Entender cartões de dados em aplicativos de tela
Os controles Cartão são os blocos de construção dos controles Editar formulário e Exibir formulário nos aplicativos de tela. O formulário representa todo o registro, e cada cartão representa um único campo desse registro.
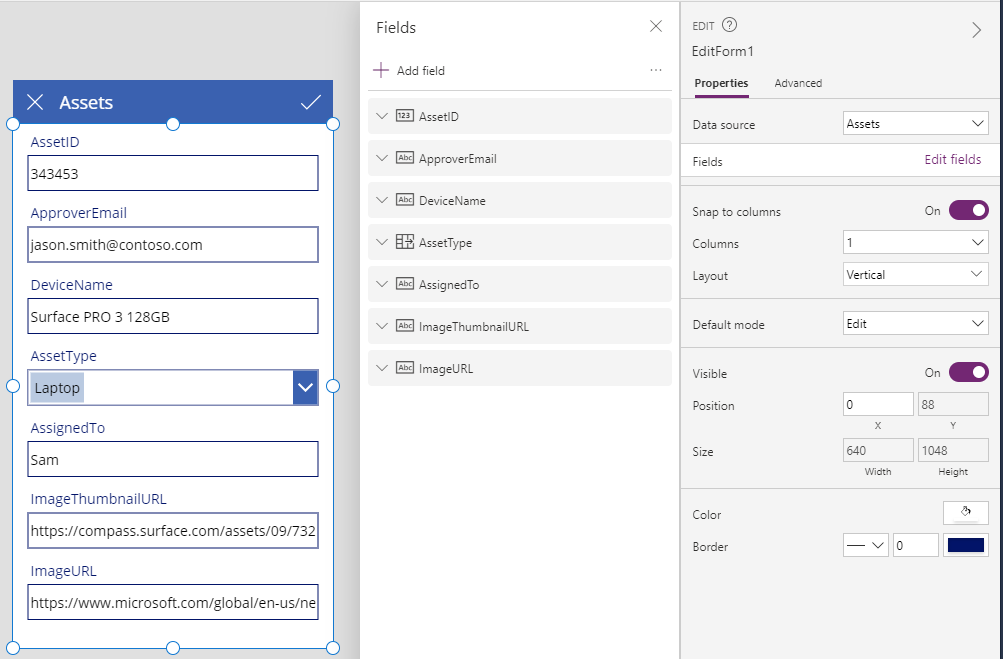
Após de selecionar um controle de formulário no espaço de trabalho de design, você pode interagir com cartões mais facilmente no painel à direita. Nesse painel, você pode escolher quais campos serão exibidos, além de como mostrar cada campo e em qual ordem mostrá-los. Este exemplo mostra um controle Editar formulário em um aplicativo criado de uma lista denominada Assets.

Para começar a usar cartões, consulte adicionar um formulário e noções básicas sobre formulários de dados. O restante deste artigo apresenta mais detalhes sobre como os cartões funcionam e como é possível personalizar ou até mesmo criar seu próprio cartão.
Cartões predefinidos
O Power Apps oferece um conjunto predefinido de cartões para cadeias de caracteres, números e outros tipos de dados. No painel direito, é possível ver as variações disponíveis e alterar o cartão usado para um campo:

