チュートリアル 2: エージェント アプリケーションに Web ページと 外部 URL を表示する
このチュートリアルでは、エージェント アプリケーションに Web ページまたは外部 URL を表示する方法を示します。 このチュートリアルでは、Unified Service Desk ガイドを表示する方法を学習します。これはクライアント アプリケーションの https://go.microsoft.com/fwlink/?LinkID=856273 でオンラインで利用できます。
前提条件
チュートリアル 1: 単純エージェント アプリケーションの構築 を完了済みである必要があります。 このチュートリアルでは、最初のチュートリアルで完成した構成が必要です。
このチュートリアルは、チュートリアル 1 の最後にエージェント アプリケーションにサインインするために使用したのと、同じユーザー資格情報を使用することを想定しています。 別のユーザーがアプリケーションをテストする場合は、そのユーザーを Contoso 構成に割り当てる必要があります。 詳細 : チュートリアル 1: 単純エージェント アプリケーションの構築
Unified Service Desk で以下の概念を理解しておく必要があります。
これらの二つの種類のホストされたコントロールは、標準的な Web アプリケーションとツールバー コンテナーです。 詳細 : ホストされたコントロールの種類とアクション/イベント リファレンス
アクション コール の構成方法
Unified Service Desk 構成を使用したアクセスのフィルター。 詳細 : Unified Service Desk 構成を使用したアクセスの管理を参照してください
このチュートリアル内
ステップ 1: Web ページを表示するためのホストされたコントロールを作成する
ステップ 2: ツールバー コンテナーの種類のホストされたコントロールを作成する
ステップ 3: ツールバーを追加し、ツールバー コンテナーに添付する
ステップ 4: Web ページを表示するためのツールバー ボタンとアクション コールを追加する
ステップ 1: Web ページを表示するためのホストされたコントロールを作成する
この手順では、Web ページを表示するための、標準的な Web アプリケーション タイプのホストされたコントロールを作成します。
Dynamics 365 インスタンスにサインインします。
設定>Unified Service Desk に移動します。
ホストされたコントロールをクリックします。
新規を選択します。
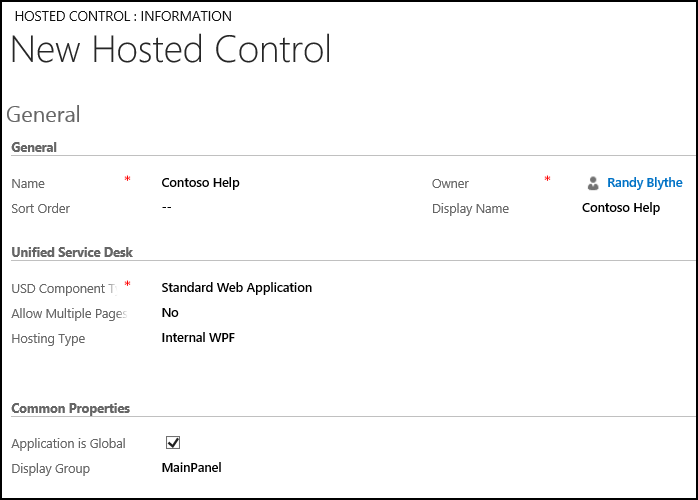
新しいホストされたコントロールページで、次の値を指定します。
フィールド 値 名前 Contoso のヘルプ 表示名 Contoso のヘルプ USD コンポーネントの種類 標準 Web アプリケーション 複数ページの許可 いいえ ホストの種類 内部 WPF グローバルなアプリケーション チェック済み 表示グループ MainPanel 
保存をクリックします。
ステップ 2: ツールバー コンテナーの種類のホストされたコントロールを作成する
ツールバー コンテナーのホストされたコントロールを使用して、Unified Service Desk のツールバーを保持および表示します。 このセクションでは、クライアント アプリケーションのツールバー領域に表示される、ツールバー コンテナーの種類のホストされたコントロールを作成します。
Dynamics 365 インスタンスにサインインします。
設定>Unified Service Desk に移動します。
ホストされたコントロールをクリックします。
新規を選択します。
新しいホストされたコントロールページで、次の値を指定します。
フィールド 値 名前 Contoso 関連ツールバー コンテナー USD コンポーネントの種類 ツール バー コンテナ 表示グループ AboutPanel 
保存をクリックします。
ステップ 3: ツールバーを追加し、ツールバー コンテナーに添付する
このステップでは、ツールバーを作成して、手順 2 で作成したツールバー コンテナーのホストされたコントロールにツールバーをアタッチします。 これが行われるのは、エージェント アプリケーションのツール バーを表示するためです。
Dynamics 365 インスタンスにサインインします。
