Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
In dit onderwerp wordt beschreven hoe u de SDK voor de .NET-back-endserver gebruikt in belangrijke Scenario's voor Azure App Service Mobile Apps. Met de Azure Mobile Apps SDK kunt u werken met mobiele clients vanuit uw ASP.NET-toepassing.
Hint
De .NET-server-SDK voor Azure Mobile Apps is open source op GitHub. De opslagplaats bevat alle broncode, inclusief het volledige testpakket voor de SDK-eenheid van de server en enkele voorbeeldprojecten.
Referentiedocumentatie
De referentiedocumentatie voor de server-SDK bevindt zich hier: Azure Mobile Apps .NET Reference.
Procedure: Een back-end voor mobiele .NET-apps maken
Als u een nieuw project start, kunt u een App Service-toepassing maken met behulp van de Azure Portal of Visual Studio. U kunt de App Service-toepassing lokaal uitvoeren of het project publiceren naar uw mobiele App Service-app in de cloud.
Als u mobiele mogelijkheden aan een bestaand project toevoegt, raadpleegt u de sectie De SDK- downloaden en initialiseren.
Een .NET-back-end maken met behulp van Azure Portal
Als u een mobiele App Service-back-end wilt maken, volgt u de quickstart-zelfstudie of volgt u deze stappen:
Meld u aan bij de Azure Portal.
Selecteer +NEW>Web + Mobile>Mobile Appen geef een naam op voor de back-end van uw Mobile Apps.
Voor resourcegroepselecteert u een bestaande resourcegroep of maakt u een nieuwe resourcegroep (met dezelfde naam als uw app).
Voor App Service-planis het standaardplan (in de Standard-laag) geselecteerd. U kunt ook een ander abonnement selecteren of een nieuw abonnementaanmaken.
De instellingen van het App Service-plan bepalen de locatie, functies, kosten en rekenresources gekoppeld aan uw app. Zie voor meer informatie over App Service-abonnementen en het maken van een nieuw plan in een andere prijscategorie en op de gewenste locatie Uitgebreide overzichtsoverzicht van Azure App Service-plannen.
Klik op Creëren. Met deze stap maakt u de back-end van Mobile Apps.
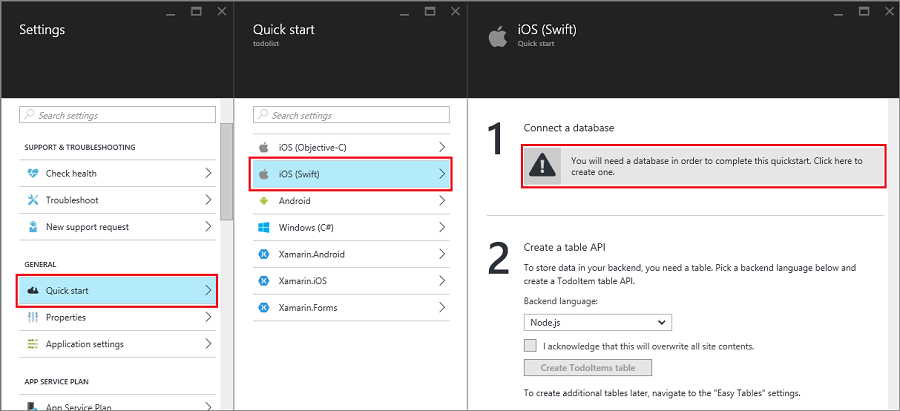
Selecteer in het deelvenster Instellingen voor de nieuwe mobile apps-backend Snelstart> uw client-app-platform >Een database verbinden.

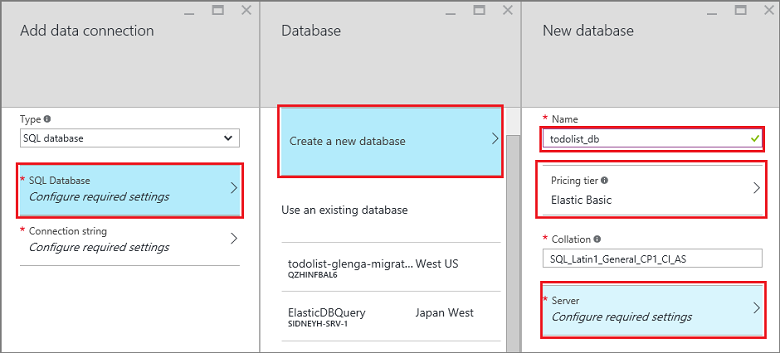
Selecteer in het deelvenster Gegevensverbinding toevoegenSQL Database>Een nieuwe database maken. Voer de databasenaam in, kies een prijscategorie en selecteer vervolgens Server. U kunt deze nieuwe database opnieuw gebruiken. Als u al een database op dezelfde locatie hebt, kunt u in plaats daarvan Een bestaande databasegebruiken. Het gebruik van een database op een andere locatie wordt niet aanbevolen vanwege de bandbreedtekosten en een hogere latentie.

