Noções básicas sobre o Power Apps Studio
Você pode usar o Power Apps Studio para projetar, construir e gerenciar o aplicativo de tela.
Visão geral do Power Apps Studio
Barra de comandos moderna do Power Apps Studio: barra de comandos dinâmica que mostra um conjunto diferente de comandos com base no controle selecionado.
Ações do aplicativo: opções para exibir propriedades, adicionar comentários, executar o verificador de aplicativos, compartilhar, visualizar, salvar ou publicar o aplicativo.
Lista de propriedades: lista de propriedades do objeto selecionado, como preenchimento ou altura.
Barra de fórmulas: permite compor ou editar uma fórmula para a propriedade selecionada com uma ou mais funções.
Menu de criação do aplicativo: painel de seleção para alternar entre fontes de dados e opções de inserção.
Opções de criação de aplicativos: este painel revela o recurso de criação correspondente quando um recurso é selecionado no menu de criação de aplicativo.
Tela: tela principal para compor a estrutura do aplicativo.
Painel de propriedades: lista de propriedades para o objeto selecionado no modo de exibição de Árvore.
Configurações e agente virtual: defina seu aplicativo nas configurações ou obtenha ajuda para criar seu aplicativo com um agente virtual.
Seletor de tela: alterna entre telas diferentes em um aplicativo. As seleções do modo de exibição de árvore são exibidas aqui.
Alterar o tamanho da tela: altera o tamanho da exibição da tela, conforme você cria seu aplicativo.
Vamos entender cada opção no Power Apps Studio em detalhes.
1 – Barra de comandos moderna do Power Apps Studio
As opções do Power Apps Studio estão disponíveis na barra de comandos. As opções são relevantes para a sessão atual e as configurações relacionadas ao aplicativo.
Barra de comandos moderna
A barra de comandos moderna exibe o conjunto relevante de comandos dependendo do controle selecionado. Por exemplo, se você selecionar um item a ser inserido, como um rótulo de texto, verá a barra de comandos moderna ser alterada para acomodar sua seleção. A barra agora tem tipo de fonte, tamanho, cor e outros controles de rótulo de texto.
A barra de comandos muda quando um dos seguintes controles ou objetos for selecionado:
- Objeto Aplicativo
- Tela
- Botão
- Forma
- Ícone
- Formulário em branco
- Formulário com dados
- Galeria em branco
- Galeria com dados
- Rótulo
- Entrada de texto
- Seletor de data
Quando mais de um tipo de controle é selecionado, a barra de comandos mostra os comandos comuns entre os controles selecionados.
Backspace
Leva você de volta ao hub de compilação, fechando a sessão atual do Power Apps Studio.
Desfazer e refazer

- Desfazer: permite desfazer a última ação.
- Refazer: permite repetir a última ação.
Recortar, copiar e colar

- Recortar: corta a seleção e a armazena na área de transferência.
- Copiar copia a seleção e a armazena na área de transferência.
- Colar: cola o último corte ou a seleção copiada da área de transferência.
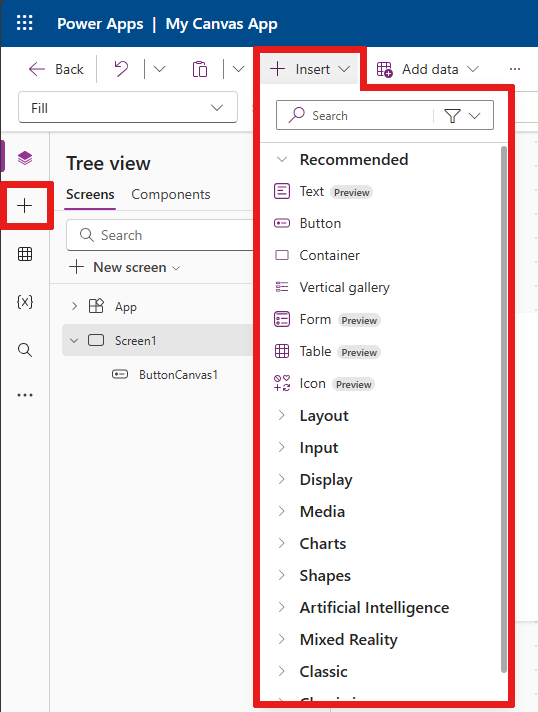
Inserir

