Pushmeldingen toevoegen aan uw Apache Cordova-app
Overzicht
In deze zelfstudie voegt u pushmeldingen toe aan het Apache Cordova-quickstartproject , zodat er steeds een pushmelding naar het apparaat wordt verzonden wanneer een record wordt ingevoegd.
Als u het gedownloade quickstartserverproject niet gebruikt, hebt u het pushmeldingsextensiepakket nodig. Zie Werken met de .NET-back-endserver-SDK voor Mobile Apps voor meer informatie.
Vereisten
In deze zelfstudie wordt ervan uitgegaan dat u een Apache Cordova-toepassing hebt die is ontwikkeld met Visual Studio 2015. Dit apparaat moet worden uitgevoerd op Google Android Emulator, een Android apparaat, een Windows apparaat of een iOS apparaat.
Voor deze zelfstudie hebt u het volgende nodig:
- Een pc met Visual Studio Community 2015 of hoger
- Visual Studio-hulpprogramma's voor Apache Cordova
- Een actief Azure-account
- Een voltooid Apache Cordova-quickstartproject
- (Android) Een Google-account met een geverifieerd e-mailadres
- (iOS) Een Apple Developer Program-lidmaatschap en een iOS apparaat (iOS Simulator biedt geen ondersteuning voor pushmeldingen)
- (Windows) Een Microsoft Store Developer-account en een Windows 10-apparaat
Een Notification Hub configureren
De functie Mobile Apps van Azure App Service maakt gebruik van Azure Notification Hubs om pushes te verzenden, dus u configureert een Notification Hub voor uw mobiele app.
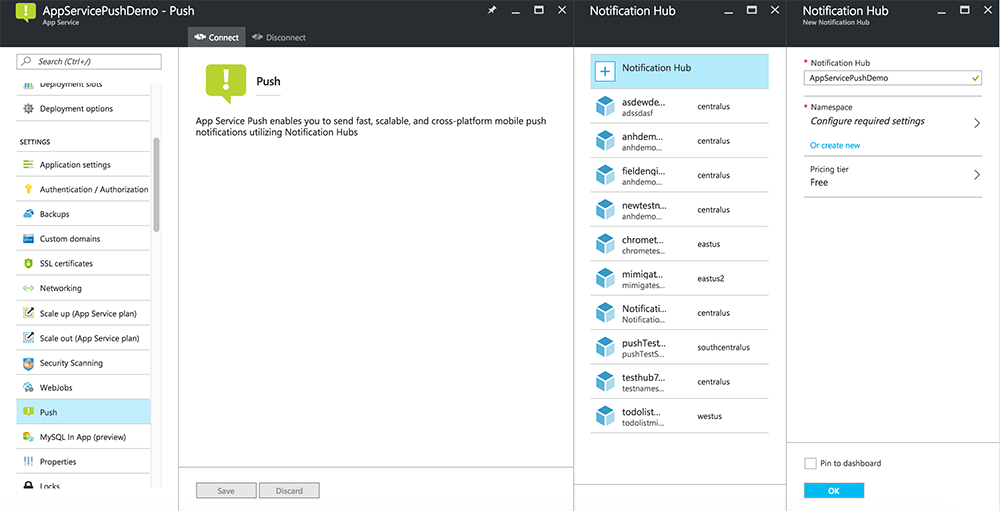
Ga in de Azure Portal naar App Services en selecteer vervolgens de back-end van uw app. Selecteer Pushonder Instellingen.
Als u een Notification Hub-resource aan de app wilt toevoegen, selecteert u Verbinding maken. U kunt een hub maken of verbinding maken met een bestaande hub.

U hebt nu een Notification Hub verbonden met uw back-endproject van Mobile Apps. Later configureert u deze Notification Hub om verbinding te maken met een PNS (Platform Notification System) om naar apparaten te pushen.
Bekijk een video met de stappen in deze sectie.
Het serverproject bijwerken
In deze sectie werkt u code bij in uw bestaande back-endproject van Mobile Apps om een pushmelding te verzenden telkens wanneer een nieuw item wordt toegevoegd. Dit proces wordt mogelijk gemaakt door de sjabloonfunctie van Azure Notification Hubs, waardoor platformoverschrijdende pushs mogelijk zijn. De verschillende clients worden geregistreerd voor pushmeldingen met behulp van sjablonen en één universele push kan naar alle clientplatforms worden verzonden.
Kies een van de volgende procedures die overeenkomen met uw back-endprojecttype: .NET-back-end of Node.js back-end.
.NET-back-endproject
Klik in Visual Studio met de rechtermuisknop op het serverproject. Selecteer vervolgens NuGet-pakketten beheren.
Microsoft.Azure.NotificationHubsZoek en selecteer Vervolgens Installeren. Met dit proces wordt de Notification Hubs-bibliotheek geïnstalleerd voor het verzenden van meldingen vanaf de back-end.Open Controllers>TodoItemController.cs in het serverproject. Voeg vervolgens het volgende toe met behulp van instructies:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;Voeg in de methode PostTodoItem de volgende code toe na de aanroep van InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Met dit proces wordt een sjabloonmelding met het item verzonden. Tekst wanneer een nieuw item wordt ingevoegd.
Publiceer het serverproject opnieuw.
Node.js back-endproject
Stel uw back-endproject in.
Vervang de bestaande code in todoitem.js door de volgende code:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Met dit proces wordt een sjabloonmelding met de item.text verzonden wanneer een nieuw item wordt ingevoegd.
Wanneer u het bestand op uw lokale computer bewerkt, publiceert u het serverproject opnieuw.
Uw Cordova-app wijzigen
Om ervoor te zorgen dat uw Apache Cordova-app-project gereed is om pushmeldingen te verwerken, installeert u de Cordova-push-invoegtoepassing plus platformspecifieke pushservices.