Voer in het deelvenster Nieuwe server een unieke servernaam in het vak Servernaam, voer een gebruikersnaam en wachtwoord in, selecteer Sta Azure-services toe om toegang te krijgen tot de server, en selecteer OK. Met deze stap maakt u de nieuwe database.
Selecteer in het deelvenster Gegevensverbinding toevoegenverbindingsreeks, voer de gebruikersnaam en het wachtwoord voor uw database in en selecteer OK.
Wacht enkele minuten totdat de database is geïmplementeerd voordat u verdergaat.
Ga terug naar de blade Aan de slag en kies onder Tabel-API makenC# als de back-endtaal. Klik op Download, extraheer de gecomprimeerde projectbestanden naar uw lokale computer en open de oplossing in Visual Studio.
Een .NET-back-end maken met Visual Studio 2017
Installeer de Azure-workload via het Visual Studio-installatieprogramma om vanuit Visual Studio te publiceren naar het Azure Mobile Apps-project. Nadat u de SDK hebt geïnstalleerd, maakt u een ASP.NET toepassing met behulp van de volgende stappen:
- Open het dialoogvenster Nieuw project (vanuit Bestand>Nieuw>Project...).
- Vouw Visual C# uit en selecteer Web.
- Selecteer de ASP.NET Web Application (.NET Framework).
- Vul de projectnaam in. Klik vervolgens op OK.
- Selecteer Azure Mobile App in de lijst met sjablonen.
- Klik op OK- om de oplossing te maken.
- Klik met de rechtermuisknop op het project in de Solution Explorer- en kies Publiceren...en kies vervolgens App Service- als publicatiedoel.
- Volg de aanwijzingen om te verifiëren en een nieuwe of bestaande Azure App Service te kiezen om te publiceren.
Een .NET-back-end maken met Visual Studio 2015
Installeer de Azure SDK voor .NET (versie 2.9.0 of hoger) om een Azure Mobile Apps-project te maken in Visual Studio. Nadat u de SDK hebt geïnstalleerd, maakt u een ASP.NET toepassing met behulp van de volgende stappen:
- Open het dialoogvenster Nieuw project (vanuit Bestand>Nieuw>Project...).
- Vouw sjablonen>Visual C#uit en selecteer Web.
- Selecteer ASP.NET-webapplicatie.
- Vul de projectnaam in. Klik vervolgens op OK.
- Onder ASP.NET 4.5.2-sjablonenselecteer Azure Mobile App. Controleer Host in de cloud om een mobiele back-end in te stellen in de cloud, zodat u dit project daar kunt publiceren.
- Klik op OK.
Hoe te: de SDK downloaden en initialiseren
De SDK is beschikbaar op NuGet.org. Dit pakket bevat de basisfunctionaliteit die nodig is om aan de slag te gaan met de SDK. Als u de SDK wilt initialiseren, moet u acties uitvoeren op het HttpConfiguration-object.
De SDK installeren
Als u de SDK wilt installeren, klikt u met de rechtermuisknop op het serverproject in Visual Studio, selecteert u NuGet-pakketten beheren, zoekt u naar het Microsoft.Azure.Mobile.Server-pakket en klikt u vervolgens op Installeren.
Het serverproject initialiseren
Een .NET-back-endserverproject wordt geïnitialiseerd zoals bij andere ASP.NET projecten, door een OWIN-opstartklasse op te geven. Zorg ervoor dat u hebt verwezen naar het NuGet-pakket Microsoft.Owin.Host.SystemWeb. Als u deze klasse wilt toevoegen in Visual Studio, klikt u met de rechtermuisknop op uw serverproject en selecteert u Add>New Itemen Web>General>OWIN Startup class. Er wordt een klasse gegenereerd met het volgende kenmerk:
[assembly: OwinStartup(typeof(YourServiceName.YourStartupClassName))]
Gebruik in de Configuration() methode van uw OWIN-opstartklasse een HttpConfiguration--object om de Azure Mobile Apps-omgeving te configureren.
In het volgende voorbeeld wordt het serverproject geïnitialiseerd zonder toegevoegde functies:
// in OWIN startup class
public void Configuration(IAppBuilder app)
{
HttpConfiguration config = new HttpConfiguration();
new MobileAppConfiguration()
// no added features
.ApplyTo(config);
app.UseWebApi(config);
}
Als u afzonderlijke functies wilt inschakelen, moet u extensiemethoden aanroepen op het MobileAppConfiguration--object voordat u ApplyToaanroept. Met de volgende code worden bijvoorbeeld de standaardroutes toegevoegd aan alle API-controllers met het kenmerk [MobileAppController] tijdens de initialisatie:
new MobileAppConfiguration()
.MapApiControllers()
.ApplyTo(config);
De server-snelstart van de Azure-portal roept UseDefaultConfiguration()aan. Dit komt overeen met de volgende installatie:
new MobileAppConfiguration()
.AddMobileAppHomeController() // from the Home package
.MapApiControllers()
.AddTables( // from the Tables package
new MobileAppTableConfiguration()
.MapTableControllers()
.AddEntityFramework() // from the Entity package
)
.AddPushNotifications() // from the Notifications package
.MapLegacyCrossDomainController() // from the CrossDomain package
.ApplyTo(config);
De gebruikte extensiemethoden zijn:
-
AddMobileAppHomeController()biedt de standaard startpagina van Azure Mobile Apps. -
MapApiControllers()biedt aangepaste API-mogelijkheden voor WebAPI-controllers die zijn ingericht met het kenmerk[MobileAppController]. -
AddTables()biedt een toewijzing van de/tables-eindpunten aan tabelcontrollers. -
AddTablesWithEntityFramework()is een korte hand voor het toewijzen van de/tableseindpunten met behulp van op Entity Framework gebaseerde controllers. -
AddPushNotifications()biedt een eenvoudige methode voor het registreren van apparaten voor Notification Hubs. -
MapLegacyCrossDomainController()biedt standaard CORS-headers voor lokale ontwikkeling.
SDK-extensies
De volgende op NuGet gebaseerde uitbreidingspakketten bieden verschillende mobiele functies die door uw toepassing kunnen worden gebruikt. U schakelt extensies in tijdens de initialisatie met behulp van het MobileAppConfiguration--object.
- Microsoft.Azure.Mobile.Server.Quickstart biedt ondersteuning voor het instellen van eenvoudige mobiele apps. Toegevoegd aan de configuratie door de UseDefaultConfiguration extensiemethode aan te roepen tijdens de initialisatie. Deze extensie omvat de volgende extensies: Meldingen, Verificatie, Entiteit, Tabellen, Meerdere domeinen en Thuispakketten. Dit pakket wordt gebruikt door de quickstart voor Mobile Apps die beschikbaar is in Azure Portal.
- Microsoft.Azure.Mobile.Server.Home implementeert de standaardpagina die aangeeft dat deze mobiele app actief is voor de hoofdmap van de website. Voeg toe aan de configuratie door de AddMobileAppHomeController extensiemethode aan te roepen.
- Microsoft.Azure.Mobile.Server.Tables bevat klassen voor het werken met gegevens en het instellen van de gegevenspijplijn. Voeg deze toe aan de configuratie door de AddTables-extensiemethode aan te roepen.
- Microsoft.Azure.Mobile.Server.Entity maakt het Entity Framework toegang tot gegevens in de SQL Database mogelijk. Voeg toe aan de configuratie door de extensiemethode AddTablesWithEntityFramework aan te roepen.
- Microsoft.Azure.Mobile.Server.Authentication Schakelt verificatie in en stelt u de OWIN-middleware in die wordt gebruikt om tokens te valideren. Voeg toe aan de configuratie door de AddAppServiceAuthentication- en IAppBuilder-aan te roepen.UseAppServiceAuthentication extensiemethoden.
- Microsoft.Azure.Mobile.Server.Notifications Schakelt pushmeldingen in en definieert een eindpunt voor pushregistratie. Voeg toe aan de configuratie door de AddPushNotifications extensiemethode aan te roepen.
- Microsoft.Azure.Mobile.Server.CrossDomain Maakt een controller die gegevens levert aan verouderde webbrowsers vanuit uw mobiele app. Voeg toe aan de configuratie door de extensiemethode MapLegacyCrossDomainController aan te roepen.
- Microsoft.Azure.Mobile.Server.Login biedt de methode AppServiceLoginHandler.CreateToken(), een statische methode die wordt gebruikt tijdens aangepaste verificatiescenario's.
Procedure: Het serverproject publiceren
In deze sectie ziet u hoe u uw .NET-back-endproject publiceert vanuit Visual Studio. U kunt uw back-endproject ook implementeren met behulp van Git- of een van de andere methoden die daar beschikbaar zijn.
Bouw in Visual Studio het project opnieuw om NuGet-pakketten te herstellen.
Klik in Solution Explorer met de rechtermuisknop op het project en klik op Publiceren. De eerste keer dat u publiceert, moet u een publicatieprofiel definiëren. Wanneer u al een profiel hebt gedefinieerd, kunt u dit selecteren en op Publicerenklikken.
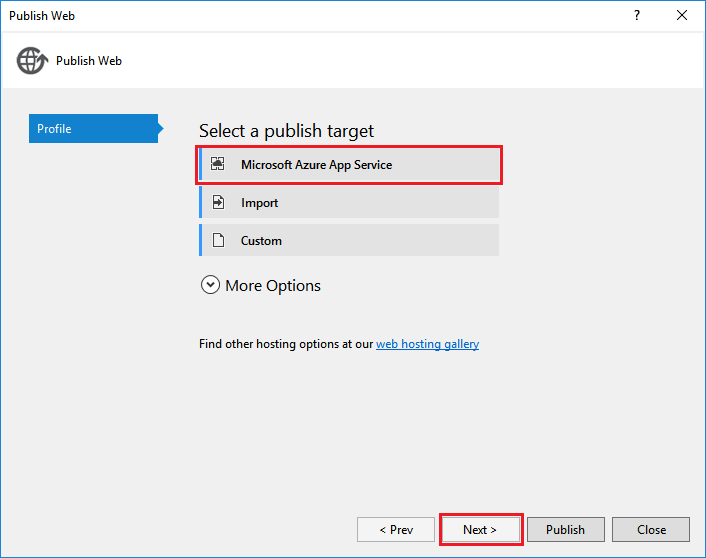
Als u wordt gevraagd om een publicatiedoel te selecteren, klikt u op Microsoft Azure App Service>Volgendeen meldt u zich (indien nodig) aan met uw Azure-referenties. Visual Studio downloadt en slaat uw publicatie-instellingen veilig op vanuit Azure.

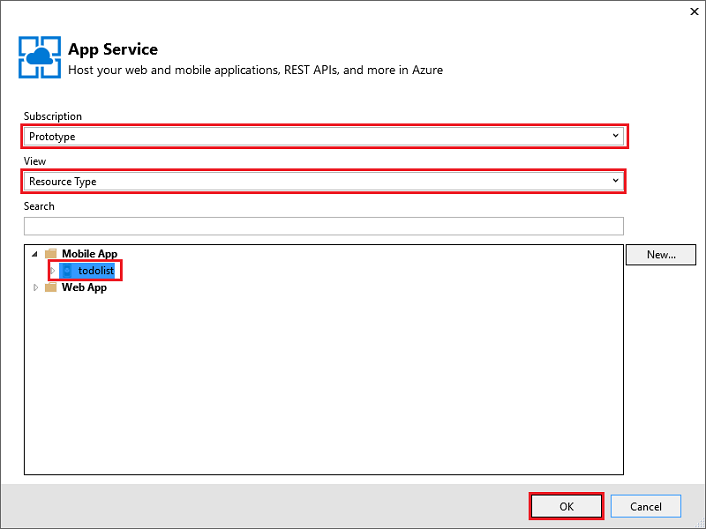
Kies uw -abonnement, selecteer resourcetype in Weergave, vouw Mobiele Appuit en klik op de back-end van uw Mobiele App en klik vervolgens op OK.

Controleer de publicatieprofielgegevens en klik op Publiceren.

Wanneer uw back-end voor mobiele apps is gepubliceerd, ziet u een landingspagina die aangeeft dat deze is geslaagd.

Hoe een tabelcontroller te definiëren
Definieer een tabelcontroller om een SQL-tabel beschikbaar te maken voor mobiele clients. Voor het configureren van een tabelcontroller zijn drie stappen vereist:
- Maak een DTO-klasse (Data Transfer Object).
- Configureer een tabelreferentie in de klasse Mobile DbContext.
- Maak een tabelcontroller.
Een DTO (Data Transfer Object) is een gewoon C#-object dat overgaat van EntityData. Voorbeeld:
public class TodoItem : EntityData
{
public string Text { get; set; }
public bool Complete {get; set;}
}
De DTO wordt gebruikt om de tabel in de SQL-database te definiëren. Als u de databasevermelding wilt maken, voegt u een DbSet<> eigenschap toe aan de DbContext die u gebruikt. In de standaardprojectsjabloon voor Azure Mobile Apps wordt dbContext Models\MobileServiceContext.csgenoemd:
public class MobileServiceContext : DbContext
{
private const string connectionStringName = "Name=MS_TableConnectionString";
public MobileServiceContext() : base(connectionStringName)
{
}
public DbSet<TodoItem> TodoItems { get; set; }
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Conventions.Add(
new AttributeToColumnAnnotationConvention<TableColumnAttribute, string>(
"ServiceColumnTable", (property, attributes) => attributes.Single().ColumnType.ToString()));
}
}
Als u de Azure SDK hebt geïnstalleerd, kunt u nu als volgt een sjabloontabelcontroller maken:
- Klik met de rechtermuisknop op de map Controllers en selecteer >Controller toevoegen....
- Selecteer de tabelcontroller van Azure Mobile Apps en klik vervolgens op toevoegen.
- In het dialoogvenster Controller toevoegen:
- Selecteer uw nieuwe DTO in de vervolgkeuzelijst van de modelklasse.
- Selecteer in de vervolgkeuzelijst DbContext de klasse Mobile Service DbContext.
- De controllernaam is voor je aangemaakt.
- Klik op Toevoegen.
Het snelstartserverproject bevat een voorbeeld voor een eenvoudige TodoItemController.
Hoe: De paginagrootte van de tabel aanpassen
Standaard retourneert Azure Mobile Apps 50 records per aanvraag. Paginering zorgt ervoor dat de client hun UI-thread en de server niet te lang koppelt, waardoor een goede gebruikerservaring wordt gegarandeerd. Als u de paginagrootte van de tabel wilt wijzigen, verhoogt u de serverzijde 'toegestane querygrootte' en het paginaformaat aan de clientzijde De 'toegestane querygrootte' aan de serverzijde wordt aangepast met behulp van het kenmerk EnableQuery:
[EnableQuery(PageSize = 500)]
Zorg ervoor dat PageSize hetzelfde is of groter is dan de grootte die door de client is aangevraagd. Raadpleeg de specifieke client-PROCEDUREdocumentatie voor meer informatie over het wijzigen van het paginaformaat van de client.
Hoe definieer je een aangepaste API-controller
De aangepaste API-controller biedt de meest eenvoudige functionaliteit voor de back-end van uw mobiele app door een eindpunt weer te geven. U kunt een mobiele API-controller registreren met behulp van het kenmerk [MobileAppController]. Het kenmerk MobileAppController registreert de route, stelt de JSON-serializer voor Mobile Apps in en schakelt clientversiecontrole in.
Klik in Visual Studio met de rechtermuisknop op de map Controllers en klik vervolgens op >Controller toevoegen, selecteer Web-API 2 Controller: leeg en klik op Toevoegen.
Geef een controllernaam op, zoals
CustomController, en klik op Toevoegen.Voeg in het nieuwe controllerklassebestand de volgende using-instructie toe:
using Microsoft.Azure.Mobile.Server.Config;Pas de [MobileAppController] kenmerk toe op de definitie van de API-controllerklasse, zoals in het volgende voorbeeld:
[MobileAppController] public class CustomController : ApiController { //... }Voeg in App_Start/Startup.MobileApp.cs bestand een aanroep toe aan de MapApiControllers extensiemethode, zoals in het volgende voorbeeld:
new MobileAppConfiguration() .MapApiControllers() .ApplyTo(config);
U kunt ook de extensiemethode UseDefaultConfiguration() gebruiken in plaats van MapApiControllers(). Elke controller waarop geen MobileAppControllerAttribute is toegepast, is nog steeds toegankelijk voor clients, maar wordt mogelijk niet correct gebruikt door clients die gebruikmaken van een CLIENT-SDK voor mobiele apps.
Werken met authenticatie
Azure Mobile Apps maakt gebruik van App Service-verificatie/-autorisatie om uw mobiele back-end te beveiligen. In deze sectie ziet u hoe u de volgende verificatiegerelateerde taken uitvoert in uw .NET-back-endserverproject:
- Procedure: Verificatie toevoegen aan een serverproject
- Procedure: Aangepaste verificatie gebruiken voor uw toepassing
- Procedure: geverifieerde gebruikersgegevens ophalen
- Procedure: Gegevenstoegang beperken voor geautoriseerde gebruikers
Hoe: Authenticatie toevoegen aan een serverproject
U kunt verificatie toevoegen aan uw serverproject door het MobileAppConfiguration--object uit te breiden en OWIN-middleware te configureren. Wanneer u het Microsoft.Azure.Mobile.Server.Quickstart-pakket installeert en de UseDefaultConfiguration-extensiemethode aanroept, kunt u doorgaan naar stap 3.
Installeer in Visual Studio het pakket Microsoft.Azure.Mobile.Server.Authentication.
Voeg in het Startup.cs projectbestand de volgende coderegel toe aan het begin van de methode Configuration:
app.UseAppServiceAuthentication(config);Dit OWIN-middlewareonderdeel valideert tokens die zijn uitgegeven door de bijbehorende App Service-gateway.
Voeg het kenmerk
[Authorize]toe aan een controller of methode waarvoor verificatie is vereist.
Zie Verificatie toevoegen aan uw app-voor meer informatie over het verifiëren van clients aan de back-end van Mobile Apps.
Procedure: Aangepaste verificatie gebruiken voor uw toepassing
Belangrijk
Als u aangepaste verificatie wilt inschakelen, moet u Eerst App Service-verificatie inschakelen zonder een provider voor uw App Service te selecteren in Azure Portal. Hiermee wordt de omgevingsvariabele WEBSITE_AUTH_SIGNING_KEY ingeschakeld wanneer deze wordt gehost.
Als u geen van de App Service-verificatie-/autorisatieproviders wilt gebruiken, kunt u uw eigen aanmeldingssysteem implementeren. Installeer het pakket Microsoft.Azure.Mobile.Server.Login om te helpen bij het genereren van verificatietoken. Geef uw eigen code op voor het valideren van gebruikersreferenties. U kunt bijvoorbeeld controleren op gezouten en gehashte wachtwoorden in een database. In het onderstaande voorbeeld is de isValidAssertion() methode (elders gedefinieerd) verantwoordelijk voor deze controles.
De aangepaste verificatie wordt weergegeven door een ApiController te maken en register en login acties weer te geven. De client moet een aangepaste gebruikersinterface gebruiken om de gegevens van de gebruiker te verzamelen. De informatie wordt vervolgens verzonden naar de API met een standaard HTTP POST-aanroep. Zodra de server de assertie valideert, wordt er een token uitgegeven met behulp van de methode AppServiceLoginHandler.CreateToken(). De ApiController-[MobileAppController] gebruiken.
Een voorbeeld van login actie:
public IHttpActionResult Post([FromBody] JObject assertion)
{
if (isValidAssertion(assertion)) // user-defined function, checks against a database
{
JwtSecurityToken token = AppServiceLoginHandler.CreateToken(new Claim[] { new Claim(JwtRegisteredClaimNames.Sub, assertion["username"]) },
mySigningKey,
myAppURL,
myAppURL,
TimeSpan.FromHours(24) );
return Ok(new LoginResult()
{
AuthenticationToken = token.RawData,
User = new LoginResultUser() { UserId = userName.ToString() }
});
}
else // user assertion was not valid
{
return this.Request.CreateUnauthorizedResponse();
}
}
In het voorgaande voorbeeld zijn LoginResult en LoginResultUser serialiseerbare objecten met de vereiste eigenschappen. De client verwacht dat aanmeldingsreacties worden geretourneerd als JSON-objecten van het formulier:
{
"authenticationToken": "<token>",
"user": {
"userId": "<userId>"
}
}
De methode AppServiceLoginHandler.CreateToken() bevat een doelgroep en een verlener parameter. Beide parameters worden ingesteld op de URL van de hoofdmap van uw toepassing, met behulp van het HTTPS-schema. Op dezelfde manier moet u secretKey instellen als de waarde van de ondertekeningssleutel van uw toepassing. Distribueer de ondertekeningssleutel niet in een client, omdat deze kan worden gebruikt om sleutels te munten en gebruikers te imiteren. U kunt de ondertekeningssleutel verkrijgen terwijl deze wordt gehost in App Service door te verwijzen naar de omgevingsvariabele WEBSITE_AUTH_SIGNING_KEY. Volg indien nodig in een lokale foutopsporingscontext de instructies in de sectie Lokale foutopsporing met verificatie om de sleutel op te halen en op te slaan als toepassingsinstelling.
Het uitgegeven token kan ook andere claims en een vervaldatum bevatten. Het uitgegeven token moet minimaal een onderwerp (sub) claim bevatten.
U kunt de standaardclient loginAsync() methode ondersteunen door de verificatieroute te overbelasten. Als de client aanroept client.loginAsync('custom'); om u aan te melden, moet uw route /.auth/login/customzijn. U kunt de route voor de aangepaste verificatiecontroller instellen met behulp van MapHttpRoute():
config.Routes.MapHttpRoute("custom", ".auth/login/custom", new { controller = "CustomAuth" });
Hint
Het gebruik van de loginAsync() aanpak zorgt ervoor dat het verificatietoken wordt gekoppeld aan elke volgende aanroep van de service.
Procedure: Geverifieerde gebruikersgegevens ophalen
Wanneer een gebruiker wordt geverifieerd door App Service, hebt u toegang tot de toegewezen gebruikers-id en andere informatie in uw .NET-back-endcode. De gebruikersgegevens kunnen worden gebruikt voor het nemen van autorisatiebeslissingen in de back-end. Met de volgende code wordt de gebruikers-id verkregen die is gekoppeld aan een aanvraag:
// Get the SID of the current user.
var claimsPrincipal = this.User as ClaimsPrincipal;
string sid = claimsPrincipal.FindFirst(ClaimTypes.NameIdentifier).Value;
De SID wordt afgeleid van de providerspecifieke gebruikers-id en is statisch voor een bepaalde gebruiker en aanmeldingsprovider. De SID is null voor ongeldige verificatietokens.
Met App Service kunt u ook specifieke claims aanvragen bij uw aanmeldingsprovider. Elke id-provider kan meer informatie bieden met behulp van de SDK van de id-provider. U kunt bijvoorbeeld de Facebook Graph API gebruiken voor informatie over vrienden. U kunt claims opgeven die worden aangevraagd in de provider-blade in de Azure-portal. Voor sommige claims is extra configuratie met de id-provider vereist.
Met de volgende code wordt de GetAppServiceIdentityAsync extensiemethode aangeroepen om de aanmeldingsreferenties op te halen, waaronder het toegangstoken dat nodig is om aanvragen te doen voor de Facebook Graph API:
// Get the credentials for the logged-in user.
var credentials =
await this.User
.GetAppServiceIdentityAsync<FacebookCredentials>(this.Request);
if (credentials.Provider == "Facebook")
{
// Create a query string with the Facebook access token.
var fbRequestUrl = "https://graph.facebook.com/me/feed?access_token="
+ credentials.AccessToken;
// Create an HttpClient request.
var client = new System.Net.Http.HttpClient();
// Request the current user info from Facebook.
var resp = await client.GetAsync(fbRequestUrl);
resp.EnsureSuccessStatusCode();
// Do something here with the Facebook user information.
var fbInfo = await resp.Content.ReadAsStringAsync();
}
Voeg een using-instructie toe voor System.Security.Principal om de extensiemethode GetAppServiceIdentityAsync op te geven.
Procedure: Gegevenstoegang beperken voor geautoriseerde gebruikers
In de vorige sectie hebben we laten zien hoe we de gebruikers-id van een geverifieerde gebruiker kunnen ophalen. U kunt de toegang tot gegevens en andere resources beperken op basis van deze waarde. Het toevoegen van een kolom userId aan tabellen en het filteren van de queryresultaten op basis van de gebruikers-id is bijvoorbeeld een eenvoudige manier om geretourneerde gegevens alleen te beperken tot geautoriseerde gebruikers. De volgende code retourneert alleen gegevensrijen wanneer de SID overeenkomt met de waarde in de kolom UserId in de tabel TodoItem:
// Get the SID of the current user.
var claimsPrincipal = this.User as ClaimsPrincipal;
string sid = claimsPrincipal.FindFirst(ClaimTypes.NameIdentifier).Value;
// Only return data rows that belong to the current user.
return Query().Where(t => t.UserId == sid);
De methode Query() retourneert een IQueryable die kan worden bewerkt door LINQ om filters te verwerken.
Procedure: Pushmeldingen toevoegen aan een serverproject
Voeg pushmeldingen toe aan uw serverproject door het MobileAppConfiguration--object uit te breiden en een Notification Hubs-client te maken.
Klik in Visual Studio met de rechtermuisknop op het serverproject en klik op NuGet-pakketten beheren, zoek naar
Microsoft.Azure.Mobile.Server.Notificationsen klik vervolgens op Installeren.Herhaal deze stap om het
Microsoft.Azure.NotificationHubs-pakket te installeren, dat de Notification Hubs-clientbibliotheek bevat.Voeg in App_Start/Startup.MobileApp.cs een aanroep toe aan de AddPushNotifications() extensiemethode tijdens de initialisatie:
new MobileAppConfiguration() // other features... .AddPushNotifications() .ApplyTo(config);Voeg de volgende code toe waarmee een Notification Hubs-client wordt gemaakt:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = config.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the Mobile App. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName);
U kunt nu de Notification Hubs-client gebruiken om pushmeldingen te verzenden naar geregistreerde apparaten. Zie Pushmeldingen toevoegen aan uw app-voor meer informatie. Zie Notification Hubs Overviewvoor meer informatie over Notification Hubs.
Instructies: Gerichte pushmeldingen inschakelen met tags
Met Notification Hubs kunt u gerichte meldingen verzenden naar specifieke registraties met behulp van tags. Er worden automatisch verschillende tags gemaakt:
- De installatie-id identificeert een specifiek apparaat.
- De gebruikers-id op basis van de geverifieerde SID identificeert een specifieke gebruiker.
De Installatie-ID kan worden geopend vanuit de eigenschap installationId op de MobileServiceClient-. In het volgende voorbeeld ziet u hoe u een installatie-id gebruikt om een tag toe te voegen aan een specifieke installatie in Notification Hubs:
hub.PatchInstallation("my-installation-id", new[]
{
new PartialUpdateOperation
{
Operation = UpdateOperationType.Add,
Path = "/tags",
Value = "{my-tag}"
}
});
Tags die tijdens de registratie van pushmeldingen door de client worden opgegeven, worden genegeerd door de back-end bij het maken van de installatie. Als u wilt dat een client tags toevoegt aan de installatie, moet u een aangepaste API maken waarmee tags worden toegevoegd met behulp van het voorgaande patroon.
Zie door de client toegevoegde pushmeldingstags in het snelstartvoorbeeld van App Service Mobile Apps voltooid voor een voorbeeld.
Procedure: Pushmeldingen verzenden naar een geverifieerde gebruiker
Wanneer een geverifieerde gebruiker zich registreert voor pushmeldingen, wordt automatisch een gebruikers-id-tag toegevoegd aan de registratie. Met deze tag kunt u pushmeldingen verzenden naar alle apparaten die door die persoon zijn geregistreerd. Met de volgende code wordt de SID opgehaald van de gebruiker die de aanvraag indient, en een sjabloon-pushmelding naar elke apparaatregistratie voor die persoon verzonden.
// Get the current user SID and create a tag for the current user.
var claimsPrincipal = this.User as ClaimsPrincipal;
string sid = claimsPrincipal.FindFirst(ClaimTypes.NameIdentifier).Value;
string userTag = "_UserId:" + sid;
// Build a dictionary for the template with the item message text.
var notification = new Dictionary<string, string> { { "message", item.Text } };
// Send a template notification to the user ID.
await hub.SendTemplateNotificationAsync(notification, userTag);
Wanneer u zich registreert voor pushmeldingen van een geverifieerde client, moet u ervoor zorgen dat de verificatie is voltooid voordat u de registratie probeert uit te voeren. Zie Pushen naar gebruikers in het snelstartvoorbeeld voor Mobiele Apps van App Service voor .NET-back-end voor meer informatie.
Procedure: Fouten opsporen en problemen met de .NET Server SDK oplossen
Azure App Service biedt verschillende foutopsporings- en probleemoplossingstechnieken voor ASP.NET toepassingen:
- Een Azure App Service- bewaken
- Diagnostische logboekregistratie inschakelen in Azure App Service
- Problemen met Een Azure App Service oplossen in Visual Studio
Loggen
U kunt diagnostische logboeken van App Service schrijven door middel van het standaard ASP.NET-traceersysteem. Voordat u naar de logboeken kunt schrijven, moet u diagnostische gegevens inschakelen in de back-end van uw mobiele app.
Diagnostische gegevens inschakelen en schrijven naar de logboeken:
Volg de stappen in Toepassingslogboekregistratie inschakelen (Windows).
Voeg de volgende using-instructie toe in uw codebestand:
using System.Web.Http.Tracing;Maak als volgt een traceringsschrijver om vanuit de .NET-back-end naar de diagnostische logboeken te schrijven:
ITraceWriter traceWriter = this.Configuration.Services.GetTraceWriter(); traceWriter.Info("Hello, World");Publiceer uw serverproject opnieuw en open de back-end van de mobiele app om de codepad met logging uit te voeren.
Download en evalueer de logboeken, zoals beschreven in Access-logboekbestanden.
Lokale foutopsporing met verificatie
U kunt uw toepassing lokaal uitvoeren om wijzigingen te testen voordat u ze publiceert in de cloud. Druk voor de meeste back-ends van Azure Mobile Apps op F5 in Visual Studio. Er zijn echter enkele aanvullende overwegingen bij het gebruik van verificatie.
U moet een mobiele app in de cloud hebben geconfigureerd met App Service-verificatie/-autorisatie en uw client moet het cloudeindpunt hebben opgegeven als de alternatieve aanmeldingshost. Raadpleeg de documentatie voor uw clientplatform voor de specifieke stappen die nodig zijn.
Zorg ervoor dat uw mobiele back-end Microsoft.Azure.Mobile.Server.Authentication geïnstalleerd is. Voeg vervolgens in de OWIN-opstartklasse van uw toepassing het volgende toe nadat MobileAppConfiguration is toegepast op uw HttpConfiguration:
app.UseAppServiceAuthentication(new AppServiceAuthenticationOptions()
{
SigningKey = ConfigurationManager.AppSettings["authSigningKey"],
ValidAudiences = new[] { ConfigurationManager.AppSettings["authAudience"] },
ValidIssuers = new[] { ConfigurationManager.AppSettings["authIssuer"] },
TokenHandler = config.GetAppServiceTokenHandler()
});
In het voorgaande voorbeeld moet u de authAudience- en authIssuer toepassingsinstellingen in uw Web.config-bestand zo configureren dat deze de URL van de hoofdmap van uw toepassing zijn met behulp van het HTTPS-schema. Op dezelfde manier moet u authSigningKey instellen als de waarde van de ondertekeningssleutel van uw toepassing. De ondertekeningssleutel verkrijgen:
- Navigeer naar uw app in de Azure Portal
- Klik op Tools, Kudu, Go.
- Klik op de Kudu-beheersite op Environment.
- Zoek de waarde voor WEBSITE_AUTH_SIGNING_KEY.
Gebruik de ondertekeningssleutel voor de parameter authSigningKey in de configuratie van uw lokale toepassing. Uw mobiele back-end is nu uitgerust om tokens te valideren wanneer deze lokaal wordt uitgevoerd, waardoor de client het token verkrijgt van het cloudeindpunt.