DevTools の新機能 (Microsoft Edge 83)
更新されたChromiumスケジュールに従って、今後の Microsoft Edge リリースのスケジュールを調整し、Microsoft Edge 82 リリースをキャンセルします。 詳しくは 、ブログ記事 をご覧ください。
これらは、Microsoft Edge DevTools の安定版リリースの最新機能です。
Microsoft Edge DevTools チームからのお知らせ
Windows 10 以降のデバイスで Microsoft Edge をリモートでデバッグする
Microsoft Edge 用のリモート ツール アプリが Microsoft Store で利用できるようになりました。 このアプリは 、Windows デバイス ポータルを拡張します。 開発用コンピューターで実行されている Microsoft Edge からリモート Windows 10以降のデバイスに接続し、ターゲットの一覧を表示できます。 このターゲットの一覧には、Microsoft Edge のすべてのタブと Windows デバイスで開いている PWA が含まれています。 リモート Windows デバイスで実行されているターゲットに対して開発マシンで DevTools を使用します。

Windows 10 デバイスと開発マシンをリモート デバッグ用に設定するためのガイドを参照してください。Windows デバイスをリモートデバッグします。
ツイートまたは [フィードバックの送信] アイコンをクリックして、リモート デバッグ エクスペリエンスについてお知らせください。
設定にアクセスする新しい方法
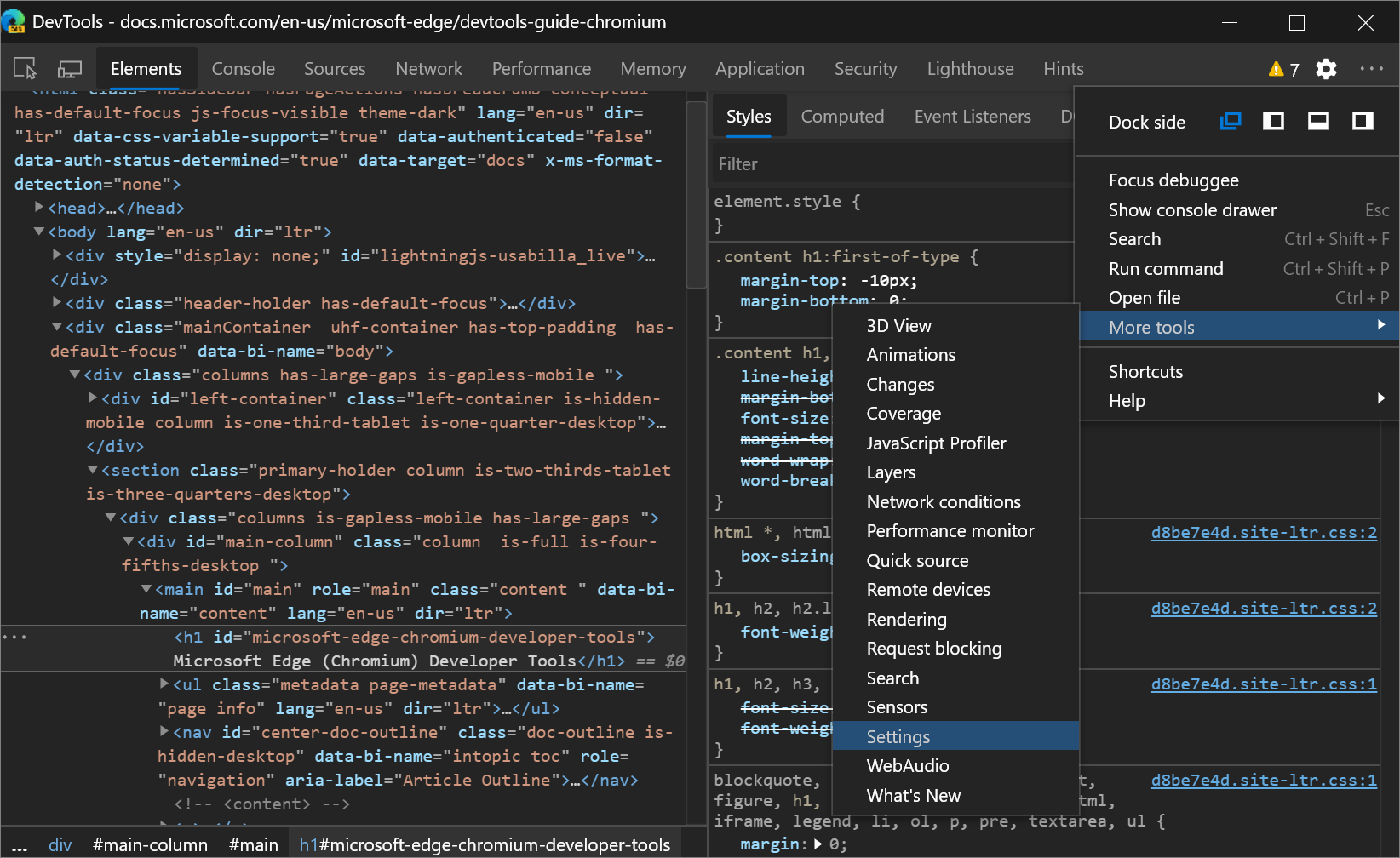
DevTools の設定は数多くあり、DevTools を必要な方法で見たり、感じたり、作業したりするためにカスタマイズできます。 Microsoft Edge 83 では、DevTools の 設定 へのアクセスがはるかに簡単になりました。 [コンソール アラート] と [メイン] メニューの横にある歯車アイコンをクリックして、[設定] を開きます。
![歯車アイコンが DevTools で [設定] を開きます](devtools-images/settings.png)
メイン メニューの [その他のツール] で [設定] を開くこともできます。

Chromiumの問題 #1050855
新しい情報バーと改善された情報バー
DevTools の情報通知バー (infobars) の外観が改善され、機能が強化されました。 Microsoft Edge 83 では、情報バーは読みやすく、ボタンを提供しやすいため、関連するアクションをすぐに実行できます。

Chromiumの問題 #1056348
キーボードでカラー ピッカーを移動する
以前のバージョンの Microsoft Edge では、キーボードを使用してカラー ピッカーの [網掛け] セクションを移動できませんでした。 Microsoft Edge 83 では、キーボードを使用して、カラー ピッカーの [シェーディング ] セクションでセレクターを移動できるようになりました。
カラー ピッカーは、color宣言とbackground-color宣言を変更するための [要素] パネルの GUI です。
![キーボードを使用して、カラー ピッカーの [網掛け] セクションでセレクターを移動できるようになりました](devtools-images/color-picker.png)
Chromiumの問題 #963183
関連項目:
ページ更新後に [プロパティ] タブが設定されるようになりました
Microsoft Edge 81 以前では、[要素] パネルの [プロパティ] タブがページの更新によって壊れました。 ページを更新すると、現在選択されている要素のプロパティが [プロパティ] タブ に設定されませんでした。
![Microsoft Edge 81 以前では、ページ更新後に [プロパティ] タブが空白でした](devtools-images/properties-in-81.png)
