Usar el control Markup in MR en Power Apps (vista previa)
[Este artículo es documentación preliminar y está sujeto a modificaciones].
Importante
Esta es una característica en versión preliminar.
Las vistas previas de características no se han diseñado para un uso de producción y pueden tener una funcionalidad restringida. Estas características están disponibles antes del lanzamiento oficial para que los clientes puedan tener un acceso anticipado y proporcionar comentarios.
Añada el control Markup in MR en su aplicación para permitir que los usuarios agreguen marcas para especificar visualmente un área o un activo particular en su entorno. Los usuarios pueden colocar instantáneamente marcas de realidad mixta, como flechas, agregar dibujos y luego tomar fotos del objeto marcado.
El control Markup in MR crea un botón de Markup in MR en su aplicación de realidad mixta. Cuando un usuario selecciona el botón Markup in MR, muestra una imagen de la cámara en directo del dispositivo. Un usuario puede identificar puntos de interés para comenzar a entintar o agregar flechas directamente en el objeto.
La tinta y las flechas se escalarán adecuadamente según la distancia de los objetos. Cuando salga de la pantalla Markup in MR las capturas de pantalla se capturan en la propiedad de salida Fotos del control.
Sugerencia
Los controles mixed reality (MR) funcionan mejor en entornos bien iluminados con superficies de textura plana. El seguimiento es mejor en dispositivos habilitados para LIDAR.
Sugerencia
Los controles de MR en Power Apps utilizan Babylon y Babylon React Native. El contenido de realidad combinada que funciona en el espacio aislado Babylon debería funcionar en Power Apps a través de esta plataforma de MR compartida. Si su contenido funciona en Babylon pero no en Power Apps, haga una pregunta en el foro de la comunidad de Power Apps. (Etiquételo con "realidad combinada".)
Usar Markup in MR
Cuando un usuario selecciona el botón Markup in MR, se le indicará que mueva el teléfono de lado a lado para una mejor detección de objetos o áreas. Una vez que se detecta un objeto o área, el usuario puede comenzar a usar la barra de herramientas de marcado.
Agrega una flecha
Para colocar una flecha:
Asegúrese de que la flecha esté seleccionada en la barra de herramientas de marcado.
Mueva su dispositivo para colocar el punto en el objeto o área que desee. para destacar
Seleccione para colocar la flecha fantasma en la pantalla de su dispositivo.
Para girar la flecha, seleccione y arrastre la flecha con un movimiento circular (360 grados).
lnking
Para determinar dónde comienza a dibujar:
Asegúrese de que la pluma está seleccionada en la barra de herramientas de marcado.
Seleccione y arrastre en la pantalla para comenzar a dibujar.
Agregar el control Markup in MR
Inserte el control en su aplicación como lo haría normalmente para cualquier otro control de botón.
Con una aplicación abierta para editar en Power Apps Studio:
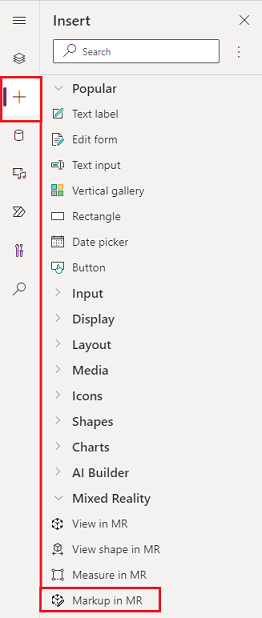
Abra la pestaña Insertar .
Expanda Realidad mixta.
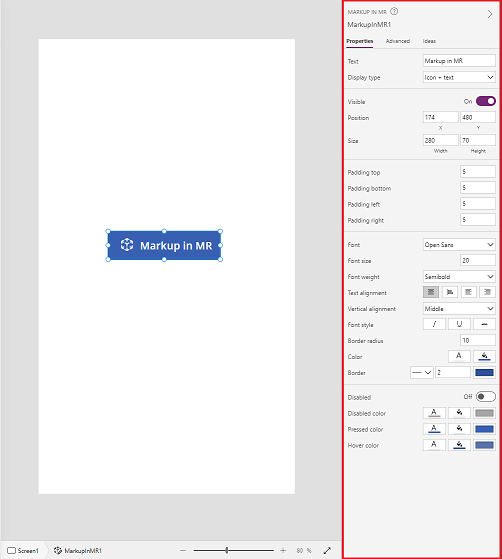
Seleccione el control Markup in MR para colocarlo en el centro de la pantalla de la aplicación o arrástrelo y colóquelo en cualquier lugar de la pantalla.

