Xamarin.Forms Seletor de data
Uma Xamarin.Forms exibição que permite ao usuário selecionar uma data.
O Xamarin.FormsDatePicker invoca o controle de seletor de data da plataforma e permite que o usuário selecione uma data. DatePicker define oito propriedades:
MinimumDatedo tipoDateTime, cujo padrão é o primeiro dia do ano 1900.MaximumDatedo tipoDateTime, cujo padrão é o último dia do ano 2100.Datedo tipoDateTime, a data selecionada, cujo padrão é o valorDateTime.Today.Formatdo tipostring, uma cadeia de caracteres de formatação padrão ou personalizada .NET, cujo padrão é "D", o padrão de data longa.TextColordo tipoColor, a cor usada para exibir a data selecionada, cujo padrão éColor.Default.FontAttributesdo tipoFontAttributes, cujo padrão éFontAtributes.None.FontFamilydo tipostring, cujo padrão énull.FontSizedo tipodouble, cujo padrão é -1,0.CharacterSpacing, do tipodoubleé o espaçamento entre os caracteres doDatePickertexto.
O DatePicker dispara um evento DateSelected quando o usuário seleciona uma data.
Aviso
Ao definir MinimumDate e MaximumDate, certifique-se de que MinimumDate seja sempre menor ou igual a MaximumDate. Caso contrário, DatePicker gerará uma exceção.
Internamente, o DatePicker garante que Date está entre MinimumDate e MaximumDate, inclusive. Se MinimumDate ou MaximumDate for definido de forma que Date não fique entre eles, DatePicker ajustará o valor de Date.
Todas as oito propriedades são apoiadas por objetos BindableProperty, o que significa que elas podem ser estilizadas e as propriedades podem ser alvos de vinculações de dados. A Date propriedade tem um modo de associação padrão de BindingMode.TwoWay, o que significa que ela pode ser um destino de uma associação de dados em um aplicativo que usa a arquitetura MVVM (Model-View-ViewModel).
Inicializando as propriedades DateTime
No código, você pode inicializar as propriedades MinimumDate, MaximumDate e Date com valores do tipo DateTime:
DatePicker datePicker = new DatePicker
{
MinimumDate = new DateTime(2018, 1, 1),
MaximumDate = new DateTime(2018, 12, 31),
Date = new DateTime(2018, 6, 21)
};
Quando um valor DateTime é especificado em XAML, o analisador XAML usa o método DateTime.Parse com um argumento CultureInfo.InvariantCulture para converter a cadeia de caracteres em um valor DateTime. As datas devem ser especificadas em um formato preciso: meses de dois dígitos, dias de dois dígitos e anos de quatro dígitos separados por barras:
<DatePicker MinimumDate="01/01/2018"
MaximumDate="12/31/2018"
Date="06/21/2018" />
Se a propriedade BindingContext de DatePicker for definida como uma instância de um viewmodel contendo propriedades do tipo DateTime denominadas MinDate, MaxDate e SelectedDate (por exemplo), você poderá instanciar o DatePicker assim:
<DatePicker MinimumDate="{Binding MinDate}"
MaximumDate="{Binding MaxDate}"
Date="{Binding SelectedDate}" />
Nesse exemplo, todas as três propriedades são inicializadas com as propriedades correspondentes no viewmodel. Como a propriedade Date tem um modo de ligação TwoWay, qualquer nova data selecionada pelo usuário é refletida automaticamente no viewmodel.
Se o DatePicker não contiver uma associação em sua Date propriedade, um aplicativo deverá anexar um manipulador ao DateSelected evento para ser informado quando o usuário selecionar uma nova data.
Para obter informações sobre como definir propriedades de fonte, veja Fontes.
DatePicker e layout
É possível usar uma opção de layout horizontal irrestrita, como Center, Startou End com DatePicker:
<DatePicker ···
HorizontalOptions="Center"
··· />
No entanto, isso não é recomendado. Dependendo da configuração da propriedade Format, as datas selecionadas podem exigir larguras de exibição diferentes. Por exemplo, a cadeia de caracteres de formato "D" faz com que DateTime exiba datas em um formato longo e "Quarta-feira, 12 de setembro de 2018" requer uma largura de exibição maior do que "Sexta-feira, 4 de maio de 2018". Dependendo da plataforma, essa diferença pode fazer com que a visualização DateTime mude de largura no layout ou que a exibição fique truncada.
Dica
É melhor usar a configuração padrão HorizontalOptions de Fill com DatePicker e não usar uma largura de Auto ao colocar DatePicker em uma Grid célula.
DatePicker em um aplicativo
O exemplo inclui duas DatePicker exibições em sua página. Eles podem ser usados para selecionar duas datas, e o programa calcula o número de dias entre essas datas. O programa não altera as configurações das MinimumDate propriedades e MaximumDate , portanto, as duas datas devem estar entre 1900 e 2100.
