Ver contenido 3D en Power Apps
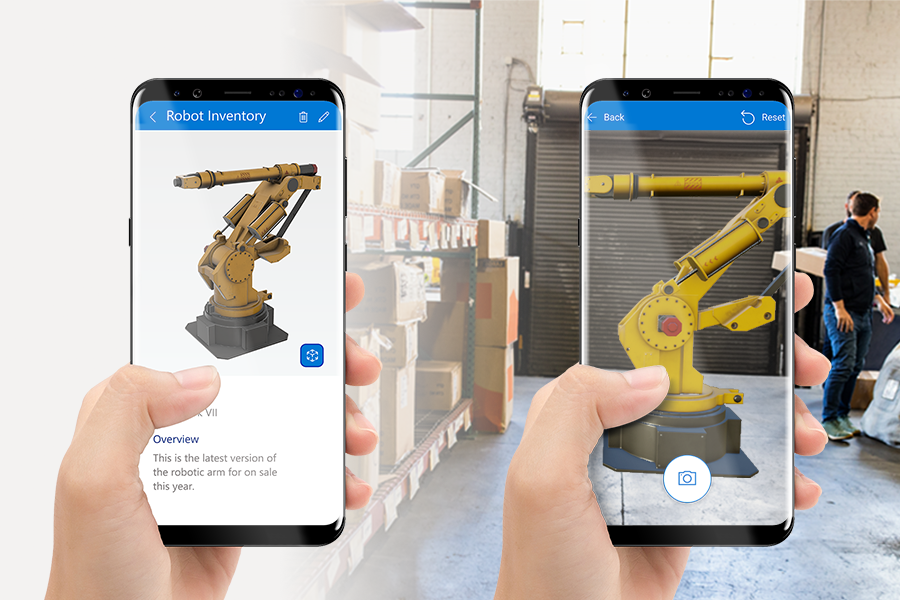
Agregue fácilmente contenido 3Dinteractivo a su aplicación de lienzo. Puede seleccionar de una galería de contenido 3D y luego girar y hacer zoom en el modelo con gestos simples.

Importante
El formato de archivo del contenido 3D debe ser .glb, .obj o .stl. Puede convertir sus modelos 3D existentes al formato de archivo .glb a partir de una variedad de formatos 3D.
Sugerencia
Los controles de realidad combinada (MR) en Power Apps utilizan Babylon y Babylon React Native. El contenido de realidad combinada que funciona en el espacio aislado Babylon debería funcionar en Power Apps a través de esta plataforma de MR compartida. Si su contenido funciona en Babylon pero no en Power Apps, haga una pregunta en el foro de la comunidad de Power Apps. (Etiquételo con "realidad combinada".)
Agregar control Objeto 3D a una pantalla de la aplicación
Con la aplicación abierta para editar en Power Apps Studio:
- Abra la pestaña Insertar y expanda Medios.
- Seleccione Objeto 3D para colocar el control en la pantalla de la aplicación o arrastre el control a la pantalla para colocarlo con más precisión.
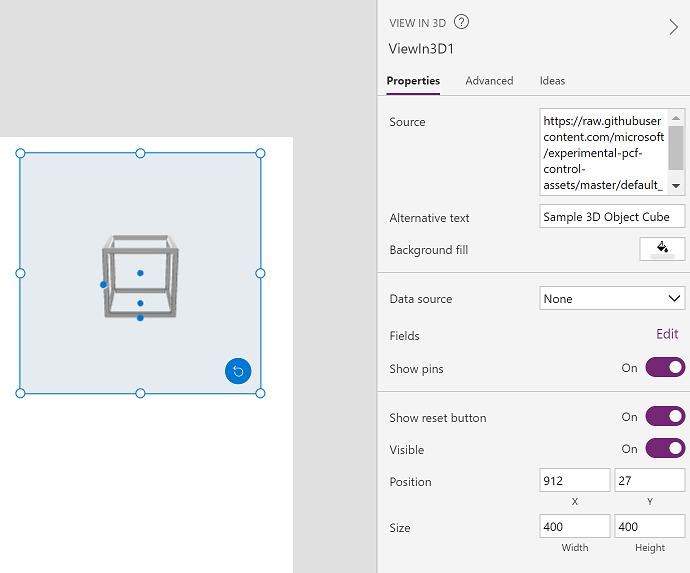
Propiedades de la clave
Cambie el comportamiento y la apariencia del control de contenido 3D usando propiedades. Algunas propiedades solo están disponibles en la pestaña Avanzadas.

| Propiedad | Descripción | Tipo | Ubicación |
|---|---|---|---|
| Origen | Identifica el archivo de objeto que se va a mostrar. El control Objeto 3D admite la carga de modelos desde distintos orígenes. Ver Cargar modelos 3D externos para detalles. | No aplicable | Propiedades; Avanzadas: Origen |
| Texto alternativo | Especifica el texto que se mostrará si el modelo no se puede cargar o si el usuario mantiene el mouse sobre el modelo. | Cadena | Propiedades; Avanzadas: AltText |
| Relleno de fondo | Establece el color de fondo del control. | Selector de colores | Propiedades; Avanzadas: BackgroundFill (acepta códigos de color hexadecimales RGBA o HTML) |
| Pins(Items) | Muestra marcadores en el modelo en coordenadas específicas, proporcionados en un origen de datos (Elementos). Si Ninguno, no se muestran marcadores. | Tabla de datos | Propiedades; Avanzadas: Items |
| Mostrar marcadores | Muestra los marcadores descritos en Elementos. | Booleana | Propiedades; Avanzadas: ShowPins |
| MaxPins | Especifica el número máximo de marcadores que se pueden mostrar en el modelo. | Número entero | Avanzada |
| PinsX | Especifica la ubicación de los marcadores en el eje X en el espacio de coordenadas 3D. | Número de punto flotante | Avanzada |
| PinsY | Especifica la ubicación de los marcadores en el eje Y en el espacio de coordenadas 3D. | Número de punto flotante | Avanzada |
| PinsZ | Especifica la ubicación de los marcadores en el eje Z en el espacio de coordenadas 3D. | Número de punto flotante | Avanzada |
| Mostrar el botón Restablecer | Muestra u oculta un botón que restablece el modelo a su estado inicial. | Booleana | Propiedades; Avanzadas; ShowReset |
| OnModelLoad | Contiene una fórmula de comportamiento que se ejecuta cuando se carga un modelo. | Evento | Avanzada |
| OnChange | Contiene una fórmula de comportamiento que se ejecuta cuando se cambia alguna propiedad del control. | Evento | Avanzada |
| OnSelect | Contiene una fórmula de comportamiento que se ejecuta cuando el usuario selecciona un marcador o el control. | Evento | Avanzada |
Propiedades adicionales
| Propiedad | Descripción | Tipo | Ubicación |
|---|---|---|---|
| ContentLanguage | Determina el idioma para mostrar del control, si es diferente del idioma utilizado en la aplicación. | Cadena | Avanzada |
| DisplayMode | Determina si el control permite entradas de usuario (Edit), solo muestra datos (View) o si está deshabilitado (Disabled). | Lista desplegable | Avanzada |
| Posición | Coloca la esquina superior izquierda del control en las coordenadas de pantalla especificadas en x e y. | Número de punto flotante | Propiedades; Aavanzadas: X, Y |
| Tamaño | Determina el tamaño del control utilizando los valores de píxel proporcionados en Width y Height. | Número entero | propiedades; Avanzada: Width, Height |
| TabIndex | Especifica el orden en que se selecciona el control si el usuario navega por la aplicación con la tecla Tabulador. | Número entero | Avanzada |
| Tooltip | Determina el texto que se muestra cuando el usuario pasa el cursor sobre un marcador. | Cadena | Avanzada |
| Visible | Muestra u oculta el control. | Booleana | Propiedades; Avanzadas: Visible |
Consideraciones de rendimiento
Le recomendamos que utilice un control 3D en una pantalla para obtener la mejor experiencia de usuario. Varias instancias del control Objeto 3D en una pantalla intentarán cargar sus modelos 3D al mismo tiempo, lo que puede degradar gravemente el rendimiento de la aplicación.
Otros controles de realidad combinada
- Vea imágenes y contenido en 3D en el mundo real con el control View in mixed reality.
- Mida la distancia, el área y el volumen con el control Measure in mixed reality.
- Cree y vea formas 3D predefinidas con el control View shape in mixed reality.
- Pinte líneas 3D o dibuje flechas 3D para especificar un área o activo en su entorno con el control Markup in RM.
Consulte también
Crear una aplicación con controles mixed reality y 3D
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).