Pushmeldingen toevoegen aan uw Windows-app
Overzicht
In deze zelfstudie voegt u pushmeldingen toe aan het Snelstartproject van Windows , zodat er telkens wanneer een record wordt ingevoegd, een pushmelding naar het apparaat wordt verzonden.
Als u het gedownloade quickstart-serverproject niet gebruikt, hebt u het pushmeldingsextensiepakket nodig. Zie Werken met de .NET-back-endserver-SDK voor Azure Mobile Apps voor meer informatie.
Een Notification Hub configureren
De functie Mobile Apps van Azure App Service maakt gebruik van Azure Notification Hubs om pushes te verzenden, dus u configureert een Notification Hub voor uw mobiele app.
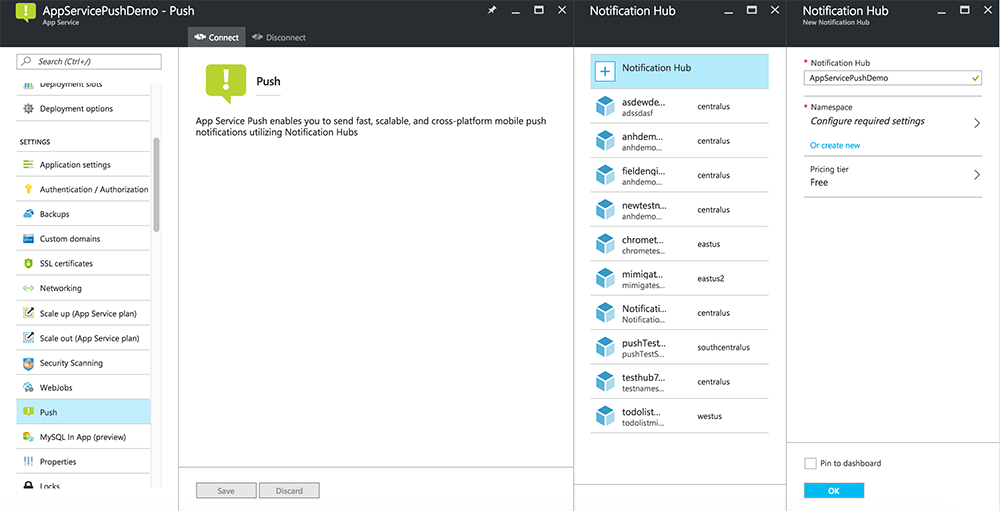
Ga in de Azure Portal naar App Services en selecteer vervolgens de back-end van uw app. Selecteer Push onder Instellingen.
Als u een Notification Hub-resource aan de app wilt toevoegen, selecteert u Verbinding maken. U kunt een hub maken of verbinding maken met een bestaande hub.

U hebt nu een Notification Hub verbonden met uw back-endproject van Mobile Apps. Later configureert u deze Notification Hub om verbinding te maken met een PNS (Platform Notification System) om naar apparaten te pushen.
Uw app voor pushmeldingen registreren
U moet uw app verzenden naar de Microsoft Store en vervolgens uw serverproject configureren voor integratie met Windows Push Notification Services (WNS) om push te verzenden.
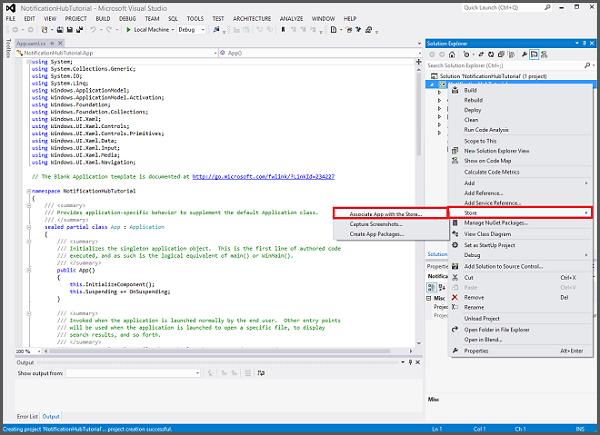
Klik in Visual Studio Solution Explorer met de rechtermuisknop op het UWP-app-project, klik op Store-app>koppelen aan de Store....

