Een Apache Cordova-app maken
Overzicht
In deze zelfstudie leert u hoe u een cloudgebaseerde back-endservice toevoegt aan een mobiele Apache Cordova-app met behulp van een back-end van een mobiele Azure-app. U maakt zowel een nieuwe back-end voor een mobiele app als een eenvoudige Apache Cordova-app Takenlijst die app-gegevens opslaat in Azure.
Het voltooien van deze zelfstudie is een vereiste voor alle andere Apache Cordova-zelfstudies over het gebruik van de functie Mobile Apps in Azure App Service.
Vereiste voorwaarden
Voor het voltooien van deze zelfstudie moet aan de volgende vereisten worden voldaan:
- Een pc met Visual Studio Community 2017 of hoger.
- Visual Studio Tools voor Apache Cordova.
- Een actief Azure-account.
U kunt Visual Studio ook omzeilen en de Apache Cordova-opdrachtregel rechtstreeks gebruiken. Het gebruik van de commandoregel is handig bij het voltooien van de zelfstudie op een Mac-computer. Het compileren van Apache Cordova-clienttoepassingen met behulp van de opdrachtregel wordt niet behandeld in deze zelfstudie.
Een back-end voor mobiele Azure-apps maken
Meld u aan bij het Azure-portaal.
Klik op Een resource maken.
Typ Webapp in het zoekvak.
Selecteer in de resultatenlijst de Web App uit de Marketplace.
Selecteer uw abonnement en resourcegroep (selecteer een bestaande resourcegroep of maak een nieuwe (met dezelfde naam als uw app)).
Kies een unieke Naam voor uw webapp.
Kies de standaard Publiceren optie als Code.
In de Runtime-stack moet u een versie selecteren voor ASP.NET of Node. Als u een .NET-back-end bouwt, selecteert u een versie onder ASP.NET. Als u een op Node gebaseerde toepassing wilt gebruiken, selecteert u een van de versies van Node.
Kies het juiste besturingssysteem, Linux of Windows.
Selecteer de regio waar u deze app wilt uitrollen.
Selecteer het juiste App Service-plan en klik op Controleren en maken.
Selecteer onder Resourcegroep een bestaande resourcegroep of maak een nieuwe (met dezelfde naam als uw app).
Klik op Create. Wacht enkele minuten totdat de service is uitgerold voordat u doorgaat. Bekijk het pictogram Meldingen (bel) in de portalheader voor statusupdates.
Zodra de implementatie is voltooid, klikt u op de sectie Implementatiedetails en vervolgens op de resource van het type Microsoft.Web/sites. Hiermee gaat u naar de App Service-web-app die u zojuist hebt gemaakt.
Klik op het tabblad Configuratie onder Instellingen en klik in de toepassingsinstellingen op de knop Nieuwe toepassingsinstelling.
Voer op de pagina Toepassingsinstelling toevoegen/bewerken Naam in als MobileAppsManagement_EXTENSION_VERSION en Waarde als latest en druk op OK.
U bent klaar om deze zojuist gemaakte App Service-web-app te gebruiken als een mobiele app.
Een databaseverbinding maken en het client- en serverproject configureren
Download de client-SDK-quickstarts voor de volgende platforms:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Córdoba
Windows (C#)Notitie
Als u het iOS-project gebruikt, moet u 'azuresdk-iOS-*.zip' downloaden uit de nieuwste GitHub-release. Pak het
MicrosoftAzureMobile.frameworkbestand uit en voeg dit toe aan de hoofdmap van het project.U moet een databaseverbinding toevoegen of verbinding maken met een bestaande verbinding. Bepaal eerst of u een gegevensarchief maakt of een bestaand gegevensarchief gebruikt.
Een nieuwe gegevensopslag maken: Als u een gegevensopslag gaat maken, gebruikt u de volgende quickstart:
Quickstart: Aan de slag met de individuele databases in Azure SQL Database
#B0 bestaande gegevensbron #A1: volg de onderstaande instructies als u een bestaande databaseverbinding wilt gebruiken
SQL database-verbindingsreeks -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}#B0 {your_SQLServer} #C1 naam van de server, vindt u deze op de overzichtspagina voor uw database en heeft deze meestal de vorm server_name.database.windows.net. {port} meestal 1433. {your_catalogue} Naam van de database. {your_username} Een gebruikersnaam om toegang te krijgen tot uw database. {your_password} Wachtwoord om toegang te krijgen tot uw database.
#B0 Meer informatie over het SQL-verbindingstekstformaat #C1
Voeg de verbindingsreeks toe aan uw mobiele app. In App Service kunt u verbindingsreeksen voor uw toepassing beheren met behulp van de optie Configuration in het menu.
Een verbindingsreeks toevoegen:
Klik op de Applicatie-instellingen tab.
Klik op [+] Nieuwe verbindingsreeks.
U moet Naam, Waarde en Type voor de connectiestring opgeven.
Typ naam als
MS_TableConnectionStringWaarde moet de verbindingsstring zijn die je in de vorige stap hebt gevormd.
Als u een verbindingsreeks toevoegt aan een SQL Azure database, kiest u SQLAzure onder type.
Azure Mobile Apps heeft SDK's voor .NET en Node.js back-ends.
Node.js back-end
Als u Node.js quickstart-app gaat gebruiken, volgt u de onderstaande instructies.
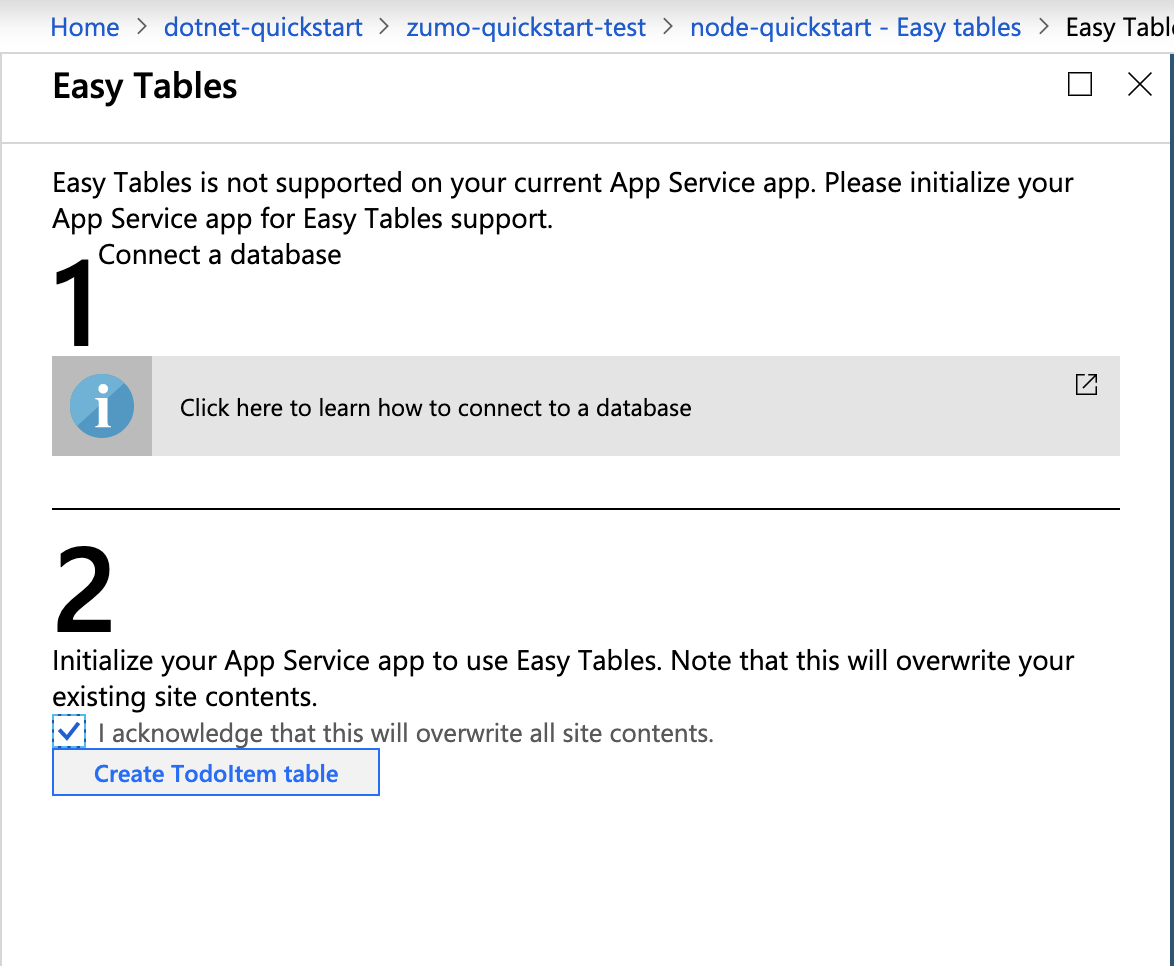
Ga in het Azure-portal naar Easy Tables. U ziet dit scherm.
#B0 #A1 Eenvoudige tabellen voor knooppunten #A2 #C3
Zorg ervoor dat de SQL-verbindingsreeks al is toegevoegd op het tabblad Configuratie. Vink vervolgens het selectievakje bij Ik erken dat hiermee alle site-inhoud wordt overschreven aan en klik op de knop TodoItem-tabel maken.

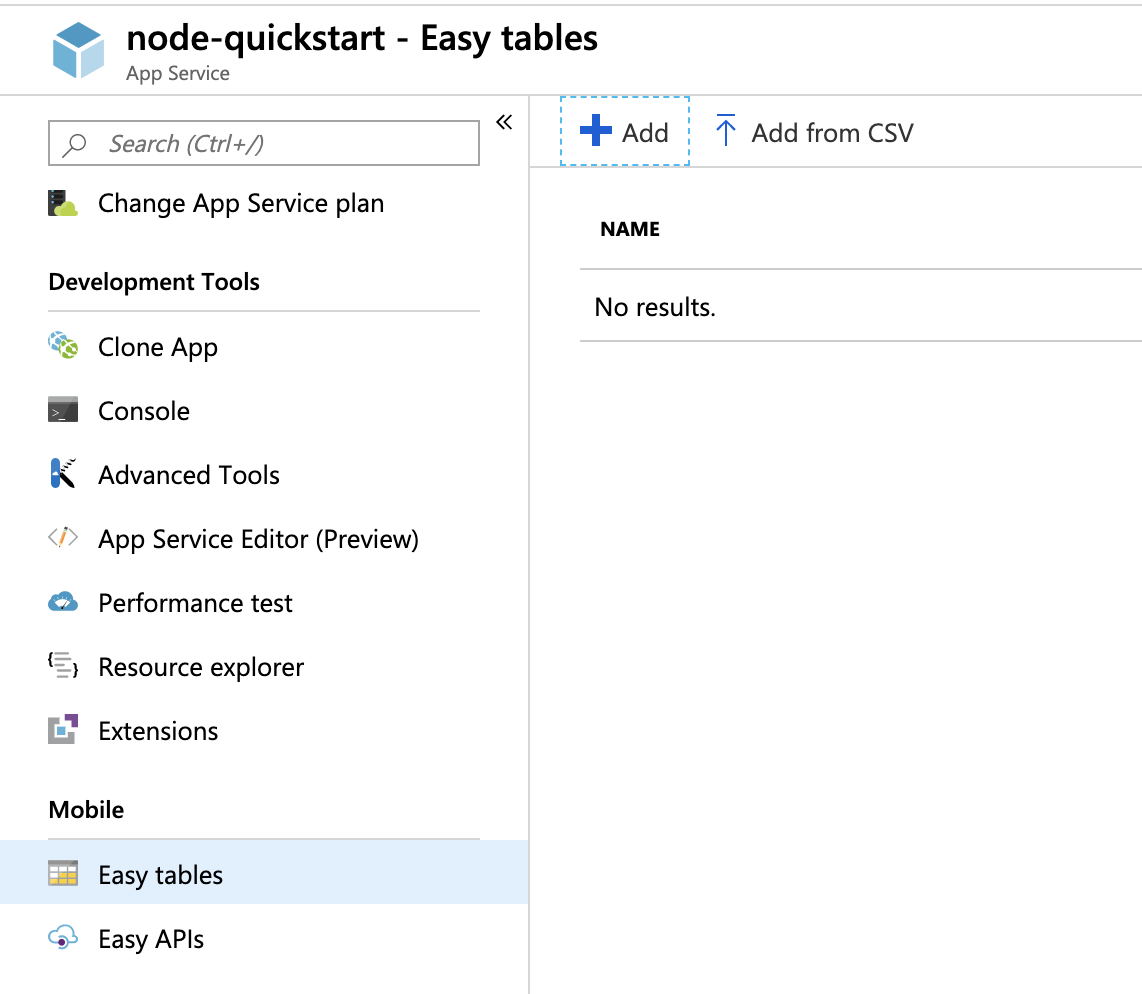
Klik in Easy Tables op de knop + Toevoegen.

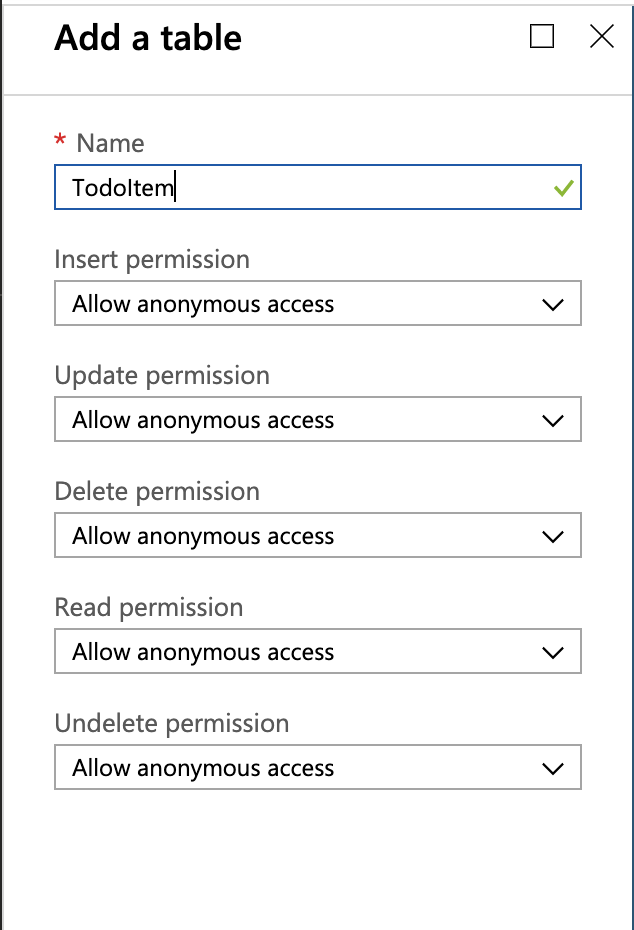
Maak een
TodoItemtabel met toegang voor anonieme gebruikers.
.NET-back-end
Als u de .NET-quickstart-app gaat gebruiken, volgt u de onderstaande instructies.
Download het .NET-serverproject van de Azure Mobile Apps uit het repository azure-mobile-apps-quickstarts.
Bouw het .NET-serverproject lokaal in Visual Studio.
Open Solution Explorer in Visual Studio, klik met de rechtermuisknop op
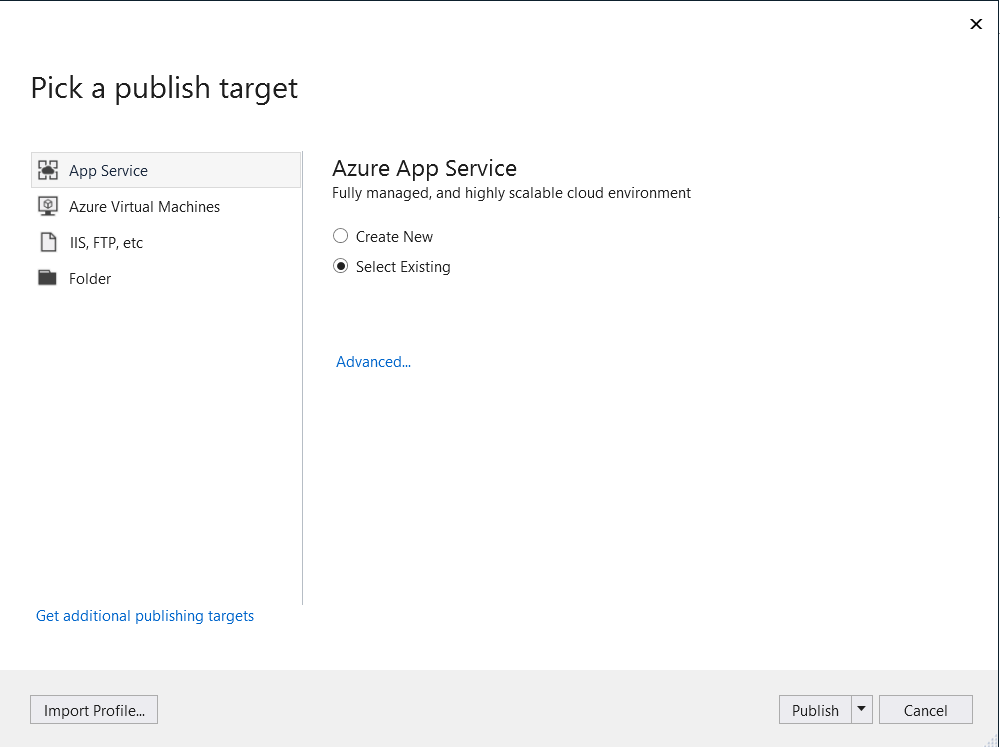
ZUMOAPPNAMEServiceproject, en klik op Publiceren, u ziet eenPublish to App Servicevenster. Als u op een Mac werkt, bekijk dan andere manieren om de app hier te implementeren.
Selecteer App Service als publicatiedoel, klik vervolgens op Select Existing, en klik daarna op de knop Publiceren onder aan het venster.
U moet zich eerst aanmelden bij Visual Studio met uw Azure-abonnement. Selecteer de
Subscription,Resource Group, en selecteer vervolgens de naam van uw app. Wanneer u klaar bent, klikt u op OK. Hiermee wordt het .NET-serverproject dat u lokaal hebt, in de App Service-backend geïmplementeerd. Wanneer de implementatie is voltooid, wordt u omgeleid naarhttp://{zumoappname}.azurewebsites.net/in de browser.
De Apache Cordova-app downloaden en uitvoeren
Navigeer naar het oplossingsbestand in het clientproject (.sln) en open het met Visual Studio.
Kies in Visual Studio het oplossingsplatform (Android, iOS of Windows) in de vervolgkeuzelijst naast de pijl start. Selecteer een specifiek implementatieapparaat of een specifieke emulator door op de vervolgkeuzelijst op de groene pijl te klikken. U kunt het standaard Android-platform en de Rimpelemulator gebruiken. Voor geavanceerdere zelfstudies (bijvoorbeeld pushmeldingen) moet u een ondersteund apparaat of emulator selecteren.
Open het bestand
ToDoActivity.javain deze map - ZUMOAPPNAME/app/src/main/java/com/example/zumoappname. De naam van de toepassing isZUMOAPPNAME.Ga naar de Azure-portal en navigeer naar de mobiele app die u hebt gemaakt. Zoek op het
Overview-blad naar de URL die het openbare eindpunt is voor uw mobiele app. Voorbeeld: de sitenaam voor mijn app-naam "test123" wordt https://test123.azurewebsites.net.Ga naar het
index.jsbestand in ZUMOAPPNAME/www/js/index.js en vervang deonDeviceReady()ZUMOAPPURLparameter door het bovenstaande openbare eindpunt.client = new WindowsAzure.MobileServiceClient('ZUMOAPPURL');Wordt
client = new WindowsAzure.MobileServiceClient('https://test123.azurewebsites.net');Als u uw Cordova-app wilt bouwen en uitvoeren, drukt u op F5 of klikt u op de groene pijl. Als u een beveiligingsdialoogvenster ziet in de emulator die toegang tot het netwerk aanvraagt, accepteert u dit.
Nadat de app is gestart op het apparaat of de emulator, typt u zinvolle tekst in Nieuwe tekst invoeren, zoals De zelfstudie voltooien en klikt u vervolgens op de knop Toevoegen .
De back-end voegt gegevens uit de aanvraag in de tabel TodoItem in de SQL Database in en retourneert informatie over de zojuist opgeslagen items terug naar de mobiele app. In de mobiele app worden deze gegevens weergegeven in de lijst.
U kunt stap 3 tot en met 5 herhalen voor andere platforms.