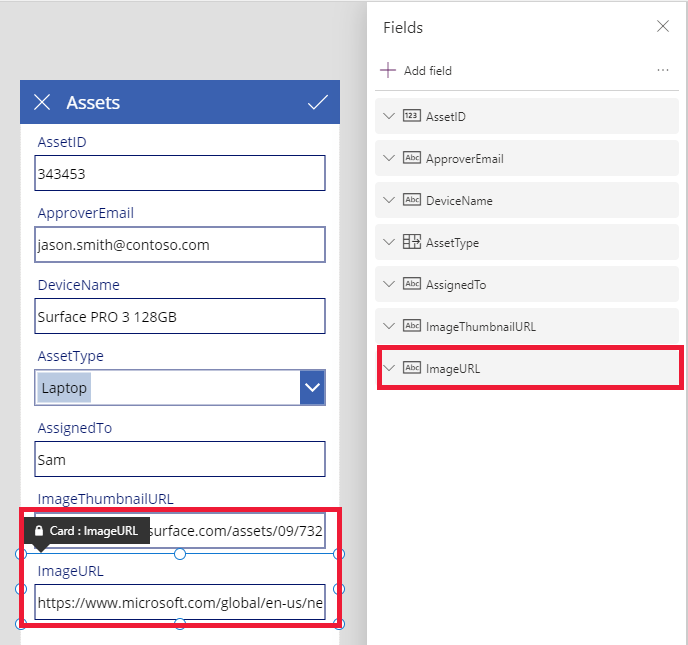
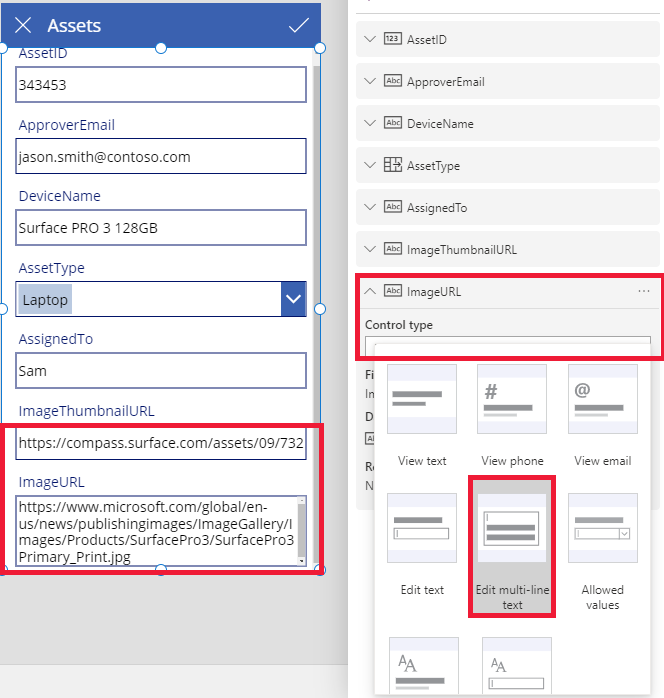
Nesse exemplo, um cartão de texto de linha única foi selecionado, mas o texto da URL é maior do que pode ser mostrado em uma única linha. Vamos alterá-lo para um cartão de texto de várias linhas para dar aos usuários mais espaço para editar:

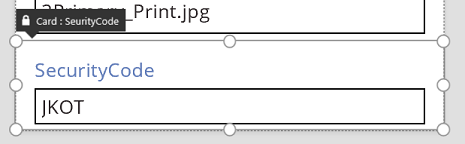
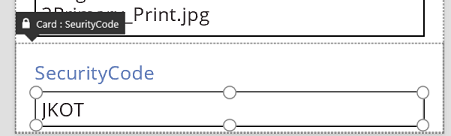
Vários campos desta fonte de dados não estão sendo mostrados, mas você pode mostrar ou ocultar um campo selecionando a respectiva caixa de seleção. Este exemplo ilustra como mostrar o campo SecurityCode.
Personalizar um cartão
Os cartões abrangem outros controles. Em um controle Editar formulário, o usuário insere dados em um controle Entrada de texto padrão que você adiciona da guia Inserir.
Examinaremos um exemplo de como alterar a aparência do cartão manipulando os controles presentes nele.
Primeiro, vamos voltar para o cartão que inserimos mais recentemente, no campo SecurityCode. Selecione este cartão clicando ou tocando nele uma vez:

Selecione o controle Entrada de texto dentro do cartão clicando ou tocando no próprio controle de entrada.

