Xamarin.Forms SwipeView
O SwipeView é um controle de contêiner que envolve um item de conteúdo e fornece itens de menu de contexto que são revelados por um gesto de passar o dedo:
SwipeView define as propriedades a seguir:
LeftItems, do tipoSwipeItems, que representa os itens de passar o dedo que podem ser invocados quando o controle é passado do lado esquerdo.RightItems, do tipoSwipeItems, que representa os itens de passar o dedo que podem ser invocados quando o controle é passado do lado direito.TopItems, do tipoSwipeItems, que representa os itens de passar o dedo que podem ser invocados quando o controle é passado de cima para baixo.BottomItems, do tipoSwipeItems, que representa os itens de passar o dedo que podem ser invocados quando o controle é passado de baixo para cima.Threshold, do tipodouble, que representa o número de unidades independentes do dispositivo que acionam um gesto de passar o dedo para revelar totalmente os itens de passar o dedo.
Essas propriedades são apoiadas por objetos BindableProperty, o que significa que podem ser alvos de associações de dados e ser estilizada.
Além disso, o SwipeView herda a Content propriedade da ContentView classe. A Content propriedade é a propriedade de conteúdo da SwipeView classe e, portanto, não precisa ser definida explicitamente.
A SwipeView classe também define três eventos:
SwipeStartedé acionado quando um gesto de passar o dedo é iniciado. OSwipeStartedEventArgsobjeto que acompanha esse evento tem umaSwipeDirectionpropriedade, do tipoSwipeDirection.SwipeChangingé disparado conforme o gesto se move. OSwipeChangingEventArgsobjeto que acompanha esse evento tem umaSwipeDirectionpropriedade, do tipoSwipeDirection, e umaOffsetpropriedade do tipodouble.SwipeEndedé acionado quando um gesto de passar o dedo termina. OSwipeEndedEventArgsobjeto que acompanha esse evento tem umaSwipeDirectionpropriedade, do tipoSwipeDirection, e umaIsOpenpropriedade do tipobool.
Além disso, SwipeView inclui Open e Close métodos, que abrem e fecham programaticamente os itens de passar o dedo, respectivamente.
Observação
SwipeView tem uma plataforma específica no iOS e no Android, que controla a transição usada ao abrir um SwipeViewarquivo . Para obter mais informações, consulte Modo de transição de passar o dedo SwipeView no iOS e Modo de transição de passar o dedo SwipeView no Android.
Criar um SwipeView
A SwipeView deve definir o conteúdo que o SwipeView encapsulamento envolve e os itens de passar o dedo que são revelados pelo gesto de passar o dedo. Os itens de passar o dedo são um ou mais SwipeItem objetos colocados em uma das quatro SwipeView coleções direcionais - LeftItems, RightItems, TopItems, ou BottomItems.
O exemplo a seguir mostra como criar uma instância de SwipeView em XAML:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
<Grid HeightRequest="60"
WidthRequest="300"
BackgroundColor="LightGray">
<Label Text="Swipe right"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</SwipeView>
Este é o código C# equivalente:
// SwipeItems
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Color.LightGreen
};
favoriteSwipeItem.Invoked += OnFavoriteSwipeItemInvoked;
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Color.LightPink
};
deleteSwipeItem.Invoked += OnDeleteSwipeItemInvoked;
List<SwipeItem> swipeItems = new List<SwipeItem>() { favoriteSwipeItem, deleteSwipeItem };
// SwipeView content
Grid grid = new Grid
{
HeightRequest = 60,
WidthRequest = 300,
BackgroundColor = Color.LightGray
};
grid.Children.Add(new Label
{
Text = "Swipe right",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
});
SwipeView swipeView = new SwipeView
{
LeftItems = new SwipeItems(swipeItems),
Content = grid
};
Neste exemplo, o SwipeView conteúdo é um Grid que contém um Label:
Os itens de deslizar são usados para executar ações no conteúdo SwipeView e são revelados quando o controle é deslizado do lado esquerdo:
Por padrão, um item de passar o dedo é executado quando é tocado pelo usuário. No entanto, esse comportamento pode ser alterado. Para obter mais informações, consulte Modo de passar o dedo.
Depois que um item de passar o dedo é executado, os itens de passar o dedo ficam ocultos e o SwipeView conteúdo é exibido novamente. No entanto, esse comportamento pode ser alterado. Para obter mais informações, consulte Comportamento de passar o dedo.
Observação
O conteúdo do gesto de passar o dedo e os itens de passar o dedo podem ser colocados embutidos ou definidos como recursos.
Deslizar itens
As LeftItemscoleções , RightItems, TopItemse BottomItems são todas do tipo SwipeItems. A classe SwipeItems define as seguintes propriedades:
Mode, do tipoSwipeMode, que indica o efeito de uma interação de passar o dedo. Para obter mais informações sobre o modo de passar o dedo, consulte Modo de passar o dedo.SwipeBehaviorOnInvoked, do tipoSwipeBehaviorOnInvoked, que indica como aSwipeViewse comporta depois que um item de passar o dedo é chamado. Para obter mais informações sobre o comportamento de passar o dedo, consulte Comportamento de passar o dedo.