O menu Inserir está disponível na barra de comandos e no menu de criação de aplicativos.
Inserir mostra todos os objetos ou controles populares que você pode adicionar na tela selecionada em seu aplicativo de tela. Você também pode expandir outras opções ou usar a opção de componentes para inserir controles de uma biblioteca de componentes.
Para inserir controles na tela, você pode arrastar o controle até a tela ou selecioná-lo.
Controles populares a serem inseridos
| Name | Descrição |
|---|---|
| Formulário | Exiba, edite ou crie um registro em uma fonte de dados. |
| Botão de>Entrada | Um controle que o usuário pode selecionar para interagir com o aplicativo. |
| Seletor de Data de>Entrada | Um controle que o usuário pode selecionar para especificar uma data. |
| Entrada>Entrada de texto | Uma caixa de texto que permite a entrada do usuário |
| Formas>Retangulares | Uma forma retangular para configurar a aparência da tela. |
| Text | Uma caixa que exibe dados como texto, números, datas ou moeda. |
| Galeria vertical | Um controle que permite adicionar outros controles e exibir um conjunto de dados. Por exemplo, itens de lista compostos por uma imagem, título e descrição estão contidos em uma galeria vertical. 
|
Para obter mais informações sobre os controles que você pode inserir, incluindo suas propriedades e definições, acesse Controles e propriedades nos aplicativos de tela.
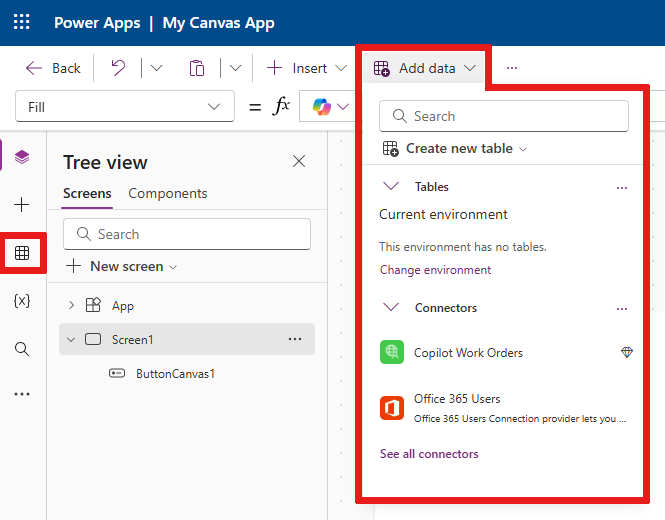
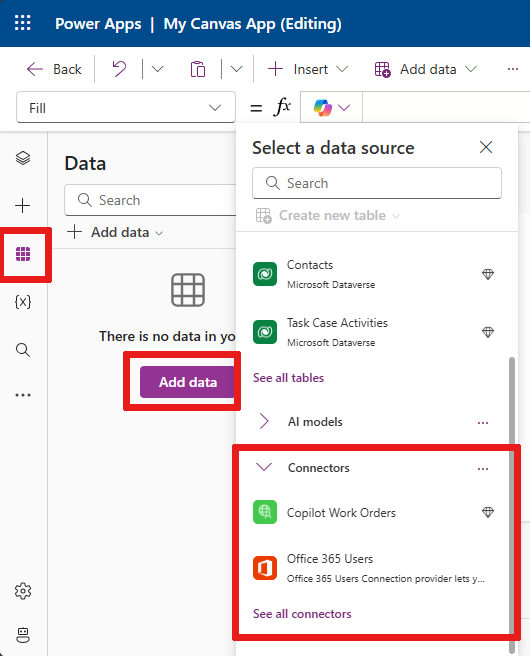
Adicione dados
Adicione, atualize ou remova fontes de dados do aplicativo de tela. Você pode adicionar uma ou mais conexões usando fontes de dados.

No menu Adicionar dados, você pode:
- Selecione quaisquer outras tabelas existentes no ambiente atual.
- Pesquise e selecione um conector, como SharePoint ou SQL Server.
Conectores
Além dos dados armazenados nas tabelas, há muitos conectores disponíveis para interagir com os dados em SaaS (software como serviço), serviços e sistemas populares.
Para escolher outros conectores, como SharePoint, OneDrive ou SQL Server, você pode inserir texto na caixa de pesquisa da fonte de dados ou selecionar na lista de conectores.

Para obter mais informações, consulte a Lista de todos os conectores do Power Apps.
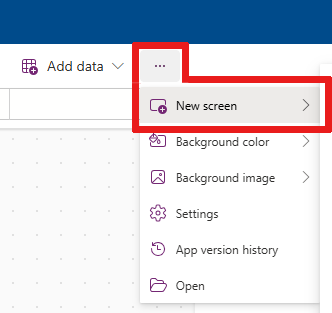
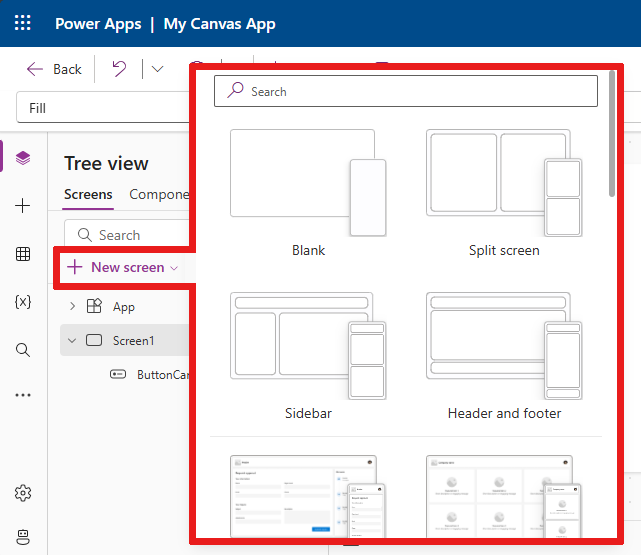
Layouts da nova tela
Você pode adicionar uma nova tela ao seu aplicativo na opção Nova tela na barra de comandos ou na opção + Nova tela no Modo de exibição de árvore.