設定>Unified Service Desk に移動します。
ツール バーをクリックします。
新規を選択します。
新しいツールバーページで、Contoso 関連ツールバーを名前ボックスに入力し、次に保存をクリックします。
手順 2 で作成したツールバー コンテナーのホストされたコントロールにツールバーをアタッチします。 ナビゲーション バーで、Contoso 関連ツールバーの隣の下矢印をクリックしてから、ホストされたコントロールをクリックします。
次のページで、ホストされた既存のコントロールを追加をクリックし、検索バーに
Contoso About Toolbar Containerと入力してから、ENTER キーを押して検索アイコンをクリックします。検索結果から Contoso 関連ツールバー コンテナーを選択します。
保存をクリックします。
ステップ 4: Web ページを表示するためのツールバー ボタンとアクション コールを追加する
この手順では、ツールバー上にボタンを追加し、そのボタンにアクション コールを追加して、ボタンがクリックされたときに、手順 1 で作成したホストされたコントロールに、指定した Web ページが表示されるようにします。
ステップ 3 でツールバーを保存すると、ボタン領域が使用できるようになります。 ボタン領域で、右隅の + をクリックしてボタンを追加します。
新しいツールバー ボタンページで、次の値を指定します。
フィールド 値 件名 Contoso 表示ヘルプ ボタン テキスト 表示ヘルプ ![[新規] ツールバー ボタンの作成 [新規] ツールバー ボタンの作成。](media/crm-itpro-usd-wt02-03.png?view=dynamics-usd-4.2)
保存をクリックしてレコードを保存し、アクション領域を有効にします。
手順 1 で作成したホストされたコントロールについて、2 つのアクション コールを追加して、移動先の Web ページの URL を指定します。 また、Contoso グローバル管理者がホストするコントロールにもう 1 つのアクション コールを作成して、手順 1 で作成したホスト コントロールをエージェント アプリケーションに表示します。
アクション領域で、右隅の + をクリックして、アクション コールを追加します。
検索ボックスのアクション領域で、ENTER キーを押すか検索アイコンをクリックします。
検索結果ボックスの右下隅で新規をクリックし、このツールバー ボタンのためのアクション コールを作成します。
![[新規] を選択してアクション コールを作成 [新規] を選択してアクション コールを作成。](media/crm-itpro-usd-wt02-04.png?view=dynamics-usd-4.2)
新しいアクション コールページで、次の値を指定します。
フィールド 値 名前 Contoso アクション コール: ヘルプの表示 順序 1 ホストされたコントロール Contoso のヘルプ 操作 移動 データ url=https://go.microsoft.com/fwlink/?LinkID=856273 
保存をクリックします。 新しいアクション コールが Contoso 表示ヘルプボタンに追加されます。
クライアント アプリケーションで Web ページを表示するホストされたコントロールに、フォーカスを設定するための別のアクション コールをボタンに追加します。 アクション領域で、右隅の + をクリックして、アクション コールを追加します。
検索結果ボックスの右下隅で新規をクリックし、このツールバー ボタンのためのアクション コールを作成します。
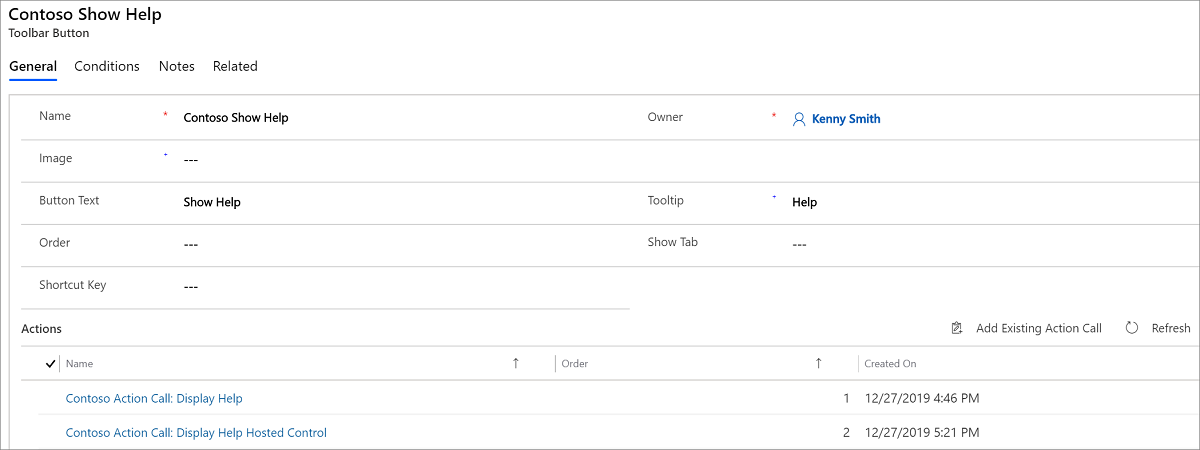
新しいアクション コールページで、次の値を指定します。
フィールド 値 名前 Contoso アクション コール: ヘルプ表示のホストされたコントロール 受注 2 ホストされたコントロール Contoso グローバル マネージャー Action ShowTab 日付 Contoso のヘルプ 
保存をクリックします。 新しいアクション コールが Contoso 表示ヘルプボタンに追加されました。 ツールバー ボタンに追加された両方のアクション コールを表示できます。

ステップ 5: 構成にコントロールを追加