Werk de Cordova-versie in uw project bij.
Als uw project een versie van Apache Cordova gebruikt die ouder is dan versie 6.1.1, werkt u het clientproject bij. Voer de volgende stappen uit om het project bij te werken:
- Klik met de rechtermuisknop om de configuration designer te openen
config.xml. - Selecteer het tabblad Platforms .
- Selecteer 6.1.1 in het tekstvak Cordova CLI.
- Als u het project wilt bijwerken, selecteert u Build en vervolgens Build Solution.
De push-invoegtoepassing installeren
Apache Cordova-toepassingen verwerken geen systeemeigen apparaat- of netwerkmogelijkheden. Deze mogelijkheden worden geboden door invoegtoepassingen die worden gepubliceerd op npm of op GitHub. De phonegap-plugin-push invoegtoepassing verwerkt netwerkpushmeldingen.
U kunt de push-invoegtoepassing op een van de volgende manieren installeren:
Vanaf de opdrachtprompt:
Voer de volgende opdracht uit:
cordova plugin add phonegap-plugin-push
Vanuit Visual Studio:
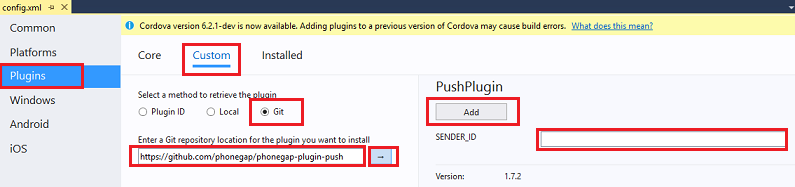
Open in Solution Explorer het bestand
config.xml. Selecteer vervolgens Aangepaste invoegtoepassingen>. Selecteer Vervolgens Git als de installatiebron.Voer dit
https://github.com/phonegap/phonegap-plugin-pushin als de bron.
Selecteer de pijl naast de installatiebron.
Als u in SENDER_ID al een numerieke project-id hebt voor het Google Developer Console-project, kunt u deze hier toevoegen. Voer anders een tijdelijke aanduiding in, zoals 777777. Als u zich richt op Android, kunt u deze waarde later bijwerken in het config.xml-bestand.
Notitie
Vanaf versie 2.0.0 moet google-services.json worden geïnstalleerd in de hoofdmap van uw project om de afzender-id te configureren. Zie de installatiedocumentatie voor meer informatie.
Selecteer Toevoegen.
De push-invoegtoepassing is nu geïnstalleerd.
De invoegtoepassing voor apparaten installeren
Volg dezelfde procedure die u hebt gebruikt om de push-invoegtoepassing te installeren. Voeg de invoegtoepassing Device toe vanuit de lijst met Core-invoegtoepassingen. (Selecteer Invoegtoepassingen> om deze te vinden Kern.) U hebt deze invoegtoepassing nodig om de platformnaam te verkrijgen.
Uw apparaat registreren wanneer de toepassing wordt gestart
In eerste instantie bevatten we enkele minimale code voor Android. Later kunt u de app wijzigen zodat deze wordt uitgevoerd op iOS of Windows 10.
Voeg een aanroep toe omForPushNotifications te registreren tijdens de callback voor het aanmeldingsproces. U kunt deze ook onder aan de onDeviceReady-methode toevoegen:
// Log in to the service. client.login('google') .then(function () { // Create a table reference. todoItemTable = client.getTable('todoitem'); // Refresh the todoItems. refreshDisplay(); // Wire up the UI Event Handler for the Add Item. $('#add-item').submit(addItemHandler); $('#refresh').on('click', refreshDisplay); // Added to register for push notifications. registerForPushNotifications(); }, handleError);In dit voorbeeld ziet u het aanroepen van registerForPushNotifications nadat de verificatie is geslaagd. U kunt zo vaak bellen
registerForPushNotifications()als nodig is.Voeg de nieuwe methode registerForPushNotifications als volgt toe:
// Register for push notifications. Requires that phonegap-plugin-push be installed. var pushRegistration = null; function registerForPushNotifications() { pushRegistration = PushNotification.init({ android: { senderID: 'Your_Project_ID' }, ios: { alert: 'true', badge: 'true', sound: 'true' }, wns: {} }); // Handle the registration event. pushRegistration.on('registration', function (data) { // Get the native platform of the device. var platform = device.platform; // Get the handle returned during registration. var handle = data.registrationId; // Set the device-specific message template. if (platform == 'android' || platform == 'Android') { // Register for GCM notifications. client.push.register('gcm', handle, { mytemplate: { body: { data: { message: "{$(messageParam)}" } } } }); } else if (device.platform === 'iOS') { // Register for notifications. client.push.register('apns', handle, { mytemplate: { body: { aps: { alert: "{$(messageParam)}" } } } }); } else if (device.platform === 'windows') { // Register for WNS notifications. client.push.register('wns', handle, { myTemplate: { body: '<toast><visual><binding template="ToastText01"><text id="1">$(messageParam)</text></binding></visual></toast>', headers: { 'X-WNS-Type': 'wns/toast' } } }); } }); pushRegistration.on('notification', function (data, d2) { alert('Push Received: ' + data.message); }); pushRegistration.on('error', handleError); }(Android) Vervang in de voorgaande code de
Your_Project_IDnumerieke project-id voor uw app vanuit de Google Developer Console.
(Optioneel) De app configureren en uitvoeren op Android
Voltooi deze sectie om pushmeldingen in te schakelen voor Android.
Firebase Cloud-berichten inschakelen
Omdat u het Google Android-platform in eerste instantie richt, moet u Firebase Cloud Messaging inschakelen.
