Ver contenido o imágenes 3D en realidad mixta
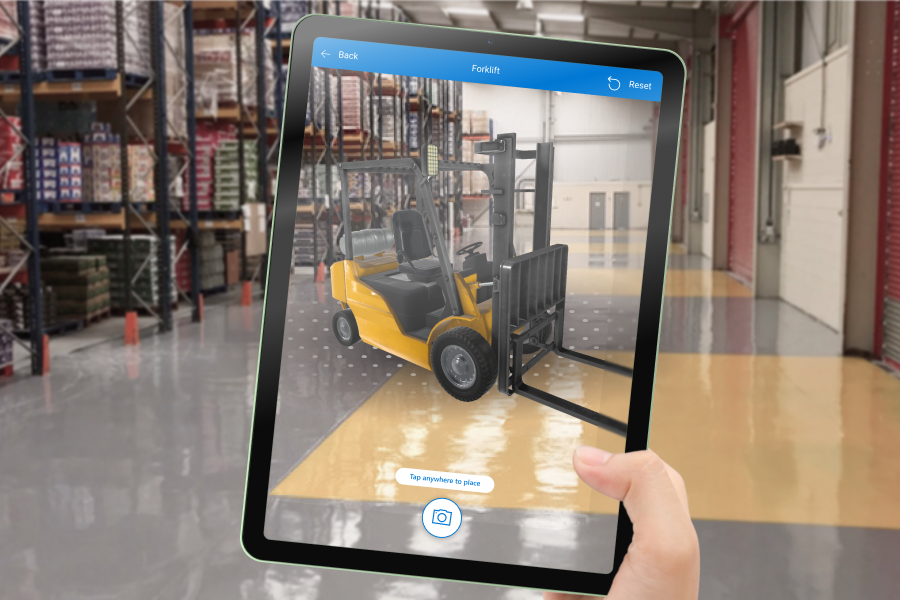
Utilice el control Ver en RM para colocar un modelo 3D de un objeto o una imagen en un espacio del mundo real. Por ejemplo, obtenga una vista previa de una pintura en una pared antes de colgarla o vea si una librería virtual en 3D encajará en el lugar que desea colocar.
¿Qué pasa si no tiene un modelo 3D del objeto? Cargue una imagen del objeto y ajuste sus dimensiones al tamaño del objeto. El control aplica la imagen como la cara de un cubo virtual del tamaño deseado. Coloque este sustituto del modelo 3D en su espacio.
El control Ver en RM agrega un botón a su aplicación. Cuando un usuario selecciona el botón, la aplicación superpone un modelo 3D seleccionado (en formatos de archivo .glb, .stl o .obj) o una imagen (en formatos de archivo .jpg o .png) en la transmisión de la cámara en vivo del dispositivo.

También puede tomar fotografías con el control Ver en RM y subirlas a OneDrive.
Importante
Su contenido 3D debe estar en los formatos de archivo .glb, .stl u .obj. Puede convertir sus modelos 3D existentes al formato de archivo .glb a partir de una variedad de formatos 3D. El contenido 3D comprimido con compresión Draco no es compatible.
Sugerencia
Asegúrese de que sus modelos 3D estén optimizados para su uso con Power Apps para minimizar los tiempos de carga.
Los controles mixed reality (MR) funcionan mejor en entornos bien iluminados con superficies de textura plana. El seguimiento es mejor en dispositivos habilitados para LIDAR.
Los controles de MR en Power Apps utilizan Babylon y Babylon React Native. El contenido de realidad combinada que funciona en el espacio aislado Babylon debería funcionar en Power Apps a través de esta plataforma de MR compartida. Si su contenido funciona en Babylon pero no en Power Apps, haga una pregunta en el foro de la comunidad de Power Apps. (Etiquételo con "realidad combinada".)
