Xamarin.Forms TimePicker
Uma Xamarin.Forms exibição que permite ao usuário selecionar um horário.
O Xamarin.FormsTimePicker invoca o controle do seletor de tempo da plataforma e permite que o usuário selecione um horário. TimePicker define as propriedades a seguir:
Timedo tipoTimeSpan, o horário selecionado, cujo padrão é umTimeSpande 0. O tipoTimeSpanindica uma duração de tempo desde a meia-noite.Formatdo tipostring, uma cadeia de caracteres de formatação padrão ou personalizada .NET, cujo padrão é "t", o padrão de hora abreviada.TextColordo tipoColor, a cor usada para exibir a hora selecionada, cujo padrão éColor.Default.FontAttributesdo tipoFontAttributes, cujo padrão éFontAtributes.None.FontFamilydo tipostring, cujo padrão énull.FontSizedo tipodouble, cujo padrão é -1,0.CharacterSpacing, do tipodoubleé o espaçamento entre os caracteres doTimePickertexto.
Todas essas propriedades são apoiadas por objetos BindableProperty, o que significa que podem ser estilizadas e que podem ser destinos de vinculações de dados. A Time propriedade tem um modo de associação padrão de BindingMode.TwoWay, o que significa que ela pode ser um destino de uma associação de dados em um aplicativo que usa a arquitetura MVVM (Model-View-ViewModel).
O TimePicker não inclui um evento para indicar um novo valor Time selecionado. Se você precisar ser notificado sobre isso, poderá adicionar um manipulador para o PropertyChanged evento.
Inicializando a propriedade Time
No código, você pode inicializar a propriedade Time para um valor de tipo TimeSpan:
TimePicker timePicker = new TimePicker
{
Time = new TimeSpan(4, 15, 26) // Time set to "04:15:26"
};
Quando a propriedade Time é especificada em XAML, o valor é convertido para TimeSpan e validado para garantir que o número de milissegundos seja maior ou igual a 0 e que o número de horas seja menor que 24. Os componentes de tempo devem ser separados por dois pontos:
<TimePicker Time="4:15:26" />
Se a BindingContext propriedade de TimePicker for definida como uma instância de um ViewModel que contém uma propriedade do tipo TimeSpan chamado SelectedTime (por exemplo), você poderá instanciar o TimePicker seguinte:
<TimePicker Time="{Binding SelectedTime}" />
Neste exemplo, a Time propriedade é inicializada para a SelectedTime propriedade no ViewModel. Como a Time propriedade tem um modo de associação de TwoWay, qualquer novo horário selecionado pelo usuário é propagado automaticamente para o ViewModel.
Se o TimePicker não contiver uma associação em sua Time propriedade, um aplicativo deverá anexar um manipulador ao PropertyChanged evento para ser informado quando o usuário selecionar um novo horário.
Para obter informações sobre como definir propriedades de fonte, veja Fontes.
TimePicker e layout
É possível usar uma opção de layout horizontal irrestrita, como Center, Startou End com TimePicker:
<TimePicker ···
HorizontalOptions="Center"
··· />
No entanto, isso não é recomendado. Dependendo da configuração da propriedade Format, os horários selecionados podem exigir larguras de exibição diferentes. Por exemplo, a cadeia de caracteres de formato "T" faz com que TimePicker exiba os horários em um formato longo e "4:15:26 AM" requer uma largura de exibição maior do que o formato de hora abreviado ("t") de "4:15 AM". Dependendo da plataforma, essa diferença pode fazer com que a visualização TimePicker mude de largura no layout ou que a exibição fique truncada.
Dica
É melhor usar a configuração padrão HorizontalOptions de Fill com TimePicker e não usar uma largura de Auto ao colocar TimePicker em uma Grid célula.
TimePicker em um aplicativo
O exemplo inclui TimePicker, Entrye Switch exibições em sua página. O TimePicker pode ser usado para selecionar um horário e, quando esse horário ocorre, é exibida uma caixa de diálogo de alerta que lembra o usuário do texto no Entry, desde que esteja Switch ativado. Aqui está o arquivo XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:SetTimer"
x:Class="SetTimer.MainPage">
<StackLayout>
...
