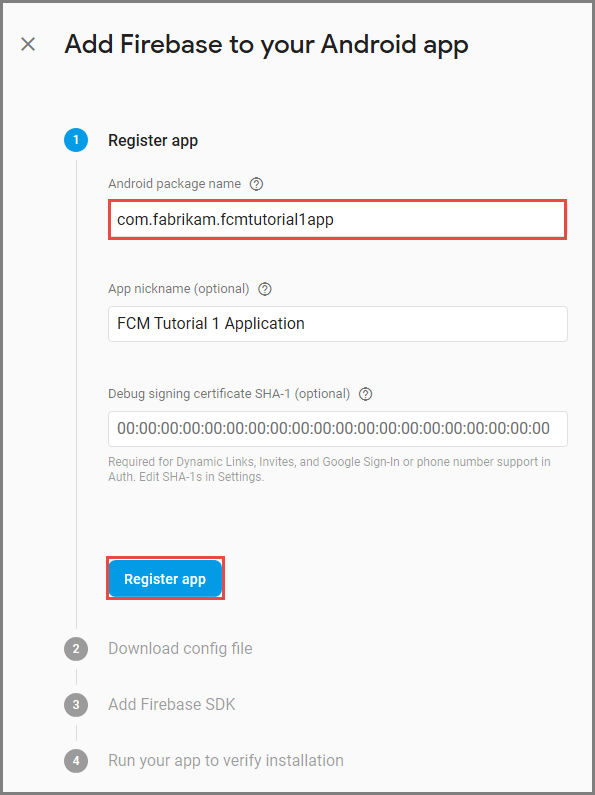
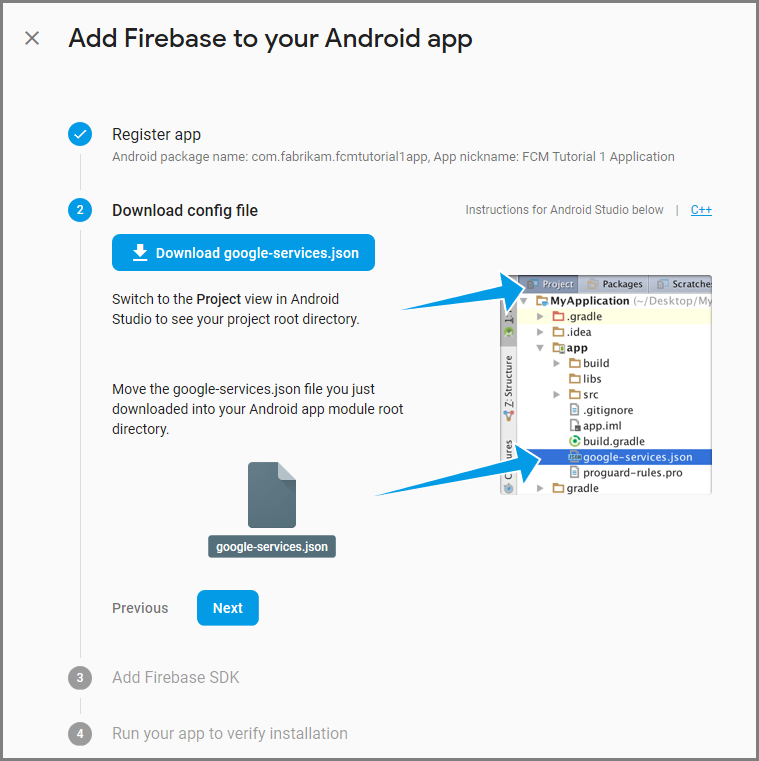
Na base de adicionar fogo à sua página de aplicativo Android , tome os seguintes passos:
Para o nome do pacote Android, copie o valor da sua aplicaçãoId no ficheiro build.gradle da sua aplicação. Neste exemplo, é
com.fabrikam.fcmtutorial1app.
Selecione a aplicação Registar.
Selecione Baixar o google-services.json, guardar o ficheiro na pasta de aplicações do seu projeto e, em seguida, selecione Next.