Selecione na lista de layouts de tela disponíveis, como Barra Lateral, novos layouts em visualização, como Cabeçalho e formulário, ou modelos como Email.

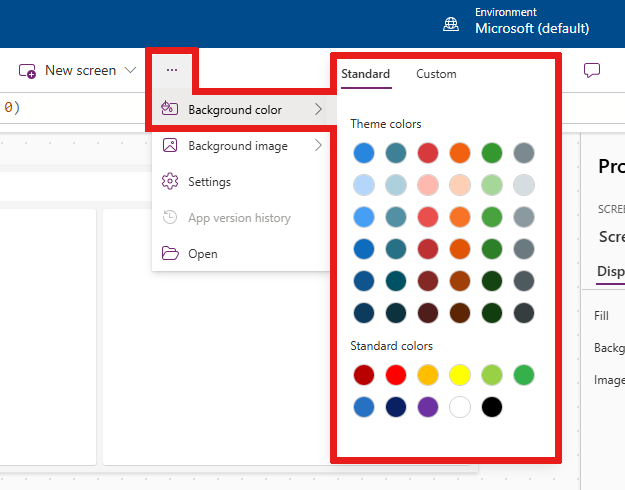
Cor em segundo plano
Selecione uma cor em segundo plano para a tela. Você pode selecionar na lista de cores padrão ou selecionar a guia Personalizada e escolher sua própria cor.

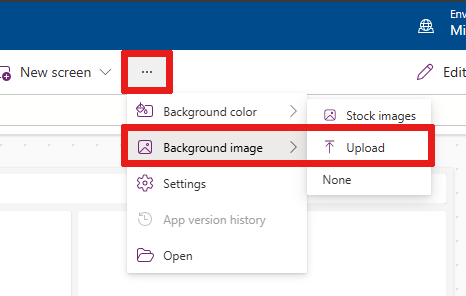
Imagem em segundo plano
Selecione Carregar para carregar imagens para definir como imagem em segundo plano.

Configurações
Defina as configurações do aplicativo na guia Geral, Exibição, Copilot, Atualizações ou Suporte.
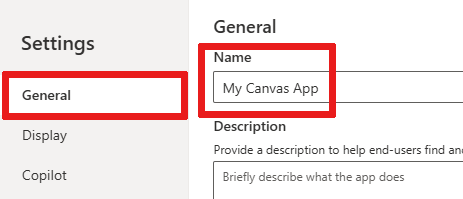
Geral
- Edite o Nome e a Descrição do aplicativo.
- Adicione ou atualize o Ícone do aplicativo. Adicione um ícone personalizado com + Adicionar imagem.
- Selecione um Preenchimento de fundo do ícone ou uma cor de Preenchimento do ícone.
- Altive o Salvamento automático para salvar a cada dois minutos automaticamente.
- Configure o uso offline.
- Defina seu Limite de linha de dados.
- Inclua informações de depuração ao publicar.
- Habilite a criação automática de variáveis de ambiente.
- Ative a propriedade
App.OnStart.
Por exemplo, para editar o Nome do aplicativo, acesse a guia Geral de Configurações.

Tela
- Selecione a Orientação e o Tamanho da tela.
- Ajustar para caber: dimensiona o aplicativo para se ajustar ao espaço disponível.
- Fixar proporção: permite travar a proporção de altura e largura.
- Fixar orientação: mantém a orientação do aplicativo quando o dispositivo gira.
- Mostrar área de notificações do dispositivo móvel: exibe notificações na parte superior da tela.
Para obter mais informações, consulte Alterar o tamanho e a orientação da tela
Copilot
Você pode Adicionar um Copilot personalizado a um aplicativo de tela (versão preliminar).
Atualiza
Permite definir configurações avançadas para o aplicativo que incluem recursos em versão preliminar, recursos experimentais ou desativados.
Para obter mais informações, consulte Compreender recursos experimentais, em versão preliminar e desativados no Power Apps.
Suporte
Acesse informações atuais do Power Apps Studio , como ambiente, versão de criação, ID da sessão e detalhes da sessão. Essas informações são úteis para sessões de Suporte da Microsoft.
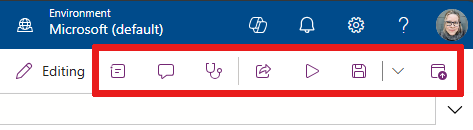
2 – Ações de aplicativos
Para realizar ações específicas do aplicativo, use opções como Propriedades, Comentários, Verificador de aplicativo, Compartilhar, Visualizar o aplicativo, Salvar e Publicar.

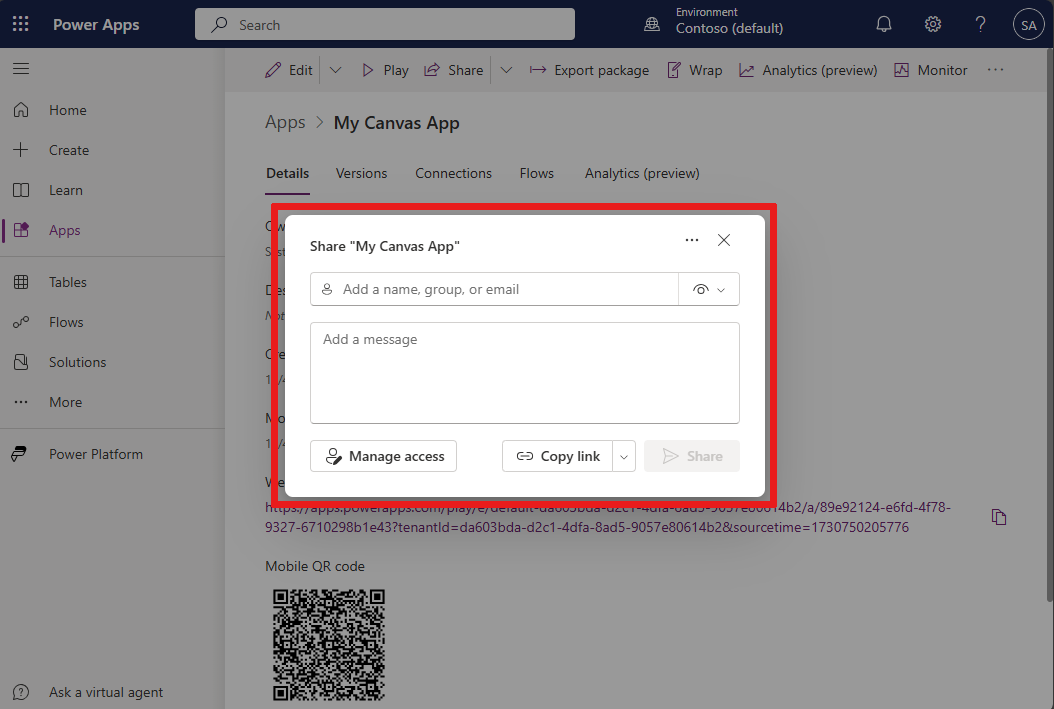
Compartilhar
Ao selecionar a ação Compartilhar do aplicativo, você verá uma nova guia ou janela aberta em que poderá compartilhar o aplicativo. Você pode compartilhar com outros usuários ou adicioná-los como coproprietários do seu aplicativo.
Dica
É necessário salvar o aplicativo antes de compartilhá-lo.
Verificador de aplicativo
Selecione o Verificador de aplicativo para executar uma verificação.
Para obter mais informações, consulte O Verificador do PowerApps agora inclui resultados do Verificador de aplicativo para aplicativos de tela nas soluções.
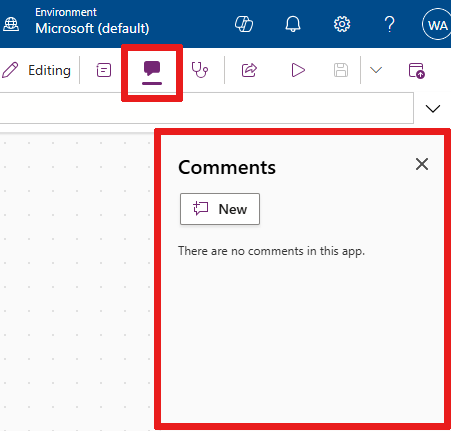
Comentários
Comentários são anotações associadas a itens no aplicativo. Use os comentários para ajudar sua equipe a revisar o aplicativo e fornecer feedback ou oferecer informações adicionais sobre os detalhes de implementação no seu aplicativo.

Versão Prévia
Selecione Visualizar o aplicativo para entrar no modo de visualização. Aqui você pode exibir e interagir com a versão atual do aplicativo.

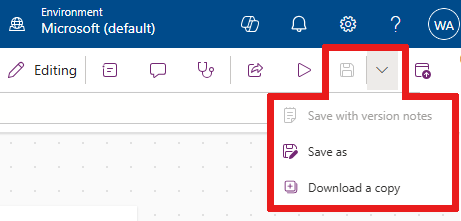
Salvar
Você pode salvar seu aplicativo de diferentes maneiras, como Salvar, Salvar com notas de versão, Salvar como ou Baixar uma cópia. A lista suspensa de opções de salvamento está localizada ao lado da ação Salvar do aplicativo.