Klik in de wizard op Volgende, meld u aan met uw Microsoft-account, typ een naam voor uw app in Een nieuwe app-naam reserveren en klik vervolgens op Reserveren.
Nadat de app-registratie is gemaakt, selecteert u de naam van de nieuwe app, klikt u op Volgende en vervolgens op Koppelen. Hiermee voegt u de vereiste Registratiegegevens van de Microsoft Store toe aan het toepassingsmanifest.
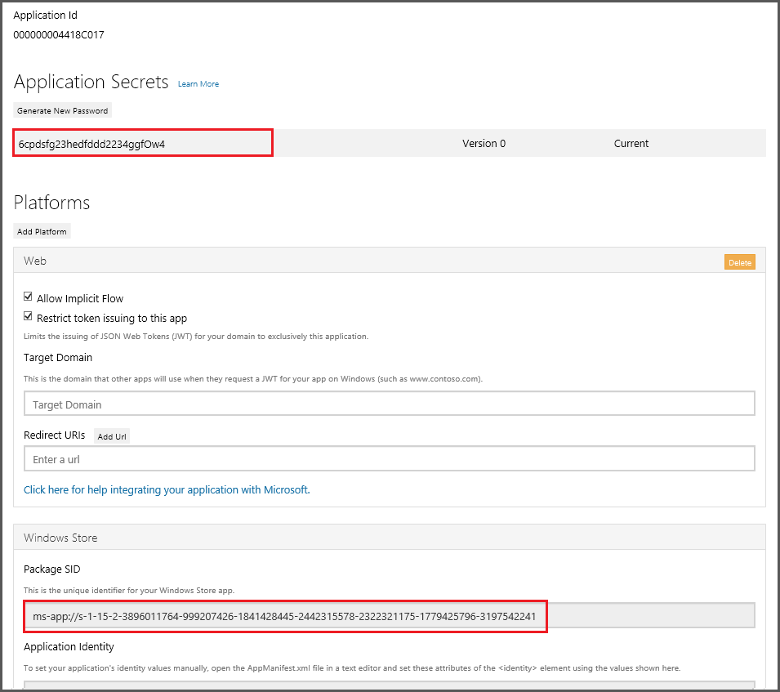
Navigeer naar de portal voor toepassingsregistratie en meld u aan met uw Microsoft-account. Klik op de Windows Store-app die u in de vorige stap hebt gekoppeld.
Noteer op de registratiepagina de waarde onder Toepassingsgeheimen en de Pakket-SID, die u vervolgens gaat gebruiken om de back-end van uw mobiele app te configureren.

Belangrijk
Het clientgeheim en de pakket-SID zijn belangrijke beveiligingsreferenties. Deel deze waarden met niemand en distribueer ze niet met uw app. De toepassings-id wordt gebruikt met het geheim voor het configureren van Microsoft-accountverificatie.
App Center bevat ook instructies voor het configureren van UWP-apps voor pushmeldingen.
De back-end configureren voor het verzenden van pushmeldingen
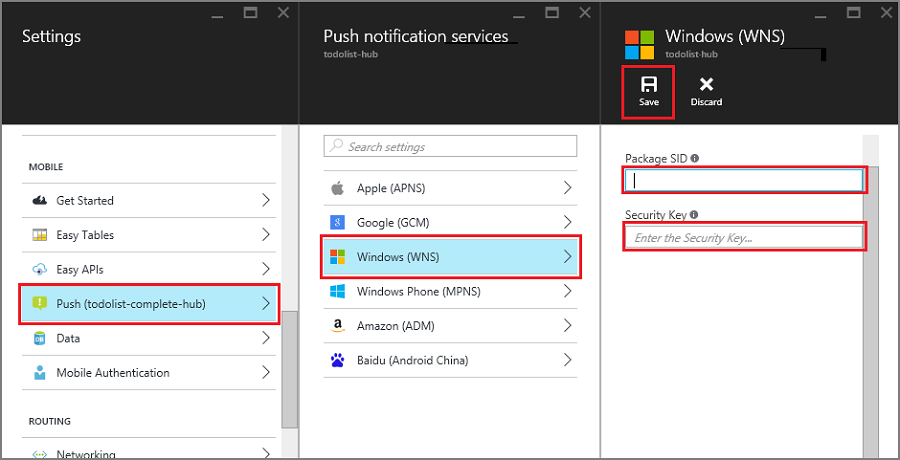
Selecteer In de Azure Portal alleApp Servicesbladeren>. Selecteer vervolgens de back-end van uw Mobile Apps. Selecteer onder InstellingenApp Service Push. Selecteer vervolgens de naam van de Notification Hub.
Ga naar Windows (WNS). Voer vervolgens de beveiligingssleutel (clientgeheim) en pakket-SID in die u hebt verkregen van de Live Services-site. Selecteer Vervolgens Opslaan.