Essas propriedades são apoiadas por objetos BindableProperty, o que significa que podem ser alvos de associações de dados e ser estilizada.
Cada item de passar o dedo é definido como um SwipeItem objeto colocado em uma das quatro SwipeItems coleções direcionais. A SwipeItem classe deriva da MenuItem classe e adiciona os seguintes membros:
- Uma
BackgroundColorpropriedade, do tipoColor, que define a cor da tela de fundo do item de passar o dedo. Essa propriedade é apoiada por uma propriedade associável. - Um
Invokedevento que é acionado quando o item de passar o dedo é executado.
Importante
A MenuItem classe define várias propriedades, incluindo Command, CommandParameter, IconImageSource, e Text. Essas propriedades podem ser definidas em um SwipeItem objeto para definir sua aparência e para definir um ICommand que é executado quando o item de passar o dedo é invocado. Para obter mais informações, consulte Xamarin.Forms MenuItem.
O exemplo a seguir mostra dois SwipeItem objetos na LeftItems coleção de um SwipeView:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
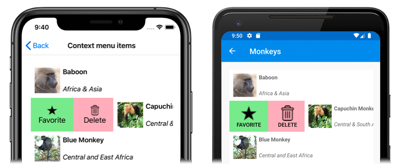
A aparência de cada um SwipeItem é definida por uma combinação das Textpropriedades , IconImageSource, e BackgroundColor :
Quando a SwipeItem é tocado, seu Invoked evento é acionado e tratado por seu manipulador de eventos registrado. Além disso, o MenuItem.Clicked evento dispara. Como alternativa, a Command propriedade pode ser definida como uma ICommand implementação que será executada quando o SwipeItem for invocado.
Observação
Quando a aparência de a SwipeItem é definida apenas usando as Text propriedades or IconImageSource , o conteúdo é sempre centralizado.
Além de definir itens de deslizar como SwipeItem objetos, também é possível definir exibições personalizadas de itens de deslize. Para obter mais informações, consulte Itens de oscilação de passar o dedo personalizados.
Passar o dedo na direção
SwipeView suporta quatro direções de deslizamento diferentes, com a direção de deslizamento sendo definida pela coleção direcional SwipeItems à qual os objetos SwipeItem são adicionados. Cada direção de passar o dedo pode conter seus próprios itens de passar o dedo. Por exemplo, o exemplo a seguir mostra um SwipeView cujos itens de passar o dedo dependem da direção do gesto de passar o dedo:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<SwipeView.RightItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding FavoriteCommand}" />
<SwipeItem Text="Share"
IconImageSource="share.png"
BackgroundColor="LightYellow"
Command="{Binding ShareCommand}" />
</SwipeItems>
</SwipeView.RightItems>
<!-- Content -->
</SwipeView>
Neste exemplo, o conteúdo pode ser deslizado para a direita ou para a SwipeView esquerda. Deslizar para a direita mostrará o item Excluir deslize, enquanto deslizar para a esquerda mostrará os itens de furto Favorito e Compartilhar .
Aviso
Apenas uma instância de uma coleção direcional SwipeItems pode ser definida por vez em um SwipeView. Portanto, você não pode ter duas LeftItems definições em um SwipeView.
Os SwipeStartedeventos , SwipeChanginge SwipeEnded e relatam a direção do gesto de passar o dedo por meio da SwipeDirection propriedade nos argumentos do evento. Essa propriedade é do tipo SwipeDirection, que é uma enumeração que consiste em quatro membros:
Rightindica que ocorreu um gesto de passar o dedo para a direita.Leftindica que ocorreu um gesto de passar o dedo para a esquerda.Upindica que ocorreu um gesto de passar o dedo para cima.Downindica que ocorreu um gesto de passar o dedo para baixo.
Limite de deslizar o dedo
SwipeView Inclui uma Threshold propriedade, do tipo double, que representa o número de unidades independentes de dispositivo que disparam um gesto de passar o dedo para revelar totalmente os itens de passar o dedo.
O exemplo a seguir mostra um SwipeView que define a Threshold propriedade:
<SwipeView Threshold="200">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
Neste exemplo, o deve ser deslizado SwipeView para 200 unidades independentes de dispositivo antes que seja SwipeItem totalmente revelado.
Observação
Atualmente, a propriedade é implementada Threshold apenas no iOS e no Android.
Modo de deslizar
A SwipeItems classe tem uma Mode propriedade, que indica o efeito de uma interação de passar o dedo. Essa propriedade deve ser definida como um dos SwipeMode membros da enumeração:
Revealindica que um gesto de passar o dedo revela os itens de passar o dedo. Este é o valor padrão da propriedadeSwipeItems.Mode.Executeindica que um gesto de passar o dedo executa os itens de gesto de passar o dedo.