Meld u aan bij de Firebase-console. Maak een nieuw Firebase-project als u er nog geen hebt.
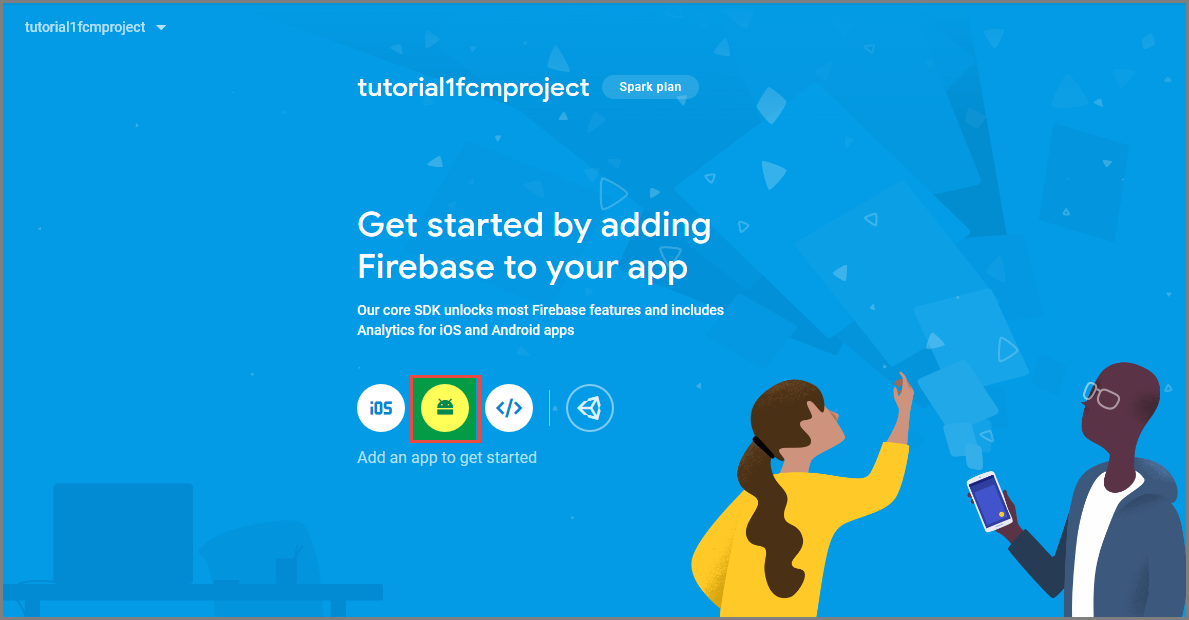
Nadat u uw project hebt gemaakt, selecteert u Firebase toevoegen aan uw Android-app.

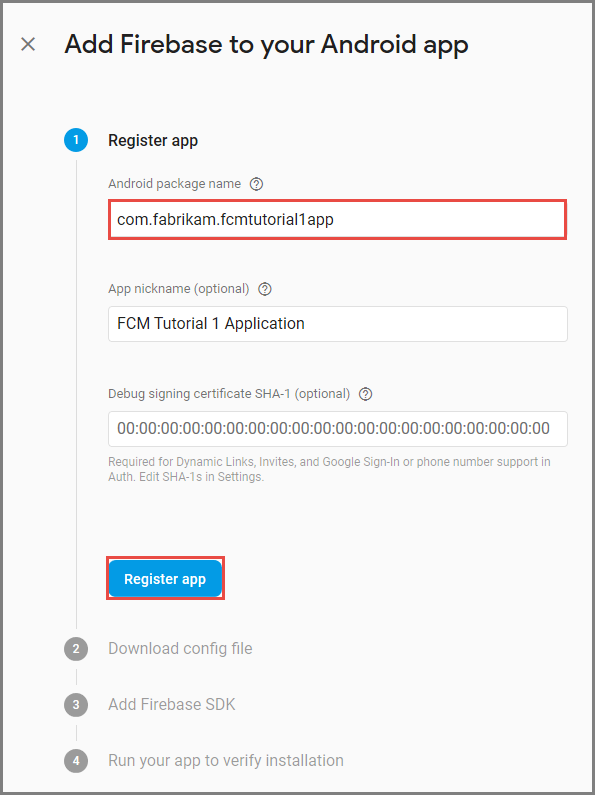
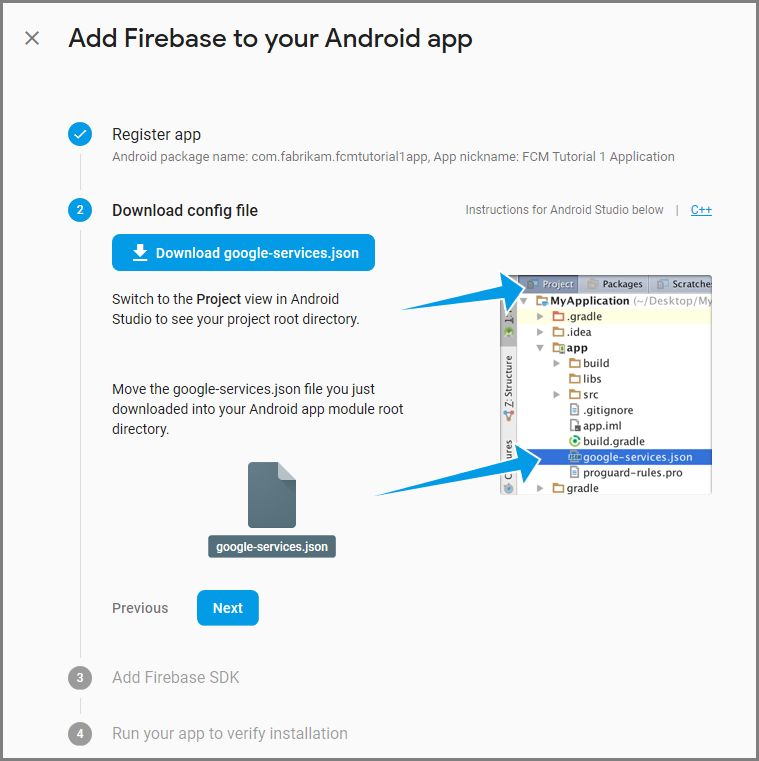
Voer de volgende stappen uit op de pagina Firebase toevoegen aan uw Android-app:
Voor Android-pakketnaam kopieert u de waarde van uw applicationId in het bestand build.gradle van uw toepassing. In dit voorbeeld is het
com.fabrikam.fcmtutorial1app.
