Tomar y cargar fotos de realidad mixta
En este artículo, crearemos una aplicación que puede tomar fotos de una sesión de realidad mixta y subirlas a una carpeta en OneDrive. Usaremos el control Ver en RM en este ejemplo, pero los controles Ver forma en RM y Cámara de medición también funcionarían.
Cubriremos las siguientes tareas:
- Agregar un control Objeto 3D para ver y manipular un Objeto 3D de muestra
- Conectar el control Objeto 3D a un control Ver en RM para ver el Objeto 3D en el mundo real
- Adición de un control Galería para ver fotos tomadas con el control Ver en RM
- Subir las fotos a OneDrive con un flujo de Microsoft Power Automate
- Subir fotos capturadas en realidad mixta a Dataverse
Requisitos previos
- Crear una aplicación de lienzo en blanco.
- Cree una carpeta llamada MRPhotos en OneDrive. Usará esta carpeta para almacenar las fotos cargadas.
Sugerencia
Los controles mixed reality (MR) funcionan mejor en entornos bien iluminados con superficies de textura plana. El seguimiento es mejor en dispositivos habilitados para LIDAR.
Agregue un botón para tomar una foto de un objeto 3D en realidad mixta
Este ejemplo tiene tres partes. Primero, agregaremos un botón que permita a los usuarios tomar una foto de un Objeto 3D en una experiencia de realidad mixta.
Inserte un control de Objeto 3D
Con la aplicación abierta para editar en Power Apps Studio:
Abra la pestaña Insertar y expanda Medios.
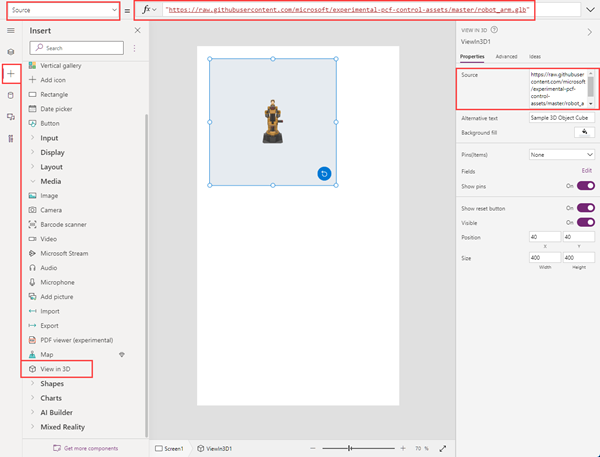
Seleccione Objeto 3D para colocar un Objeto 3D en la pantalla de la aplicación. Arrastre el control a la pantalla para colocarlo con mayor precisión.
El control viene con una forma de cubo transparente. Si quiere, cambie la propiedad Source del control a cargar un modelo 3D diferente. En este ejemplo usaremos la URL https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb.

Insertar y conectar un control Ver en RM
Abra la pestaña Insertar y expanda Realidad mixta.
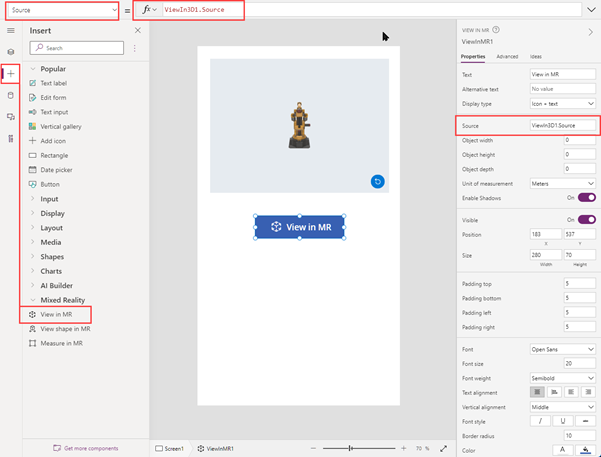
Seleccione Ver en RM para colocar el control en la pantalla de la aplicación o arrastre el control a la pantalla para colocarlo con más precisión.
Cambie la propiedad Source del control a 3DObject1.Source. (3DObject1 es el nombre del control Objeto 3D que hemos agregado anteriormente.) Esta expresión dirige el control Ver en RM para superponer el modelo 3D en la transmisión de la cámara del dispositivo.