No modo de revelação, o usuário passa o SwipeView dedo para abrir um menu que consiste em um ou mais itens de passar o dedo e deve tocar explicitamente em um item de passar o dedo para executá-lo. Depois que o item de passar o dedo foi executado, os itens de passar o dedo são fechados e o SwipeView conteúdo é exibido novamente. No modo de execução, o usuário desliza a SwipeView para abrir um menu que consiste em mais um item de passar o dedo, que são executados automaticamente. Após a execução, os itens de passar o dedo são fechados e o SwipeView conteúdo é exibido novamente.
O exemplo a seguir mostra um SwipeView configurado para usar o modo de execução:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems Mode="Execute">
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
Neste exemplo, o conteúdo pode ser deslizado para a SwipeView direita para revelar o item de passar o dedo, que é executado imediatamente. Após a execução, o SwipeView conteúdo é exibido novamente.
Comportamento de passar o dedo
A SwipeItems classe tem uma SwipeBehaviorOnInvoked propriedade, que indica como a SwipeView se comporta depois que um item de passar o dedo é invocado. Essa propriedade deve ser definida como um dos SwipeBehaviorOnInvoked membros da enumeração:
Autoindica que, no modo de revelação, o fechaSwipeViewdepois que um item de passar o dedo é invocado e, no modo de execução, permaneceSwipeViewaberto depois que um item de passar o dedo é invocado. Este é o valor padrão da propriedadeSwipeItems.SwipeBehaviorOnInvoked.Closeindica que oSwipeViewfecha depois que um item de passar o dedo é invocado.RemainOpenindica que osSwipeViewpermanecem abertos depois que um item de passar o dedo é chamado.
O exemplo a seguir mostra um SwipeView configurado para permanecer aberto depois que um item de passar o dedo é invocado:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems SwipeBehaviorOnInvoked="RemainOpen">
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
Itens de furto personalizado
Os itens de passagem de dedo personalizados podem ser definidos com o SwipeItemView tipo. A SwipeItemView classe deriva da ContentView classe e adiciona as seguintes propriedades:
Command, do tipoICommand, que é executado quando um item de passar o dedo é tocado.CommandParameter, do tipoobject, que é o parâmetro passado paraCommand.
Essas propriedades são apoiadas por objetos BindableProperty, o que significa que podem ser alvos de associações de dados e ser estilizada.
A SwipeItemView classe também define um Invoked evento que é disparado quando o item é tocado, depois que o Command é executado.
O exemplo a seguir mostra um SwipeItemView objeto na LeftItems coleção de um SwipeView:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItemView Command="{Binding CheckAnswerCommand}"
CommandParameter="{Binding Source={x:Reference resultEntry}, Path=Text}">
<StackLayout Margin="10"
WidthRequest="300">
<Entry x:Name="resultEntry"
Placeholder="Enter answer"
HorizontalOptions="CenterAndExpand" />
<Label Text="Check"
FontAttributes="Bold"
HorizontalOptions="Center" />
</StackLayout>
</SwipeItemView>
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
Neste exemplo, o SwipeItemView compreende um StackLayout contendo um Entry e um Label. Depois que o usuário insere a Entryentrada no , o restante do pode ser tocado, o SwipeViewItem que executa o ICommand definido pela SwipeItemView.Command propriedade.
Abrir e fechar um SwipeView programaticamente
SwipeView includes Open e Close métodos, que abrem e fecham programaticamente os itens de passar o dedo, respectivamente. Por padrão, esses métodos animarão quando SwipeView for aberto ou fechado.
O Open método requer um OpenSwipeItem argumento, para especificar a direção de onde o SwipeView será aberto. A OpenSwipeItem enumeração tem quatro membros:
LeftItems, que indica que oSwipeViewserá aberto a partir da esquerda, para revelar os itens de passar oLeftItemsdedo na coleção.TopItems, que indica que oSwipeViewserá aberto a partir da parte superior, para revelar os itens de passar oTopItemsdedo na coleção.RightItems, que indica que oSwipeViewserá aberto da direita para revelar os itens de passar oRightItemsdedo na coleção.BottomItems, que indica que oSwipeViewserá aberto a partir da parte inferior, para revelar os itens de passar oBottomItemsdedo na coleção.
Além disso, o Open método também aceita um argumento opcional bool que define se o SwipeView será animado quando for aberto.
Dado um SwipeView nomeado swipeView, o exemplo a seguir mostra como abrir um SwipeView para revelar os itens de passar o LeftItems dedo na coleção:
swipeView.Open(OpenSwipeItem.LeftItems);
O swipeView pode então ser fechado com o Close método:
swipeView.Close();
Observação
O Close método também aceita um argumento opcional bool que define se o SwipeView será animado quando for fechado.
Desabilitar um SwipeView
Um aplicativo pode entrar em um estado em que passar o dedo em um item de conteúdo não é uma operação válida. Nesses casos, o SwipeView pode ser desabilitado definindo a propriedade IsEnabled dele como false. Isso impedirá que os usuários possam deslizar o conteúdo para revelar itens de furto.
Além disso, ao definir a Command propriedade de um SwipeItem ou SwipeItemView, o CanExecute delegado do ICommand pode ser especificado para habilitar ou desabilitar o item de passar o dedo.