As opções de salvamento incluem:
- Salvar: salva alterações recentes e não salvas que você fez no aplicativo. Cada vez que você salva as alterações, outra versão é criada.
- Salvar com notas de versão: salve e adicione notas sobre suas atualizações.
- Salvar como: duplique o aplicativo salvando-o com um nome diferente.
- Baixar uma cópia: baixe uma cópia local do aplicativo.
Publicar
Selecione Publicar para publicar a versão atual do aplicativo. Para obter mais informações, consulte Salvar e publicar aplicativos de tela.
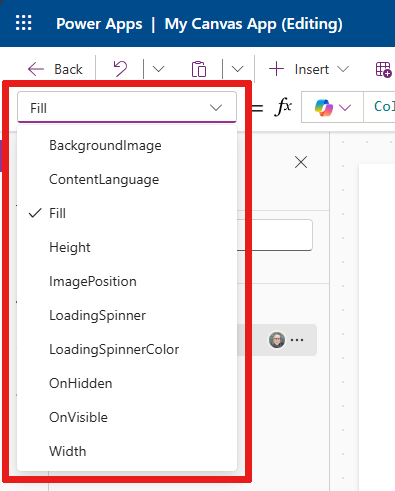
3 – Lista de propriedades
Ao selecionar um objeto em sua tela, você pode escolher uma das propriedades do objeto na sua lista de propriedades. Para obter uma lista completa de todas as propriedades possíveis, consulte Todas as propriedades.

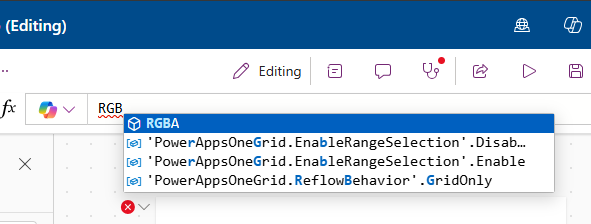
4 – Barra de fórmulas
A barra de fórmulas permite adicionar, editar ou remover funções de uma propriedade do objeto selecionado. Por exemplo, selecione a tela do aplicativo para atualizar a cor de fundo usando a função RGBA.
A barra de fórmulas é habilitada para IntelliSense. Quando você começa a inserir o texto que corresponde a uma ou mais funções, a barra de fórmulas exibe uma lista de funções.
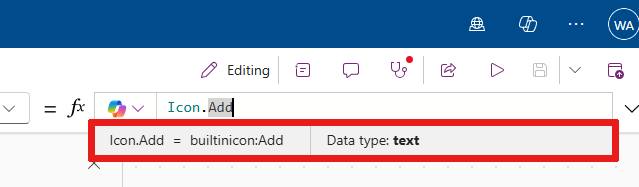
Quando você seleciona uma função, a barra de fórmulas mostra a ajuda da função em linha e destaca o texto de ajuda relevante na posição do cursor.
Se uma fórmula retornar um erro, você poderá exibir os detalhes do erro no Verificador de aplicativos ou diretamente da exibição do aplicativo na tela.
Da mesma forma, você encontrará ajuda ao trabalhar com funções complexas, funções aninhadas ou ao corrigir a sintaxe de uma fórmula.
Para obter uma lista completa de todas as funções do aplicativo de tela, consulte Referência de fórmula – Power Apps.
5 – Menu de criação de aplicativos
Alterne entre várias opções de criação enquanto trabalha com o aplicativo.

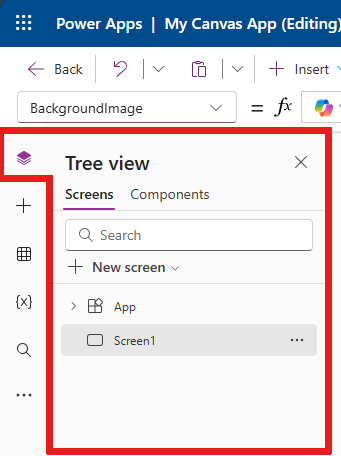
- Exibição de árvore: mostra uma exibição de árvore de todas as telas e controles do aplicativo atual.
- Inserir: permite que você adicione diferentes controles à tela.
- Dados: adicione dados e outros conectores, como tabelas que se conectam ao seu aplicativo.
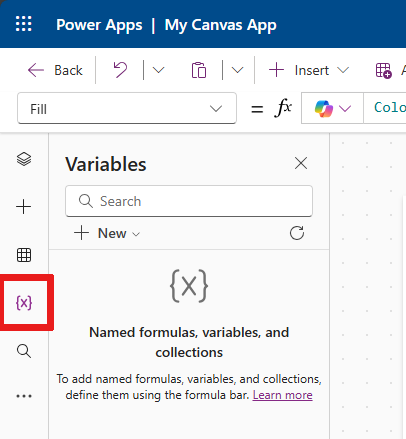
- Variáveis: trabalhe com variáveis e coleções durante a edição do aplicativo.
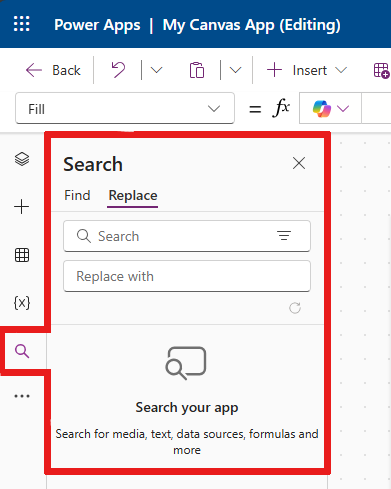
- Pesquisar: selecione para pesquisar mídia, fórmulas, texto e muito mais em seu aplicativo.
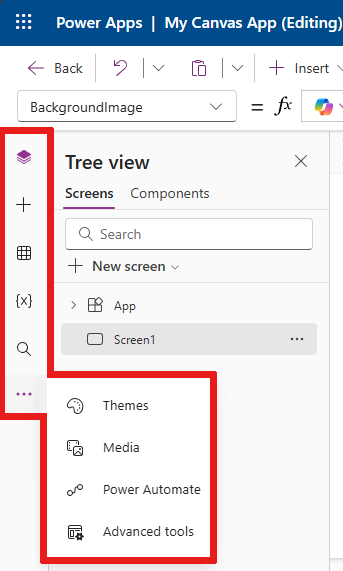
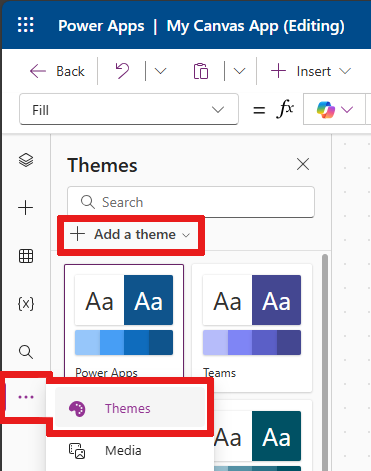
- Temas: escolha um tema colorido para a interface do usuário do Power Apps.
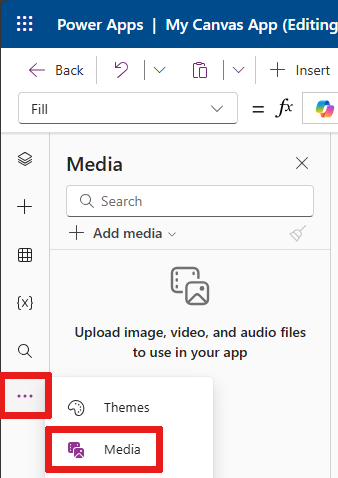
- Mídia: insira ou remova mídias do aplicativo.
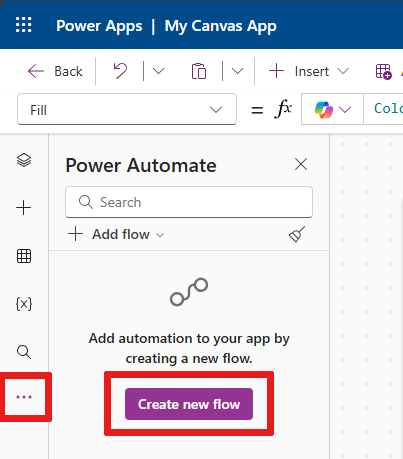
- Power Automate: adicione um fluxo usando o painel do Power Automate.
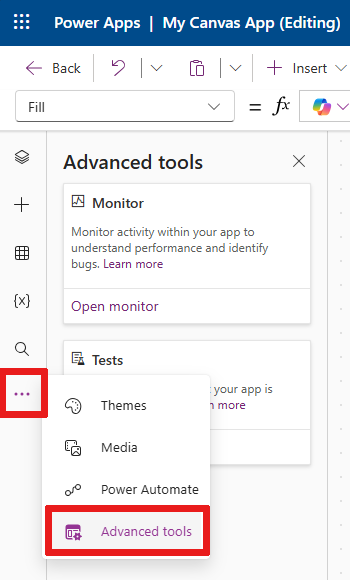
- Ferramentas avançadas: permite acessar as ferramentas Monitorar e Testar para depurar e testar seu aplicativo.
As opções para trabalhar com aplicativos de tela mudam dependendo da sua seleção do menu de criação. Por exemplo, ao selecionar a opção de menu Modo de exibição de árvore, você vê um painel do Modo de exibição de árvore.
6 – Opções de criação de aplicativos
Exibição de árvore
Selecione o modo de exibição de árvore para mostrar as telas disponíveis no aplicativo.

Dica
Selecione Aplicativo na exibição de árvore para trabalhar com controles específicos do aplicativo. Você pode alterar o comportamento do aplicativo, como adicionar uma fórmula para o evento OnStart do aplicativo.
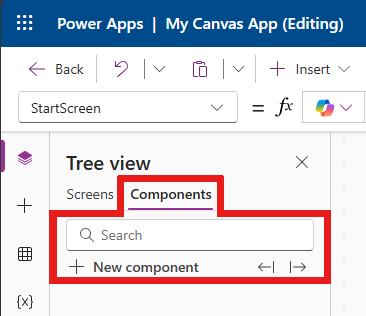
Mude para a guia Componentes da Exibição de árvore para trabalhar com os recursos da biblioteca de componentes. Você pode adicionar novos componentes ou reutilizar aqueles da bibliotecas de componentes publicadas. Para obter mais informações, consulte Biblioteca de componentes.

Para obter mais informações sobre como adicionar componentes selecionando + Novo componente, consulte a seção Inserir.
Variáveis
Você pode salvar dados como os valores resultantes de um conjunto de dados em um armazenamento temporário usando variáveis. Esta seção lista as variáveis usadas pelo aplicativo atual. Para obter mais informações, consulte Variáveis em aplicativos de tela.

Uma coleção é um grupo de itens semelhantes, como produtos em uma lista de produtos. Para obter mais informações, consulte Coleções em aplicativos de tela.
Pesquisa
Você pode encontrar componentes em seu aplicativo ou localizá-los e substituí-los.

Themes
Você pode escolher um tema colorido pré-criado ou personalizar seu próprio tema colorido selecionando + Adicionar um tema.

Mídia
Selecione Mídia para adicionar arquivos de imagem, vídeo ou áudio ao aplicativo. Adicionar mídia diretamente ao aplicativo carrega os arquivos para o aplicativo e usa o armazenamento deste.

Dica
- Cada arquivo carregado no aplicativo como mídia deve ter 64 MB ou menos.
- O tamanho de todos os arquivos de mídia carregados em um aplicativo não pode exceder 200 MB.
Se você quiser fazer referência a mais mídia, considere usar controles de áudio e vídeo com URLs, mídia de Serviços de Mídia do Azure ou do Microsoft Stream.
Para obter mais informações, consulte Usando arquivos multimídia no Power Apps.
Power Automate
Crie um fluxo com o Power Automate ou selecione um fluxo adicionado anteriormente.

Para obter mais informações, consulte Usar o painel do Power Automate.
Ferramentas avançadas
As ferramentas avançadas incluem Monitor e Testes, onde você pode rastrear e testar seu aplicativo.

7 – Tela
É exibida a tela selecionada, no momento, no Modo de exibição de árvore no menu de criação.
Você pode Usar ações em linha no Power Apps Studio no momento em que estiver editando um aplicativo de tela para não precisar sair da exibição atual. As ações em linha ajudam o processo de desenvolvimento a ser mais eficiente.
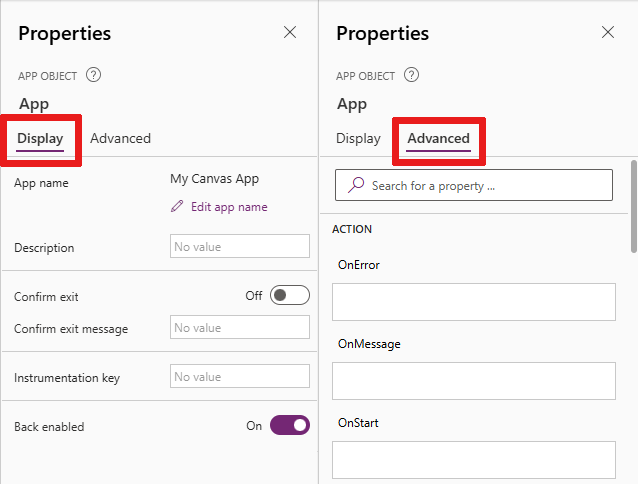
8 – Painel Propriedades
O painel de propriedades mostra as propriedades e opções disponíveis para o objeto atualmente selecionado na tela.
A guia Exibir mostra opções genéricas, como nome, descrição, mensagem de saída ou saída e muito mais.
A guia Avançado mostra opções de personalização com pares de valores de chave em áreas de ação, dados e design em seu aplicativo.
Dica
As propriedades avançadas podem ser bloqueadas para edição, como ao trabalhar com cartões de dados. Você pode selecionar Desbloquear para alterar propriedades em tais situações.

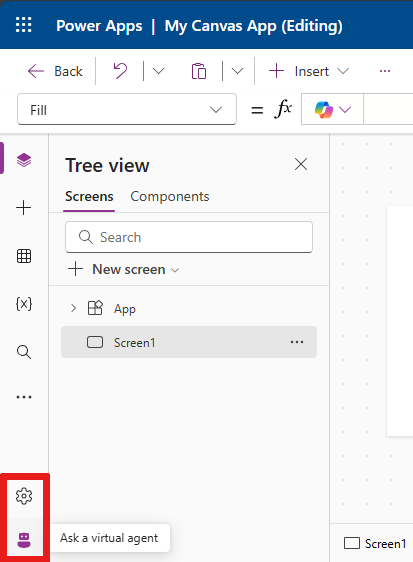
9 – Configurações e agente virtual
Você pode acessar Configurações na parte inferior do menu de criação de aplicativos ou na barra de comandos, conforme descrito anteriormente.
Você pode pedir a um agente virtual que responda a perguntas em tempo real sobre cenários comuns. Para obter mais informações, consulte Obter ajuda de um agente virtual para criar seu aplicativo.

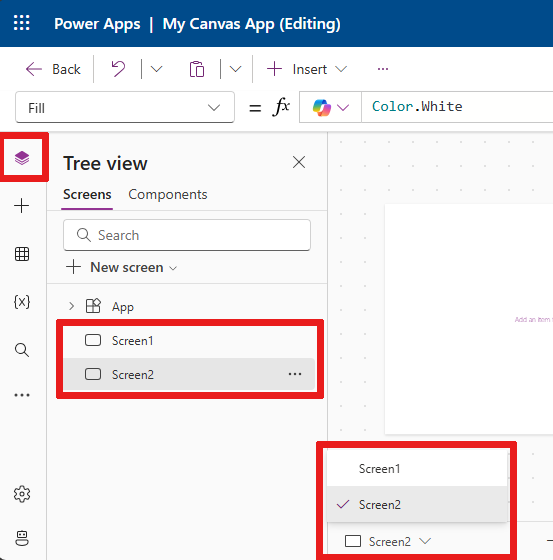
10 – Seletor de tela
Use o seletor de tela para alternar entre as telas quando seu aplicativo de tela tiver várias telas. Você também pode selecionar uma tela no menu de criação selecionando a exibição de árvore. Se a seleção atual estiver dentro de um contêiner ou dentro de uma célula individual em uma galeria, o seletor mostra a localização atual dos elementos principais em cada nível.

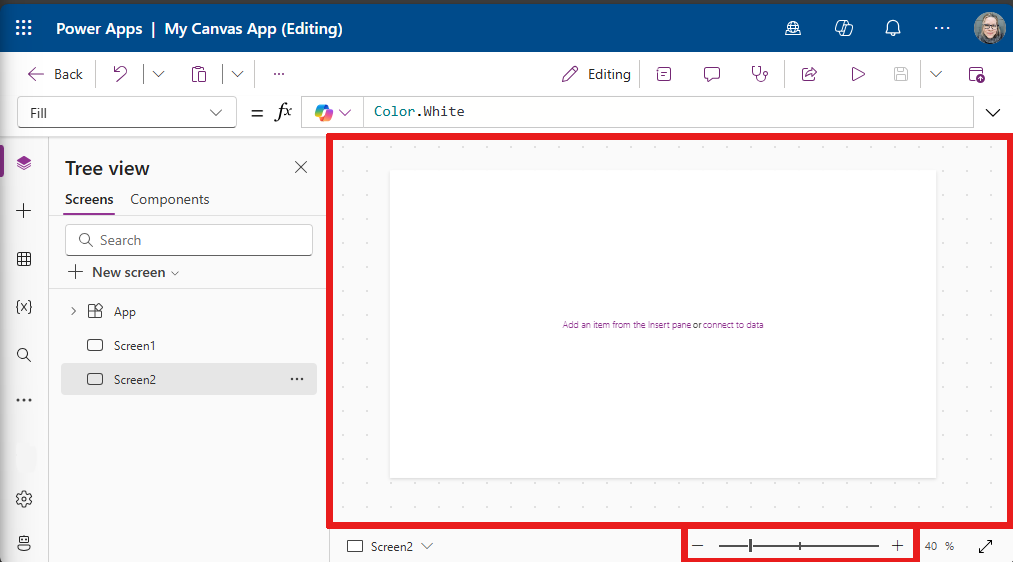
11 – Alterar o tamanho da tela
Você pode ampliar ou reduzir durante a criação do aplicativo de tela. Selecione Ctrl+0 (zero) para ajustar à janela, que ajusta a tela ao tamanho da janela de criação atual.
A imagem a seguir mostra a aparência da tela quando ajustada à janela. Você também pode usar os controles para aumentar ou diminuir o zoom para exibir sua tela.
Observação
A porcentagem de zoom ou o tamanho da tela usada na criação de um aplicativo de tela não tem efeito na taxa de proporção configurada para o aplicativo. Quando você visualiza o aplicativo ou reproduz um aplicativo publicado, o tamanho da tela é temporário.