Selecteer App registreren.
Selecteer google-services.json downloaden, sla het bestand op in de map app van uw project, en selecteer Volgende.

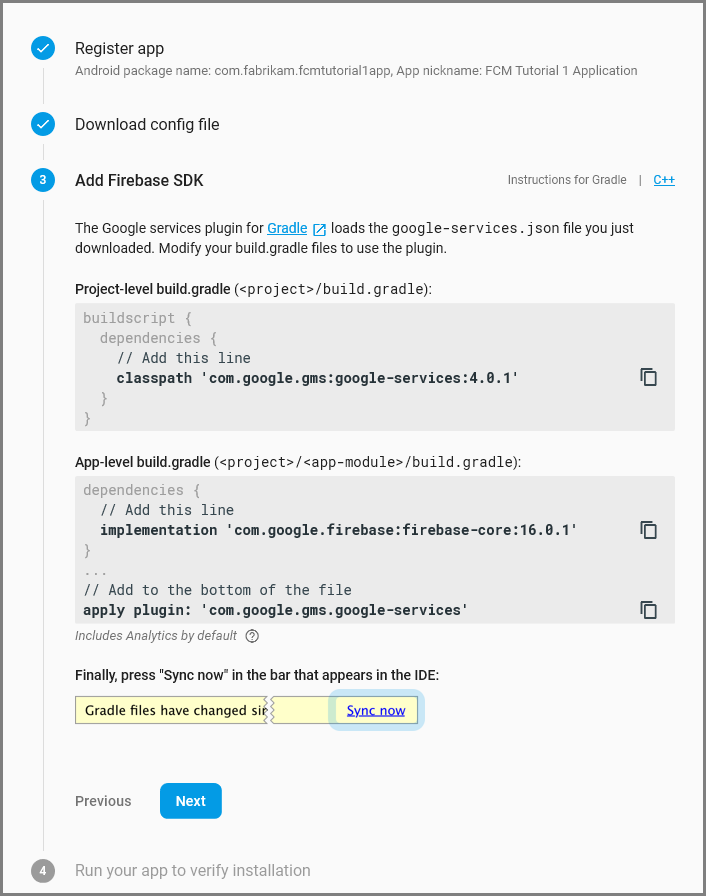
Breng de volgende configuratiewijzigingen aan in uw project in Android Studio.
Voeg in het bestand build.gradle op projectniveau (<project>/build.gradle) de volgende instructie toe aan de sectie dependencies (afhankelijkheden).
classpath 'com.google.gms:google-services:4.0.1'Voeg in het build.gradle-bestand op app-niveau (<project>/<app-module>/build.gradle) de volgende instructies toe aan de sectie afhankelijkheden .
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Voeg de volgende regel toe aan het einde van het build.gradle-bestand op app-niveau na de sectie met afhankelijkheden.
apply plugin: 'com.google.gms.google-services'Selecteer Nu synchroniseren op de werkbalk.

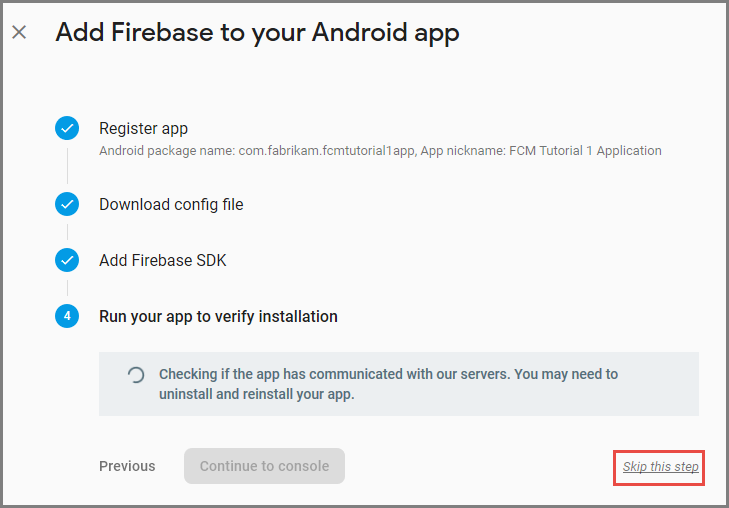
Selecteer Next.
Selecteer Deze stap overslaan.

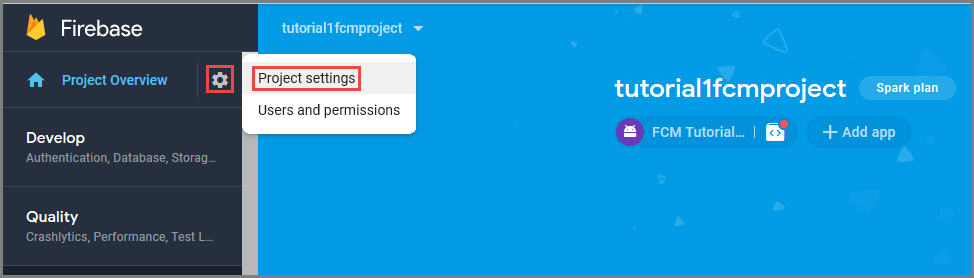
Selecteer in de Firebase-console het tandwiel van uw project. Selecteer vervolgens Projectinstellingen.

Als u het bestand google-services.json niet hebt gedownload in de map app van uw Android Studio-project, kunt u dat op deze pagina doen.
Ga naar Cloud Messaging bovenaan op het tabblad.
Kopieer de Serversleutel en sla deze op voor later gebruik. U gebruikt deze waarde om uw hub te configureren.
De back-end van de mobiele app configureren voor het verzenden van pushaanvragen met FCM
- Selecteer In de Azure Portal alleApp Servicesbladeren>. Selecteer vervolgens de back-end van uw Mobile Apps.
- Selecteer Pushonder Instellingen. Selecteer Vervolgens Push Notification Services configureren.
- Ga naar Google (GCM). Voer de verouderde FCM-serversleutel in die u hebt verkregen via de Firebase-console en selecteer Opslaan.
Uw service is nu geconfigureerd voor gebruik met Firebase Cloud Messaging.
Uw Cordova-app configureren voor Android
Open config.xmlin uw Cordova-app. Vervang vervolgens door Your_Project_ID de numerieke project-id voor uw app vanuit de Google Developer Console.
<plugin name="phonegap-plugin-push" version="1.7.1" src="https://github.com/phonegap/phonegap-plugin-push.git">
<variable name="SENDER_ID" value="Your_Project_ID" />
</plugin>
Open index.js. Werk vervolgens de code bij om uw numerieke project-id te gebruiken.
pushRegistration = PushNotification.init({
android: { senderID: 'Your_Project_ID' },
ios: { alert: 'true', badge: 'true', sound: 'true' },
wns: {}
});
Uw Android-apparaat configureren voor USB-foutopsporing
Voordat u uw toepassing op uw Android-apparaat kunt implementeren, moet u USB-foutopsporing inschakelen. Voer de volgende stappen uit op uw Android telefoon:
- Ga naar Instellingen>About telefoon. Tik vervolgens op het buildnummer totdat de ontwikkelaarsmodus is ingeschakeld (ongeveer zeven keer).
- Terug in Instellingen>Ontwikkelingsopties schakelt u USB-foutopsporing in. Sluit vervolgens uw Android telefoon aan op uw ontwikkel-pc met een USB-kabel.
We hebben dit getest met behulp van een Google Nexus 5X-apparaat met Android 6.0 (Marshmallow). De technieken zijn echter gebruikelijk in elke moderne Android release.
Google Play Services installeren
De push-invoegtoepassing is afhankelijk van Android Google Play Services voor pushmeldingen.
Selecteer in Visual Studio Hulpprogramma's>Android>Android SDK Manager. Vouw vervolgens de map Extra's uit. Schakel de juiste selectievakjes in om ervoor te zorgen dat elk van de volgende SDK's is geïnstalleerd:
- Android 2.3 of hoger
- Google Repository revisie 27 of hoger
- Google Play Services 9.0.2 of hoger
Selecteer Pakketten installeren. Wacht totdat de installatie is voltooid.
De huidige vereiste bibliotheken worden vermeld in de phonegap-plugin-push-installatiedocumentatie.
Pushmeldingen testen in de app op Android
U kunt nu pushmeldingen testen door de app uit te voeren en items in te voegen in de tabel TodoItem. U kunt testen vanaf hetzelfde apparaat of vanaf een tweede apparaat, zolang u dezelfde back-end gebruikt. Test uw Cordova-app op het Android-platform op een van de volgende manieren:
Op een fysiek apparaat: Sluit uw Android apparaat aan op uw ontwikkelcomputer met een USB-kabel. Selecteer Apparaat in plaats van Google Android Emulator. Visual Studio implementeert de toepassing op het apparaat en voert de toepassing uit. Vervolgens kunt u de toepassing op het apparaat gebruiken.
Toepassingen voor schermdeling zoals Mobizen kunnen u helpen bij het ontwikkelen van Android toepassingen. Mobizen projecteert uw Android scherm naar een webbrowser op uw pc.
Op een Android emulator: er zijn extra configuratiestappen vereist wanneer u een emulator gebruikt.
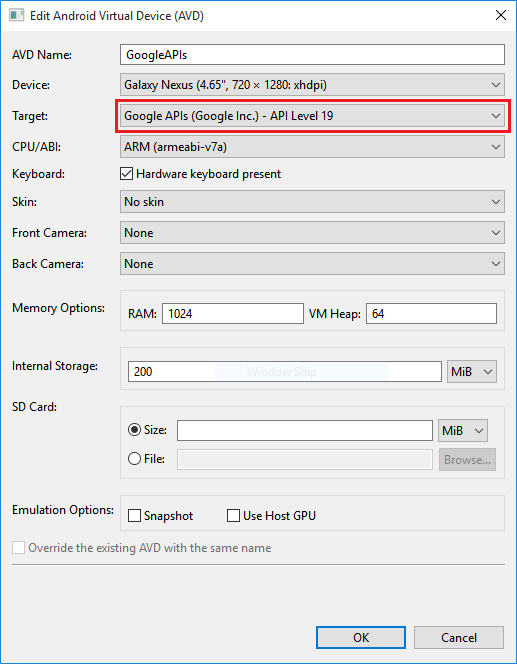
Zorg ervoor dat u implementeert op een virtueel apparaat waarop Google-API's zijn ingesteld als het doel, zoals wordt weergegeven in de AVD-manager (Android Virtual Device).

Als u een snellere x86-emulator wilt gebruiken, installeert u het HAXM-stuurprogramma en configureert u vervolgens de emulator om deze te gebruiken.
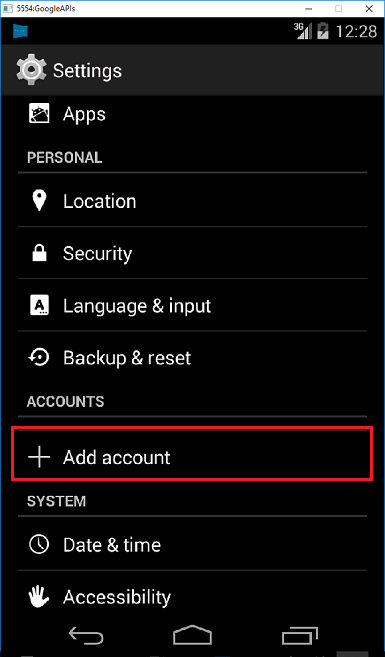
Voeg een Google-account toe aan het Android-apparaat door Apps>Instellingen>Toevoegingsaccount te selecteren. Volg daarna de aanwijzingen.

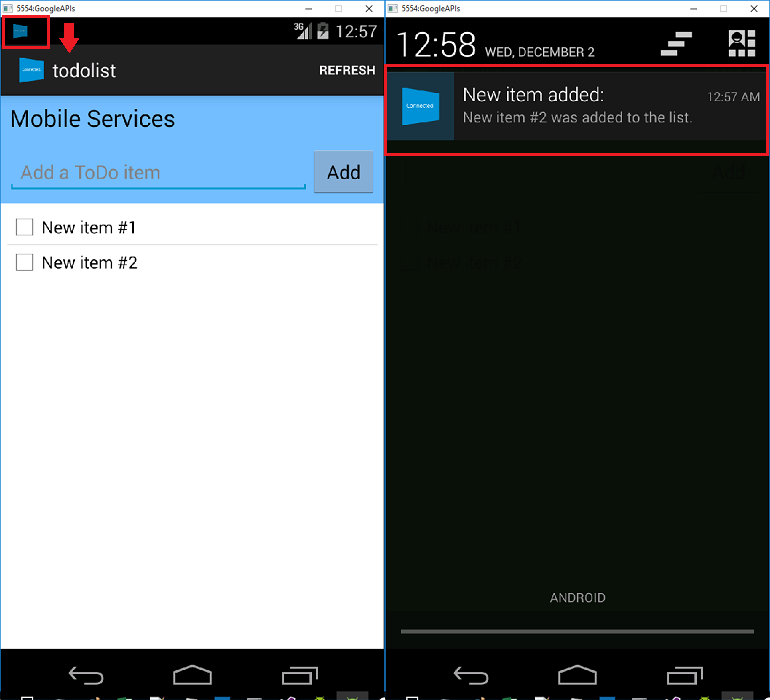
Voer de takenlijst-app uit zoals voorheen en voeg een nieuw taakitem in. Deze keer wordt een meldingspictogram weergegeven in het systeemvak. U kunt de meldingslade openen om de volledige tekst van de melding weer te geven.

(Optioneel) Configureren en uitvoeren op iOS
Deze sectie is bedoeld voor het uitvoeren van het Cordova-project op iOS apparaten. Als u niet met iOS apparaten werkt, kunt u deze sectie overslaan.
De iOS externe buildagent installeren en uitvoeren op een Mac of cloudservice
Voordat u een Cordova-app kunt uitvoeren op iOS met behulp van Visual Studio, doorloopt u de stappen in de installatiehandleiding voor iOS om de externe buildagent te installeren en uit te voeren.
Zorg ervoor dat u de app voor iOS kunt bouwen. De stappen in de installatiehandleiding zijn vereist voor het bouwen van de app voor iOS vanuit Visual Studio. Als u geen Mac hebt, kunt u bouwen voor iOS met behulp van de externe buildagent op een service zoals MacInCloud. Zie Uw iOS-app uitvoeren in de cloud voor meer informatie.
Notitie
Xcode 7 of hoger is vereist voor het gebruik van de push-invoegtoepassing op iOS.
De id zoeken die u als uw app-id wilt gebruiken
Voordat u uw app registreert voor pushmeldingen, opent u config.xml in uw Cordova-app, zoekt u de id kenmerkwaarde in het widgetelement en kopieert u deze voor later gebruik. In de volgende XML is io.cordova.myapp7777777de id.
<widget defaultlocale="en-US" id="io.cordova.myapp7777777"
version="1.0.0" windows-packageVersion="1.1.0.0" xmlns="https://www.w3.org/ns/widgets"
xmlns:cdv="http://cordova.apache.org/ns/1.0" xmlns:vs="https://schemas.microsoft.com/appx/2014/htmlapps">
Gebruik deze id later wanneer u een app-id maakt in de ontwikkelaarsportal van Apple. Als u een andere app-id maakt in de ontwikkelaarsportal, moet u later in deze zelfstudie enkele extra stappen uitvoeren. De id in het widgetelement moet overeenkomen met de app-id in de ontwikkelaarsportal.
De app registreren voor pushmeldingen in de ontwikkelaarsportal van Apple
- Registreer een app-id voor uw app. Maak een expliciete app-id (geen jokerteken-app-id) en gebruik voor bundel-id de exacte bundel-id die zich in uw Xcode-quickstartproject bevindt. Het is ook van cruciaal belang dat u de optie Pushmeldingen selecteert.
- Maak vervolgens een SSL-certificaat voor ontwikkeling of distributie om pushmeldingen te configureren.
