Adicione notificações push à sua aplicação Windows
Descrição Geral
Neste tutorial, adiciona notificações push ao projeto de arranque rápido do Windows para que seja enviada uma notificação push para o dispositivo sempre que um registo é inserido.
Se não utilizar o projeto de servidor de arranque rápido descarregado, necessitará do pacote de extensão de notificação push. Consulte o Work with the .NET backend server SDK for Azure Mobile Apps para obter mais informações.
Configure um centro de notificação
A funcionalidade de Aplicações Móveis de Serviço de Aplicações do Azure utiliza hubs de notificação Azure para enviar pushes, pelo que estará a configurar um centro de notificações para a sua aplicação móvel.
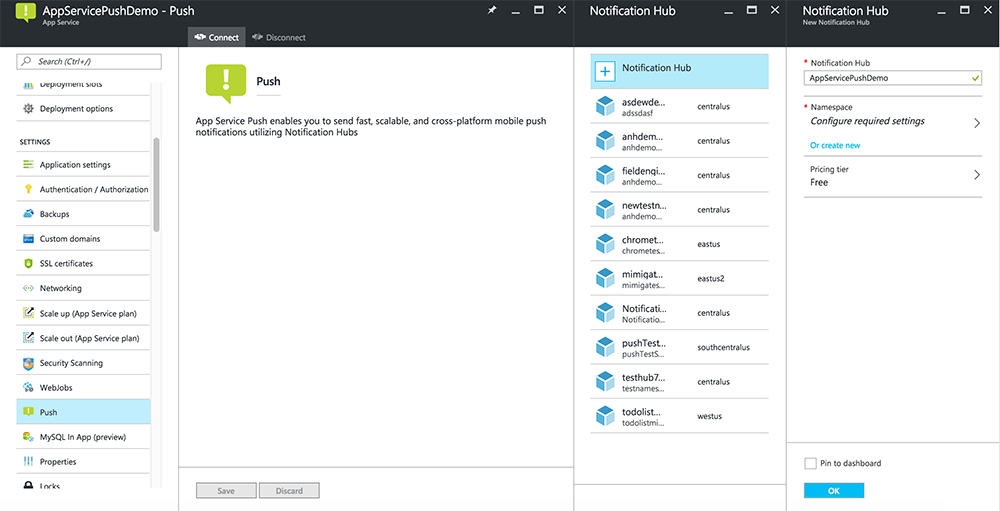
No portal do Azure, vá aos Serviços de Aplicações e, em seguida, selecione a sua app de volta. Em Definições, selecione Push.
Para adicionar um recurso de hub de notificação à aplicação, selecione Connect. Pode criar um hub ou ligar-se a um existente.

Agora ligou um centro de notificação ao seu projeto de back-end de Aplicações Móveis. Mais tarde, configura este centro de notificação para ligar a um sistema de notificação da plataforma (PNS) para empurrar para os dispositivos.
Registar a aplicação para notificações push
Tem de submeter a sua aplicação à Microsoft Store e, em seguida, configurar o seu projeto de servidor para integrar-se com os Serviços de Notificação push do Windows (WNS) para enviar impulso.
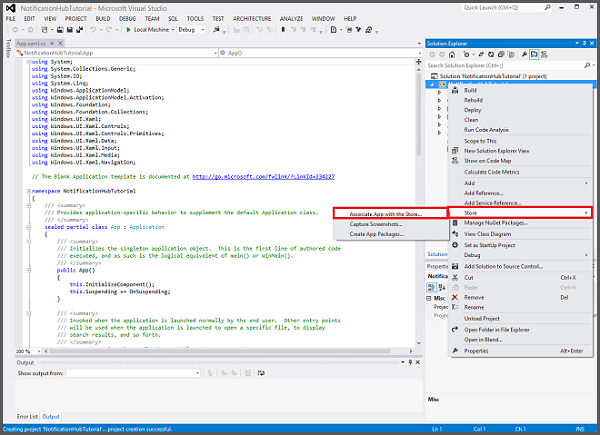
No Visual Studio Explorador de Soluções, clique à direita no projeto da aplicação UWP, clique na App Associada da Loja>com a Loja....