Uw back-end is nu geconfigureerd voor het gebruik van WNS om pushmeldingen te verzenden.
De server bijwerken om pushmeldingen te verzenden
Gebruik de onderstaande procedure die overeenkomt met uw type back-endproject, ofwel .NET-back-end of Node.js back-end.
.NET-back-endproject
Klik in Visual Studio met de rechtermuisknop op het serverproject en klik op NuGet-pakketten beheren, zoek naar Microsoft.Azure.NotificationHubs en klik vervolgens op Installeren. Hiermee wordt de Notification Hubs-clientbibliotheek geïnstalleerd.
Vouw Controllers uit, open TodoItemController.cs en voeg het volgende toe met behulp van instructies:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;Voeg in de methode PostTodoItem de volgende code toe na de aanroep van InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the Mobile App. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create the notification hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Define a WNS payload var windowsToastPayload = @"<toast><visual><binding template=""ToastText01""><text id=""1"">" + item.Text + @"</text></binding></visual></toast>"; try { // Send the push notification. var result = await hub.SendWindowsNativeNotificationAsync(windowsToastPayload); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Met deze code wordt aangegeven dat de Notification Hub een pushmelding moet verzenden nadat een nieuw item is ingevoegd.
Publiceer het serverproject opnieuw.
Node.js back-endproject
Stel uw back-endproject in.
Vervang de bestaande code in het todoitem.js-bestand door het volgende:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs logger.info('Running TodoItem.insert'); // Define the WNS payload that contains the new item Text. var payload = "<toast><visual><binding template=\ToastText01\><text id=\"1\">" + context.item.text + "</text></binding></visual></toast>"; // Execute the insert. The insert returns the results as a Promise, // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured if (context.push) { // Send a WNS native toast notification. context.push.wns.sendToast(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute() return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Hiermee wordt een pop-upmelding van WNS verzonden die de item.text bevat wanneer een nieuw taakitem wordt ingevoegd.
Wanneer u het bestand op uw lokale computer bewerkt, publiceert u het serverproject opnieuw.
Pushmeldingen toevoegen aan uw app
Vervolgens moet uw app zich registreren voor pushmeldingen bij het opstarten. Wanneer u verificatie al hebt ingeschakeld, moet u ervoor zorgen dat de gebruiker zich aanmeldt voordat u zich probeert te registreren voor pushmeldingen.
Open het projectbestand App.xaml.cs en voeg de volgende
usinginstructies toe:using System.Threading.Tasks; using Windows.Networking.PushNotifications;Voeg in hetzelfde bestand de volgende Definitie van de InitNotificationsAsync-methode toe aan de app-klasse :
private async Task InitNotificationsAsync() { // Get a channel URI from WNS. var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); // Register the channel URI with Notification Hubs. await App.MobileService.GetPush().RegisterAsync(channel.Uri); }Met deze code wordt de ChannelURI voor de app opgehaald uit WNS en wordt die ChannelURI vervolgens geregistreerd bij uw App Service mobiele app.
Voeg boven aan de gebeurtenis-handler OnLaunched in App.xaml.cs de asynchrone wijziging toe aan de methodedefinitie en voeg de volgende aanroep toe aan de nieuwe InitNotificationsAsync-methode , zoals in het volgende voorbeeld:
protected async override void OnLaunched(LaunchActivatedEventArgs e) { await InitNotificationsAsync(); // ... }Dit garandeert dat de kortdurende ChannelURI wordt geregistreerd telkens wanneer de toepassing wordt gestart.
Bouw uw UWP-app-project opnieuw. Uw app is nu gereed om pop-upmeldingen te ontvangen.
Pushmeldingen testen in uw app
Klik met de rechtermuisknop op het Windows Store-project, klik op Instellen als Opstartproject en druk vervolgens op F5 om de Windows Store-app uit te voeren.
Nadat de app is gestart, wordt het apparaat geregistreerd voor pushmeldingen.
Stop de Windows Store-app en herhaal de vorige stap voor de Windows Phone Store-app.
Op dit moment worden beide apparaten geregistreerd om pushmeldingen te ontvangen.
Voer de Windows Store-app opnieuw uit en typ tekst in Een takenlijst invoegen en klik vervolgens op Opslaan.
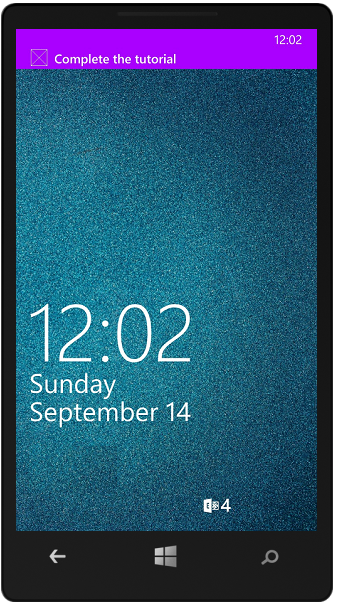
Houd er rekening mee dat nadat de invoegbewerking is voltooid, zowel de Windows Store als de Windows Phone-apps een pushmelding van WNS ontvangen. De melding wordt weergegeven op Windows Phone zelfs wanneer de app niet wordt uitgevoerd.

Volgende stappen
Meer informatie over pushmeldingen:
- De beheerde client gebruiken voor Azure Mobile Apps Sjablonen bieden u flexibiliteit om platformoverschrijdende pushes en gelokaliseerde pushes te verzenden. Meer informatie over het registreren van sjablonen.
- Problemen met pushmeldingen vaststellen Er zijn verschillende redenen waarom meldingen mogelijk worden verwijderd of niet terechtkomen op apparaten. In dit onderwerp wordt beschreven hoe u de hoofdoorzaak van pushmeldingen kunt analyseren en achterhalen.
Overweeg verder te gaan met een van de volgende zelfstudies:
- Verificatie toevoegen aan uw app Lees hoe u gebruikers van uw app verifieert met een id-provider.
- Offlinesynchronisatie inschakelen voor uw app Meer informatie over het toevoegen van offlineondersteuning voor uw app met behulp van een back-end voor mobiele apps. Met offlinesynchronisatie kunnen eindgebruikers communiceren met een mobiele app, zoals het weergeven, toevoegen of wijzigen van gegevens, zelfs als er geen netwerkverbinding is.