Puede modificar el control con varias propiedades.
Sugerencia
Algunas propiedades solo están disponibles en Más opciones en la pestaña Avanzadas del panel Markup in MR.

| Propiedad | Description | Type | Location |
|---|---|---|---|
| Photos | Las fotos capturadas durante la sesión de realidad mixta. Nota: Puede cargar las fotos de realidad mixta en OneDrive y mostrarlas en una galería. |
No aplicable | No aplicable (solo propiedad de salida) |
| OnMixedRealitySelect | Comportamiento que se desencadena al salir de la experiencia de MR con nuevos resultados. | Acción definida | Avanzado |
| OnChange | Comportamiento que se desencadena cuando se cambia cualquier propiedad del botón. | Acción definida | Avanzado |
Propiedades adicionales
| Propiedad | Description |
|---|---|
| BorderColor | El color del borde de un control. |
| BorderStyle | Si el borde de un control es Sólido, Trazos, Puntos o Ninguno. |
| BorderThickness | El grosor del borde de un control. |
| Color | El color del texto en un control. |
| DisplayMode | Si el control permite entradas de usuario (Edit), solo muestra datos (View) o si está deshabilitado (Disabled). |
| DisabledBorderColor | El color del borde de un control si la propiedad DisplayMode del control se configura en Disabled. |
| DisabledColor | El color del texto en un control si su propiedad DisplayMode se configura en Disabled. |
| DisabledFill | El color de fondo en un control si su propiedad DisplayMode se configura en Disabled. |
| FillColor | El color de fondo de un control. |
| Font | El nombre de la familia de fuentes en la que aparece el texto. |
| FontStyle | El estilo del texto en el control: Ninguno, Tachado, Subrayado o Cursiva. |
| FontSize | El tamaño de la fuente del texto que aparece en un control. |
| FontWeight | El grosor del texto de un control: Negrita, Seminegrita, Normal o Más claro |
| Height | La distancia entre los bordes superior e inferior de un control. |
| HoverBorderColor | El color del borde de un control cuando el usuario mantiene el puntero del ratón sobre ese control. |
| HoverColor | El color del texto en un control cuando el usuario mantiene el puntero del mouse sobre él. |
| HoverFill | El color de fondo de un control cuando el usuario mantiene el puntero del mouse sobre él. |
| PaddingBottom | La distancia entre el texto de un control y el borde inferior de ese control. |
| PaddingLeft | La distancia entre el texto de un control y el borde izquierdo de ese control. |
| PaddingRight | La distancia entre el texto de un control y el borde derecho de ese control. |
| PaddingTop | La distancia entre el texto de un control y el borde superior de ese control. |
| PressedBorderColor | El color de un borde del control cuando el usuario toca o hace clic en ese control. |
| PressedColor | El color de un texto en el control cuando el usuario toca o hace clic en ese control. |
| PressedFill | El color de fondo en el control cuando el usuario toca o hace clic en ese control. |
| TabIndex | Orden de navegación del teclado. |
| TextAlignment | La alineación del texto: Centrada, Izquierda, Derecha o Justificar |
| Información sobre herramientas | Texto explicativo que aparece cuando el usuario se mantiene sobre un control. |
| VerticalAlign | Ubicación del texto de un control con respecto al centro vertical de dicho control: Centro, Superior o Inferior |
| Visible | Si un control aparece o permanece oculto. |
| Ancho | La distancia entre los bordes derecho e izquierdo de un control. |
| X | La distancia entre el borde izquierdo de un control y el borde izquierdo de su contenedor primario (o la pantalla si no hay un contenedor primario). |
| Y | La distancia entre el borde superior de un control y el borde superior del contenedor primario (o pantalla, si no hay contenedor primario). |
Propiedades de salida
| Propiedad | Description | Type |
|---|---|---|
| Photos | Recopila las fotos capturadas durante la sesión de realidad mixta. Puede cargar las fotos de realidad mixta en OneDrive y mostrarlas en una galería. | No aplicable |
Otros controles de realidad mixta
Vea contenido 3D con el control Ver en 3D.
Vea imágenes y contenido 3D en el mundo real con el control View in mixed reality .
Crear y ver formas 3D predefinidas con el control View shape in mixed reality .
Mida la distancia, el área y el volumen con el control Measure in mixed reality .