変更ツールを使用してファイルの変更を追跡する
変更ツールは、DevTools で CSS または JavaScript に加えた変更を追跡します。 DevTools を使用してサーバーから送信された Web ページ ファイルのコピーを変更した後に、実際のソース ファイルに加える変更を示します。

変更ツールを使用して、すべての変更をすばやく表示して、ソース コード エディターの実際のソース ファイルにそれらの変更を再適用します。
[その他のツール] アイコンをクリックして、[変更] ツールを開きます
[ アクティビティ バー ] または [ クイック ビュー ] ツール バーで、[ その他のツール ] (![]() ) ボタンをクリックし、[ 変更] を選択します。
) ボタンをクリックし、[ 変更] を選択します。
![アクティビティ バーの [その他のツール] (+) アイコンとメニュー ([変更] ツールが選択されています)](changes-tool-images/changes-tool-via-plus-menu.png)
[変更] ツールは、使用したツール バーに応じて、アクティビティ バーまたはクイック ビューで開きます。
コマンド メニューを使用して変更ツールを開く
コマンド メニューを使用して変更ツールを開くには:
コマンド メニューを開くには、Windows/Linux で Ctrl + Shift + P キーを押すか、Mac の場合は Command + Shift + P キーを押します。
入力の変更を開始します。 [ 変更の表示] コマンドが強調表示されています。
![コマンド メニューの [変更の表示] コマンド](changes-tool-images/changes-tool-command-menu.png)
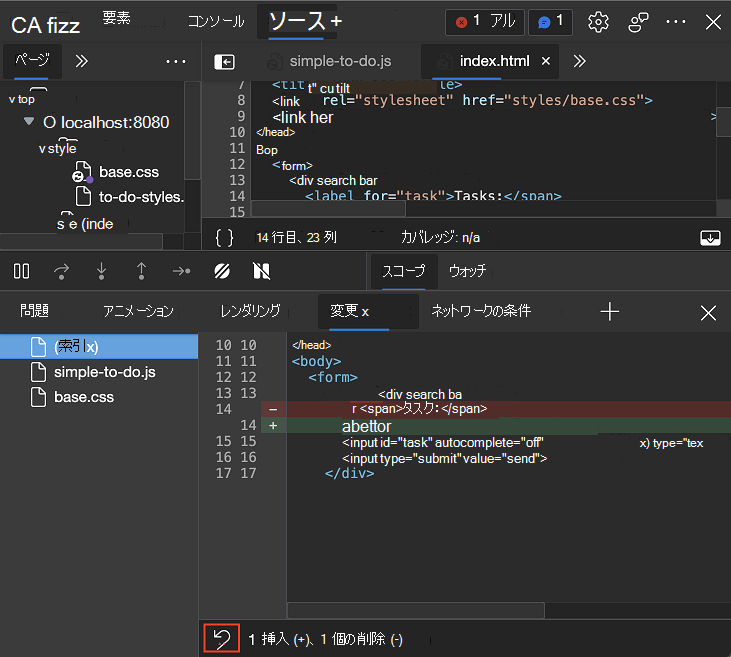
[Enter] キーを押します。 [クイック ビュー] パネルで [変更] ツールが開きます。
![クイック ビュー パネルの [変更] ツール](changes-tool-images/changes-tool-in-quick-view.png)
関連項目:
追加された行、削除された行、および行の相違点を解釈する
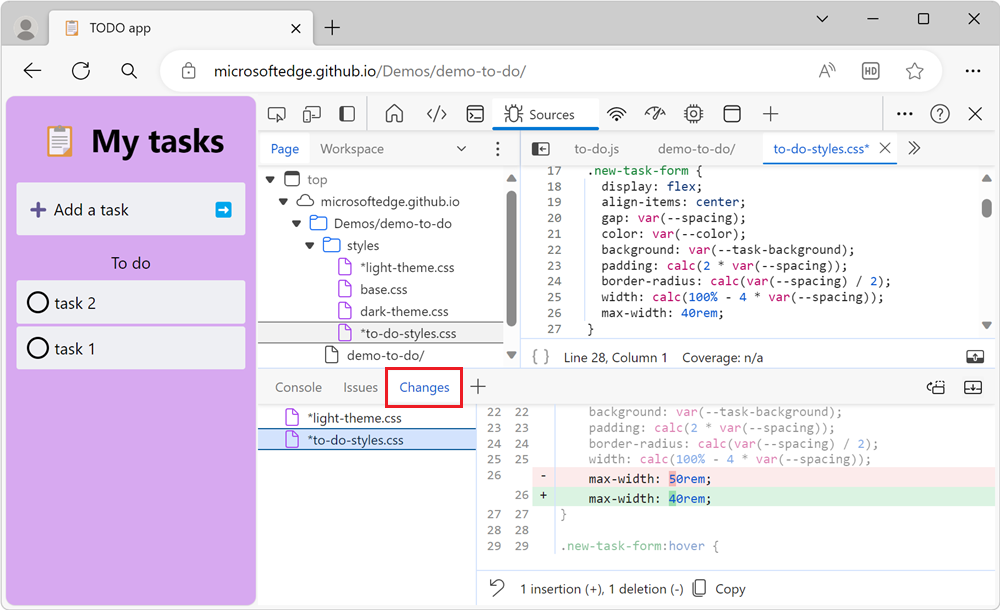
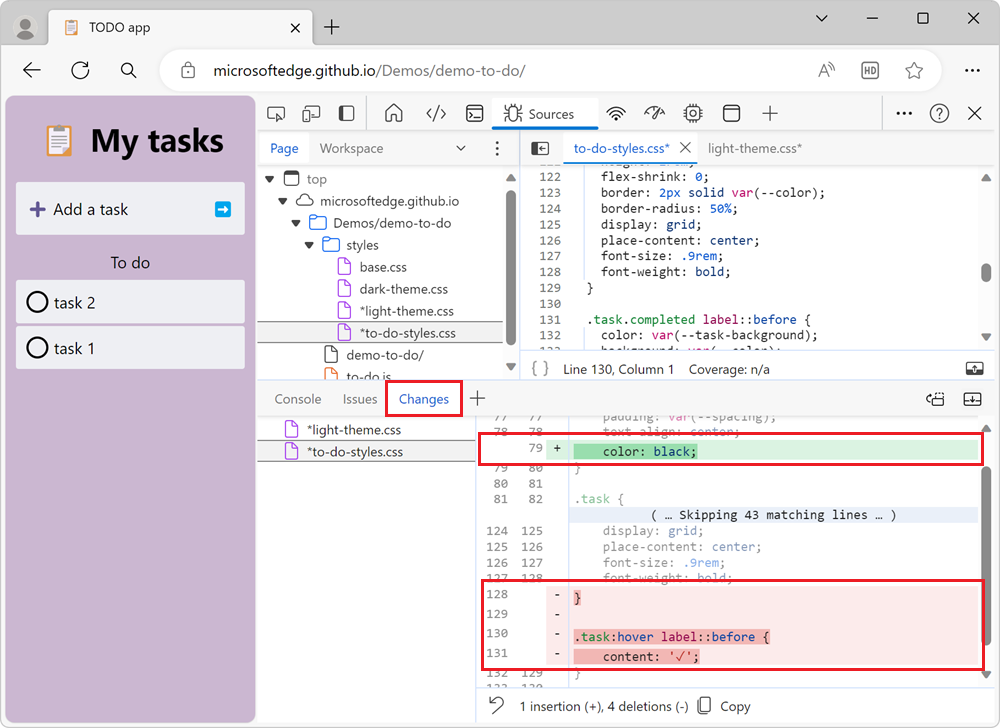
変更された各ファイルがサイド ウィンドウに一覧表示されます。 ファイルを選択すると、変更がビューとして diff 表示されます。 ファイル全体は表示されませんが、コンテキストの場合は、変更された行の上と下の数行と共に変更された行のみが表示されます。
次のdiffビューは、ファイルの異なる部分に 2 つの変更があったことを示しています。 1 つの変更は挿入であり、1 つの変更は複数の削除された行です。

| 変更の種類 | インジケーター |
|---|---|
| 削除された行 | コードから削除された各行の前には、 - が付き、赤で表示されます。 |
| 行を追加しました | それぞれの新しい線の前に が + 含まれており、緑色に色付けされています。 |
| 変更された行 | 線と+線-の隣接するペア。 |
変更は、行番号の 2 列で、個々のコード行の挿入または削除として表されます。 左側の列は古いファイルの行番号を表し、右側の列は新しいファイルの行番号を表します。
ソース ツールで変更されたファイルを開く
[変更] ツールで変更された行をクリックすると、[ソース] ツールでファイルが開き、変更された行までスクロールされます。
すべての変更を元に戻す
すべての変更を元に戻すには、[ 変更 ] ツールの下部にある [ すべての変更を現在のファイルに戻す ] (![]() ) ボタンをクリックします。
) ボタンをクリックします。

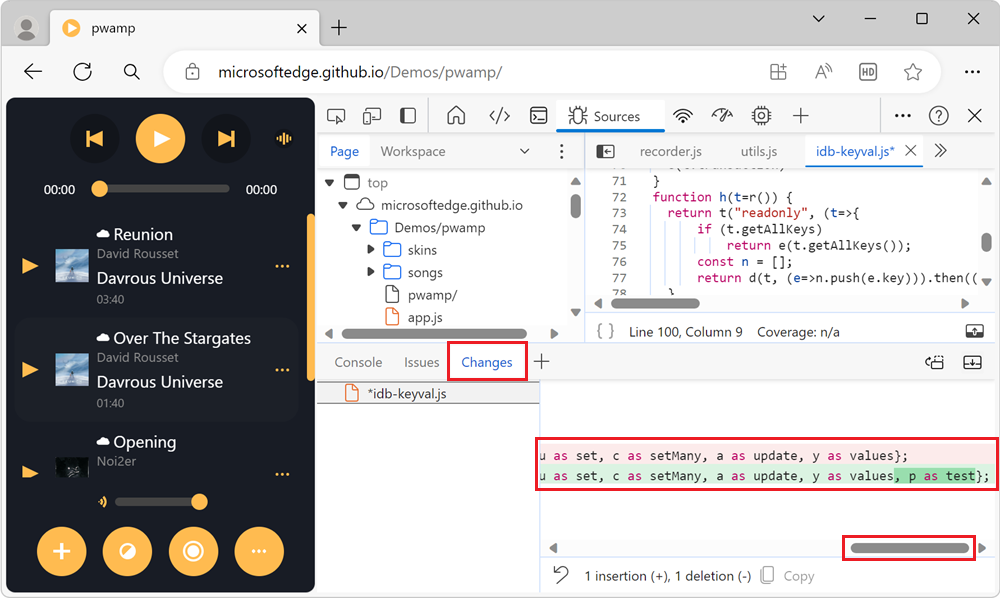
水平方向にスクロールするエントリ
縮小されたファイルに変更を加えた場合、 変更 ツールを使用すると、水平方向にスクロールして、縮小されたすべてのコードを表示できます。

水平方向にスクロールするには、水平スクロール バーをクリックするか、左方向キーまたは右方向キーを押します。