Tomar medidas en realidad mixta
Use el control Cámara de medición en una aplicación de lienzo para medir la distancia, el área y el volumen en el mundo real. También puede crear formas de forma libre bidimensionales y tridimensionales y ver cómo encajan en un espacio del mundo real.
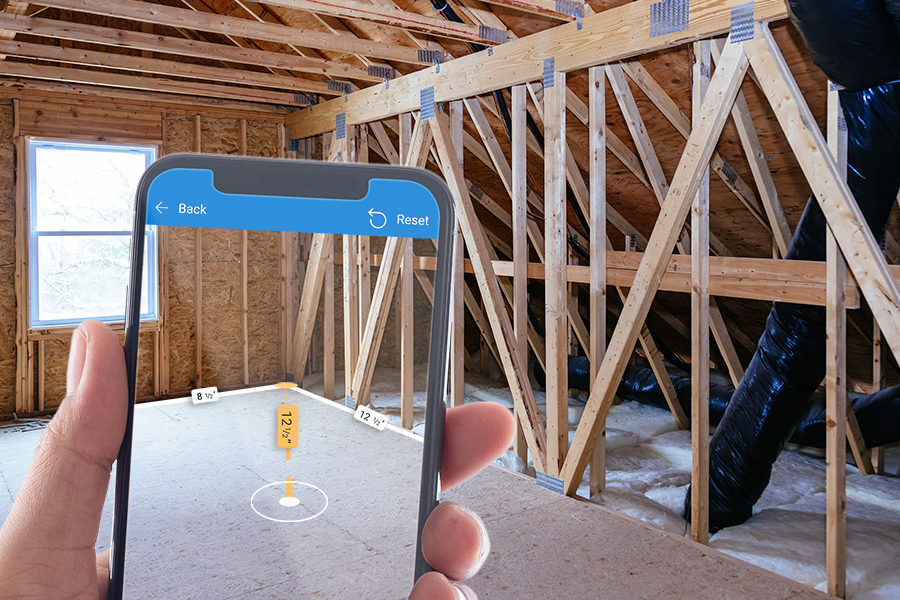
El control Cámara de medición agrega un botón a su aplicación. Cuando un usuario selecciona el botón, la aplicación muestra una fuente de la cámara del dispositivo. Las instrucciones en pantalla indican al usuario que establezca el seguimiento desplazando lentamente el dispositivo de derecha a izquierda sobre la superficie a medir. El usuario identifica un punto de partida y agrega segmentos según sea necesario hasta completar la medición. Las dimensiones del espacio medido se superponen en la transmisión de la cámara.
El usuario puede enviar las medidas para su captura en las propiedades de salida Measurements del control. El usuario también puede tomar capturas de pantalla mientras se mide un espacio. Las capturas de pantalla se capturan en la propiedad de salida Photos del control.

Sugerencia
Los controles mixed reality (MR) funcionan mejor en entornos bien iluminados con superficies de textura plana. El seguimiento es mejor en dispositivos habilitados para LIDAR.
Agregar un botón Measuring camera a una pantalla de aplicación
Con la aplicación abierta para editar en Power Apps Studio:
- Abra la pestaña Insertar y expanda Medios.
- Seleccione Cámara de medición para colocar el control en la pantalla de la aplicación o arrastre el control a la pantalla para colocarlo con más precisión.
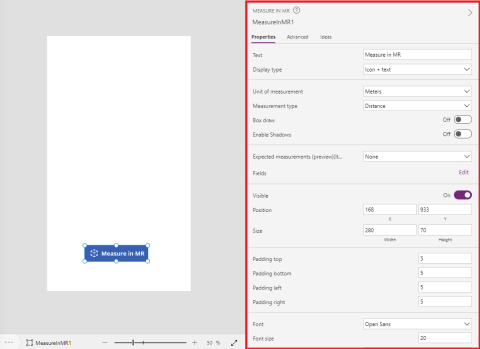
El control es un botón que está etiquetado con un icono de un cubo y el texto Medir. Cambie la etiqueta y oculte el icono si lo desea en las propiedades Text y Display type.
Propiedades
Cambie el comportamiento y la apariencia del botón Measuring camera usando propiedades. Algunas propiedades solo están disponibles en la pestaña Avanzadas.

| Propiedad | Descripción | Tipo | Ubicación |
|---|---|---|---|
| Text | Establece el Texto de etiqueta del botón. | Cadena | Propiedades; Avanzadas: Text |
| Display type | Determina si la etiqueta del botón muestra un icono de un cubo, texto o ambos. | Lista desplegable | Propiedades; Avanzadas: DisplayType |
| Unit of measurement | Establece la unidad utilizada para las dimensiones. | Lista desplegable | Propiedades; Avanzadas: Units |
| Measurement type | Determina el tipo de medición que el usuario puede realizar, ya sea Distancia, Área o Volumen (área más altura o profundidad). | Lista desplegable | Propiedades; Avanzadas: MeasurementType |
| Box draw | Bloquea las medidas capturadas en formas rectangulares. | Booleano | Propiedades; Avanzadas: BoxDraw |
| Enable Shadows | Determina si se utilizan sombras para mejorar el efecto 3D cuando se dibuja una forma. | Booleano | Propiedades; Avanzadas: EnableShadows |
| Expected measurements (Items) | Identifica un origen de datos (Items) en forma de tabla en un libro de Excel donde se obtendrán las mediciones que el usuario tiene que capturar. | No aplicable | Propiedades; Avanzadas: Items |
| Visible | Muestra u oculta el botón. | Booleano | Propiedades; Avanzadas: Visible |
| Position | Coloca la esquina superior izquierda del botón en las coordenadas de pantalla especificadas en x e y. | Número de punto flotante | Propiedades; Avanzadas: X, Y |
| Size | Determina el tamaño del botón utilizando los valores de píxel proporcionados en Width y Height. | Número entero | propiedades; Avanzada: Width, Height |
| Padding top | Establece la distancia entre el texto de la etiqueta del botón y la parte superior del botón. | Número de punto flotante | Propiedades; Avanzadas: PaddingTop |
| Padding bottom | Establece la distancia entre el texto de la etiqueta del botón y la parte inferior del botón. | Número de punto flotante | Propiedades; Avanzadas: PaddingBottom |
| Padding left | Establece la distancia entre el texto de la etiqueta del botón y el borde izquierdo del botón. | Número de punto flotante | Propiedades; Avanzadas: PaddingLeft |
| Padding right | Establece la distancia entre el texto de la etiqueta del botón y el borde derecho del botón. | Número de punto flotante | Propiedades; Avanzadas: PaddingRight |
| Font | Establece el nombre de la familia de fuentes utilizadas para el texto de la etiqueta del botón. | Lista desplegable | Propiedades; Avanzadas: Font |
| Font size | Establece el tamaño del texto de la etiqueta del botón. | Número de punto flotante | Propiedades; Avanzadas: FontSize |
| Font weight | Establece el grosor del texto de la etiqueta del botón:, ya sea negrita, más claro, normal o más claro. | Lista desplegable | Propiedades; Avanzadas: FontWeight |
| Text alignment | Establece la alineación horizontal del texto de la etiqueta en el botón, ya sea Centrar, Justificar, Izquierda o Derecha. | No aplicable | Propiedades; Avanzadas: TextAlignment |
| Vertical alignment | Establece la alineación vertical del texto de la etiqueta en el botón, ya sea Inferior, Medio, o Superior. | Lista desplegable | Propiedades; Avanzadas: VerticalAlign |
| Font style | Establece el estilo del texto de la etiqueta del botón, ya sea Cursiva, Subrayar, Tachado o ninguno. | No aplicable | Propiedades; Avanzadas: Cursiva, Subrayar, Tachado |
| Border radius | Determina el radio de la esquina del borde del botón. | Número de punto flotante | Propiedades; Avanzadas: BorderRadius |
| Color | Establece el color del texto de la etiqueta del botón y el fondo del botón. | No aplicable | Propiedades; Avanzadas: FillColor, TextColor |
| Border | Determina el estilo, el ancho y el color del borde del botón. | No aplicable | Propiedades; Avanzadas: BorderStyle, BorderThickness, BorderFillColor |
| Deshabilitado | Apaga el botón pero lo deja visible. | Booleano | Propiedades; Avanzadas: Disabled |
| Disabled color | Establece los colores del texto de la etiqueta del botón, el fondo del botón y el borde del botón si DisplayMode es Disabled. | No aplicable | Propiedades; Avanzadas: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Pressed color | Establece los colores del texto de la etiqueta del botón, el fondo del botón y el borde del botón cuando el usuario selecciona el botón. | No aplicable | Propiedades; Avanzadas: PressedContentColor, PressedFillColor, PressedBorderColor |
| Hover color | Establece los colores del texto de la etiqueta del botón, el fondo del botón y el borde del botón cuando pasa el puntero del mouse por él. | No aplicable | Propiedades; Avanzadas: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Contiene código que se ejecuta cuando el usuario sale de la pantalla de medición con nuevos resultados. | Evento | Avanzada |
| OnChange | Contiene código que se ejecuta cuando se cambia la propiedad de un botón. | Evento | Avanzada |
| OnSelect | Contiene código que se ejecuta cuando el usuario selecciona el botón. | Evento | Avanzada |
| ItemsLabels | Identifica la columna de Items que contiene las etiquetas de las medidas que los usuarios tienen que capturar. | ColumnName | Avanzada |
| ItemsMeasurementType | (Opcional) Identifica la columna en Items que contiene una cadena (Distancia, Área, Volumen o Forma libre) que especifica el tipo de medición que los usuarios deben capturar. | ColumnName | Avanzado; ver MeasurementType |
| ItemsBoxDraw | (Opcional) Identifica la columna de Items que contiene una cadena (Verdadero o Falso) que bloquea las medidas en formas rectangulares. | ColumnName | Avanzado; ver BoxDraw |
| Tooltip | Determina el texto que se muestra cuando el usuario pasa el cursor sobre un objeto visual. | Cadena | Avanzada |
| ContentLanguage | Determina el idioma para mostrar del control, si es diferente del idioma utilizado en la aplicación. | Cadena | Avanzada |
| DisplayMode | Determina si el control permite entradas de usuario (Edit), solo muestra datos (View) o si está deshabilitado (Disabled). | Enumeración | Avanzada |
| TabIndex | Especifica el orden en que se selecciona el control si el usuario navega por la aplicación con la tecla Tabulador. | Número entero | Propiedades; Avanzadas: Tab Index |
Propiedades de salida
Su aplicación puede hacer uso de más propiedades cuando un usuario interactúa con el control Ver en RM. Estas se conocen como propiedades de salida. Puede utilizar estas propiedades en otros controles o para personalizar la experiencia de la aplicación.
| Propiedad | Descripción |
|---|---|
| Photos | Captura, en una colección, información sobre las fotos que toma el usuario mientras se mide un espacio. Use la colección para cargar las fotos de realidad mixta a OneDrive y mostrarlas en una galería. |
| Measurements | Captura en una tabla las distancias, volúmenes y áreas medidas. |
| Segmentos | Captura, en una tabla, información sobre segmentos en un objeto medido. |
La tabla Measurements tiene las siguientes columnas:
- Etiqueta: cadena que identifica la medida dada
- Id: número que identifica de forma exclusiva la medida
- Units: cadena que identifica la unidad de medida
- Height: Un número que representa la altura del volumen medido (0 si se midió un área 2D)
- Length: Un número que representa la longitud total del perímetro o camino medido
- BoundingWidth: Un número que representa el ancho mínimo que limita la forma
- BoundingDepth: Un número que representa la profundidad mínima que limita la forma
- Area: Un número que representa el área estimada de la forma medida en unidades al cuadrado
- Volume: Un número que representa el volumen estimado de la forma medida en unidades al cubo
La tabla Segments tiene las siguientes columnas:
- Length: Un número que representa la distancia total de un segmento en las unidades especificadas
- DirectionX: número que representa la dirección X del segmento en el espacio mundial (3D)
- DirectionY: número que representa la dirección Y del segmento en el espacio mundial (3D) (normalmente 0)
- DirectionZ: número que representa la dirección Z del segmento en el espacio mundial (3D)
Obtenga más información sobre cómo usar las propiedades de salida del control Cámara de medición en sus aplicaciones: Valide las mediciones en realidad mixta mediante un filtro de prueba espacial
Otros controles de realidad combinada
- Vea contenido 3D con el control Objeto 3D.
- Vea imágenes y contenido 3D en el mundo real con el control View in mixed reality.
- Crear y ver formas 3D predefinidas con el control View shape in mixed reality
- Pinte líneas 3D o dibuje flechas 3D para especificar un área o activo en su entorno con el control Markup in RM.
Consulte también
Crear una aplicación con el control Cámara de medición
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).