Faça as seguintes alterações de configuração no seu projeto no Android Studio.
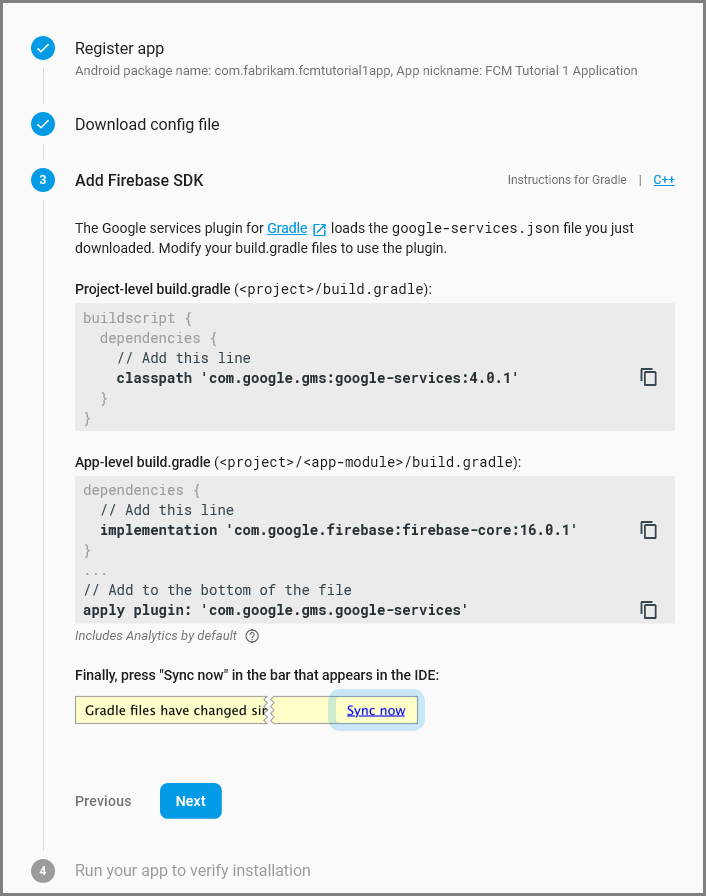
No seu ficheiro build.gradle (<project>/build.gradle), adicione a seguinte declaração à secção de dependências .
classpath 'com.google.gms:google-services:4.0.1'No seu ficheiro< build.gradle (project>/<app-module>/build.gradle), adicione as seguintes declarações à secção de dependências .
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Adicione a seguinte linha ao fim do ficheiro build.gradle de nível de aplicação após a secção de dependências.
apply plugin: 'com.google.gms.google-services'Selecione Sync agora na barra de ferramentas.

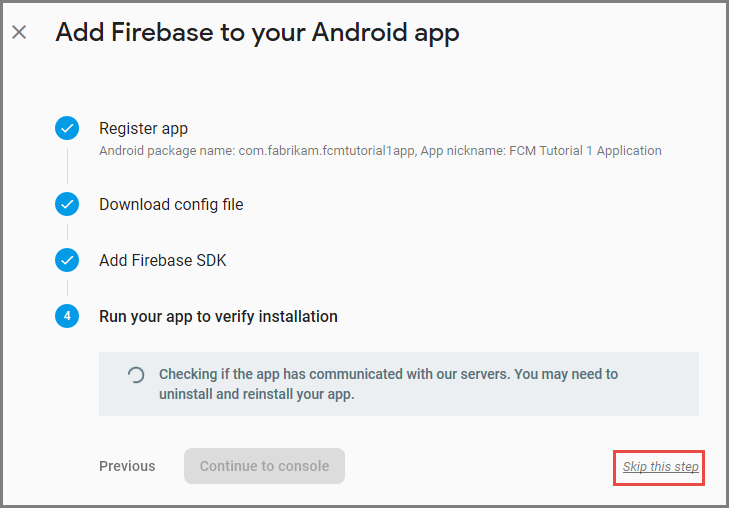
Selecione Seguinte.
Selecione Saltar este passo.

