Alterar o tamanho e a orientação da tela de aplicativos de tela
Personalize um aplicativo de tela alterando o tamanho e a orientação de sua tela.
Alterar o tamanho e a orientação da tela
Entre no Power Apps.
Abra o aplicativo para editar.
Selecione Configurações.
Selecione Exibição.
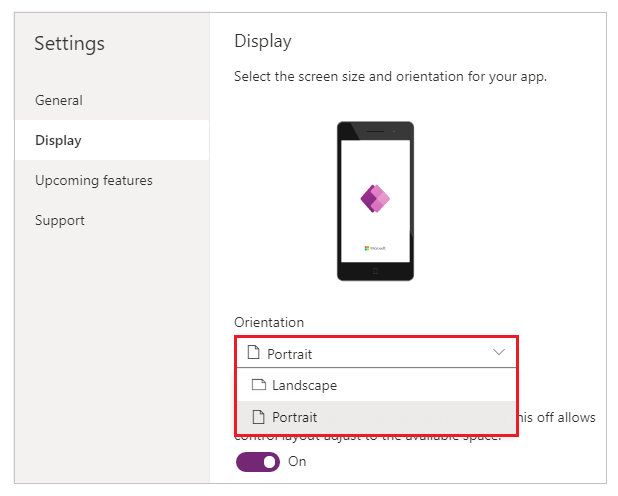
Na lista Orientação, selecione Retrato ou Paisagem.

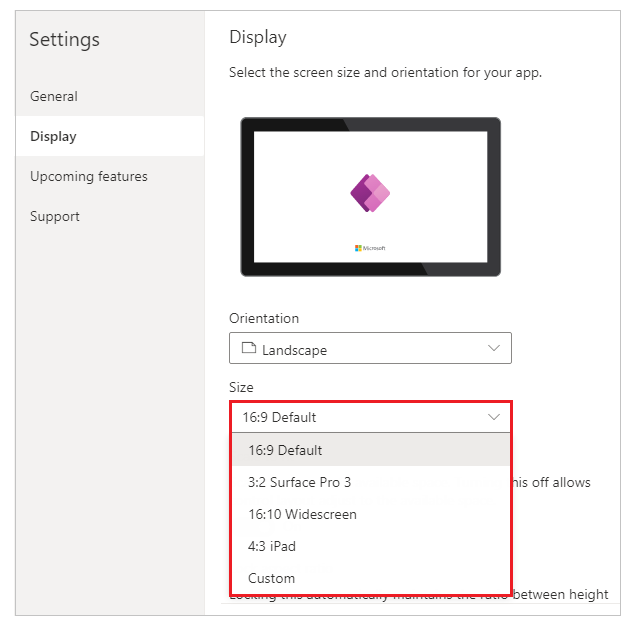
(Apenas aplicativos para tablet) Em Taxa de proporção, execute uma destas etapas:
- Selecione a proporção correspondente ao dispositivo de destino para este aplicativo.
- Selecione Personalizado para definir seu próprio tamanho e, em seguida, especifique uma largura entre 50 - 3840 e uma altura entre 50 - 2160.

Observação
Tamanho está disponível apenas para aplicativos com layout Tablet.
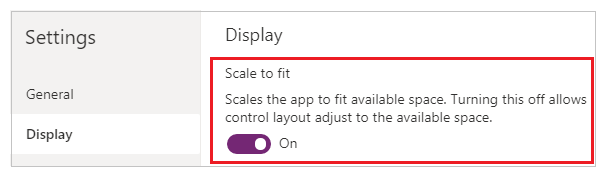
Em Ajustar para caber, especifique Ativado ou Desativado.