Bekijk een video van vergelijkbare stappen
Azure configureren voor het verzenden van pushmeldingen
- Start op uw Mac sleutelhangertoegang. Open Mijn certificaten in de linkernavigatiebalk onder Categorie. Zoek het SSL-certificaat dat u in de vorige sectie hebt gedownload en geef de inhoud ervan weer. Selecteer alleen het certificaat (selecteer de persoonlijke sleutel niet). Exporteer het vervolgens.
- Selecteer In de Azure Portalde optie Bladeren in alle>App Services. Selecteer vervolgens de back-end van Mobile Apps.
- Selecteer onder InstellingenApp Service Push. Selecteer vervolgens de naam van uw Notification Hub.
- Ga naar Apple Push Notification Services>Upload-certificaat. Upload het .p12-bestand, selecteert u de juiste modus (afhankelijk van of het SSL-clientcertificaat van eerder productie of sandbox is). Sla eventuele wijzigingen op.
Uw service is nu geconfigureerd voor gebruik met pushmeldingen op iOS.
Controleer of uw app-id overeenkomt met uw Cordova-app
Als de app-id die u hebt gemaakt in uw Apple Developer-account al overeenkomt met de id van het widgetelement in het config.xml-bestand, kunt u deze stap overslaan. Als de id's echter niet overeenkomen, voert u de volgende stappen uit:
- Verwijder de map platforms uit uw project.
- Verwijder de map met invoegtoepassingen uit uw project.
- Verwijder de node_modules map uit uw project.
- Werk het id-kenmerk van het widgetelement in het config.xml-bestand bij om de app-id te gebruiken die u hebt gemaakt in uw Apple-ontwikkelaarsaccount.
- Bouw uw project opnieuw op.
Pushmeldingen testen in uw iOS-app
Controleer in Visual Studio of iOS is geselecteerd als het implementatiedoel. Selecteer vervolgens Apparaat om de pushmeldingen uit te voeren op uw verbonden iOS apparaat.
U kunt de pushmeldingen uitvoeren op een iOS apparaat dat is verbonden met uw pc met iTunes. De iOS Simulator biedt geen ondersteuning voor pushmeldingen.
Selecteer de knop Uitvoeren of F5 in Visual Studio om het project te bouwen en de app te starten op een iOS apparaat. Selecteer vervolgens OK om pushmeldingen te accepteren.
Notitie
De app vraagt bevestiging voor pushmeldingen tijdens de eerste uitvoering.
Typ een taak in de app en selecteer vervolgens het plusteken (+).
Controleer of er een melding is ontvangen. Selecteer vervolgens OK om de melding te sluiten.
(Optioneel) Configureren en uitvoeren op Windows
In deze sectie wordt beschreven hoe u het Apache Cordova-app-project uitvoert op Windows 10 apparaten (de PhoneGap-pushinvoegtoepassing wordt ondersteund op Windows 10). Als u niet met Windows apparaten werkt, kunt u deze sectie overslaan.
Uw Windows-app registreren voor pushmeldingen bij WNS
Als u de Store-opties in Visual Studio wilt gebruiken, selecteert u een Windows doel in de lijst Met oplossingsplatformen, zoals Windows-x64 of Windows-x86. (Vermijd Windows-AnyCPU voor pushmeldingen.)
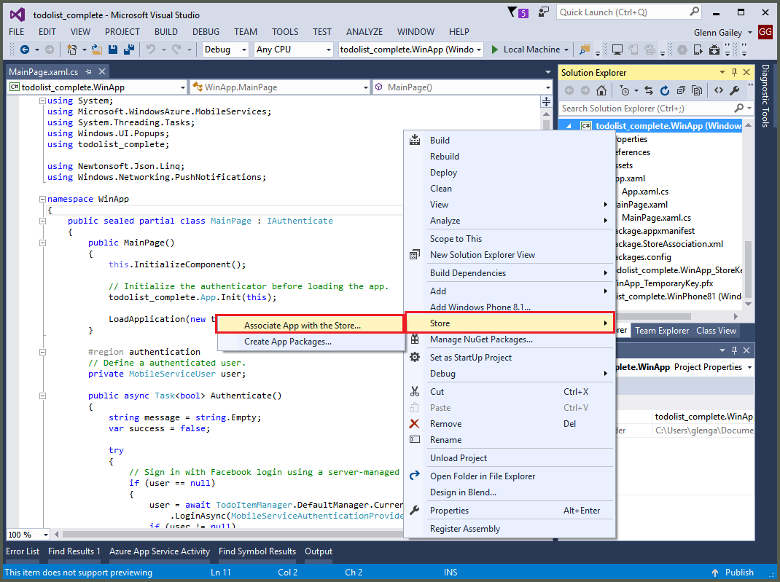
Klik in Visual Studio Solution Explorer met de rechtermuisknop op het Windows Store-app-project. Selecteer vervolgens Store-app>koppelen aan de Store.

Selecteer Volgende in de wizard. Meld u vervolgens aan met uw Microsoft-account. Typ in Een nieuwe app-naam een naam voor uw app reserveren en selecteer Vervolgens Reserveren.
Nadat de app-registratie is gemaakt, selecteert u de naam van de nieuwe app. Selecteer Volgende en selecteer vervolgens Koppelen. Met dit proces worden de vereiste Windows Store-registratiegegevens toegevoegd aan het toepassingsmanifest.
Herhaal stap 1 en 3 voor het Windows Phone Store-app-project met behulp van dezelfde registratie die u eerder hebt gemaakt voor de Windows Store-app.
Ga naar de Windows Ontwikkelaarscentrum en meld u aan met uw Microsoft-account. Selecteer in Mijn apps de nieuwe app-registratie. Vouw vervolgens Pushmeldingen voor Services> uit.
