Xamarin.Forms Modos de exibição
Xamarin.Forms As visualizações são os blocos de construção das interfaces de usuário móveis multiplataforma.
Views são objetos de interface do usuário, como rótulos, botões e controles deslizantes, comumente conhecidos como controles ou widgets em outros ambientes de programação gráfica. As visões suportadas por Xamarin.Forms todos derivam da View classe. Eles podem ser divididos em várias categorias:
Exibições para apresentação
| Tipo | Descrição | Aparência |
|---|---|---|
BoxView |
BoxView exibe um retângulo sólido colorido pela Color propriedade. BoxView tem uma solicitação de tamanho padrão de 40x40. Para outros tamanhos, atribua as WidthRequest propriedades e HeightRequest .Guia de documentação / da API |
 Código C# para esta página / Página XAML |
Ellipse |
Ellipse Exibe uma elipse ou círculo de tamanho WidthRequest x HeightRequest. Para pintar o interior da elipse, defina sua Fill propriedade como um Color. Para dar um contorno à elipse, defina sua Stroke propriedade como um Color.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
Label |
Label Exibe strings de texto de linha única ou blocos de texto de várias linhas, com formatação constante ou variável. Defina a Text propriedade como uma cadeia de caracteres para formatação constante ou defina a FormattedText propriedade como um FormattedString objeto para formatação variável.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
Line |
Line exibe uma linha de um ponto inicial a um ponto final. O ponto inicial é representado pelas X1 propriedades and Y1 , enquanto o ponto final é representado pelas X2 propriedades and Y2 . Para colorir a linha, defina sua Stroke propriedade como um Color.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
Image |
Image Exibe um bitmap. Os bitmaps podem ser baixados pela Web, inseridos como recursos no projeto comum ou projetos de plataforma ou criados usando um objeto .NET Stream .Guia de documentação / da API |
 Código C# para esta página / Página XAML |
Map |
Map exibe um mapa. O Xamarin.Forms. O pacote NuGet do Maps deve ser instalado. O Android e a Plataforma Universal do Windows exigem uma chave de autorização de mapa.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
OpenGLView |
OpenGLView exibe gráficos OpenGL em projetos iOS e Android. Não há suporte para a Plataforma Universal do Windows. Os projetos iOS e Android exigem uma referência ao assembly OpenTK-1.0 ou ao assembly OpenTK versão 1.0.0.0. OpenGLView é mais fácil de usar em um projeto compartilhado; se usado em uma biblioteca .NET Standard, um Serviço de Dependência também será necessário (conforme mostrado no código de exemplo).Este é o único recurso gráfico integrado ao Xamarin.Forms, mas um Xamarin.Forms aplicativo também pode renderizar gráficos usando SkiaSharp, ou UrhoSharp.Documentação da API |
 Código C# para esta página / Página XAML com code-behind |
Path |
Path exibe curvas e formas complexas. A Data propriedade especifica a forma a ser desenhada. Para colorir a forma, defina sua Stroke propriedade como um Color.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
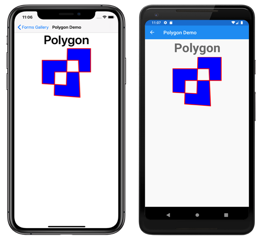
Polygon |
Polygon exibe um polígono. A Points propriedade especifica os pontos de vértice do polígono, enquanto a FillRule propriedade especifica como o preenchimento interno do polígono é determinado. Para pintar o interior do polígono, defina sua Fill propriedade como um Color. Para dar um contorno ao polígono, defina sua Stroke propriedade como um Color.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
Polyline |
Polyline exibe uma série de linhas retas conectadas. A Points propriedade especifica os pontos de vértice da polilinha, enquanto a FillRule propriedade especifica como o preenchimento interno da polilinha é determinado. Para pintar o interior da polilinha, defina sua Fill propriedade como um Color. Para dar um contorno à polilinha, defina sua Stroke propriedade como um Color.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
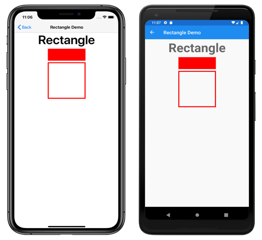
Rectangle |
Rectangle exibe um retângulo ou quadrado. Para pintar o interior do retângulo, defina sua Fill propriedade como um Color. Para dar um contorno ao retângulo, defina sua Stroke propriedade como um Color.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
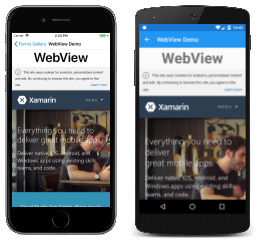
WebView |
WebView exibe páginas da Web ou conteúdo HTML, com base no fato de a Source propriedade estar definida como um UriWebViewSource objeto ou um HtmlWebViewSource objeto.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
Exibições que iniciam comandos
| Tipo | Descrição | Aparência |
|---|---|---|
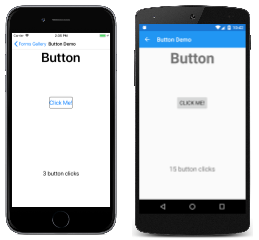
Button |
Button é um objeto retangular que exibe texto e que dispara um Clicked evento quando é pressionado.Guia de documentação / da API |
 Código C# para esta página / Página XAML com code-behind |
ImageButton |
ImageButton é um objeto retangular que exibe uma imagem e que dispara um Clicked evento quando é pressionado.Guia de documentação / da API |
 Código C# para esta página / Página XAML com code-behind |
RadioButton |
RadioButton Permite a seleção de uma opção de um conjunto e dispara um CheckedChanged evento quando a seleção ocorre.Guia de documentação / da API |
 Código C# para esta página / Página XAML com code-behind |
RefreshView |
RefreshView é um controle de contêiner que fornece uma funcionalidade de deslizar para baixo para atualizar para o conteúdo rolável. A ICommand propriedade definida pela Command propriedade é executada quando uma atualização é disparada e a IsRefreshing propriedade indica o estado atual do controle.Guia de documentação / da API |
 Código C# para esta página / Página XAML com code-behind |
SearchBar |
SearchBar Exibe uma área para o usuário digitar uma cadeia de caracteres de texto e um botão (ou uma tecla do teclado) que sinaliza ao aplicativo para executar uma pesquisa. A Text propriedade fornece acesso ao texto e o SearchButtonPressed evento indica que o botão foi pressionado.Guia de documentação / da API |
 Código C# para esta página / Página XAML com code-behind |
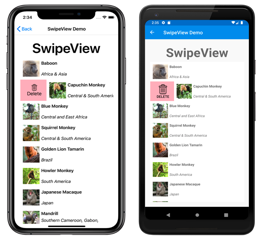
SwipeView |
SwipeView é um controle de contêiner que envolve um item de conteúdo e fornece itens de menu de contexto que são exibidos por um gesto de deslizar o dedo. Cada item de menu é representado por um SwipeItem, que tem uma Command propriedade que executa um ICommand quando o item é tocado.Guia de documentação / da API |
 Código C# para esta página / Página XAML com code-behind |
Exibições para definir valores
| Tipo | Descrição | Aparência |
|---|---|---|
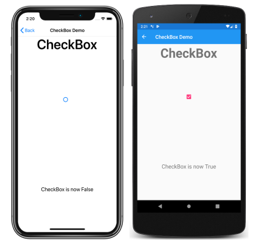
CheckBox |
CheckBox permite que o usuário selecione um valor booleano usando um tipo de botão que pode ser marcado ou vazio. A IsChecked propriedade é o estado do CheckBox, e o CheckedChanged evento é acionado quando o estado é alterado.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
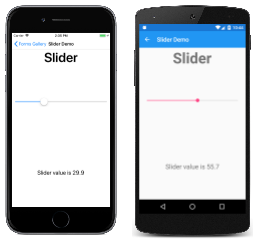
Slider |
Slider Permite que o usuário selecione um double valor de um intervalo contínuo especificado com as Minimum propriedades e Maximum .Guia de documentação / da API |
 Código C# para esta página / Página XAML |
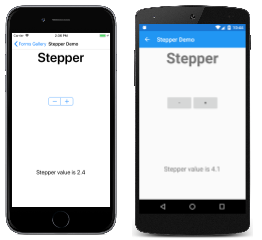
Stepper |
Stepper Permite que o usuário selecione um double valor de um intervalo de valores incrementais especificados com as Minimumpropriedades , Maximume Increment .Guia de documentação / da API |
 Código C# para esta página / Página XAML |
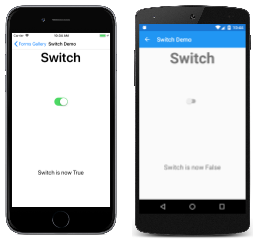
Switch |
Switch assume a forma de um botão liga/desliga para permitir que o usuário selecione um valor booleano. A IsToggled propriedade é o estado do switch e o Toggled evento é acionado quando o estado é alterado.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
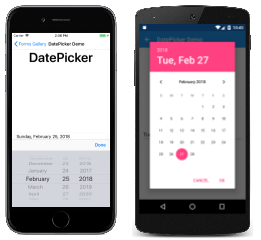
DatePicker |
DatePicker Permite que o usuário selecione uma data com o seletor de data da plataforma. Defina um intervalo de datas permitidas com as MinimumDate propriedades e MaximumDate . A Date propriedade é a data selecionada e o DateSelected evento é acionado quando essa propriedade é alterada.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
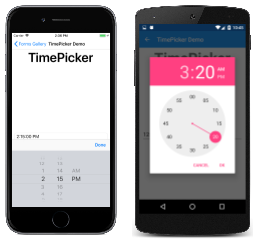
TimePicker |
TimePicker Permite que o usuário selecione um horário com o seletor de tempo da plataforma. A Time propriedade é a hora selecionada. Um aplicativo pode monitorar alterações na Time propriedade instalando um manipulador para o PropertyChanged evento.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
Exibições para edição de texto
Essas duas classes derivam da InputView classe, que define a Keyboard propriedade:
| Tipo | Descrição | Aparência |
|---|---|---|
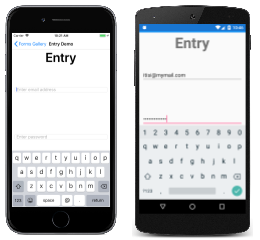
Entry |
Entry Permite que o usuário insira e edite uma única linha de texto. O texto está disponível como a Text propriedade e os TextChanged eventos and Completed são acionados quando o texto é alterado ou o usuário sinaliza a conclusão tocando na tecla Enter.Use um Editor para inserir e editar várias linhas de texto.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
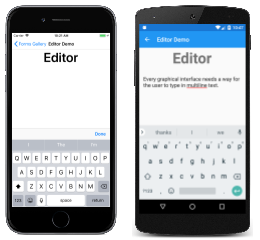
Editor |
Editor Permite que o usuário insira e edite várias linhas de texto. O texto está disponível como a Text propriedade e os TextChanged eventos and Completed são acionados quando o texto é alterado ou o usuário sinaliza a conclusão.Use um Entry modo de exibição para inserir e editar uma única linha de texto.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
Exibições para indicar atividade
| Tipo | Descrição | Aparência |
|---|---|---|
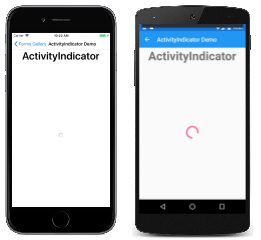
ActivityIndicator |
ActivityIndicator usa uma animação para mostrar que o aplicativo está envolvido em uma atividade longa sem dar nenhuma indicação de progresso. A IsRunning propriedade controla a animação.Se o progresso da atividade for conhecido, use um ProgressBar em vez disso.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
ProgressBar |
ProgressBar usa uma animação para mostrar que o aplicativo está progredindo por meio de uma atividade longa. Defina a Progress propriedade como valores entre 0 e 1 para indicar o progresso.Se o progresso da atividade não for conhecido, use um ActivityIndicator em vez disso.Guia de documentação / da API |
 Código C# para esta página / Página XAML com code-behind |
Exibições que mostram coleções
| Tipo | Descrição | Aparência |
|---|---|---|
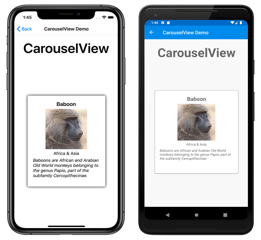
CarouselView |
CarouselView Exibe uma lista rolável de itens de dados. Defina a ItemsSource propriedade como uma coleção de objetos e defina a ItemTemplate propriedade como um DataTemplate objeto que descreva como os itens devem ser formatados. O CurrentItemChanged evento sinaliza que o item exibido no momento foi alterado, o que está disponível como a CurrentItem propriedade.Guia |
 Código C# para esta página / Página XAML |
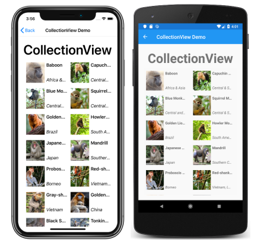
CollectionView |
CollectionView exibe uma lista rolável de itens de dados selecionáveis, usando diferentes especificações de layout. O objetivo é fornecer uma alternativa mais flexível e de alto desempenho ao ListView. Defina a ItemsSource propriedade como uma coleção de objetos e defina a ItemTemplate propriedade como um DataTemplate objeto que descreva como os itens devem ser formatados. O SelectionChanged evento sinaliza que uma seleção foi feita, que está disponível como propriedade SelectedItem .Guia |
 Código C# para esta página / Página XAML |
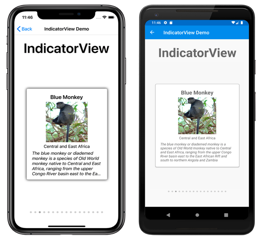
IndicatorView |
IndicatorView exibe indicadores que representam o número de itens em um CarouselView. Defina a CarouselView.IndicatorView propriedade como o IndicatorView objeto para exibir indicadores para o CarouselView.Guia de documentação / da API |
 Código C# para esta página / Página XAML |
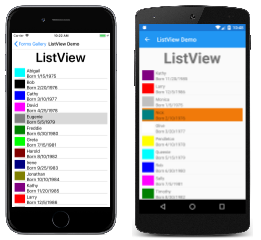
ListView |
ListView deriva e ItemsView exibe uma lista rolável de itens de dados selecionáveis. Defina a ItemsSource propriedade como uma coleção de objetos e defina a ItemTemplate propriedade como um DataTemplate objeto que descreva como os itens devem ser formatados. O ItemSelected evento sinaliza que uma seleção foi feita, que está disponível como propriedade SelectedItem .Guia de documentação / da API |
 Código C# para esta página / Página XAML |
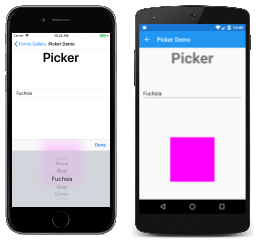
Picker |
Picker Exibe um item selecionado de uma lista de sequências de texto e permite selecionar esse item quando a exibição é tocada. Defina a Items propriedade como uma lista de cadeias de caracteres ou a ItemsSource propriedade como uma coleção de objetos. O SelectedIndexChanged evento é acionado quando um item é selecionado.O Picker exibe a lista de itens somente quando é selecionado. Use um ListView ou TableView para uma lista rolável que permanece na página.Guia de documentação / da API |
 Código C# para esta página / Página XAML com code-behind |
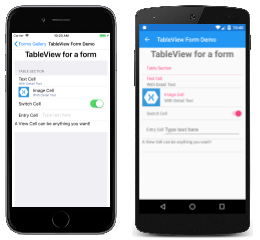
TableView |
TableView Exibe uma lista de linhas do tipo Cell com cabeçalhos e subcabeçalhos opcionais. Defina a Root propriedade como um objeto do tipo TableRoote adicione TableSection objetos a esse TableRoot. Cada TableSection um é uma coleção de Cell objetos.Guia de documentação / da API |
 Código C# para esta página / Página XAML |