Esta configuração é ativada por padrão, para que as telas de aplicativos sejam redimensionadas para caber no espaço disponível no dispositivo. Quando essa configuração está ativada, a propriedade Width do aplicativo corresponde à sua DesignWidth e Height corresponde à sua DesignHeight.
Se você desativar essa configuração, o aplicativo se ajustará à taxa de proporção do dispositivo no qual está sendo executado e ocupará todo o espaço disponível. O aplicativo não será ajustado e, como resultado, as telas poderão mostrar mais informações.
Quando essa configuração é desativada, Bloquear taxa de proporção é automaticamente desativado e desabilitado. Além disso, a propriedade Width de todas as telas é definida como
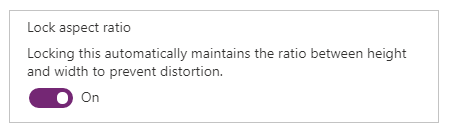
Max(App.Width, App.DesignWidth)e a propriedade Height é definida comoMax(App.Height, App.DesignHeight)para que elas acompanhem as dimensões da janela na qual o aplicativo está sendo executado. Com essa alteração, você pode criar aplicativos que respondam a diferentes dispositivos e dimensões de janela. Mais informações: Criar layout dinâmicoEm Bloquear taxa de proporção, especifique Ativado ou Desativado.

Se essa configuração for ativada, o aplicativo manterá a orientação da tela e a taxa de proporção especificadas nas etapas 2 e 3, independentemente do dispositivo. Por exemplo, um aplicativo para telefone executado em um navegador da Web mantém a proporção para um telefone, mostrando uma barra escura em cada lado, em vez de preencher a janela.
Se essa configuração estiver desativada, o aplicativo se ajustará à taxa de proporção do dispositivo no qual está sendo executado. Não recomendamos isso porque o aplicativo pode ficar distorcido a ponto de ficar inutilizável, dependendo do tamanho da tela. Por exemplo, os controles podem se sobrepor ou o texto pode ser cortado.
Observação
Essa configuração não pode ser desativada para determinados controles, como Editor de rich text e Controles de interface do usuário fluentes. Eles não vão distorcer de acordo com o tamanho da tela. Crie um layout responsivo para especificar como esses controles devem se adaptar a diferentes tamanhos de tela.
Em Bloquear orientação, especifique Ativado ou Desativado.

Se você bloquear a orientação do aplicativo, o aplicativo manterá a orientação especificada. Se o aplicativo estiver sendo executado em um dispositivo cuja tela esteja em uma orientação diferente, ele será exibido incorretamente e poderá mostrar resultados indesejados. Se você desbloquear a orientação do aplicativo, ele se ajustará à orientação da tela do dispositivo no qual está sendo executado.
Você também pode modificar a orientação do aplicativo habilitando Otimizar a aparência da incorporação em Configurações>Exibição. Este recurso na parte superior esquerda alinha o aplicativo quando ele é inserido e altera a cor da tela de fundo de hospedagem para branco.

Feche a caixa de diálogo Configurações.
Salve e publique seu aplicativo.
Comportamento de aplicativo enumerado para dimensionar a fim de ajustar e bloquear configurações de proporção
| Cenário | Ajustar para caber | Bloquear taxa de proporção | Comportamento do layout do aplicativo em "redimensionamento da tela" | Notas a serem incluídas nos documentos |
|---|---|---|---|---|
| 1 | Habilitadas | Habilitadas | A largura e a altura da tela são definidas pelo fabricante. A tela é dimensionada para o tamanho da janela disponível. | |
| 2 | Desabilitado | Habilitadas | Não aplicável. Quando o dimensionamento estiver desativado, o bloqueio da taxa de proporção também estará desativado. | |
| 3 | Habilitadas | Desabilitado | No Power Apps Studio, a tela é dimensionada para o tamanho da janela disponível. Na experiência do usuário final, o Power Apps dimensiona para a menor borda (largura ou altura) e, em seguida, preenche a IU para a borda maior. | Para aplicativos em dispositivos móveis, recomendamos que os fabricantes usem a orientação de bloqueio com esta configuração. |
| 4 | Desabilitado | Desabilitado | As experiências de aplicativos podem ser responsivas. Os fabricantes podem manipular os locais de controle usando o Power Fx para definir os valores X e Y, bem como a largura e a altura. | Para obter mais informações, consulte a Documentação de layout dinâmico e considere o uso de contêineres de layout automático. |
Próximas etapas
- Criar layouts dinâmicos em aplicativos de tela.
- Consulte problemas e resoluções comuns se você estiver tendo problemas.
Informações relacionadas
Alterar o tamanho e a orientação da tela de aplicativos de tela (vídeo)