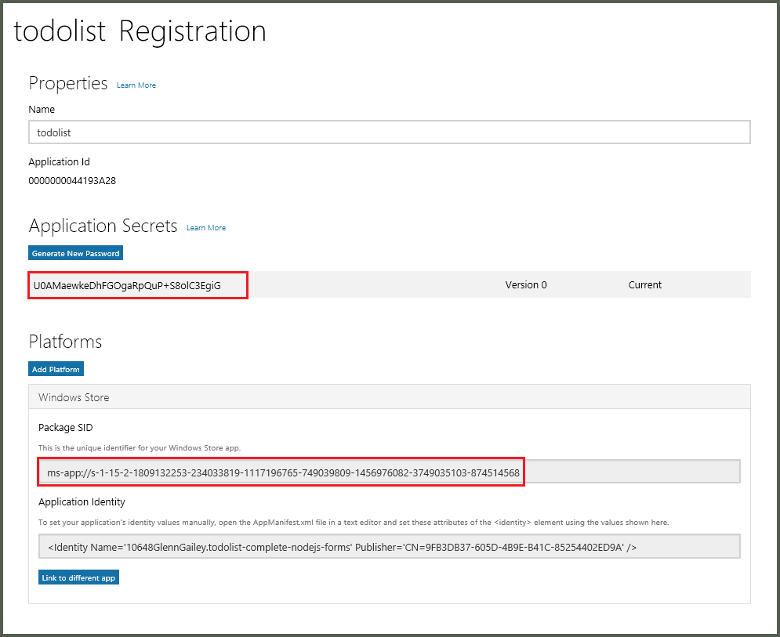
Selecteer op de pagina Pushmeldingen onder Windows Push Notification Services (WNS) en Microsoft Azure Mobile Appsde optie Live Services site. Noteer de waarden van de pakket-SID en de huidige waarde in Het toepassingsgeheim.

Belangrijk
Het toepassingsgeheim en de pakket-SID zijn belangrijke beveiligingsreferenties. Deel deze waarden niet met iemand of distribueer ze niet met uw app.
Bekijk een video van vergelijkbare stappen
De Notification Hub configureren voor WNS
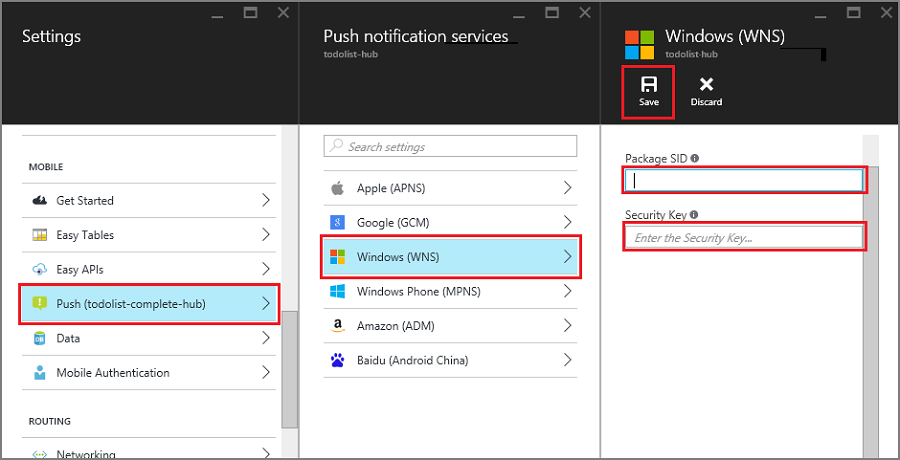
Selecteer In de Azure Portalde optie Bladeren in alle>App Services. Selecteer vervolgens de back-end van Mobile Apps. Selecteer onder InstellingenApp Service Push. Selecteer vervolgens de naam van uw Notification Hub.
Ga naar Windows (WNS). Voer vervolgens de beveiligingssleutel (clientgeheim) en pakket-SID in die u hebt verkregen van de Live Services-site. Selecteer vervolgens Opslaan.

Uw back-end is nu geconfigureerd voor het gebruik van WNS om pushmeldingen te verzenden.
Uw Cordova-app configureren ter ondersteuning van Windows pushmeldingen
Open de configuratieontwerper door met de rechtermuisknop op config.xmlte klikken. Selecteer Vervolgens Weergaveontwerper. Selecteer vervolgens het tabblad Windows en selecteer vervolgens Windows 10 onder Windows doelversie.
Open het build.json-bestand om pushmeldingen in uw standaardversies (foutopsporing) te ondersteunen. Kopieer vervolgens de 'release'-configuratie naar uw foutopsporingsconfiguratie.
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
Na de update moet het build.json-bestand de volgende code bevatten:
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
},
"debug": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
Bouw de app en controleer of u geen fouten hebt. Uw client-app moet zich nu registreren voor de meldingen van de back-end van Mobile Apps. Herhaal deze sectie voor elk Windows project in uw oplossing.
Pushmeldingen testen in uw Windows-app
Zorg ervoor dat in Visual Studio een Windows-platform is geselecteerd als het implementatiedoel, zoals Windows-x64 of Windows-x86. Als u de app wilt uitvoeren op een Windows 10 pc waarop Visual Studio wordt gehost, kiest u Lokale machine.
Selecteer de knop Uitvoeren om het project te bouwen en de app te starten.
Typ in de app een naam voor een nieuw todoitem en selecteer vervolgens het pluspictogram (+) om deze toe te voegen.
Controleer of er een melding wordt ontvangen wanneer het item wordt toegevoegd.
Volgende stappen
- Lees meer over Notification Hubs voor meer informatie over pushmeldingen.
- Als u dit nog niet hebt gedaan, gaat u verder met de zelfstudie door verificatie toe te voegen aan uw Apache Cordova-app.
Meer informatie over het gebruik van de volgende SDK's: