Xamarin.Forms Deslizante
Use um Stepper para selecionar um valor numérico de um intervalo de valores.
O Xamarin.FormsStepper consiste em dois botões rotulados com sinais de menos e mais. Esses botões podem ser manipulados pelo usuário para selecionar incrementalmente um double valor de um intervalo de valores.
O Stepper define quatro propriedades do tipo double:
Incrementé o valor pelo qual alterar o valor selecionado, com um valor padrão de 1.Minimumé o mínimo do intervalo, com um valor padrão de 0.Maximumé o máximo do intervalo, com um valor padrão de 100.Valueé o valor do stepper, que pode variar entreMinimumeMaximume tem um valor padrão de 0.
Todas essas propriedades são apoiadas por BindableProperty objetos. A Value propriedade tem um modo de associação padrão de , o que significa que ela é adequada como uma fonte de BindingMode.TwoWayassociação em um aplicativo que usa a arquitetura MVVM (Model-View-ViewModel).
Aviso
Internamente, o Stepper garante que Minimum é menor que Maximum. Se Minimum ou Maximum forem definidos de forma que Minimum não seja inferior Maximuma , uma exceção será gerada. Para obter mais informações sobre como definir as propriedades e Maximum , consulte a Minimum seção Precauções.
O Stepper coage a Value propriedade para que fique entre Minimum e Maximum, inclusive. Se a Minimum propriedade for definida como um valor maior que a Value propriedade, o Stepper definirá a Value propriedade como Minimum. Da mesma forma, if Maximum é definido como um valor menor que Value, define Stepper a Value propriedade como Maximum.
Stepper define um ValueChanged evento que é acionado quando as Value alterações, seja por meio da manipulação do usuário ou Stepper quando o aplicativo define a Value propriedade diretamente. Um ValueChanged evento também é acionado quando a Value propriedade é coagida, conforme descrito no parágrafo anterior.
O ValueChangedEventArgs objeto que acompanha o ValueChanged evento tem duas propriedades, ambas do tipo double: OldValue e NewValue. No momento em que o evento é disparado, o valor de NewValue é o mesmo que a Value propriedade do Stepper objeto.
Código básico de passo e marcação
O exemplo contém três páginas que são funcionalmente idênticas, mas são implementadas de maneiras diferentes. A primeira página usa apenas código C#, a segunda usa XAML com um manipulador de eventos no código e a terceira é capaz de evitar o manipulador de eventos usando a associação de dados no arquivo XAML.
Criando um Stepper no código
A página Código de Passo Básico no exemplo mostra como criar um Stepper e dois Label objetos no código:
public class BasicStepperCodePage : ContentPage
{
public BasicStepperCodePage()
{
Label rotationLabel = new Label
{
Text = "ROTATING TEXT",
FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)),
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
Label displayLabel = new Label
{
Text = "(uninitialized)",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
Stepper stepper = new Stepper
{
Maximum = 360,
Increment = 30,
HorizontalOptions = LayoutOptions.Center
};
stepper.ValueChanged += (sender, e) =>
{
rotationLabel.Rotation = stepper.Value;
displayLabel.Text = string.Format("The Stepper value is {0}", e.NewValue);
};
Title = "Basic Stepper Code";
Content = new StackLayout
{
Margin = new Thickness(20),
Children = { rotationLabel, stepper, displayLabel }
};
}
}
O Stepper é inicializado para ter uma Maximum propriedade de 360 e uma Increment propriedade de 30. A manipulação do Stepper altera o valor selecionado incrementalmente entre Minimum para Maximum com base no valor da Increment propriedade. O ValueChanged manipulador do Stepper usa a Value propriedade do stepper objeto para definir a Rotation propriedade do primeiro Label e usa o string.Format método com a NewValue propriedade dos argumentos do evento para definir a Text propriedade do segundo Label. Essas duas abordagens para obter o valor atual do Stepper são intercambiáveis.
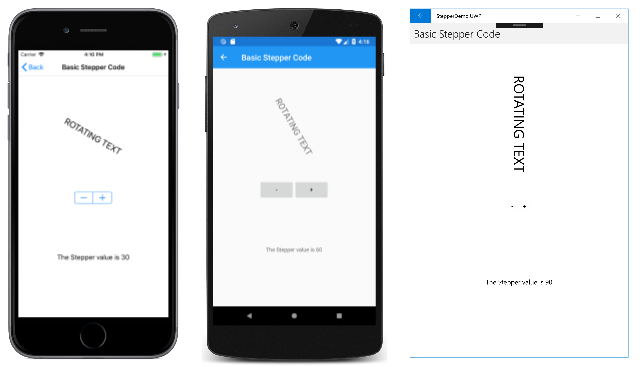
As capturas de tela a seguir mostram a página Código de Passo Básico:
O segundo Label exibe o texto "(não inicializado)" até que o Stepper seja manipulado, o que faz com que o primeiro ValueChanged evento seja disparado.
Criando um stepper em XAML
A página XAML do Basic Stepper é funcionalmente a mesma que o Basic Stepper Code , mas implementada principalmente em XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StepperDemo.BasicStepperXAMLPage"
Title="Basic Stepper XAML">
<StackLayout Margin="20">
<Label x:Name="_rotatingLabel"
Text="ROTATING TEXT"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Stepper Maximum="360"
Increment="30"
HorizontalOptions="Center"
ValueChanged="OnStepperValueChanged" />
<Label x:Name="_displayLabel"
Text="(uninitialized)"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
O arquivo code-behind contém o manipulador do evento ValueChanged:
public partial class BasicStepperXAMLPage : ContentPage
{
public BasicStepperXAMLPage()
{
InitializeComponent();
}
void OnStepperValueChanged(object sender, ValueChangedEventArgs e)
{
double value = e.NewValue;
_rotatingLabel.Rotation = value;
_displayLabel.Text = string.Format("The Stepper value is {0}", value);
}
}
Também é possível que o manipulador de eventos obtenha o Stepper que está disparando o evento por meio do sender argumento. A Value propriedade contém o valor atual:
double value = ((Stepper)sender).Value;
Se o Stepper objeto recebesse um nome no arquivo XAML com um x:Name atributo (por exemplo, "stepper"), o manipulador de eventos poderia fazer referência a esse objeto diretamente:
double value = stepper.Value;
Dados que vinculam o Stepper
A página Associações de Passo Básicas mostra como escrever um aplicativo quase equivalente que elimina o manipulador de eventos usando a Value Associação de Dados:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StepperDemo.BasicStepperBindingsPage"
Title="Basic Stepper Bindings">
<StackLayout Margin="20">
<Label Text="ROTATING TEXT"
Rotation="{Binding Source={x:Reference _stepper}, Path=Value}"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Stepper x:Name="_stepper"
Maximum="360"
Increment="30"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Reference _stepper}, Path=Value, StringFormat='The Stepper value is {0:F0}'}"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
A Rotation propriedade do primeiro Label está ligada à Value propriedade do Stepper, assim como a Text propriedade do segundo Label com uma StringFormat especificação. A página Associações de Passo Básico funciona de forma um pouco diferente das duas páginas anteriores: Quando a página aparece pela primeira vez, a segunda Label exibe a cadeia de caracteres de texto com o valor. Esse é um benefício do uso da associação de dados. Para exibir texto sem associação de dados, você precisaria inicializar especificamente a Text propriedade do Label ou simular um disparo ValueChanged do evento chamando o manipulador de eventos do construtor de classe.
Precauções
O valor da Minimum propriedade deve ser sempre menor que o Maximum valor da propriedade. O snippet de código a seguir faz com que o Stepper gere uma exceção:
// Throws an exception!
Stepper stepper = new Stepper
{
Minimum = 180,
Maximum = 360
};
O compilador C# gera código que define essas duas propriedades em sequência e, quando a Minimum propriedade é definida como 180, ela é maior que o valor padrão Maximum de 100. Você pode evitar a exceção nesse caso definindo a Maximum propriedade primeiro:
Stepper stepper = new Stepper
{
Maximum = 360,
Minimum = 180
};
Definir Maximum como 360 não é um problema porque é maior que o valor padrão Minimum de 0. Quando Minimum é definido, o valor é menor que o Maximum valor de 360.
O mesmo problema existe no XAML. Defina as propriedades em uma ordem que garanta que Maximum seja sempre maior que Minimum:
<Stepper Maximum="360"
Minimum="180" ... />
Você pode definir os Minimum valores e Maximum como números negativos, mas apenas em uma ordem em Minimum que é sempre menor que Maximum:
<Stepper Minimum="-360"
Maximum="-180" ... />
A Value propriedade é sempre maior ou igual ao Minimum valor e menor ou igual a Maximum. Se Value for definido como um valor fora desse intervalo, o valor será forçado a estar dentro do intervalo, mas nenhuma exceção será gerada. Por exemplo, este código não gerará uma exceção:
Stepper stepper = new Stepper
{
Value = 180
};
Em vez disso, a Value propriedade é forçada ao Maximum valor de 100.
Aqui está um trecho de código mostrado acima:
Stepper stepper = new Stepper
{
Maximum = 360,
Minimum = 180
};
Quando Minimum é definido como 180, então Value também é definido como 180.
Se um ValueChanged manipulador de eventos tiver sido anexado no momento em que a Value propriedade for forçada a algo diferente de seu valor padrão de 0, um ValueChanged evento será disparado. Aqui está um trecho de XAML:
<Stepper ValueChanged="OnStepperValueChanged"
Maximum="360"
Minimum="180" />
When Minimum é definido como 180, Value também é definido como 180 e o ValueChanged evento é disparado. Isso pode ocorrer antes que o restante da página tenha sido construído e o manipulador pode tentar fazer referência a outros elementos na página que ainda não foram criados. Talvez você queira adicionar algum código ao ValueChanged manipulador que verifica null os valores de outros elementos na página. Ou você pode definir o manipulador de ValueChanged eventos depois que os Stepper valores forem inicializados.