No assistente, clique em 'Seguinte', inscreva-se na sua conta Microsoft, escreva um nome para a sua aplicação em Reserva um novo nome de aplicação e, em seguida, clique em Reserva.
Depois de o registo da aplicação ter sido criado com sucesso, selecione o nome da nova aplicação, clique em 'Next' e, em seguida, clique em Associate. Isto adiciona as informações de registo necessárias à Microsoft Store ao manifesto da aplicação.
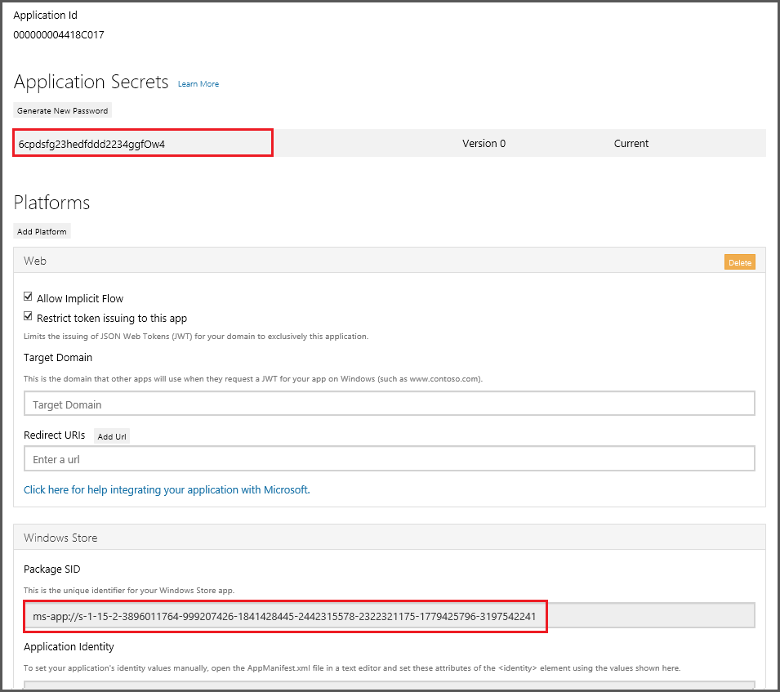
Navegue para o Portal de Registo de Aplicações e inscreva-se na sua conta Microsoft. Clique na aplicação Windows Store que associou no passo anterior.
Na página de registo, tome nota do valor nos segredos da Aplicação e no Pacote SID, que utilizará de seguida para configurar o backend da sua aplicação móvel.

Importante
O segredo de cliente e o SID do pacote são credenciais de segurança importantes. Não partilhe estes valores com ninguém e não os distribua com a aplicação. O Id de aplicação é utilizado com o segredo para configurar a autenticação da Conta Microsoft.
O App Center também tem instruções para configurar aplicações UWP para notificações push.
Configure o backend para enviar notificações push
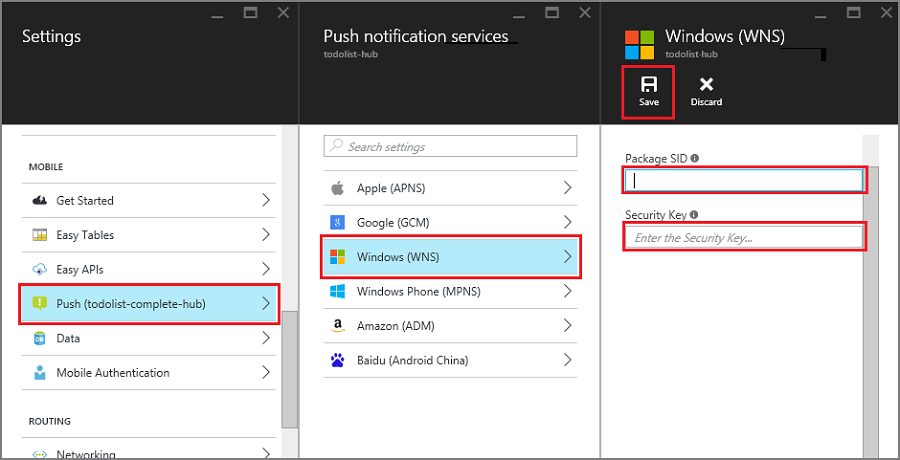
No portal do Azure, selecione Browse All>App Services. Em seguida, selecione as suas Aplicações Móveis de volta. Em Definições, selecione Serviço de Aplicações Push. Em seguida, selecione o nome do seu centro de notificação.
Ir para o Windows (WNS). Em seguida, insira a chave de Segurança (segredo do cliente) e o Pacote SID que obteve no site dos Serviços Ao Vivo. Em seguida, selecione Save.

A sua parte traseira está agora configurada para usar o WNS para enviar notificações push.
Atualizar o servidor para enviar notificações push
Utilize o procedimento abaixo que corresponda ao seu tipo de projeto backend — ou backend .NET ou Node.js backend.
.NET backend project
No Visual Studio, clique com o botão direito no projeto do servidor e clique em Gerir Pacotes NuGet, procurar microsoft.Azure.NotificationHubs e, em seguida, clicar em Instalar. Isto instala a biblioteca de clientes Do Centro de Notificação.
Expandir controladores, abrir todoItemController.cs e adicionar as seguintes declarações:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;No método PostTodoItem , adicione o seguinte código após a chamada para InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the Mobile App. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create the notification hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Define a WNS payload var windowsToastPayload = @"<toast><visual><binding template=""ToastText01""><text id=""1"">" + item.Text + @"</text></binding></visual></toast>"; try { // Send the push notification. var result = await hub.SendWindowsNativeNotificationAsync(windowsToastPayload); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Este código diz ao centro de notificação para enviar uma notificação push após a inserção de um novo item.
Republicar o projeto do servidor.
Node.js projeto backend
Crie o seu projeto de backend.
Substitua o código existente no ficheiro todoitem.js com o seguinte:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs logger.info('Running TodoItem.insert'); // Define the WNS payload that contains the new item Text. var payload = "<toast><visual><binding template=\ToastText01\><text id=\"1\">" + context.item.text + "</text></binding></visual></toast>"; // Execute the insert. The insert returns the results as a Promise, // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured if (context.push) { // Send a WNS native toast notification. context.push.wns.sendToast(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute() return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Isto envia uma notificação de torrada WNS que contém o item.text quando um novo item todo é inserido.
Ao editar o ficheiro no seu computador local, reebine o projeto do servidor.
Adicionar notificações push à aplicação
Em seguida, a sua aplicação deve registar-se para notificações push no arranque. Quando já tiver ativado a autenticação, certifique-se de que o utilizador se inscreve antes de tentar registar-se para notificações push.
Abra o ficheiro de projeto app.xaml.cs e adicione as seguintes
usingdeclarações:using System.Threading.Tasks; using Windows.Networking.PushNotifications;No mesmo ficheiro, adicione à classe App a seguinte definição do método InitNotificationsAsync:
private async Task InitNotificationsAsync() { // Get a channel URI from WNS. var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); // Register the channel URI with Notification Hubs. await App.MobileService.GetPush().RegisterAsync(channel.Uri); }Este código recupera o ChannelURI para a aplicação a partir da WNS e, em seguida, regista esse ChannelURI com a sua Serviço de Aplicações Mobile App.
No topo do manipulador de eventos OnLaunched em App.xaml.cs, adicione o modificador assínc à definição de método e adicione a seguinte chamada ao novo método InitNotificationsAsync , como no exemplo seguinte:
protected async override void OnLaunched(LaunchActivatedEventArgs e) { await InitNotificationsAsync(); // ... }Isto garante que o ChannelURI de curta duração é registado sempre que a aplicação é lançada.
Reconstrua o seu projeto de aplicações UWP. A aplicação já está pronta para receber notificações de alerta.
Teste notificações push na sua app
Clique com o botão direito no projeto Windows Store, clique em set as StartUp Project e, em seguida, pressione a tecla F5 para executar a aplicação Windows Store.
Após o início da aplicação, o dispositivo é registado para notificações push.
Pare a aplicação Windows Store e repita o passo anterior para a aplicação Windows Phone Store.
Neste momento, ambos os dispositivos estão registados para receber notificações push.
Volte a executar a aplicação Windows Store e escreva texto em Inserir um TodoItem e, em seguida, clique em Guardar.
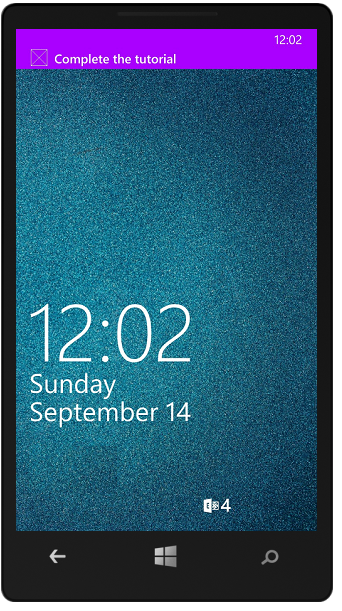
Note que após o inserção concluído, tanto a Windows Store como as aplicações Windows Phone recebem uma notificação push da WNS. A notificação é apresentada no Windows Phone mesmo quando a aplicação não está em execução.

Passos seguintes
Saiba mais sobre notificações push:
- Como utilizar o cliente gerido para aplicações móveis Azure Os modelos dão-lhe flexibilidade para enviar impulsos de plataforma cruzada e impulsos localizados. Saiba como registar modelos.
- Diagnosticar problemas de notificação push Existem várias razões pelas quais as notificações podem ser retiradas ou não acabam nos dispositivos. Este tópico mostra-lhe como analisar e descobrir a causa principal das falhas de notificação de push.
Considere continuar com um dos seguintes tutoriais:
- Adicione autenticação à sua aplicação Saiba como autenticar os utilizadores da aplicação com um fornecedor de identidade.
- Ativar sincronização offline para a sua aplicação Saiba como adicionar suporte offline a sua aplicação utilizando um backend mobile app. A sincronização offline permite que os utilizadores finais interajam com uma aplicação móvel — visualização, adição ou modificação de dados — mesmo quando não há ligação à rede.