<Entry x:Name="_entry"
Placeholder="Enter event to be reminded of" />
<Label Text="Select the time below to be reminded at." />
<TimePicker x:Name="_timePicker"
Time="11:00:00"
Format="T"
PropertyChanged="OnTimePickerPropertyChanged" />
<StackLayout Orientation="Horizontal">
<Label Text="Enable timer:" />
<Switch x:Name="_switch"
HorizontalOptions="EndAndExpand"
Toggled="OnSwitchToggled" />
</StackLayout>
</StackLayout>
</ContentPage>
O Entry permite inserir o texto do lembrete que será exibido quando ocorrer o horário selecionado. É TimePicker atribuída uma Format propriedade de "T" para formato de longo prazo. Ele tem um manipulador de eventos anexado ao evento e tem um manipulador anexado PropertyChanged Switch ao seu Toggled evento. Esses manipuladores de eventos estão no arquivo code-behind e chamam o SetTriggerTime método:
public partial class MainPage : ContentPage
{
DateTime _triggerTime;
public MainPage()
{
InitializeComponent();
Device.StartTimer(TimeSpan.FromSeconds(1), OnTimerTick);
}
bool OnTimerTick()
{
if (_switch.IsToggled && DateTime.Now >= _triggerTime)
{
_switch.IsToggled = false;
DisplayAlert("Timer Alert", "The '" + _entry.Text + "' timer has elapsed", "OK");
}
return true;
}
void OnTimePickerPropertyChanged(object sender, PropertyChangedEventArgs args)
{
if (args.PropertyName == "Time")
{
SetTriggerTime();
}
}
void OnSwitchToggled(object sender, ToggledEventArgs args)
{
SetTriggerTime();
}
void SetTriggerTime()
{
if (_switch.IsToggled)
{
_triggerTime = DateTime.Today + _timePicker.Time;
if (_triggerTime < DateTime.Now)
{
_triggerTime += TimeSpan.FromDays(1);
}
}
}
}
O SetTriggerTime método calcula um tempo de temporizador com base no valor da DateTime.Today propriedade e no TimeSpan valor retornado do TimePicker. Isso é necessário porque a DateTime.Today propriedade retorna um DateTime indicando a data atual, mas com uma hora de meia-noite. Se o tempo do cronômetro já passou hoje, presume-se que seja amanhã.
O temporizador marca a cada segundo, executando o OnTimerTick método que verifica se o Switch está ligado e se a hora atual é maior ou igual à hora do temporizador. Quando o tempo do temporizador ocorre, o DisplayAlert método apresenta uma caixa de diálogo de alerta para o usuário como um lembrete.
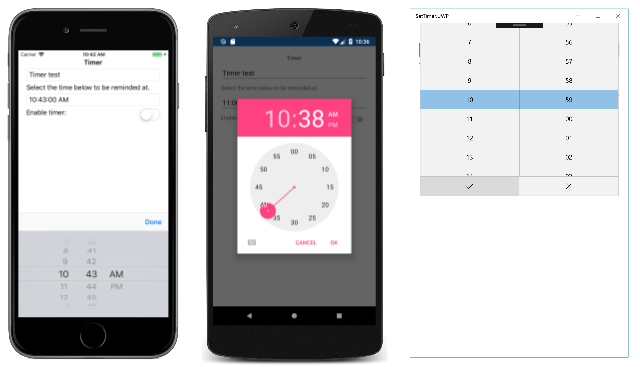
Quando o exemplo é executado pela primeira vez, a TimePicker exibição é inicializada para 11h. Tocar no TimePicker invoca o seletor de tempo da plataforma. As plataformas implementam o seletor de tempo de maneiras muito diferentes, mas cada abordagem é familiar para os usuários dessa plataforma:
Dica
No Android, a TimePicker caixa de diálogo pode ser personalizada substituindo o CreateTimePickerDialog método em um renderizador personalizado. Isso permite, por exemplo, que botões adicionais sejam adicionados à caixa de diálogo.
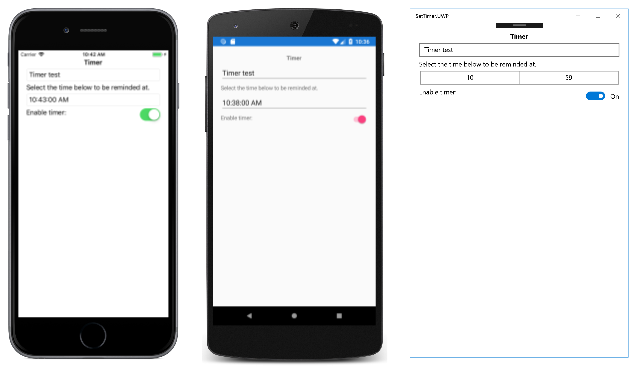
Depois de selecionar um horário, o horário selecionado é exibido no TimePicker:
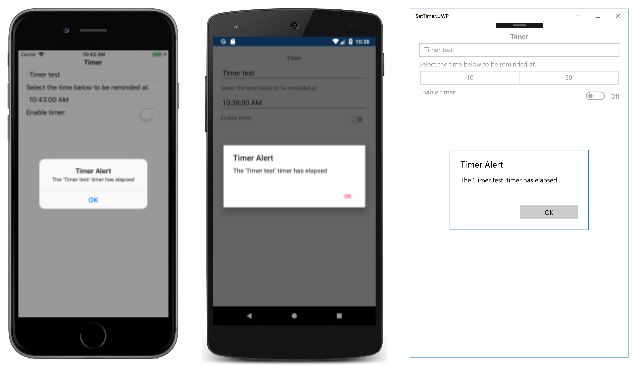
Desde que o Switch seja alternado para a posição ligado, o aplicativo exibe uma caixa de diálogo de alerta lembrando o usuário do texto no Entry quando o tempo selecionado ocorre:
Assim que a caixa de diálogo de alerta é exibida, o é alternado Switch para a posição desligado.