Pushmeldingen toevoegen aan uw Xamarin.iOS-app
Overzicht
In deze zelfstudie voegt u pushmeldingen toe aan het Xamarin.iOS-snelstartproject , zodat er telkens wanneer een record wordt ingevoegd een pushmelding naar het apparaat wordt verzonden.
Als u het gedownloade quickstart-serverproject niet gebruikt, hebt u het uitbreidingspakket voor pushmeldingen nodig. Zie Work with the .NET backend server SDK for Azure Mobile Apps (Werken met de SDK voor de .NET-back-Mobile Apps voor meer informatie.
Vereisten
- Voltooi de zelfstudie over de Xamarin.iOS-quickstart .
- Een fysiek iOS-apparaat. Pushmeldingen worden niet ondersteund door de iOS-simulator.
De app registreren voor pushmeldingen in de ontwikkelaarsportal van Apple
- Registreer een app-id voor uw app. Maak een expliciete app-id (geen app-id met jokerteken) en gebruik voor Bundel-id de exacte bundel-id in uw Xcode-quickstart-project. Het is ook essentieel dat u de optie Pushmeldingen selecteert .
- Maak vervolgens ter voorbereiding op het configureren van pushmeldingen een SSL-certificaat 'Ontwikkeling' of 'Distributie'.
Uw mobiele app configureren voor het verzenden van pushmeldingen
- Start Sleutelhangertoegang op uw Mac. Open in de linkernavigatiebalk onder Categoriemijn certificaten. Zoek het SSL-certificaat dat u in de vorige sectie hebt gedownload en openbaar de inhoud ervan. Selecteer alleen het certificaat (selecteer niet de persoonlijke sleutel). Exporteert het vervolgens.
- Selecteer in Azure Portal de optie Alle>bladeren App Services. Selecteer vervolgens uw Mobile Apps back-end.
- Selecteer onder Instellingen de optie App Service Push. Selecteer vervolgens de naam van uw Notification Hub.
- Ga naar Apple Push Notification Services>Upload certificaat. Upload .p12-bestand door de juiste modus te selecteren (afhankelijk van of uw client-SSL-certificaat van eerder productie of sandbox is). Sla eventuele wijzigingen op.
Uw service is nu geconfigureerd om te werken met pushmeldingen op iOS.
Het serverproject bijwerken om pushmeldingen te verzenden
In deze sectie werkt u de code in uw bestaande back-endproject Mobile Apps verzenden van een pushmelding telkens wanneer een nieuw item wordt toegevoegd. Dit proces wordt powered by de sjabloonfunctie van Azure Notification Hubs, waarmee platformoverschrijdende pushes mogelijk zijn. De verschillende clients worden geregistreerd voor pushmeldingen met behulp van sjablonen en één universele push kan naar alle clientplatforms worden doorgemaakt.
Kies een van de volgende procedures die overeenkomt met uw back-endprojecttype: .NET-back-end of Node.js back-end.
.NET-back-endproject
Klik Visual Studio met de rechtermuisknop op het serverproject. Selecteer vervolgens NuGet-pakketten beheren. Zoek naar
Microsoft.Azure.NotificationHubsen selecteer vervolgens Installeren. Met dit proces wordt de Notification Hubs voor het verzenden van meldingen vanuit de back-end.Open ControllersTodoItemController.cs in het serverproject>. Voeg vervolgens de volgende using-instructies toe:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;Voeg in de methode PostTodoItem de volgende code toe na de aanroep van InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Dit proces verzendt een sjabloonmelding die het item bevat. Tekst wanneer een nieuw item wordt ingevoegd.
Het serverproject opnieuw publiceren.
Node.js back-endproject maken
Stel uw back-upproject in.
Vervang de bestaande code in todoitem.js door de volgende code:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Dit proces verzendt een sjabloonmelding die de item.text bevat wanneer een nieuw item wordt ingevoegd.
Wanneer u het bestand op uw lokale computer bewerkt, moet u het serverproject opnieuw publiceren.
Uw Xamarin.iOS-project configureren
Het iOS-project configureren in Xamarin Studio
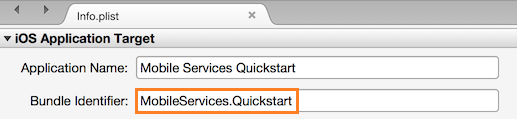
Open info.plist in Xamarin.Studio en werk de bundel-id bij met de bundel-id die u eerder hebt gemaakt met uw nieuwe app-id.

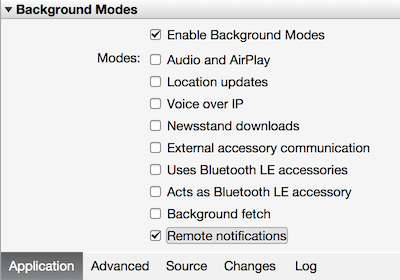
Schuif omlaag naar Achtergrondmodi. Selecteer het vak Achtergrondmodi inschakelen en het vak Externe meldingen.

Dubbelklik op uw project in het deelvenster Oplossing om uw Project openen.
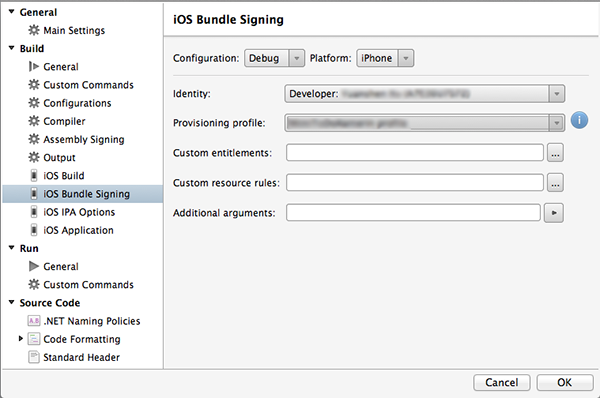
Kies onder Bouwen de optie iOS-bundel ondertekenen en selecteer het bijbehorende identiteits- en inrichtingsprofiel dat u zojuist hebt ingesteld voor dit project.

Dit zorgt ervoor dat het project het nieuwe profiel gebruikt voor het ondertekenen van programmacode. Zie Xamarin Device Provisioning voor de officiële documentatie over het inrichten van Xamarin-apparaten.
Het iOS-project configureren in Visual Studio
Klik Visual Studio met de rechtermuisknop op het project en klik vervolgens op Eigenschappen.
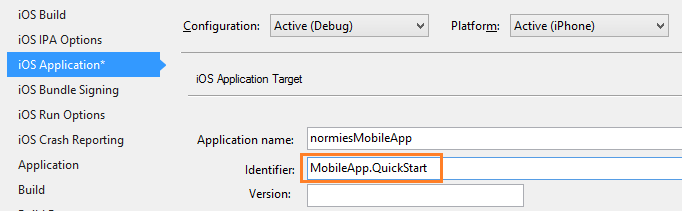
Klik op de eigenschappenpagina's op het tabblad iOS-toepassing en werk de id bij met de id die u eerder hebt gemaakt.

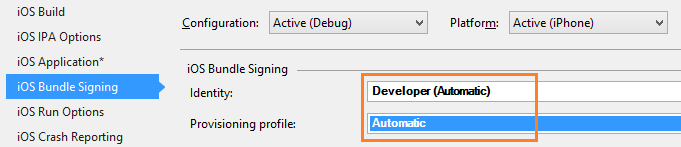
Selecteer op het tabblad iOS-bundel-ondertekening de bijbehorende identiteit en het inrichtingsprofiel dat u zojuist hebt ingesteld voor dit project.

Dit zorgt ervoor dat het project het nieuwe profiel gebruikt voor het ondertekenen van programmacode. Zie Xamarin Device Provisioning voor de officiële documentatie over het inrichten van Xamarin-apparaten.
Dubbelklik op Info.plist om dit te openen en schakel vervolgens RemoteNotifications in onder Achtergrondmodi.
Pushmeldingen toevoegen aan uw app
Voeg in QSTodoService de volgende eigenschap toe, zodat AppDelegate de mobiele client kan verkrijgen:
public MobileServiceClient GetClient { get { return client; } private set { client = value; } }Voeg bovenaan het
usingbestand AppDelegate.cs de volgende instructie toe.using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;Overschrijven in AppDelegate de gebeurtenis FinishedLaunching:
public override bool FinishedLaunching(UIApplication application, NSDictionary launchOptions) { // registers for push for iOS8 var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications(); return true; }Overschrijven in hetzelfde bestand de
RegisteredForRemoteNotificationsgebeurtenis. In deze code registreert u zich voor een eenvoudige sjabloonmelding die wordt verzonden naar alle ondersteunde platforms door de server.Zie Sjablonen voor meer Notification Hubs over sjablonen.
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { MobileServiceClient client = QSTodoService.DefaultService.GetClient; const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app var push = client.GetPush(); push.RegisterAsync(deviceToken, templates); }Overschrijven vervolgens de gebeurtenis DidReceivedRemoteNotification :
public override void DidReceiveRemoteNotification (UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps [new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }
Uw app is nu bijgewerkt om pushmeldingen te ondersteunen.
Pushmeldingen testen in uw app
Druk op de knop Uitvoeren om het project te bouwen en de app te starten op een apparaat dat geschikt is voor iOS. Klik vervolgens op OK om pushmeldingen te accepteren.
Notitie
U moet expliciet pushmeldingen van uw app accepteren. Deze aanvraag wordt alleen uitgevoerd wanneer de app voor het eerst wordt uitgevoerd.
Typ een taak in de app en klik vervolgens op het pluspictogram (+).
Controleer of er een melding is ontvangen en klik vervolgens op OK om de melding te bevestigen.
Herhaal stap 2 en sluit de app onmiddellijk en controleer of er een melding wordt weergegeven.
U hebt deze zelfstudie voltooid.