Xamarin.Forms Entrada
O Xamarin.FormsEntry é usado para entrada de texto de linha única. O Entry, assim como a Editor exibição, oferece suporte a vários tipos de teclado. Além disso, o Entry pode ser usado como um campo de senha.
Definir e ler texto
O Entry, como outras exibições de apresentação de texto, expõe a Text propriedade. Essa propriedade pode ser usada para definir e ler o texto apresentado pelo Entry. O exemplo a seguir demonstra a configuração da Text propriedade em XAML:
<Entry x:Name="entry" Text="I am an Entry" />
No C#:
var entry = new Entry { Text = "I am an Entry" };
Para ler o texto, acesse a Text propriedade em C#:
var text = entry.Text;
Definir texto de espaço reservado
O pode ser definido para mostrar o texto do espaço reservado Entry quando não estiver armazenando a entrada do usuário. Isso é feito definindo a Placeholder propriedade como um string, e geralmente é usado para indicar o tipo de conteúdo apropriado para o Entry. Além disso, a cor do texto do espaço reservado pode ser controlada definindo a PlaceholderColor propriedade como um Color:
<Entry Placeholder="Username" PlaceholderColor="Olive" />
var entry = new Entry { Placeholder = "Username", PlaceholderColor = Color.Olive };
Observação
A largura de um Entry pode ser definida definindo sua WidthRequest propriedade. Não dependa da largura de um Entry ser definido com base no valor de sua Text propriedade.
Impedir a entrada de texto
É possível impedir que os usuários modifiquem o texto em um Entry configurando a propriedade IsReadOnly, cujo valor padrão é false, para true:
<Entry Text="This is a read-only Entry"
IsReadOnly="true" />
var entry = new Entry { Text = "This is a read-only Entry", IsReadOnly = true });
Observação
A propriedade IsReadonly não modifica a aparência visual de um Entry, diferentemente da propriedade IsEnabled, que também altera a aparência visual do Entry para a cor cinza.
Texto de transformação
Um Entry pode transformar o uso de letras maiúsculas e minúsculas do seu texto, armazenada na propriedade Text, definindo a propriedade TextTransform como um valor da enumeraçãoTextTransform. Essa enumeração tem quatro valores:
Noneindica que o texto não será transformado.Defaultindica que o comportamento padrão da plataforma será usado. Este é o valor padrão da propriedadeTextTransform.Lowercaseindica que o texto será transformado em minúsculas.Uppercaseindica que o texto será transformado em maiúscula.
O exemplo a seguir mostra a transformação de texto em letras maiúsculas:
<Entry Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
Este é o código C# equivalente:
Entry entry = new Entry
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
Limitar comprimento da entrada
A propriedade MaxLength pode ser usada para limitar o comprimento de entrada permitido para o Entry. Essa propriedade deve ser definida como um número inteiro positivo:
<Entry ... MaxLength="10" />
var entry = new Entry { ... MaxLength = 10 };
Um valor de propriedade MaxLength igual a 0 indica que nenhuma entrada será permitida, e um valor de int.MaxValue, que é o valor padrão de um Entry, significa que não há um limite efetivo para a quantidade de caracteres que podem ser inseridos.
Espaçamento de caracteres
O espaçamento de caracteres pode ser aplicado a um Entry definindo a propriedade Entry.CharacterSpacing como um valor double:
<Entry ...
CharacterSpacing="10" />
Este é o código C# equivalente:
Entry entry = new Entry { CharacterSpacing = 10 };
O resultado é que os caracteres no texto exibido pelo Entry são unidades CharacterSpacing independentes do dispositivo separadas e espaçadas.
Observação
O valor da propriedade CharacterSpacing é aplicado ao texto exibido pelas propriedades Text e Placeholder.
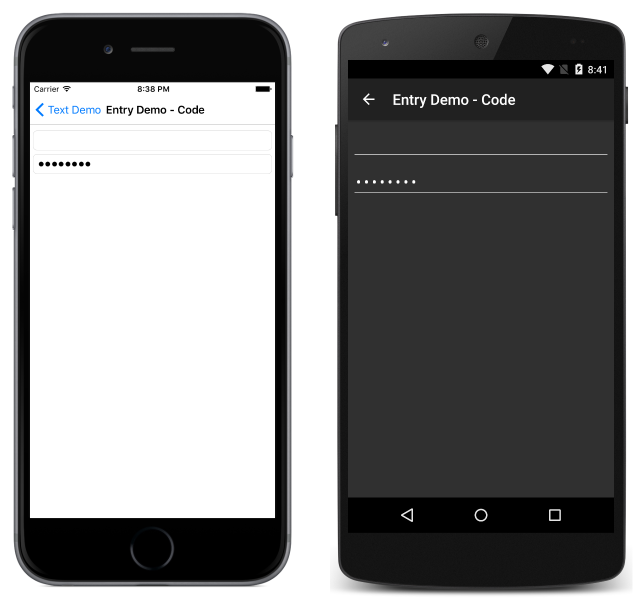
Campos de senha
Entry fornece a IsPassword propriedade. Quando IsPassword é true, o conteúdo do campo será apresentado como círculos pretos:
Em XAML:
<Entry IsPassword="true" />
No C#:
var MyEntry = new Entry { IsPassword = true };

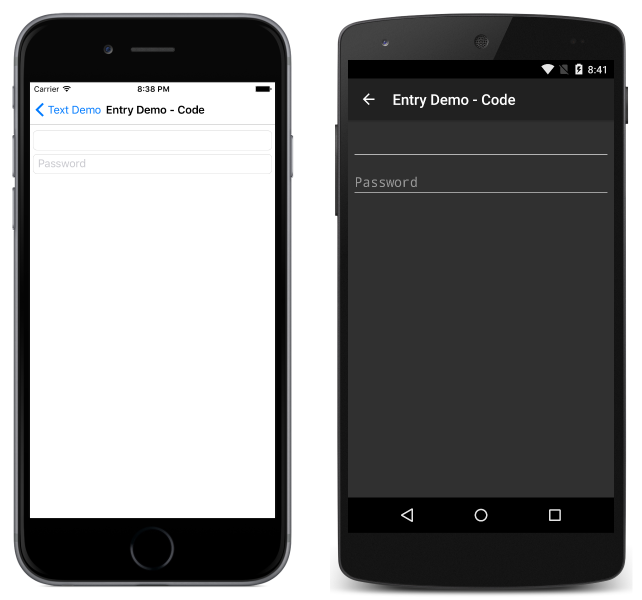
Os espaços reservados podem ser usados com instâncias configuradas como campos de Entry senha:
Em XAML:
<Entry IsPassword="true" Placeholder="Password" />
No C#:
var MyEntry = new Entry { IsPassword = true, Placeholder = "Password" };

Definir a posição do cursor e o comprimento da seleção de texto
A propriedade CursorPosition pode ser usada para retornar ou definir a posição na qual o próximo caractere será inserido na cadeia de caracteres armazenada na propriedade Text:
<Entry Text="Cursor position set" CursorPosition="5" />
var entry = new Entry { Text = "Cursor position set", CursorPosition = 5 };
O valor padrão da propriedade é 0, o CursorPosition que indica que o texto será inserido no início do Entry.
Além disso, a propriedade SelectionLength pode ser usada para retornar ou definir o comprimento da seleção de texto dentro do Entry:
<Entry Text="Cursor position and selection length set" CursorPosition="2" SelectionLength="10" />
var entry = new Entry { Text = "Cursor position and selection length set", CursorPosition = 2, SelectionLength = 10 };
O valor padrão da propriedade SelectionLength é 0, o que indica que nenhum texto está selecionado.
Exibir um botão limpar
A propriedade ClearButtonVisibility pode ser usada para controlar se um Entry exibe um botão Limpar, o que permite que o usuário limpe o texto. Essa propriedade deve ser definida como um membro de enumeração ClearButtonVisibility:
Neverindica que um botão Limpar nunca será exibido. Este é o valor padrão para a propriedade deEntry.ClearButtonVisibility.WhileEditingindica que um botão Limpar será exibido noEntry, enquanto ele tem foco e texto.
O exemplo a seguir mostra a configuração da propriedade em XAML:
<Entry Text="Xamarin.Forms"
ClearButtonVisibility="WhileEditing" />
Este é o código C# equivalente:
var entry = new Entry { Text = "Xamarin.Forms", ClearButtonVisibility = ClearButtonVisibility.WhileEditing };
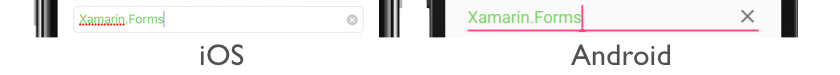
As capturas de tela a seguir mostram um Entry com o botão limpar ativado:

Personalizar o teclado
O teclado que aparece quando os usuários interagem com um Entry pode ser programado por meio da propriedade Keyboard, para uma das seguintes propriedades da classeKeyboard:
Chat– usado para mensagens de texto e lugares em que os emojis são úteis.Default– o teclado padrão.Email– usado ao inserir endereços de email.Numeric– usado ao inserir números.Plain– usado ao inserir texto, sem nenhumKeyboardFlagsespecificado.Telephone– usado ao inserir números de telefone.Text– usado ao inserir texto.Url– usado para inserir caminhos de arquivos e endereços web.
Isso pode ser feito no XAML da seguinte maneira:
<Entry Keyboard="Chat" />
Este é o código C# equivalente:
var entry = new Entry { Keyboard = Keyboard.Chat };
Exemplos de cada teclado podem ser encontrados em nosso repositório de receitas .
A classe Keyboard também tem um método de fábrica Create que pode ser usado para personalizar um teclado especificando o comportamento de capitalização, de verificação ortográfica e de sugestão. Os valores de enumeração KeyboardFlags são especificados como argumentos para o método, e um Keyboard personalizado é retornado. A enumeração KeyboardFlags contém os seguintes valores:
None– nenhum recurso é adicionado ao teclado.CapitalizeSentence– indica que as primeiras letras das primeiras palavras de cada frase serão automaticamente maiúsculas.Spellcheck– indica que a verificação ortográfica será executada no texto digitado.Suggestions– indica que os preenchimentos de palavra sugerida será realizado no texto digitado.CapitalizeWord– indica que a primeira letra de cada palavra será automaticamente maiúscula.CapitalizeCharacter– indica que todos os caracteres serão automaticamente colocados em maiúsculas.CapitalizeNone– indica que não ocorrerá nenhuma capitalização automática ocorrerá.All– indica que a verificação ortográfica, os preenchimentos de palavra sugerida e a capitalização de frases ocorrerão no texto digitado.
O seguinte exemplo de código XAML mostra como personalizar o Keyboard padrão para oferecer preenchimentos de palavra sugerida e capitalizar todos os caracteres inseridos:
<Entry Placeholder="Enter text here">
<Entry.Keyboard>
<Keyboard x:FactoryMethod="Create">
<x:Arguments>
<KeyboardFlags>Suggestions,CapitalizeCharacter</KeyboardFlags>
</x:Arguments>
</Keyboard>
</Entry.Keyboard>
</Entry>
Este é o código C# equivalente:
var entry = new Entry { Placeholder = "Enter text here" };
entry.Keyboard = Keyboard.Create(KeyboardFlags.Suggestions | KeyboardFlags.CapitalizeCharacter);
Personalizar a tecla de retorno
A aparência da tecla return no teclado virtual, que é exibida quando an Entry tem foco, pode ser personalizada definindo a ReturnType propriedade como um valor da ReturnType enumeração:
Default– indica que nenhuma chave de retorno específica é necessária e que o padrão da plataforma será usado.Done– indica uma chave de retorno “Concluído”.Go– indica uma tecla de retorno “Go”.Next– indica uma chave de retorno “Avançar”.Search– indica uma chave de retorno “Pesquisar”.Send– indica uma chave de retorno “Enviar”.
O exemplo XAML a seguir mostra como definir a chave de retorno:
<Entry ReturnType="Send" />
Este é o código C# equivalente:
var entry = new Entry { ReturnType = ReturnType.Send };
Observação
A aparência exata da chave de retorno depende da plataforma. No iOS, a chave de retorno é um botão baseado em texto. No entanto, nas plataformas Android e Universal do Windows, a tecla Enter é um botão baseado em ícones.
Quando a tecla return é pressionada, o Completed evento é acionado e qualquer especificado ICommand pela ReturnCommand propriedade é executado. Além disso, qualquer object especificada pela propriedade ReturnCommandParameter será passada para o ICommand como um parâmetro. Para obter mais informações sobre comandos, confira A Interface de Comando.
Habilitar e desabilitar a verificação ortográfica
A propriedade IsSpellCheckEnabled controla se a verificação ortográfica está habilitada. Por padrão, essa propriedade é definida como true. À medida que os usuários inserem o texto, os erros ortográficos são destacados.
No entanto, em alguns cenários de entrada de texto, como ao inserir um nome de usuário, a verificação ortográfica fornece uma experiência negativa e deve ser desabilitada definindo a propriedade IsSpellCheckEnabled como false:
<Entry ... IsSpellCheckEnabled="false" />
var entry = new Entry { ... IsSpellCheckEnabled = false };
Observação
Quando a propriedade IsSpellCheckEnabled estiver definida como false, e um teclado personalizado não está em uso, o corretor ortográfico nativo será desabilitado. No entanto, se um Keyboard que desabilita a verificação ortográfica, como Keyboard.Chat, estiver definido, a propriedade IsSpellCheckEnabled será ignorada. Assim, a propriedade não pode ser usada para habilitar o corretor ortográfico em um Keyboard que o desabilite explicitamente.
Habilitar e desabilitar a previsão de texto
A propriedade IsTextPredictionEnabled controla se a previsão de texto e a correção automática de texto estão habilitadas. Por padrão, essa propriedade é definida como true. À medida que os usuários inserem texto, as previsões de palavras são apresentadas.
Entretanto, em alguns cenários de entrada de texto, como ao inserir um nome de usuário, a previsão de texto e a correção automática do texto podem causar uma experiência negativa e, portanto, devem ser desabilitadas definindo a propriedade IsTextPredictionEnabled como false:
<Entry ... IsTextPredictionEnabled="false" />
var entry = new Entry { ... IsTextPredictionEnabled = false };
Observação
Quando a propriedade IsTextPredictionEnabled é definida como false e um teclado personalizado não está em uso, a previsão de texto e a correção automática de texto são desabilitadas. No entanto, se um Keyboard foi configurado para desabilitar a previsão de texto, a propriedade IsTextPredictionEnabled será ignorada. Assim, a propriedade não pode ser usada para habilitar a previsão de texto em um Keyboard que o desabilite explicitamente.
Cores
A entrada pode ser definida para usar um plano de fundo personalizado e cores de texto por meio das seguintes propriedades associáveis:
- TextColor – define a cor do texto.
- BackgroundColor – define a cor mostrada atrás do texto.
É necessário um cuidado especial para garantir que as cores sejam utilizáveis em cada plataforma. Como cada plataforma tem padrões diferentes para cores de texto e plano de fundo, muitas vezes você precisará definir ambos, se definir um.
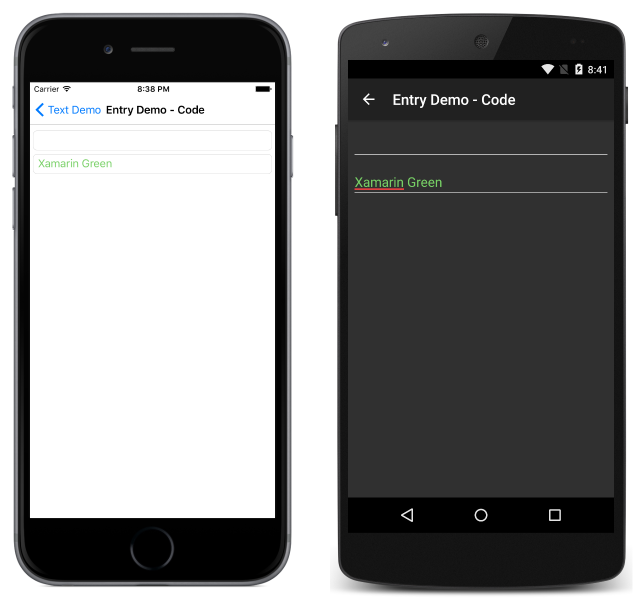
Use o seguinte código para definir a cor do texto de uma entrada:
Em XAML:
<Entry TextColor="Green" />
No C#:
var entry = new Entry();
entry.TextColor = Color.Green;

Observe que o espaço reservado não é afetado pelo .TextColor
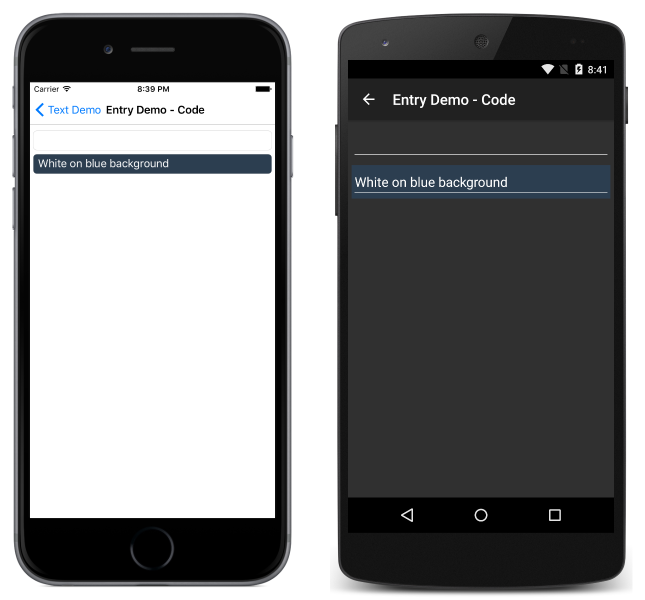
Para definir a cor da tela de fundo em XAML:
<Entry BackgroundColor="#2c3e50" />
No C#:
var entry = new Entry();
entry.BackgroundColor = Color.FromHex("#2c3e50");

Tenha cuidado para garantir que as cores de fundo e texto escolhidas sejam utilizáveis em cada plataforma e não obscureçam nenhum texto de espaço reservado.
Eventos e interatividade
A entrada expõe dois eventos:
TextChanged– gerado quando o texto é alterado na entrada. Fornece o texto antes e depois da alteração.Completed– Levantado quando o usuário encerra a entrada pressionando a tecla Return no teclado.
Observação
A VisualElement classe, da qual Entry herda, também tem Focused e Unfocused eventos.
Concluído(a)
O Completed evento é usado para reagir à conclusão de uma interação com uma Entrada. Completed é gerado quando o usuário termina a entrada com um campo pressionando a tecla Return no teclado (ou pressionando a tecla Tab na UWP). O manipulador do evento é um manipulador de eventos genérico, pegando o remetente e EventArgs:
void Entry_Completed (object sender, EventArgs e)
{
var text = ((Entry)sender).Text; //cast sender to access the properties of the Entry
}
O evento concluído pode ser assinado em XAML:
<Entry Completed="Entry_Completed" />
e C#:
var entry = new Entry ();
entry.Completed += Entry_Completed;
Depois que o evento Completed é acionado, qualquer ICommand especificado pela propriedade ReturnCommand é executado, com o object especificado pela propriedade ReturnCommandParameter sendo passado para o ICommand.
TextChanged
O TextChanged evento é usado para reagir a uma alteração no conteúdo de um campo.
TextChanged é levantado sempre que o Text das Entry mudanças. O manipulador do evento usa uma instância de TextChangedEventArgs. TextChangedEventArgs fornece acesso aos valores antigos e novos das propriedades por meio do Entry Text OldTextValue e NewTextValue :
void Entry_TextChanged (object sender, TextChangedEventArgs e)
{
var oldText = e.OldTextValue;
var newText = e.NewTextValue;
}
O TextChanged evento pode ser assinado em XAML:
<Entry TextChanged="Entry_TextChanged" />
e C#:
var entry = new Entry ();
entry.TextChanged += Entry_TextChanged;