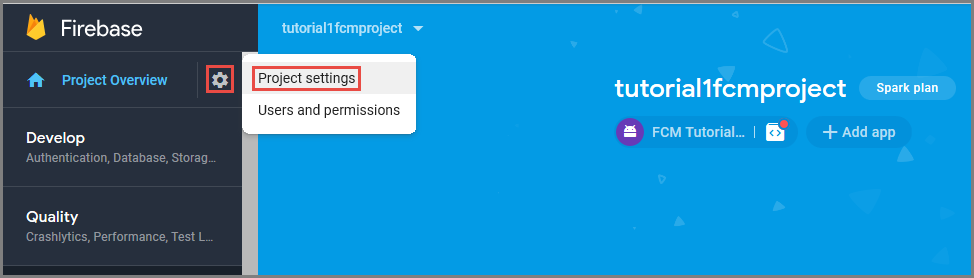
Na consola da Firebase, selecione o cog do seu projeto. Em seguida, selecione Definições do projeto.

Caso não tenha descarregado o ficheiro google-services.json na pasta de aplicações do seu projeto Android Studio, pode fazê-lo nesta página.
Mude para o separador Cloud Messaging no topo.
Copie e guarde a chave 'Servidor' para utilização posterior. Usa este valor para configurar o teu hub.
Configure Azure para enviar pedidos de push
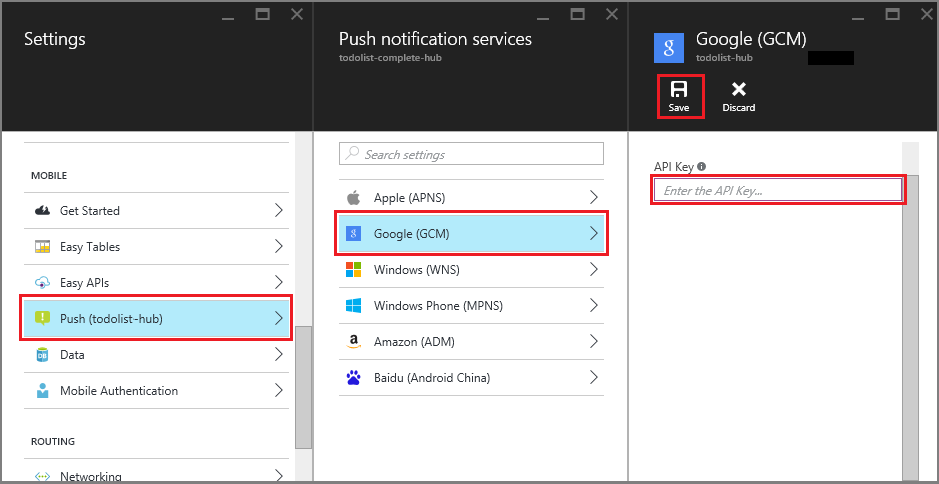
Na portal do Azure, clique em Procurar todos os>Serviços de Aplicações e, em seguida, clique nas suas Aplicações Móveis de volta. Em Definições, clique em Serviço de Aplicações Push e, em seguida, clique no nome do seu hub de notificação.
Vá ao Google (GCM), introduza o valor da Chave do Servidor que obteve a partir da Base de Fogo no procedimento anterior e, em seguida, clique em Guardar.

O back end das Aplicações Móveis está agora configurado para utilizar mensagens cloud firebase. Isto permite-lhe enviar notificações push para a sua aplicação em execução num dispositivo Android, utilizando o centro de notificações.
Atualize o projeto do servidor para enviar notificações push
Nesta secção, atualiza o código no seu projeto de back-end de Aplicações Móveis existente para enviar uma notificação push sempre que um novo item é adicionado. Este processo é alimentado pela característica do modelo dos Hubs de Notificação Azure, que permite empurrar plataformas cruzadas. Os vários clientes estão registados para notificações push usando modelos, e um único impulso universal pode chegar a todas as plataformas do cliente.
Escolha um dos seguintes procedimentos que corresponda ao seu tipo de projeto de back-end — ou .NET back end ou Node.js back end.
.NET back-end project
No Visual Studio, clique à direita no projeto do servidor. Em seguida, selecione Gerir Pacotes NuGet. Procure
Microsoft.Azure.NotificationHubse, em seguida, selecione Instalar. Este processo instala a biblioteca 'Centros de Notificação' para envio de notificações a partir da parte de trás.No projeto do servidor, abram controladores>TodoItemController.cs. Em seguida, adicione as seguintes declarações:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;No método PostTodoItem , adicione o seguinte código após a chamada para InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Este processo envia uma notificação de modelo que contém o item. Envie sms quando um novo item é inserido.
Republicar o projeto do servidor.
Node.js projeto back-end
Crie o seu projeto de backend.
Substitua o código existente em todoitem.js pelo seguinte código:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Este processo envia uma notificação de modelo que contém o item.text quando um novo item é inserido.
Quando editar o ficheiro no seu computador local, reedita o projeto do servidor.
Configure o projeto do cliente para notificações push
Na vista 'Solução' (ou Explorador de Soluções no Estúdio Visual), clique à direita na pasta Componentes, clique em Obter Mais Componentes..., procure o componente do Cliente de Mensagens cloud do Google e adicione-o ao projeto.
Abra o ficheiro de projeto .cs ToDoActivity e adicione a seguinte declaração usando a classe:
using Gcm.Client;Na classe ToDoActivity , adicione o seguinte novo código:
// Create a new instance field for this activity. static ToDoActivity instance = new ToDoActivity(); // Return the current activity instance. public static ToDoActivity CurrentActivity { get { return instance; } } // Return the Mobile Services client. public MobileServiceClient CurrentClient { get { return client; } }Isto permite-lhe aceder à instância do cliente móvel a partir do processo de serviço de push handler.
Adicione o seguinte código ao método OnCreate , após a criação do MobileServiceClient :
// Set the current instance of TodoActivity. instance = this; // Make sure the GCM client is set up correctly. GcmClient.CheckDevice(this); GcmClient.CheckManifest(this); // Register the app for push notifications. GcmClient.Register(this, ToDoBroadcastReceiver.senderIDs);
O seu ToDoActivity está agora preparado para adicionar notificações push.
Adicione código de notificações push à sua aplicação
Criar uma nova classe no projeto chamado
ToDoBroadcastReceiver.Adicione o seguinte usando declarações à classe ToDoBroadcastReceiver :
using Gcm.Client; using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;Adicione os seguintes pedidos de permissão entre as declarações usando e a declaração de espaço de nome :
[assembly: Permission(Name = "@PACKAGE_NAME@.permission.C2D_MESSAGE")] [assembly: UsesPermission(Name = "@PACKAGE_NAME@.permission.C2D_MESSAGE")] [assembly: UsesPermission(Name = "com.google.android.c2dm.permission.RECEIVE")] //GET_ACCOUNTS is only needed for android versions 4.0.3 and below [assembly: UsesPermission(Name = "android.permission.GET_ACCOUNTS")] [assembly: UsesPermission(Name = "android.permission.INTERNET")] [assembly: UsesPermission(Name = "android.permission.WAKE_LOCK")]Substitua a definição de classe ToDoBroadcastReceiver existente com o seguinte:
[BroadcastReceiver(Permission = Gcm.Client.Constants.PERMISSION_GCM_INTENTS)] [IntentFilter(new string[] { Gcm.Client.Constants.INTENT_FROM_GCM_MESSAGE }, Categories = new string[] { "@PACKAGE_NAME@" })] [IntentFilter(new string[] { Gcm.Client.Constants.INTENT_FROM_GCM_REGISTRATION_CALLBACK }, Categories = new string[] { "@PACKAGE_NAME@" })] [IntentFilter(new string[] { Gcm.Client.Constants.INTENT_FROM_GCM_LIBRARY_RETRY }, Categories = new string[] { "@PACKAGE_NAME@" })] public class ToDoBroadcastReceiver : GcmBroadcastReceiverBase<PushHandlerService> { // Set the Google app ID. public static string[] senderIDs = new string[] { "<PROJECT_NUMBER>" }; }No código acima, deve substituir-se
<PROJECT_NUMBER>pelo número de projeto atribuído pela Google quando forctificou a sua aplicação no portal de desenvolvimento da Google.No ficheiro de projeto ToDoBroadcastReceiver.cs, adicione o seguinte código que define a classe PushHandlerService :
// The ServiceAttribute must be applied to the class. [Service] public class PushHandlerService : GcmServiceBase { public static string RegistrationID { get; private set; } public PushHandlerService() : base(ToDoBroadcastReceiver.senderIDs) { } }Note que esta classe deriva da GcmServiceBase e que o atributo Serviço deve ser aplicado a esta classe.
Nota
A classe GcmServiceBase implementa os métodos OnRegistered(), OnUnRegistered(), OnMessage() e OnError(). Tem de anular estes métodos na classe PushHandlerService .
Adicione o seguinte código à classe PushHandlerService que substitui o manipulador de eventos onRegistered .
protected override void OnRegistered(Context context, string registrationId) { System.Diagnostics.Debug.WriteLine("The device has been registered with GCM.", "Success!"); // Get the MobileServiceClient from the current activity instance. MobileServiceClient client = ToDoActivity.CurrentActivity.CurrentClient; var push = client.GetPush(); // Define a message body for GCM. const string templateBodyGCM = "{\"data\":{\"message\":\"$(messageParam)\"}}"; // Define the template registration as JSON. JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyGCM } }; try { // Make sure we run the registration on the same thread as the activity, // to avoid threading errors. ToDoActivity.CurrentActivity.RunOnUiThread( // Register the template with Notification Hubs. async () => await push.RegisterAsync(registrationId, templates)); System.Diagnostics.Debug.WriteLine( string.Format("Push Installation Id", push.InstallationId.ToString())); } catch (Exception ex) { System.Diagnostics.Debug.WriteLine( string.Format("Error with Azure push registration: {0}", ex.Message)); } }Este método utiliza o ID de registo GCM devolvido para se registar com a Azure para notificações push. As etiquetas só podem ser adicionadas ao registo depois de criadas. Para obter mais informações, consulte Como: Adicione etiquetas a uma instalação do dispositivo para permitir a colocação de etiquetas.
Sobrepor o método OnMessage no PushHandlerService com o seguinte código:
protected override void OnMessage(Context context, Intent intent) { string message = string.Empty; // Extract the push notification message from the intent. if (intent.Extras.ContainsKey("message")) { message = intent.Extras.Get("message").ToString(); var title = "New item added:"; // Create a notification manager to send the notification. var notificationManager = GetSystemService(Context.NotificationService) as NotificationManager; // Create a new intent to show the notification in the UI. PendingIntent contentIntent = PendingIntent.GetActivity(context, 0, new Intent(this, typeof(ToDoActivity)), 0); // Create the notification using the builder. var builder = new Notification.Builder(context); builder.SetAutoCancel(true); builder.SetContentTitle(title); builder.SetContentText(message); builder.SetSmallIcon(Resource.Drawable.ic_launcher); builder.SetContentIntent(contentIntent); var notification = builder.Build(); // Display the notification in the Notifications Area. notificationManager.Notify(1, notification); } }Sobrepor os métodos OnUnRegistered() e OnError com o seguinte código.
protected override void OnUnRegistered(Context context, string registrationId) { throw new NotImplementedException(); } protected override void OnError(Context context, string errorId) { System.Diagnostics.Debug.WriteLine( string.Format("Error occurred in the notification: {0}.", errorId)); }
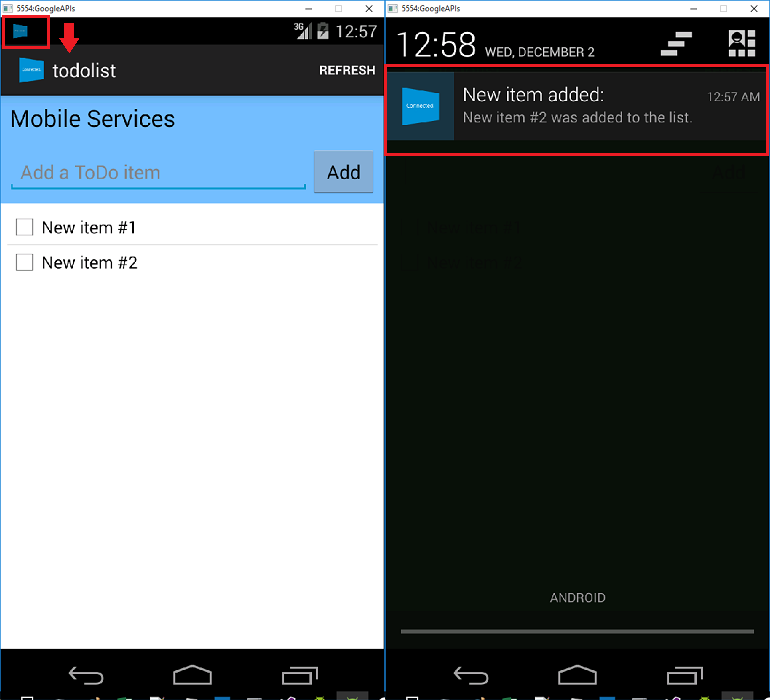
Teste notificações push na sua app
Pode testar a aplicação utilizando um dispositivo virtual no emulador. São necessários passos de configuração adicionais quando se executa um emulador.
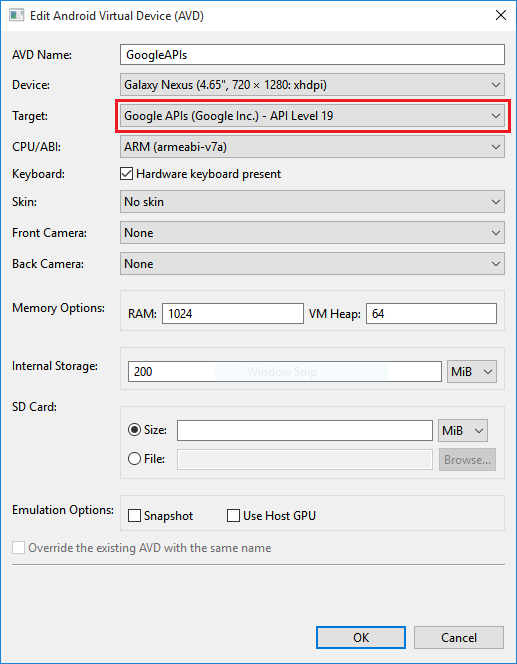
O dispositivo virtual deve ter apis do Google definido como o alvo no gestor de Dispositivo Virtual Android (AVD).

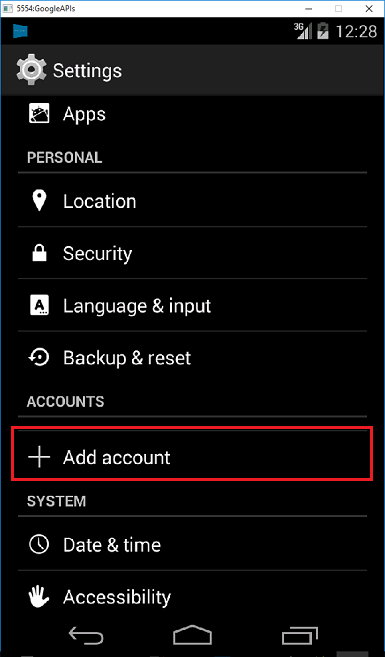
Adicione uma conta Google ao dispositivo Android clicando na conta Apps>Settings>Add e, em seguida, siga as indicações.

Executar a aplicação todalist como antes e inserir um novo item todo. Desta vez, é apresentado um ícone de notificação na área de notificação. Pode abrir a gaveta de notificações para ver o texto completo da notificação.