この手順では、このチュートリアルで作成した、アクション コール、ホストされたコントロール、およびツールバーを Contoso 構成に追加し、構成に対して割り当てられたユーザーがこれらのコントロールを表示できるようにします。 Contoso 構成は チュートリアル 1: 単純エージェント アプリケーションの構築 で作成されました。
以下を Contoso 構成に追加します。
| コントロール名 | コントロールの種類 |
|---|---|
| Contoso アクション コール: ヘルプの表示 | アクション コール |
| Contoso アクション コール: ヘルプ表示のホストされたコントロール | アクション コール |
| Contoso のヘルプ | ホストされたコントロール |
| Contoso 関連ツールバー コンテナー | ホストされたコントロール |
| Contoso 関連ツールバー | ツール バー |
コントロールを構成に追加するには以下を実行します。
Dynamics 365 インスタンスにサインインします。
ナビゲーション バーで、Dynamics 365 をクリックして、次に設定を選択します。
設定>Unified Service Desk に移動します。
構成をクリックします。
Contoso 構成をクリックして定義をオープンします。
ナビゲーション バーで、Contoso 構成の隣の下矢印をクリックし、アクション コールを選択します。
次のページで、既存のアクション コールを追加をクリックし、検索バーに
Contoso Action Callと入力してから、ENTER キーを押すか、検索アイコンをクリックします。両方のアクション コールが、検索結果に表示されます。 両方を追加します。
同様に、Contoso 構成の隣の下矢印をクリックし、ホストされたコントロールおよびツールバーをそれぞれクリックし、ホストされたコントロールとツールバーの両方を追加します。
保存 をクリックします。
ステップ 6: アプリケーションをテストする
Unified Service Desk クライアント アプリケーションを起動し、チュートリアル 1: 単純エージェント アプリケーションの構築で Contoso 構成に割り当てたのと同じユーザー資格情報を使用して、Unified Service Desk を構成した Dynamics 365 インスタンスにサインインします。 Unified Service Desk クライアント アプリケーションを使用した Dataverse インスタンスへの接続に関する詳細については、Unified Service Desk クライアントを使用してモデル駆動型アプリ インスタンスに接続するを参照してください
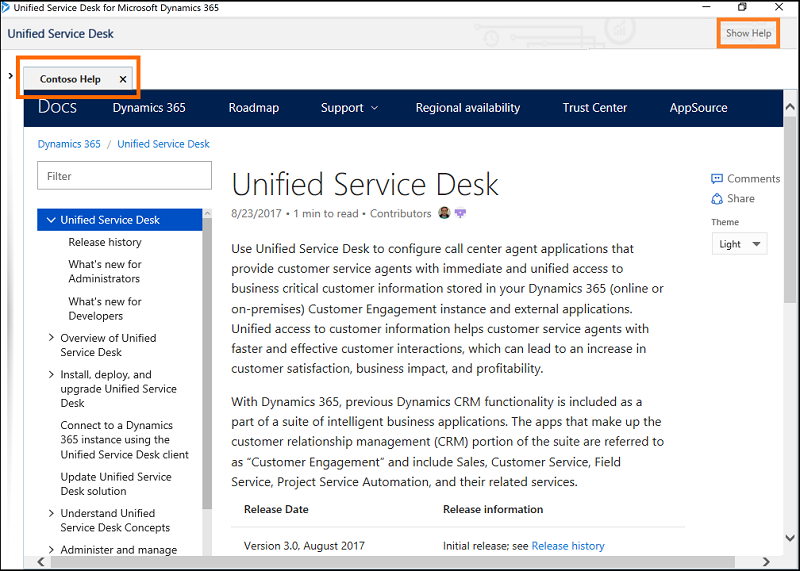
エージェント アプリケーションの右上隅に表示ヘルプボタンが表示されます。
![Unified Service Desk の [ヘルプ] ボタンを表示する Unified Service Desk の [ヘルプ] ボタンを表示する。](media/crm-itpro-usd-wt02-08.png?view=dynamics-usd-4.2)
表示ヘルプをクリックすると Unified Service Desk アプリケーション内に指定した Web URL が表示されます。

結論
このチュートリアルでは、Unified Service Desk クライアント アプリケーションで Web ページを表示する方法を学びました。 また、構成を使用して Unified Service Desk コントロールに対するアクセスをフィルター処理する方法も学習しました。
参照
チュートリアル 1: 単純エージェント アプリケーションの構築
チュートリアル 3: ユーザーのエージェント アプリケーションにレコードを表示する
チュートリアル 4: エージェント アプリケーション内のセッションに Microsoft レコードを表示する
チュートリアル 5: セッション名と概要データを表示することにより、拡張セッション情報を表示する
チュートリアル 6: エージェント アプリケーションで、デバッガのホストされたコントロールを構成する
チュートリアル 7: エージェント アプリケーションでエージェントスクリプトを構成する
チュートリアル 8: エージェント アプリケーションで Parature のサポート情報を使用する
Unified Service Desk の構成チュートリアル