Mova esse controle para dentro do cartão arrastando a caixa de seleção e redimensione o controle arrastando as alças ao longo da borda da caixa de seleção:

É possível redimensionar, mover e fazer outras modificações a controles dentro de um cartão, mas não é possível excluí-los sem desbloqueá-los primeiro.
Desbloquear um cartão
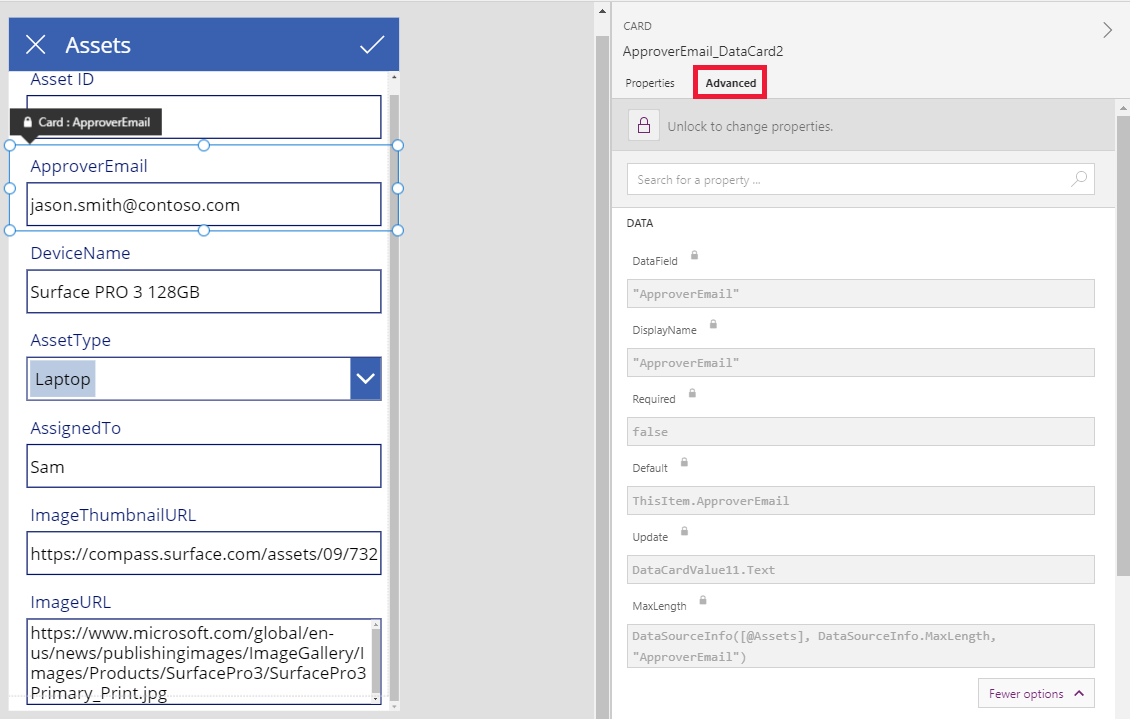
Além de conter controles, os cartões em si são controles que têm propriedades e fórmulas como qualquer outro controle. Quando você opta por exibir um campo em um formulário, o painel direito cria automaticamente o cartão para você e gera as fórmulas necessárias. Podemos ver essas fórmulas na guia Avançado do painel direito:

Vemos imediatamente uma das propriedades mais importantes do cartão: a propriedade DataField. Essa propriedade indica qual campo da fonte de dados que o usuário vê e pode editar nesse cartão.
Na guia Avançado, a faixa na parte superior indica que as propriedades desse cartão estão bloqueadas. Um ícone de cadeado também é exibido ao lado das propriedades DataField, DisplayName e Required. O painel direito criou essas fórmulas, e o bloqueio impede alterações acidentais nessas propriedades.
![]()
Clique ou toque na faixa na parte superior para desbloquear o cartão para que você possa modificar essas propriedades:

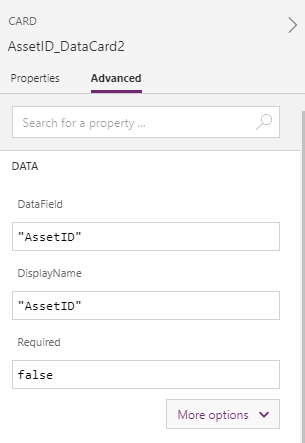
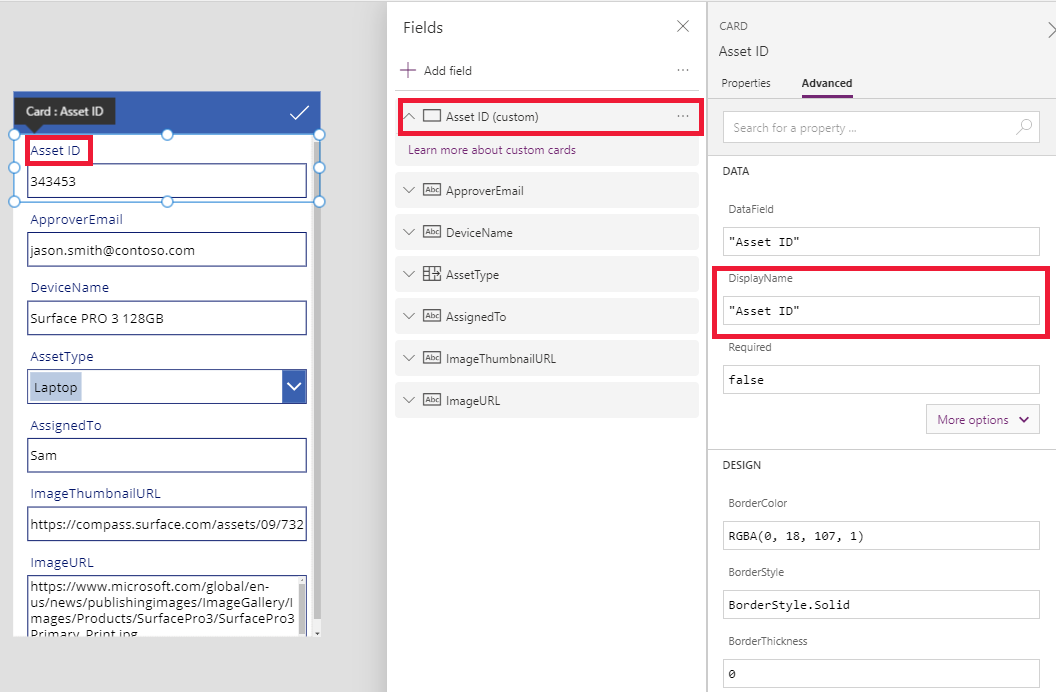
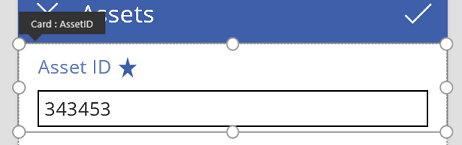
Vamos modificar o DisplayName para colocar um espaço entre Asset e ID. Com essa alteração, vamos alterar o que foi gerado para nós. No painel direito, esse cartão tem um rótulo diferente:

Agora assumimos o controle desse cartão e podemos modificá-lo ainda mais de acordo com as nossas necessidades. Mas perdemos a capacidade de alterar o cartão de uma representação para outra (por exemplo, o texto de linha única para texto de várias linhas) como fizemos antes. Nos transformamos o cartão predefinido em um "cartão personalizado" que controlamos agora.
Importante
Não será possível bloquear um cartão novamente se você o desbloquear. Para retornar um cartão a um estado bloqueado, remova-o e insira-o novamente no painel direito.
Você pode alterar a aparência e o comportamento de um cartão desbloqueado de várias maneiras, como adição e exclusão de controles nele. Por exemplo, você pode adicionar uma forma de estrela do menu Ícones na guia Inserir.

A estrela agora faz parte do cartão e o acompanhará se, por exemplo, você reordenar os cartões dentro do formulário.
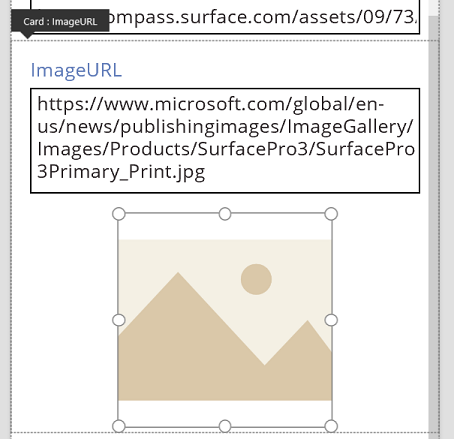
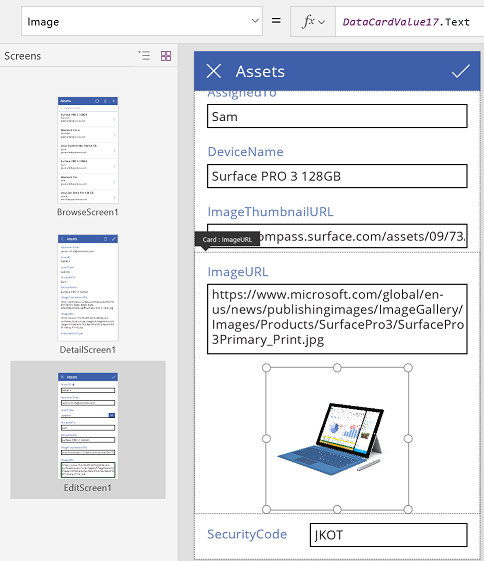
Como outro exemplo, desbloqueie o cartão ImageURL e, em seguida, adicione um controle Imagem a ele da guia Inserir:

Na barra de fórmulas, defina a propriedade Image desse controle como TextBox.Text, em que TextBox é o nome do controle Entrada de texto que contém a URL:

E agora é possível ver as imagens e editar suas URLs. Observe que poderíamos ter usado Parent.Default como a propriedade Image, mas ela não teria sido atualizada se o usuário tivesse alterado a URL.
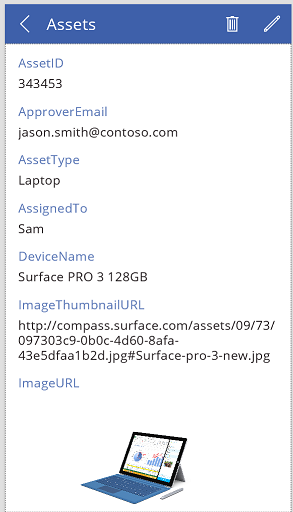
Podemos fazer a mesma coisa na segunda tela desse aplicativo, em que podemos usar um controle Exibir formulário para exibir os detalhes de um registro. Nesse caso, podemos querer ocultar o rótulo (defina a propriedade Visible do rótulo, não o cartão, como false), porque o usuário não editará a URL nessa tela:

Interagir com um formulário
Depois de desbloquear um cartão, é possível alterar a maneira como ele interage com o formulário que o contém.
Abaixo, há algumas diretrizes sobre como os controles devem funcionar com o cartão e como os cartões devem funcionar com o formulário. Essas são apenas diretrizes. Como em qualquer controle no Power Apps, é possível criar fórmulas que referenciam qualquer outro controle no Power Apps e isso também ocorre com cartões e controles dentro de cartões. Seja criativo: é possível criar um aplicativo de várias maneiras.
Propriedade DataField
A propriedade mais importante no cartão é a propriedade DataField. Essa propriedade orienta a validação, qual campo é atualizado e outros aspectos do cartão.
Fluxo de entrada de informações
Como um contêiner, o formulário disponibiliza ThisItem para todos os cartões dentro dele. Esse registro contém todos os campos do registro atual de seu interesse.
A propriedade Default de todos os cartões deve ser definida como ThisItem.FieldName. Em determinadas circunstâncias, talvez convenha transformar esse valor na forma de entrada. Por exemplo, talvez convenha formatar uma cadeia de caracteres ou converter o valor de um idioma para outro.
Cada controle no cartão deve referenciar Parent.Default para obter o valor do campo. Essa estratégia fornece um nível de encapsulamento para o cartão para que a propriedade Default do cartão possa ser alterada sem alterar as fórmulas internas do cartão.
Por padrão, as propriedades DefaultValue e Required são extraídas dos metadados da fonte de dados com base na propriedade DataField. É possível substituir essas fórmulas por sua própria lógica, integrando os metadados da fonte de dados usando a função DataSourceInfo.
Fluxo de saída de informações
Depois que o usuário modifica um registro usando controles nos cartões, a função SubmitForm salva essas alterações na fonte de dados. Quando essa função é executada, o controle de formulário lê os valores da propriedade DataField de cada cartão para saber qual campo alterar.
O controle de formulário também lê o valor da propriedade Update de cada cartão. Logo esse valor será armazenado na fonte de dados para esse campo. Este é o lugar para aplicar outra transformação, talvez para reverter a transformação aplicada na fórmula Default do cartão.
A propriedade Valid é conduzida dos metadados da fonte de dados, com base na propriedade DataField. Ela também é baseada na propriedade Required e se a propriedade Update contiver um valor. Se o valor na propriedade Update não for válido, a propriedade Error fornecerá uma mensagem de erro amigável.
Se a propriedade DataField de um cartão estiver em branco, o cartão será apenas um contêiner de controles. Suas propriedades Valid e Update não participam quando o formulário é enviado.
Como dissecar um exemplo
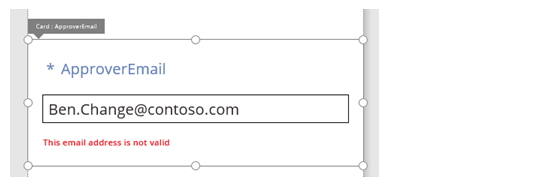
Vamos examinar os controles que compõem um cartão básico de entrada de dados. O espaço entre controles foi aumentado para mostrar cada um de forma mais clara:

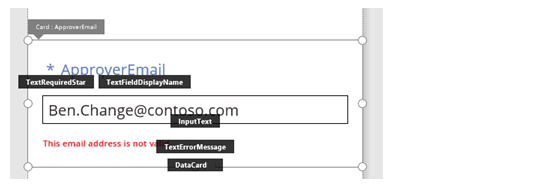
Neste gráfico, os controles no cartão de dados foram rotulados:

Quatro controles fazem esse cartão funcionar:
| Nome | Digitar | Descrição |
|---|---|---|
| TextRequiredStar | Controle Rótulo | Exibe uma estrela, normalmente usada em formulários de entrada de dados para indicar que um campo é obrigatório. |
| TextFieldDisplayName | Controle Rótulo | Exibe o nome amigável desse campo. Esse nome pode ser diferente do que está no esquema da fonte de dados. |
| InputText | Controle Texto de entrada | Exibe o valor inicial do campo e permite que o usuário altere esse valor. |
| TextErrorMessage | Controle Rótulo | Exibe uma mensagem de erro amigável ao usuário se ocorre um problema com a validação. Também garante que o campo tenha um valor caso seja obrigatório ter um. |
Para preencher esses controles com os dados, suas propriedades poderão ser controladas com base nas propriedades do cartão, por meio dessas fórmulas principais. Observe que as fórmulas referem-se a um campo específico. Em vez disso, todas as informações são provenientes do cartão.
| Propriedade Control | Fórmula | Descrição |
|---|---|---|
| TextRequiredStar.Visible | Parent.Required | A estrela só será exibida se o campo for obrigatório. Obrigatória é uma fórmula controlada por você ou pelos metadados da fonte de dados. |
| TextFieldDisplayName.Text | Parent.DisplayName | O controle de caixa de texto mostra o nome amigável, que você ou os metadados da fonte de dados fornece e que está definido na propriedade DisplayName do cartão. |
| InputText.Default | Parent.Default | O controle de entrada de texto mostra inicialmente o valor do campo da fonte de dados, conforme fornecido pelo valor padrão do cartão. |
| TextErrorMessage.Text | Parent.Error | Se ocorrer um problema de validação, a propriedade Error do cartão fornecerá uma mensagem de erro apropriada. |
Observação
A propriedade Parent.Error é uma propriedade somente de saída que você não pode definir usando uma fórmula. Portanto, essa propriedade não aparecerá na lista de propriedades próxima ao canto superior esquerdo ou nas guias Propriedades ou Avançado próximas à borda direita. A barra de fórmulas sugere essa propriedade se você estiver escrevendo uma fórmula que possa fazer referência à propriedade.
Para extrair informações desses controles e retorná-las para a fonte de dados, temos as seguintes fórmulas principais:
| Nome do controle | Fórmula | Descrição |
|---|---|---|
| DataCard.DataField | "ApproverEmail" | O nome do campo ao qual o usuário pode exibir e editar nesse cartão. |
| DataCard.Update | InputText.Text | O valor a ser validado e retornado para a fonte de dados quando SubmitForm é executado. |
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).