Aqui está o arquivo XAML:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DaysBetweenDates"
x:Class="DaysBetweenDates.MainPage">
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS" Value="0, 20, 0, 0" />
</OnPlatform>
</ContentPage.Padding>
<StackLayout Margin="10">
<Label Text="Days Between Dates"
Style="{DynamicResource TitleStyle}"
Margin="0, 20"
HorizontalTextAlignment="Center" />
<Label Text="Start Date:" />
<DatePicker x:Name="startDatePicker"
Format="D"
Margin="30, 0, 0, 30"
DateSelected="OnDateSelected" />
<Label Text="End Date:" />
<DatePicker x:Name="endDatePicker"
MinimumDate="{Binding Source={x:Reference startDatePicker},
Path=Date}"
Format="D"
Margin="30, 0, 0, 30"
DateSelected="OnDateSelected" />
<StackLayout Orientation="Horizontal"
Margin="0, 0, 0, 30">
<Label Text="Include both days in total: "
VerticalOptions="Center" />
<Switch x:Name="includeSwitch"
Toggled="OnSwitchToggled" />
</StackLayout>
<Label x:Name="resultLabel"
FontAttributes="Bold"
HorizontalTextAlignment="Center" />
</StackLayout>
</ContentPage>
Cada DatePicker um recebe uma Format propriedade de "D" para um formato de data longa. Observe também que o endDatePicker objeto tem uma associação que tem como alvo sua MinimumDate propriedade. A origem da associação é a propriedade selecionada Date do startDatePicker objeto. Isso garante que a data de término seja sempre posterior ou igual à data de início. Além dos dois DatePicker objetos, a Switch é rotulado como "Incluir os dois dias no total".
As duas DatePicker exibições têm manipuladores anexados ao evento e o Switch tem um manipulador anexado DateSelected ao seu Toggled evento. Esses manipuladores de eventos estão no arquivo code-behind e disparam um novo cálculo dos dias entre as duas datas:
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
void OnDateSelected(object sender, DateChangedEventArgs args)
{
Recalculate();
}
void OnSwitchToggled(object sender, ToggledEventArgs args)
{
Recalculate();
}
void Recalculate()
{
TimeSpan timeSpan = endDatePicker.Date - startDatePicker.Date +
(includeSwitch.IsToggled ? TimeSpan.FromDays(1) : TimeSpan.Zero);
resultLabel.Text = String.Format("{0} day{1} between dates",
timeSpan.Days, timeSpan.Days == 1 ? "" : "s");
}
}
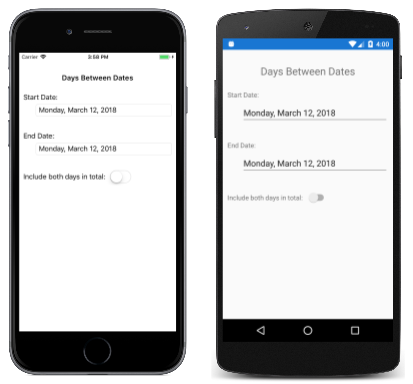
Quando o exemplo é executado pela primeira vez, ambas as DatePicker exibições são inicializadas para a data de hoje. A captura de tela a seguir mostra o programa em execução no iOS e no Android:
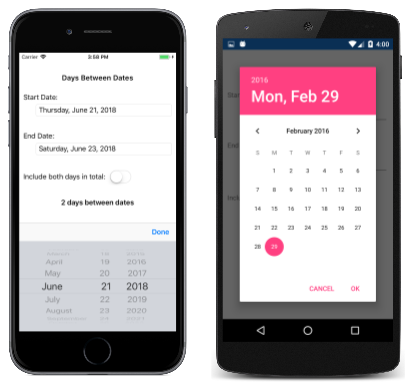
Tocar em qualquer uma das exibições invoca o seletor de DatePicker data da plataforma. As plataformas implementam esse seletor de data de maneiras muito diferentes, mas cada abordagem é familiar para os usuários dessa plataforma:
Dica
No Android, a DatePicker caixa de diálogo pode ser personalizada substituindo o CreateDatePickerDialog método em um renderizador personalizado. Isso permite, por exemplo, que botões adicionais sejam adicionados à caixa de diálogo.
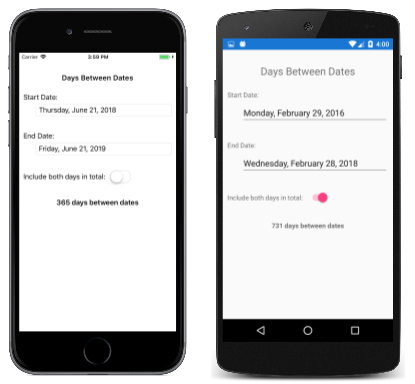
Depois que duas datas são selecionadas, o aplicativo exibe o número de dias entre essas datas: