Criar e atualizar uma coleção em um aplicativo de tela
Use uma coleção para armazenar dados que os usuários podem gerenciar em seu aplicativo. Uma coleção é um grupo de itens semelhantes, como produtos em uma lista de produtos. Para mais informações sobre diferentes tipos de variáveis, como coleções: Noções básicas sobre variáveis de aplicativo de tela.
Pré-requisitos
- Inscreva-se no Power Apps e depois entre fornecendo as mesmas credenciais que usou para se inscrever.
- Crie um aplicativo ou abra um aplicativo existente no Power Apps.
- Saiba como configurar um controle no Power Apps.
Assista a este vídeo para aprender como criar e atualizar uma coleção:
Criar uma coleção de várias colunas
No Power Apps Studio, adicione um controle Entrada de texto.
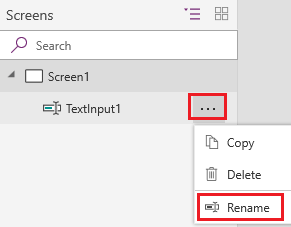
Renomeie o controle selecionando suas reticências no painel de navegação esquerdo, selecionando Renomear e, em seguida, digitando ProductName.

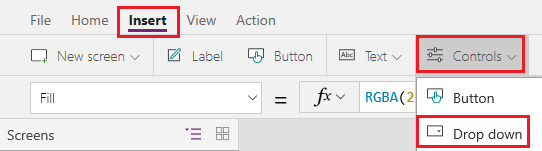
Adicione um controle Lista suspensa.

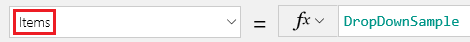
Renomeie o controle Lista suspensa para Colors e verifique se a propriedade Items está selecionada na lista de propriedades.

Na barra de fórmulas, substitua DropDownSample por esta expressão:
["Red","Green","Blue"]Adicione um controle Botão, defina sua propriedade Text como "Add" e defina sua propriedade OnSelect como esta fórmula:
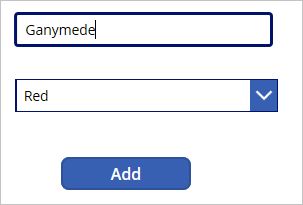
Collect( ProductList, { Product: "ProductName.Text", Color: "Colors.Selected.Value" } )Pressione F5 ou selecione o botão Executar para visualizar o aplicativo. Digite o texto em ProductName, selecione uma opção em Cores e selecione Adicionar.

Repita a etapa anterior pelo menos mais duas vezes e pressione Esc.
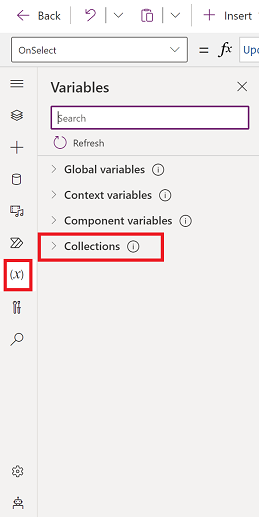
Selecione o painel Variáveis e, em seguida, selecione Coleções para ver as coleções que você criou.

Mostrar uma coleção
Selecione o controle Inserir>Galeria vertical.
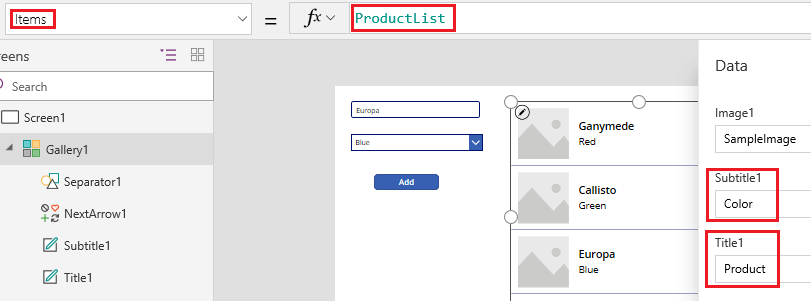
Defina a propriedade Items da galeria como ProductList.
Selecione a galeria na exibição de árvore e escolha Campos. 1. Defina o campo de subtítulo como Cor e defina o campo de título como Produto.

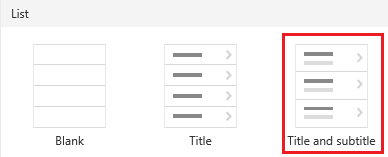
Selecione Layout>Título e subtítulo.

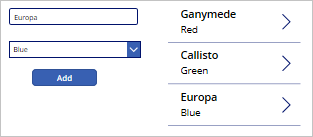
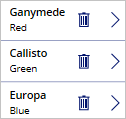
Sua tela deverá ser semelhante a este exemplo:

Remover um ou todos os itens
Selecione a galeria e adicione um ícone de Lixo ao modelo de galeria.

Defina a propriedade OnSelect do ícone como esta fórmula:
Remove(ProductList, ThisItem)Fora da galeria, adicione um botão, defina sua propriedade Text como "Clear" e defina sua propriedade OnSelect como esta fórmula:
Clear(ProductList)Enquanto pressiona a tecla Alt, selecione o ícone da Lixeira de um item para remover esse item da coleção ou selecione o botão Limpar para remover todos os itens da coleção.
Colocar uma lista em uma coleção
Cria uma conexão a uma lista criada usando Listas da Microsoft.
Adicione um botão e defina sua propriedade OnSelect para essa função, substituindo ListName pelo nome da lista:
Collect(MySPCollection, ListName)Essa função cria uma coleção denominada MySPCollection que contém os mesmos dados do que a lista.
Mantendo a tecla Alt pressionada, selecione o botão.
Para obter informações de como mostrar dados das Listas da Microsoft ou do SharePoint (por exemplo, datas, opções e pessoas) em uma galeria: Mostrar dados em uma galeria. Para obter informações de como mostrar dados em um formulário (com listas suspensas, seletores de data e seletores de pessoas): Controles Editar formulário e Exibir formulário.
Próximas etapas
- Analise o tópico de referência para a função Collect.
- Saiba como modelar dados em uma coleção usando as funções AddColumns, DropColumns, RenameColumns e ShowColumns.