Microsoft Edge 83 では、[プロパティ ] タブでページの更新後に現在選択されている要素のプロパティを表示できるようになりました。
![Microsoft Edge 83 の [プロパティ] タブには、ページの更新後に現在選択されている要素のプロパティが表示されます](devtools-images/properties-in-82.png)
Chromiumの問題 #1050999
関連項目:
矢印キーを使用して変更ツールをスクロールする
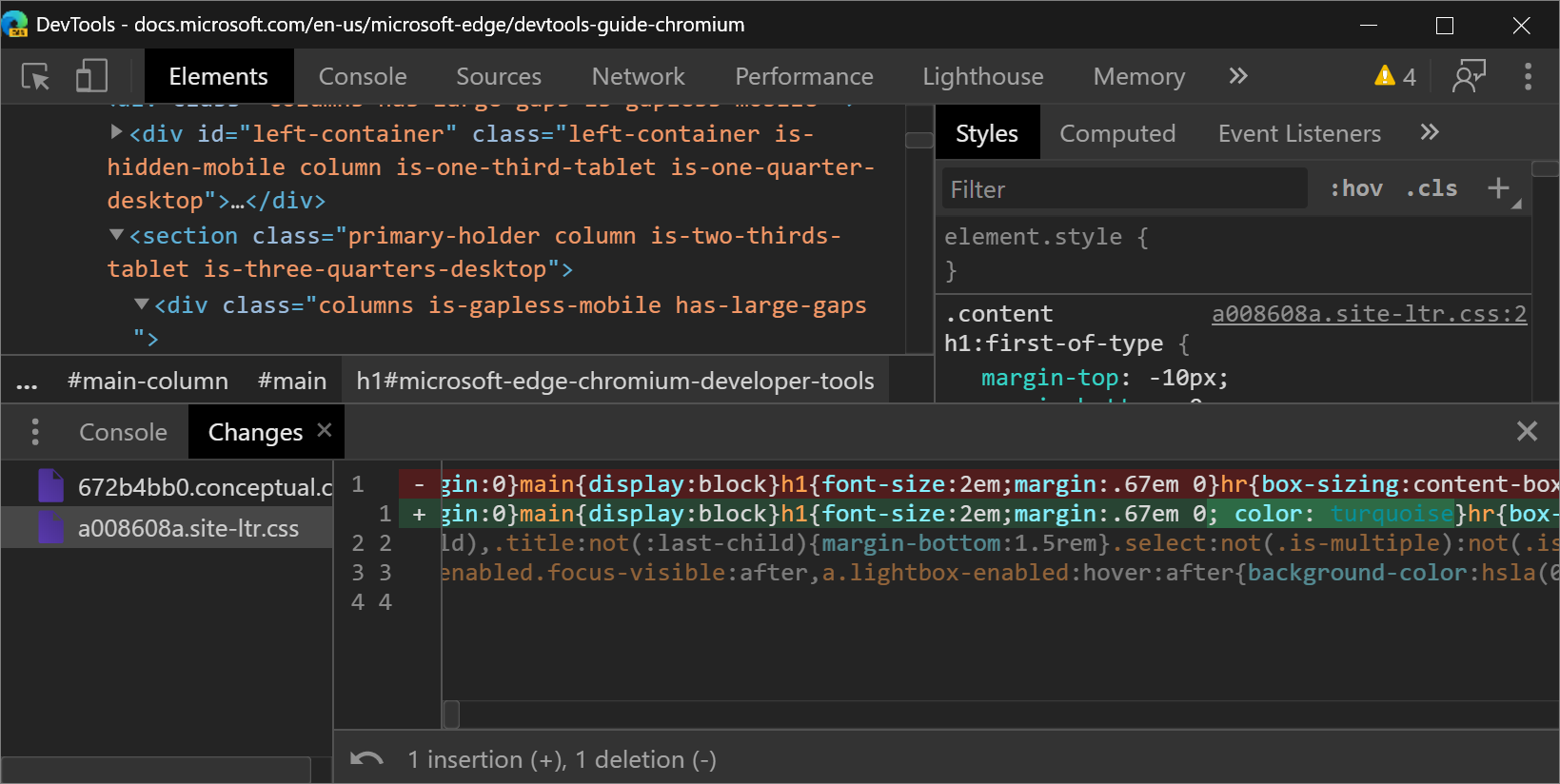
変更ツールは、DevTools で CSS または JavaScript に加えた変更を追跡します。 変更ツールを使用すると、すべての変更をすばやく表示し、それらをエディター/IDE に戻すことができます。
変更ツールを開くには、DevTools で Ctrl + Shift + P (Windows/Linux) または Command + Shift + P (macOS) を押してコマンド メニューを開き、「changes」と入力します。 [ 変更の表示 ] コマンドを選択し、 Enter キーを押します。
変更ツールは、DevTools の下部にあるクイック ビュー パネルで開きます。
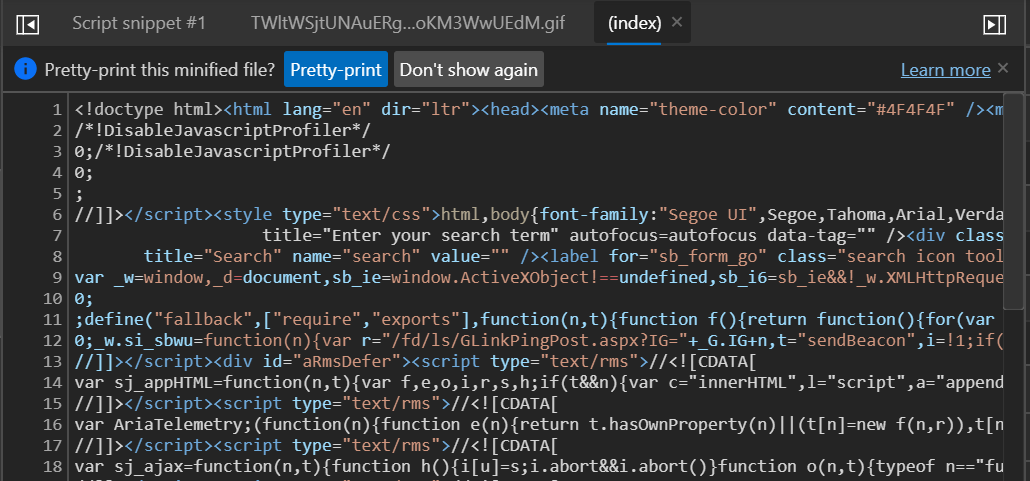
縮小されたファイルを変更すると、 変更ツール を使用して水平方向にスクロールして、縮小されたすべてのコードを表示できます。 Microsoft Edge 83 以降では、キーボードの方向キーを使用して水平方向にスクロールできるようになりました。

スクリーン リーダーまたはキーボードを使用して DevTools を移動する場合は、Microsoft で ツイート するか、[フィードバックの送信] アイコンをクリックして フィードバックをお送 りください。
Chromiumの問題 #963183
関連項目:
Chromium プロジェクトからのお知らせ
次のセクションでは、オープンソース Chromium プロジェクトに貢献した Microsoft Edge 83 で利用可能な追加機能について説明します。
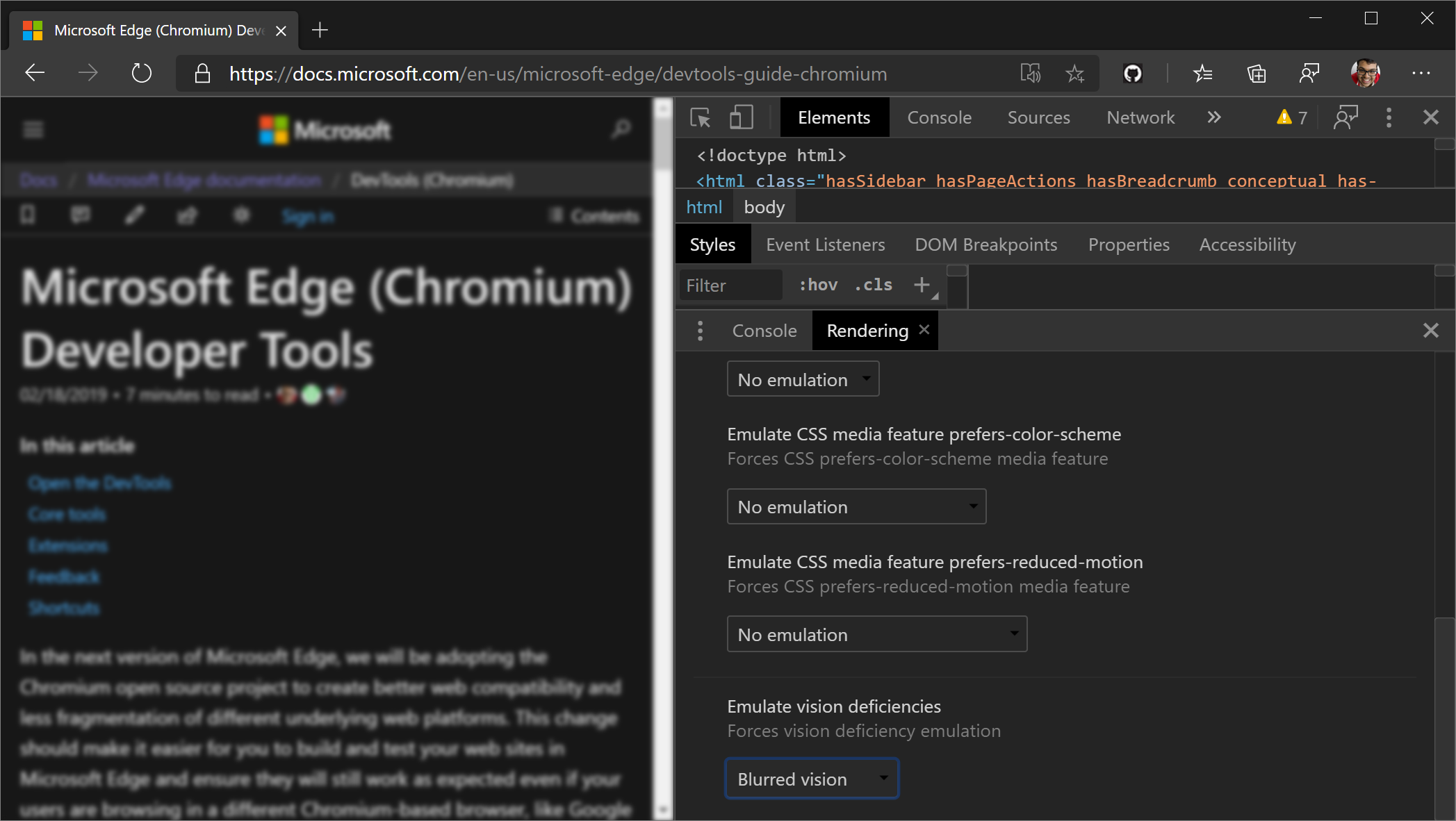
視覚障害をエミュレートする
レンダリング ツールで、新しいエミュレーション ビジョンの欠陥機能を使用して、さまざまな種類の視覚障害を持つユーザーがサイトを体験する方法について理解を深めます。

DevTools では、ぼやけた視覚と次の種類の色覚の欠陥をエミュレートできます。
| 色覚欠損症 | 詳細 |
|---|---|
| Protanopia | 赤い光を認識できない。 |
| Deuteranopia | 緑色の光を認識できない。 |
| トリタトピア | 青色の光を感知できない。 |
| アクロマトプシア | 灰色 (非常にまれ) の色合いを除いて、任意の色を認識できない。 |
これらの色覚不足の極端なバージョンは存在し、より一般的です。 たとえば、プロタノマリーは赤色光に対する感度が低下します (プロタノピアとは対照的に、赤色光を認識できない)。 しかし、これらの -omaly 視力の欠陥は明確に定義されていません:そのような視力不足を持つすべての人は異なっており、物事が異なって見えるかもしれません(関連する色の多かれ少なかれ知覚できること)。
DevTools のより極端なシミュレーション用に設計することで、Web アプリは視覚障害のあるユーザーにもアクセス可能であることが保証されます。
ツイートまたは [フィードバック の 送信] アイコンをクリックして 、フィードバックを送信 します。
Chromiumの問題 #1003700
関連項目:
- 視覚障害をエミュレートする
- パフォーマンス機能リファレンスのレンダリング ツールを使用してレンダリングパフォーマンスを分析する
- Colourblindawareness.org での色覚異常の種類。
ロケールをエミュレートする
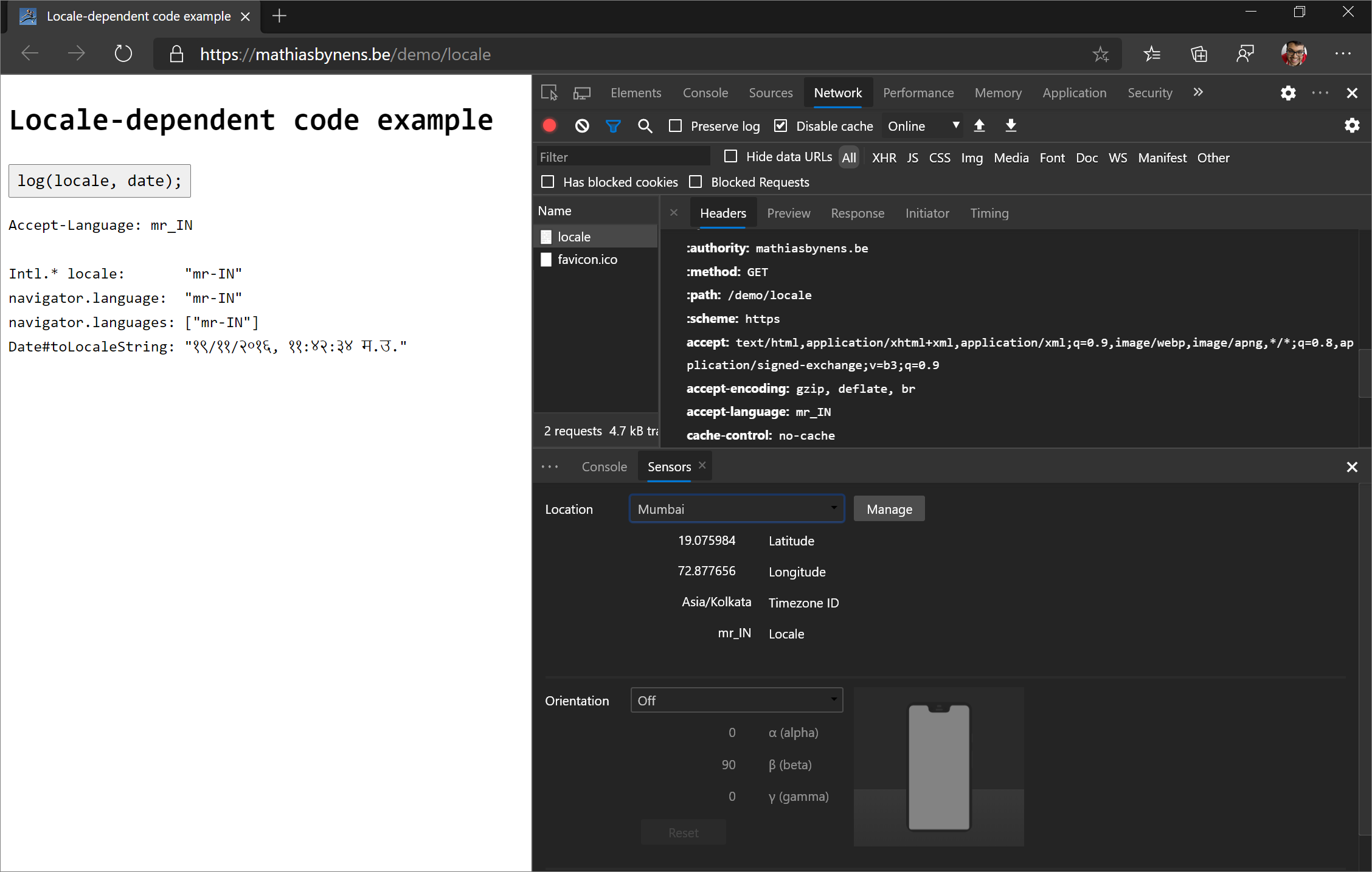
ロケールをエミュレートするには、[ センサー ] ツールの [場所] ドロップダウン リストから 場所 を選択します。 (センサー ツールにアクセスするには、コマンド メニューを開き、「Sensors」と入力します)。場所を選択すると、DevTools によって現在の既定のロケールが変更され、次のコードに影響します。
-
Intl.*API の例:new Intl.NumberFormat().resolvedOptions().locale -
String.prototype.localeCompareや*.prototype.toLocaleStringなど、ロケールに対応したその他の JavaScript API を次に示します。123_456..toLocaleString() -
navigator.languageや などの DOM APInavigator.languages - Accept-Language HTTP 要求ヘッダー
注:
navigator.languageとnavigator.languagesへのUpdatesはすぐには表示されませんが、次のナビゲーションまたはページの更新後にのみ表示されます。
Accept-Language HTTP ヘッダーへの変更は、後続の要求にのみ反映されます。

デモを試すには、「 ロケール依存のコード例」を参照してください。
関連項目:
クロスオリジン 埋め込みポリシー (COEP) デバッグ
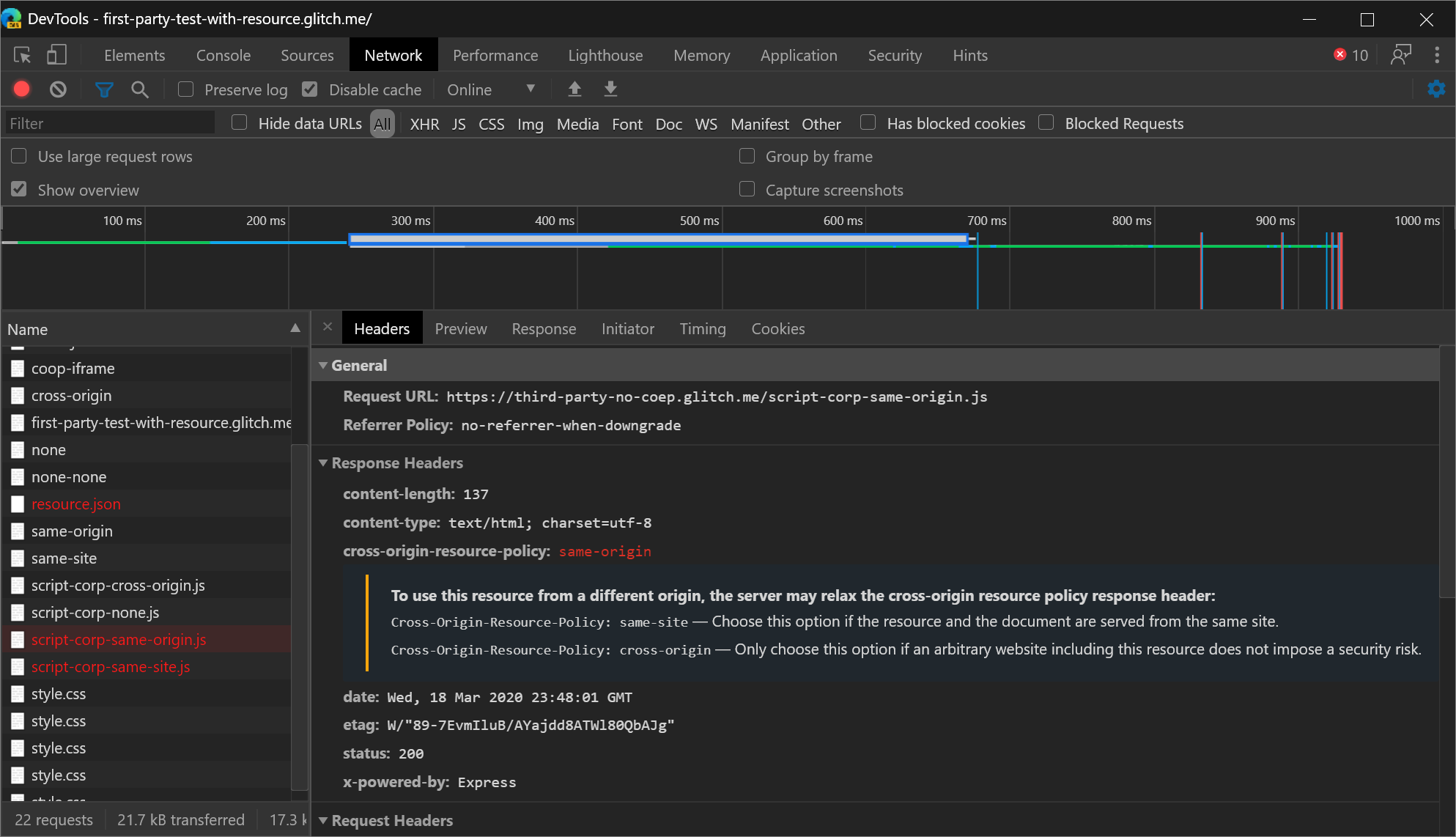
[ネットワーク] パネルで、クロスオリジン 埋め込みポリシーのデバッグ情報が提供されるようになりました。
[状態] 列では、要求がブロックされた理由と、その要求のヘッダーを表示するためのリンクが簡単に説明され、さらにデバッグできるようになりました。
![[状態] 列のブロックされた要求](devtools-images/status.png)
[ ヘッダー] タブの [応答 ヘッダー ] セクションには、問題を解決する方法に関するガイダンスが表示されます。

ツイートまたは [フィードバック の 送信] アイコンをクリックして 、フィードバックを送信 します。
Chromiumの問題 #1051466
関連項目:
- ネットワーク アクティビティの検査で要求をブロックします。
ブレークポイント、条件付きブレークポイント、およびログポイントの新しいアイコン
更新: 2022 年の時点で、ブレークポイントは赤い円ではなく青い四角形で示されるようになりました。
[ ソース] パネルには、ブレークポイント、条件付きブレークポイント、およびログポイントの新しいアイコンがあります。
- ブレークポイント (
 ) は、赤い円で表されます。
) は、赤い円で表されます。 - 条件付きブレークポイント (
 ) は、半赤の半白の円で表されます。
) は、半赤の半白の円で表されます。 - ログポイント (
 ) は、コンソール アイコンを持つ赤い円で表されます。
) は、コンソール アイコンを持つ赤い円で表されます。
新しいアイコンの動機は、UI を他の GUI デバッグ ツール (通常は赤のブレークポイント) と一致させ、3 つの機能を一目で区別しやすくすることでした。
Chromiumの問題 #1041830
関連項目:
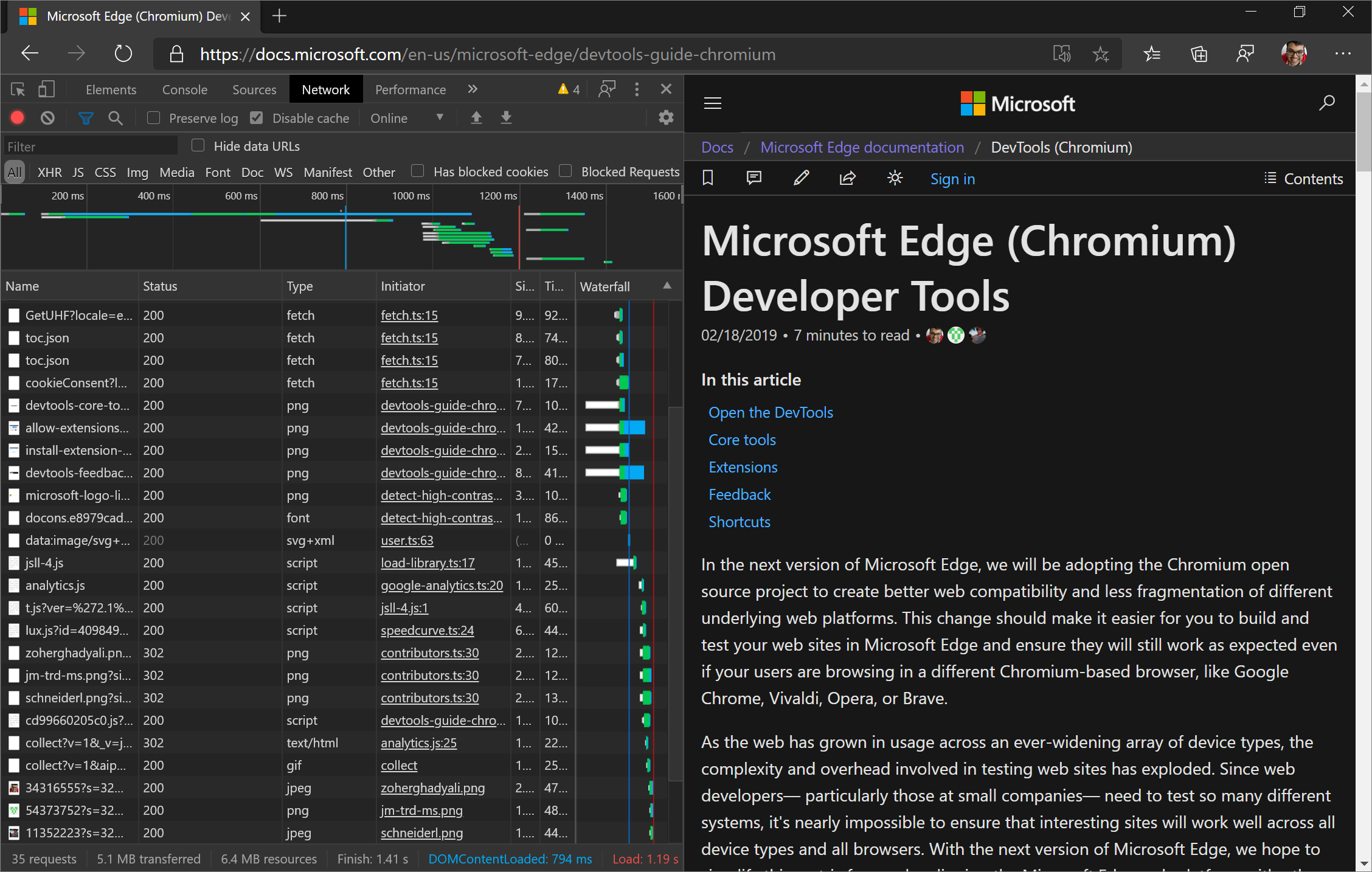
特定の Cookie パスを設定するネットワーク要求を表示する
ネットワーク ツールの新しいcookie-path フィルター キーワード (keyword)を使用して、特定の Cookie パスを設定するネットワーク要求に焦点を当てます。
cookie-pathなどのキーワードをさらに見つけ出すには、「ネットワーク機能リファレンス」の「プロパティで要求をフィルター処理する」を参照してください。
コマンド メニューから左にドッキングする
DevTools をビューポート (レンダリングされた Web ページ) の左側に移動するには 、コマンド メニュー を開き、 Dock to left コマンドを実行します。
左にドッキング機能は Microsoft Edge 75 以降使用できますが、以前は メイン メニューからのみアクセスできます。 コマンド メニューから 左側の機能に Dock にアクセスできるようになりました。
 "
"
ツイートまたは [フィードバック の 送信] アイコンをクリックして 、フィードバックを送信 します。
関連項目:
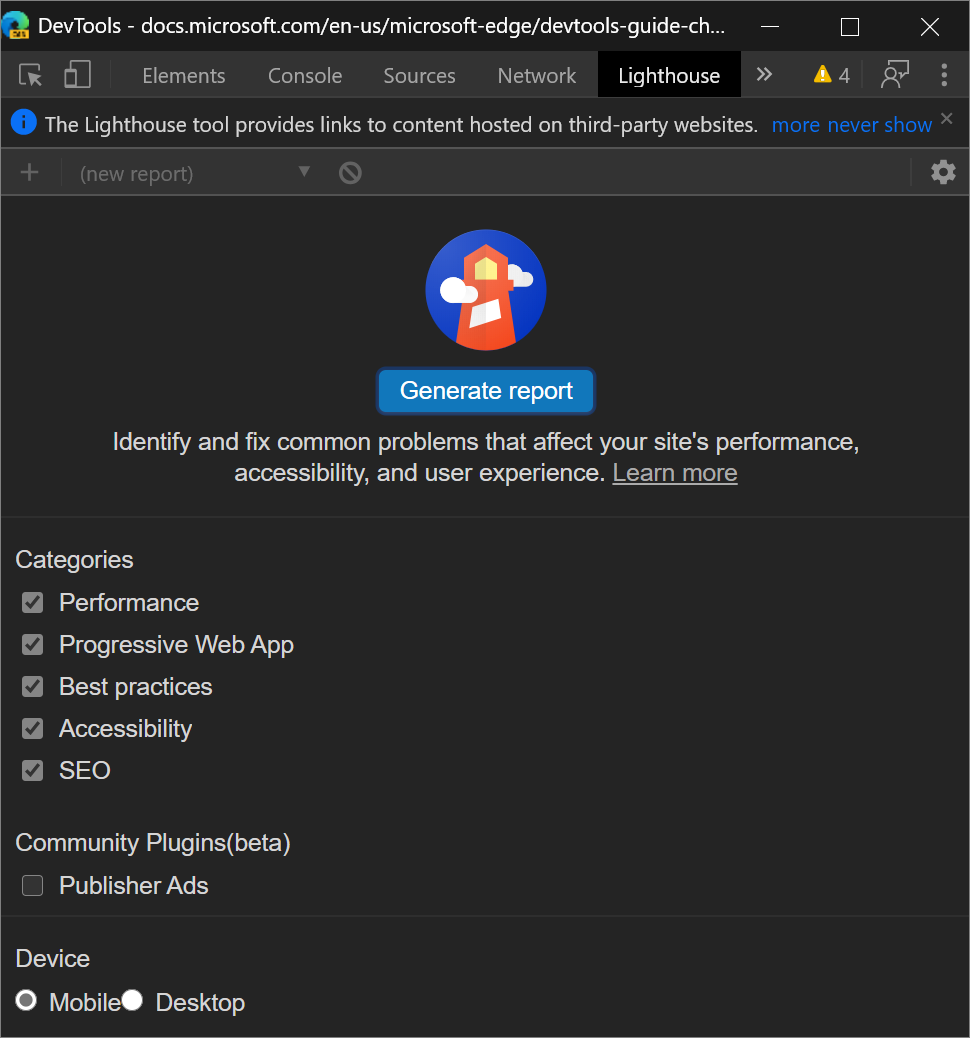
[監査] パネルが Lighthouse パネルになりました
DevTools チームは、Web 開発者から、DevTools から Lighthouse を実行することは可能ですが、試してみると "Lighthouse" パネルが見つからないというフィードバックを頻繁に受け取りました。 そのため、[ 監査] パネルは Lighthouse パネルと 呼ばれるようになりました。

注: Lighthouse パネルには、サード パーティの Web サイトでホストされているコンテンツへのリンクが表示されます。 Microsoft は、これらのサイトのコンテンツおよび収集する可能性のあるデータに対して責任を負わず、制御も行いません。
関連項目:
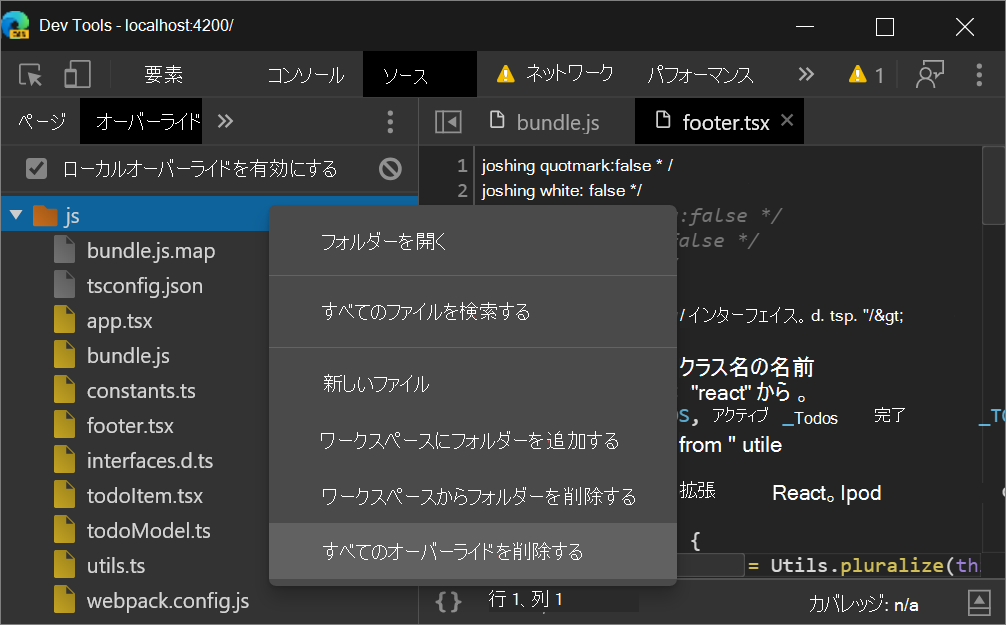
フォルダー内のすべてのローカルオーバーライドを削除する
ローカルオーバーライドを設定したら、ディレクトリを右クリックし、新しい [すべてのオーバーライドを削除] オプションを選択して、そのフォルダー内のすべてのローカルオーバーライドを削除できます。

ツイートまたは [フィードバック の 送信] アイコンをクリックして 、フィードバックを送信 します。
Chromiumの問題 #1016501
関連項目:
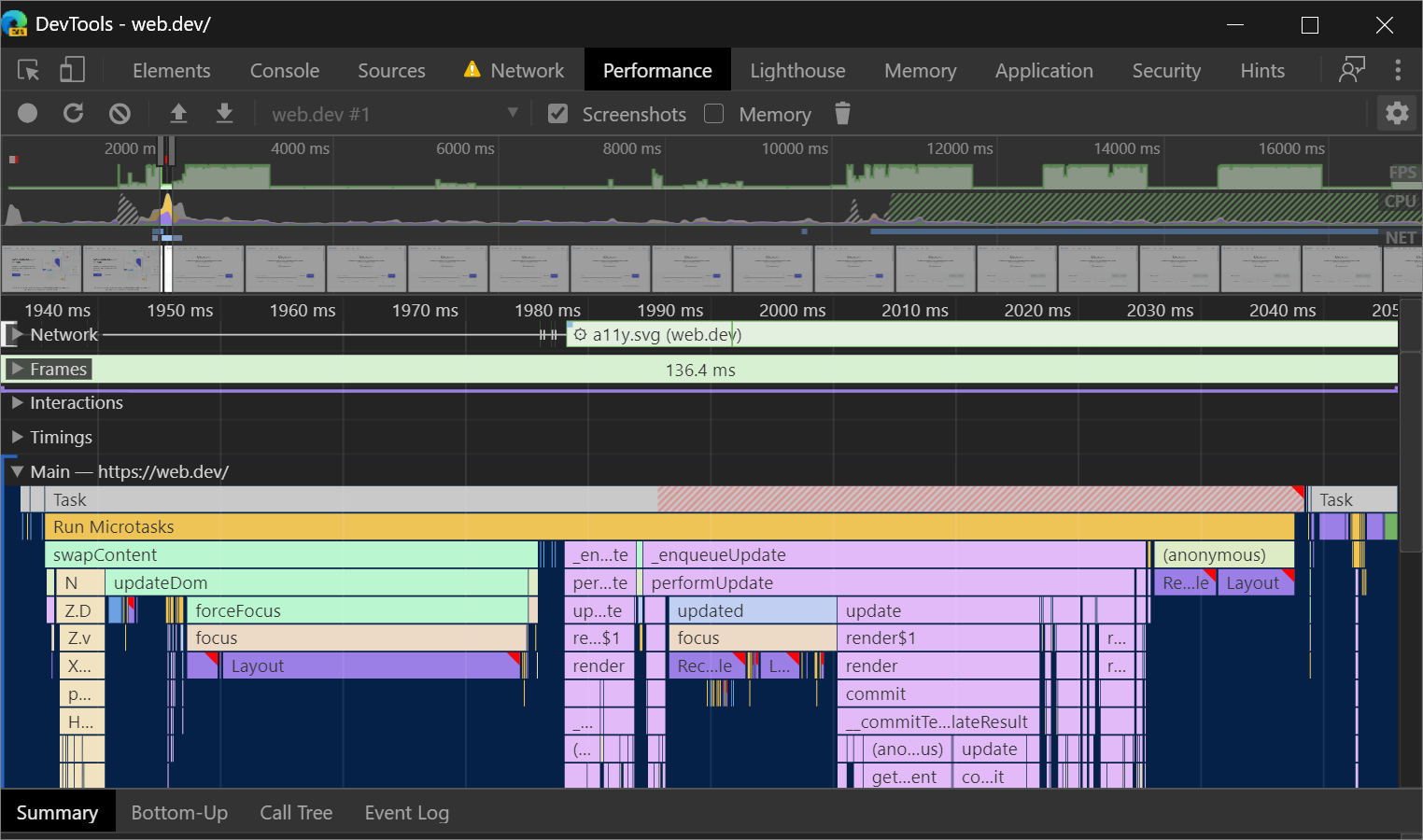
長いタスク UI を更新しました
Long Task は、メイン スレッドを長時間独占し、Web ページがフリーズする JavaScript コードです。
しばらくの間、 パフォーマンス パネルで長いタスクを視覚化 できましたが、Microsoft Edge 83 では、[ パフォーマンス ] パネルの [長いタスクの視覚化] UI が更新されました。 タスクの長いタスク部分が、ストライプの赤い背景で色付けされるようになりました。

ツイートまたは [フィードバック の 送信] アイコンをクリックして 、フィードバックを送信 します。
Chromiumの問題 #1054447
[マニフェスト] ウィンドウでのマスク可能なアイコンのサポート
[アプリケーション ツール] の [マニフェスト] ウィンドウに、[マスク可能なアイコンの最小セーフ領域のみを表示する] という新しいチェック ボックスがあります。
Android Oreo では、アダプティブ アイコンが導入され、さまざまなデバイス モデル間でさまざまな図形にアプリ アイコンが表示されます。 マスク可能なアイコン は、アダプティブ アイコンをサポートする新しいアイコン形式です。これにより、マスク可能なアイコン標準をサポートするデバイスで PWA アイコンが適切に表示されるようにすることができます。
Android Oreo デバイスでマスク可能なアイコンが適切に表示されることをチェックするには、アプリケーション ツールの [マニフェスト] ウィンドウで、[マスク可能なアイコンの最小セーフ領域のみを表示する] チェック ボックスをオンにします。
![]()
この機能は、Microsoft Edge 81 で起動されました。 Microsoft Edge 83 で説明されている更新プログラムは、 DevTools の新機能 (Microsoft Edge 81) では説明されていませんでした。
関連項目:
- Cookie の表示、編集、削除 - アプリケーション ツールに関する記事。
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、ケイス・バスクによって作成されています。
 この作品は 、クリエイティブ・コモンズ属性4.0国際ライセンスに基づきライセンスされています。
この作品は 、クリエイティブ・コモンズ属性4.0国際ライセンスに基づきライセンスされています。