Agregar un botón Ver en RM a una pantalla de aplicación
Con la aplicación abierta para editar en Power Apps Studio:
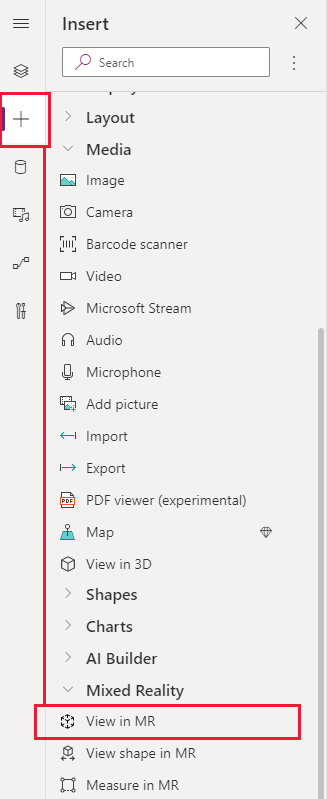
Abra la pestaña Insertar y expanda Realidad mixta.
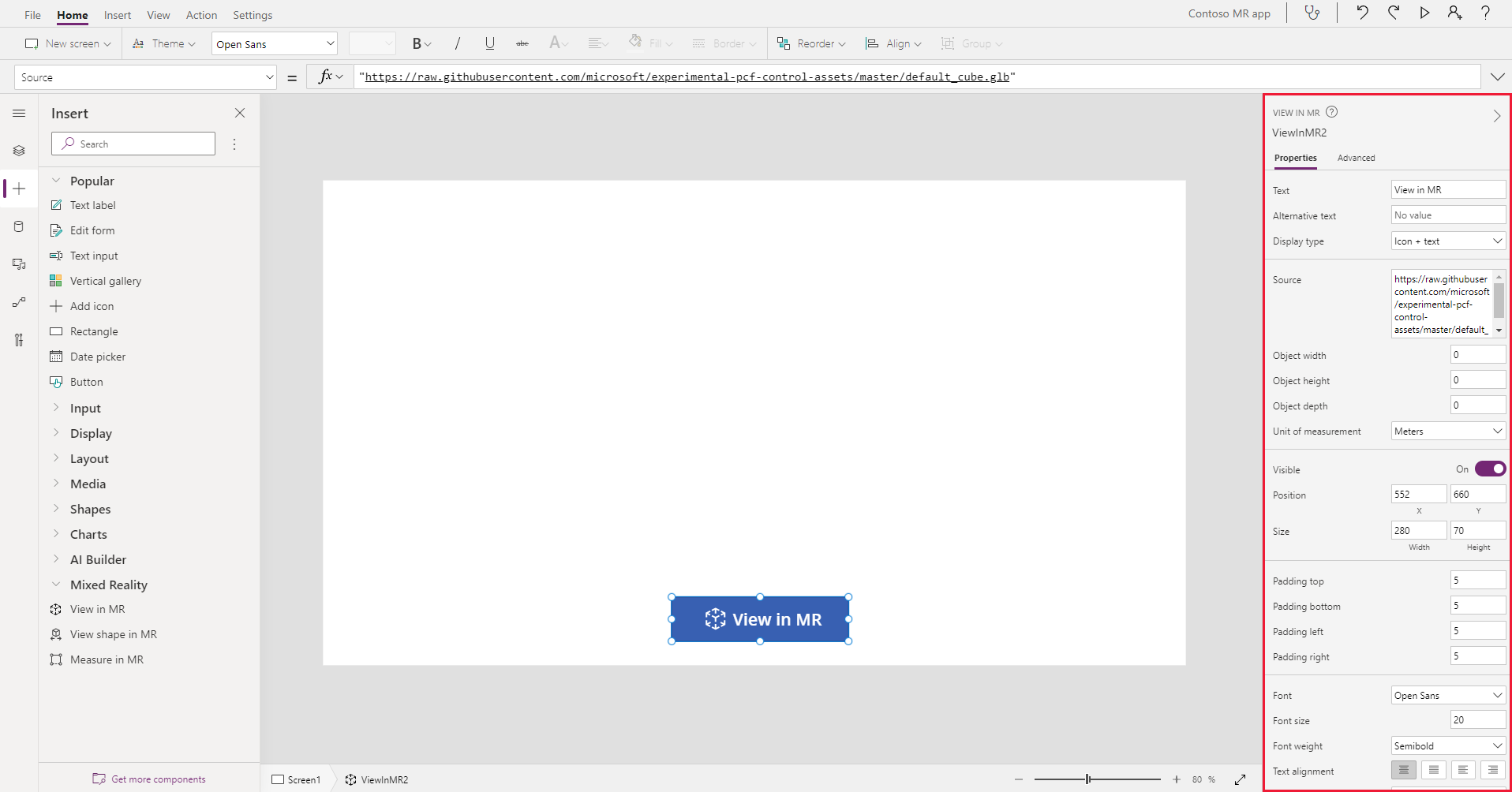
Seleccione Ver en RM para colocar el control en la pantalla de la aplicación o arrastre el control a la pantalla para colocarlo con más precisión.
El control es un botón que está etiquetado con un icono de un cubo y el texto Ver en RM. Cambie la etiqueta y oculte el icono si lo desea en las propiedades Text y Display type.

Ver diferentes modelos en una sola sesión
El control Ver en RM muestra un archivo multimedia de forma predeterminada. Para ver diferentes archivos de medios seleccionados a través de una galería de medios durante la experiencia de MR, use la propiedad avanzada Elementos del control. Esta propiedad crea una tabla que enumera los archivos multimedia que el usuario puede elegir en la experiencia de realidad mixta.
Al usar la propiedad Elementos, también necesita establecer un valor para las siguientes propiedades avanzadas adicionales para asignar las columnas de su tabla:
| Propiedad | Descripción |
|---|---|
| ItemsSource (necesaria) | Especifica qué columna en Elementos identifica el modelo 3D o la imagen para mostrar en la vista de realidad mixta. Consulte Conectar modelos 3D a Power Apps para obtener más información sobre la incorporación de modelos en Power Apps. |
| ItemsLabel | Especifica qué columna en Elementos contiene la etiqueta para mostrar en la galería multimedia. La propiedad Texto alternativo se utiliza para elementos que no tienen una etiqueta especificada. |
| ItemsThumbnail | Especifica qué columna en Elementos identifica la miniatura para mostrar en la galería multimedia. Se proporciona una miniatura predeterminada para los elementos que no tienen una especificada. |
| ItemsObjectWidth, ItemsObjectHeight, ItemsObjectDepth | Especifica un tamaño explícito para cada elemento multimedia de la tabla. Object width, Object height y Object depth se utilizan para los elementos que no tienen un tamaño específico. |
Para probarlo, creemos una galería de medios que muestre tres plantas diferentes en una habitación. Nuestra tabla Elementos se ve así:

Con la aplicación abierta para editar en Power Apps Studio:
Abra la pestaña Insertar y expanda Realidad mixta.
Seleccione Ver en RM para colocar el control en la pantalla de la aplicación o arrastre el control a la pantalla para colocarlo con más precisión.
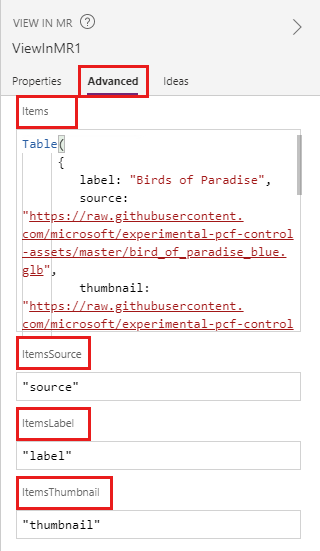
En la ficha de propiedades Avanzado, seleccione la propiedad Elementos y escriba o pegue el siguiente código:
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )Establezca la propiedad ItemsLabel a
"label".Establezca la propiedad ItemsSource a
"source".Establezca la propiedad ItemsThumbnail en
"thumbnail".
Nota
La propiedad Elementos se establece en su origen de datos, que puede ser una colección, desde un conector o una tabla codificada como en este ejemplo. Las propiedades ItemsSource, ItemsLabel e ItemsThumbnail se establecen en los nombres de columna de ese origen de datos entre comillas.
- Guarde y publique la aplicación y ábrala en su dispositivo móvil para probarla.
Cómo se escalan los objetos si los redimensiona
Si no especifica las dimensiones cuando coloca un modelo, el control Ver en RM sigue las dimensiones dadas en el archivo del objeto. Puede cambiar el tamaño del modelo introduciendo un valor que no sea 0 en una o más de las propiedades de ancho, alto y profundidad del control (Object width, Object height y Object depth). La forma en que se escala el modelo depende de cuántas dimensiones cambie.
Si todas las dimensiones son 0 (el valor predeterminado), el tamaño del modelo se deja como está establecido en el archivo de objeto.
Si se establece una dimensión, el modelo se escala por igual en función de la dimensión modificada, similar a establecer "mantener relación de aspecto" cuando cambia el tamaño de una imagen.
Si se establecen dos dimensiones, el modelo escala a las dos dimensiones dadas y un promedio de las dos primeras.
Por ejemplo, supongamos que tiene un modelo de 12 m de alto, 6 m de ancho y 3 m de profundidad. Configura las propiedades del control Ver en RM de la siguiente manera: Object height: 24, Object width: 9, Object depth: 0 (sin alterar). La altura aumenta por un factor de 2 y el ancho aumenta por un factor de 1,5. El aumento de altura y ancho se promedia para encontrar el factor por el cual se debe aumentar la profundidad: 2 + 1,5 = 3,5 / 2 = 1,75. Las dimensiones finales del modelo son Object height 24, Object width 9 y Object depth 5,25 (3x1,75).Si se establecen las tres dimensiones, el tamaño del modelo se cambia a lo que especificó.
Nota
Si las medidas no se adhieren a la relación de aspecto original, el modelo podría aplastarse o distorsionarse cuando se ve en MR.
Propiedades
Cambie el comportamiento y la apariencia del botón Ver en RM usando propiedades. Algunas propiedades solo están disponibles en la pestaña Avanzadas.

| Propiedad | Descripción | Tipo | Ubicación |
|---|---|---|---|
| Text | Establece el Texto de etiqueta del botón. | Cadena | Propiedades; Avanzadas: Text |
| Alternative text | Especifica el texto que se mostrará si el modelo no se puede cargar o si el usuario mantiene el mouse sobre el modelo. | Cadena | Propiedades; Avanzadas: AltText |
| Display type | Determina si la etiqueta del botón muestra un icono de un cubo, texto o ambos. | Selección de la lista desplegable | Propiedades; Avanzadas: DisplayType |
| Source | Identifica el origen de datos (el archivo .glb, .stl o .obj) para mostrar. | No aplicable | Propiedades; Avanzadas: Source |
| Sources List (Items) | Origen de datos (tabla) que enumera varios archivos multimedia para ver en una única sesión de realidad mixta. | Tabla | Propiedades; Avanzadas: Items |
| Object width | Establece el ancho del modelo. | Integer | propiedades; Avanzada: ObjectWidth |
| Object height | Establece la altura del modelo. | Número entero | propiedades; Avanzada: ObjectHeight |
| Object depth | Establece la profundidad del modelo. | Número entero | propiedades; Avanzada: ObjectDepth |
| Unit of measurement | Establece la unidad de medida utilizada para el ancho, la altura y la profundidad del modelo. | List | Propiedades; Avanzadas: Units |
| Habilitar sombras | Determina si se utilizan sombras para mejorar el efecto 3D cuando se muestra el modelo. | Booleana | Propiedades; Avanzadas: EnableShadows |
| Habilitar detección de marcadores | Determina si se utilizará la detección de marcadores para determinar la posición y la rotación del modelo. Consulte Usar la detección de marcadores con controles de realidad mixta | Booleana | Propiedades; Avanzadas: EnableMarkerDetection |
| Visible | Muestra u oculta el botón. | Booleana | Propiedades; Avanzadas: Visible |
| Position | Coloca la esquina superior izquierda del botón en las coordenadas de pantalla especificadas en x e y. | Número de punto flotante | Propiedades; Avanzadas: X, Y |
| Size | Determina el tamaño del botón utilizando los valores de píxel proporcionados en Width y Height. | Número entero | propiedades; Avanzada: Width, Height |
| Padding top | Establece la distancia entre el texto de la etiqueta del botón y la parte superior del botón. | Número de punto flotante | Propiedades; Avanzadas: PaddingTop |
| Padding bottom | Establece la distancia entre el texto de la etiqueta del botón y la parte inferior del botón. | Número de punto flotante | Propiedades; Avanzadas: PaddingBottom |
| Padding left | Establece la distancia entre el texto de la etiqueta del botón y el borde izquierdo del botón. | Número de punto flotante | Propiedades; Avanzadas: PaddingLeft |
| Padding right | Establece la distancia entre el texto de la etiqueta del botón y el borde derecho del botón. | Número de punto flotante | Propiedades; Avanzadas: PaddingRight |
| Font | Establece el nombre de la familia de fuentes utilizadas para el texto de la etiqueta del botón. | List | Propiedades; Avanzadas: Font |
| Font size | Establece el tamaño del texto de la etiqueta del botón. | Número de punto flotante | Propiedades; Avanzadas: FontSize |
| Font weight | Establece el grosor del texto de la etiqueta del botón:, ya sea negrita, más claro, normal o más claro. | List | Propiedades; Avanzadas: FontWeight |
| Alineación del texto | Establece la alineación horizontal del texto de la etiqueta en el botón, ya sea Centrar, Justificar, Izquierda o Derecha. | No aplicable | Propiedades; Avanzadas: TextAlignment |
| Vertical alignment | Establece la alineación vertical del texto de la etiqueta en el botón, ya sea Inferior, Medio, o Superior. | List | Propiedades; Avanzadas: VerticalAlign |
| Estilo de fuente | Establece el estilo del texto de la etiqueta del botón, ya sea Cursiva, Subrayar, Tachado o ninguno. | No aplicable | Propiedades; Avanzadas: Cursiva, Subrayar, Tachado |
| Border radius | Determina el radio de la esquina del borde del botón. | Número de punto flotante | Propiedades; Avanzadas: BorderRadius |
| Color | Establece el color del texto de la etiqueta del botón y el fondo del botón. | No aplicable | Propiedades; Avanzadas: FillColor, TextColor |
| Border | Determina el estilo, el ancho y el color del borde del botón. | No aplicable | Propiedades; Avanzadas: BorderStyle, BorderThickness, BorderFillColor |
| Deshabilitado | Apaga el botón pero lo deja visible. | Booleano | Propiedades; Avanzadas: Disabled |
| Disabled color | Establece los colores del texto de la etiqueta del botón, el fondo del botón y el borde del botón si DisplayMode es Disabled. | No aplicable | Propiedades; Avanzadas: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Pressed color | Establece los colores del texto de la etiqueta del botón, el fondo del botón y el borde del botón cuando el usuario selecciona el botón. | No aplicable | Propiedades; Avanzadas: PressedContentColor, PressedFillColor, PressedBorderColor |
| Hover color | Establece los colores del texto de la etiqueta del botón, el fondo del botón y el borde del botón cuando pasa el puntero del mouse por él. | No aplicable | Propiedades; Avanzadas: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Comportamiento que se desencadena cuando el usuario selecciona el botón para iniciar la experiencia de realidad mixta. | Acción definida | Avanzada |
| OnChange | Comportamiento que se desencadena cuando se cambia cualquier propiedad del botón. | Acción definida | Avanzado |
| Tooltip | Determina el texto que se muestra cuando el usuario pasa el cursor sobre un botón. | Cadena | Avanzada |
| ContentLanguage | Determina el idioma para mostrar de la etiqueta del botón, si es diferente del idioma utilizado en la aplicación. | Cadena | Avanzada |
| DisplayMode | Determina si el botón permite entradas de usuario (Edit), solo muestra datos (View) o si está deshabilitado (Disabled). | Enumeración | Avanzada |
| TabIndex | Especifica el orden en que se selecciona el botón si el usuario navega por la aplicación con la tecla Tabulador. | Número entero | Propiedades; Avanzadas: TabIndex |
Propiedades de salida
Su aplicación puede hacer uso de más propiedades cuando un usuario interactúa con el control Ver en RM. Estas se conocen como propiedades de salida. Puede utilizar estas propiedades de salida en otros controles o para personalizar la experiencia de la aplicación.
| Propiedad | Descripción | Tipo |
|---|---|---|
| Photos | Recopila las fotos capturadas durante la sesión de realidad mixta. Puede cargar las fotos de realidad mixta a OneDrive y mostrarlas en una galería. | No aplicable |
Otros controles de realidad combinada
- Vea contenido 3D con el control Objeto 3D.
- Mida la distancia, el área y el volumen con el control Measure in mixed reality.
- Crear y ver formas 3D predefinidas con el control View shape in mixed reality
- Pinte líneas 3D o dibuje flechas 3D para especificar un área o activo en su entorno con el control Markup in RM.
Consulte también
- Crear una aplicación con controles mixed reality y 3D
- Usar la detección de marcadores con controles de realidad mixta
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).