Xamarin.Forms Formas: Polilinha
A Polyline classe deriva da Shape classe e pode ser usada para desenhar uma série de linhas retas conectadas. Uma polilinha é semelhante a um polígono, exceto que o último ponto em uma polilinha não está conectado ao primeiro ponto. Para obter informações sobre as propriedades que a Polyline classe herda da Shape classe, consulte Xamarin.Forms Formas.
Polyline define as propriedades a seguir:
Points, do tipoPointCollection, que é uma coleção de estruturas que descrevem os pontos dePointvértice da polilinha.FillRule, do tipoFillRule, que especifica como as áreas de interseção na polilinha são combinadas. O valor padrão dessa propriedade éFillRule.EvenOdd.
Essas propriedades são apoiadas por objetos BindableProperty, o que significa que podem ser alvos de associações de dados e ser estilizada.
O PointsCollection tipo é um ObservableCollection de Point objetos. A Point estrutura define X e Y propriedades, do tipo double, que representam um par de coordenadas x e y no espaço 2D. Portanto, a Points propriedade deve ser definida como uma lista de pares de coordenadas x e coordenadas y que descrevem os pontos de vértice da polilinha, delimitados por uma única vírgula e/ou um ou mais espaços. Por exemplo, "40,10 70,80" e "40 10, 70 80" são válidos.
Para obter mais informações sobre a FillRule enumeração, consulte Xamarin.Forms Formas: regras de preenchimento.
Criar uma polilinha
Para desenhar uma polilinha, crie um Polyline objeto e defina sua Points propriedade para os vértices de uma forma. Para dar um contorno à polilinha, defina sua Stroke propriedade como um Brushobjeto derivado de -. A StrokeThickness propriedade especifica a espessura do contorno da polilinha. Para obter mais informações sobre Brush objetos, consulte Xamarin.Forms Pincéis.
Importante
Se você definir a Fill propriedade de a Polyline para um Brushobjeto derivado, o espaço interior da polilinha será pintado, mesmo que o ponto inicial e o ponto final não se cruzem.
O exemplo XAML a seguir mostra como desenhar uma polilinha:
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red" />
Neste exemplo, uma polilinha vermelha é desenhada:

O exemplo XAML a seguir mostra como desenhar uma polilinha tracejada:
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red"
StrokeThickness="2"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
Neste exemplo, a polilinha é tracejada:

Para obter mais informações sobre como desenhar uma polilinha tracejada, consulte Desenhar formas tracejadas.
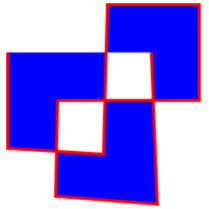
O exemplo XAML a seguir mostra uma polilinha que usa a regra de preenchimento padrão:
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
Neste exemplo, o comportamento de preenchimento da polilinha é determinado usando a EvenOdd regra de preenchimento.

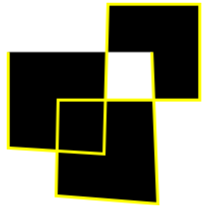
O exemplo XAML a seguir mostra uma polilinha que usa a regra de Nonzero preenchimento:
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

Neste exemplo, o comportamento de preenchimento da polilinha é determinado usando a Nonzero regra de preenchimento.