Guarde y publique la aplicación y ejecútela en su dispositivo móvil.
Seleccione Ver en RM para ver el objeto 3D en realidad mixta. Seleccione el icono de la cámara para tomar una foto de la vista MR.
Insertar un control Galería para ver las fotos tomadas en la aplicación
A continuación, agregaremos una galería para que los usuarios puedan ver las fotos que tomaron.
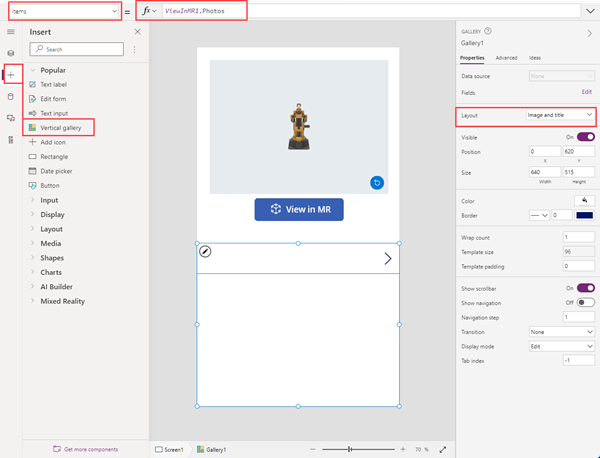
Edite la aplicación de nuevo. Abra la pestaña Insertar y coloque un control Galería vertical en la pantalla.
Cambie la propiedad Items del control a ViewInMR1.Photos. (ViewInMR1 es el nombre del control Ver en RM que agregamos anteriormente).
Opcionalmente, cambie la propiedad Layout de la galería a Imagen y título.

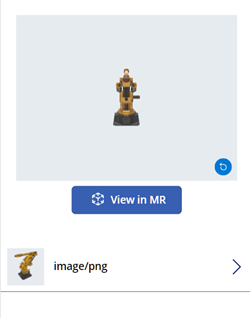
Obtenga una vista previa de la aplicación y seleccione Ver en RM para generar una foto de muestra. La galería se completa con una imagen de muestra.

Nota
Si los usuarios salen de la vista MR para ver la galería, luego entran en la vista MR nuevamente y toman más fotos, las nuevas fotos reemplazarán a las que tomaron anteriormente.
Agregar una superposición más grande a las imágenes en miniatura en la galería
Para que las fotos de la galería sean más fáciles de ver, puede agregar una superposición de tamaño completo que aparece cuando el usuario selecciona una imagen en miniatura.
Edite la aplicación de nuevo. Abra la pestaña Insertar y expanda Medios.
Seleccione Imagen para colocar un control de imagen en la pantalla. Muévala y cámbiele el tamaño de acuerdo con cómo desea que aparezca la foto más grande cuando se selecciona una imagen en miniatura.

Cambie las propiedades del control de la imagen como se indica a continuación: | Propiedad | Valor | | - | - | | OnSelect | UpdateContext({vVisibleImageZoom:false}) | | Imagen | Gallery1.Selected.Image2 (suponiendo que el control Galería sea Gallery1 y que la primera imagen en minitura sea Image2) | Visible | vVisibleImageZoom
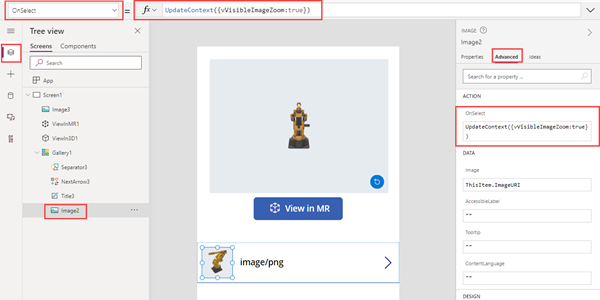
Seleccione la primera imagen en miniatura del control Galería. Cambie su propiedad OnSelect a UpdateContext({vVisibleImageZoom:true}).

Guarde y publique la aplicación y ejecútela en su dispositivo móvil.
Seleccione Ver en RM y luego seleccione el icono de la cámara para tomar una foto. Seleccione la flecha hacia atrás en la parte superior de la pantalla para salir de la vista MR.
Seleccione la miniatura en la galería para mostrar una versión más grande de la foto. Seleccione la imagen para ocultarla.
Cargar fotos a OneDrive con un flujo de Power Automate
Por último, crearemos un flujo de trabajo usando el panel de Power Automate. El flujo de trabajo carga fotos desde la aplicación a una carpeta llamada MRPhotos en OneDrive.
Crear un flujo en Power Automate
Edite la aplicación. En el menú de creación de aplicaciones, seleccione Power Automate > Crear nuevo flujo.
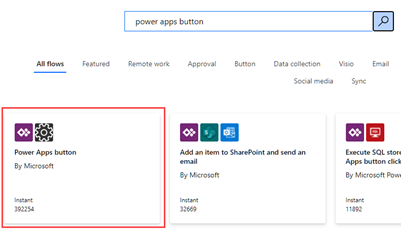
Busque la plantilla del botón Power Apps y selecciónela.

En la ventana Crear su flujo, seleccione Editar en modo avanzado.
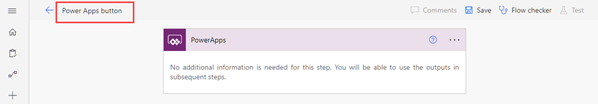
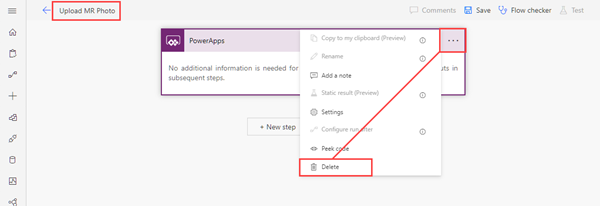
Seleccione el botón Power Apps en la parte superior de la ventana e introduzca un nuevo nombre para su flujo. En este ejemplo, nombraremos al flujo Subir foto de MR.

Seleccione el botón Power Apps en la parte superior de la ventana e introduzca un nuevo nombre para su flujo. En este ejemplo, nombraremos al flujo Subir foto de MR.

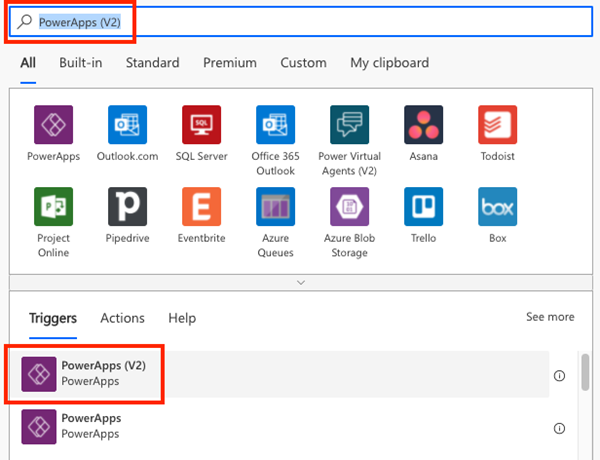
Busque PowerApps (V2) y seleccione el disparador de PowerApps (V2).

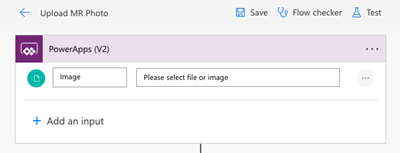
Seleccione Agregar una entrada y luego Archivo.
Cambie la etiqueta Contenido del archivo por Imagen.

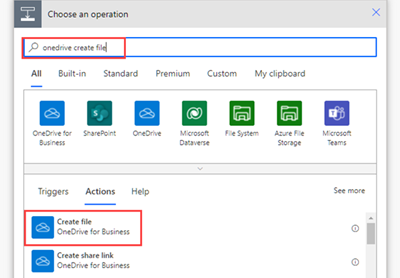
Seleccione Nuevo paso. Busque Crear archivo de OneDrive y seleccione la acción Crear archivo.

En Ruta de acceso de la carpeta, seleccione el icono de la carpeta y navegue a la carpeta MRPhotos que ha creado antes.
En Nombre del archivo, introduzca @{triggerBody()?['file']?['name']} (Su texto cambia a "file.name").
En Contenido del archivo, introduzca @{triggerBody()['file']['contentBytes']} (Su texto cambia a "Imagen").
Guarde su flujo.
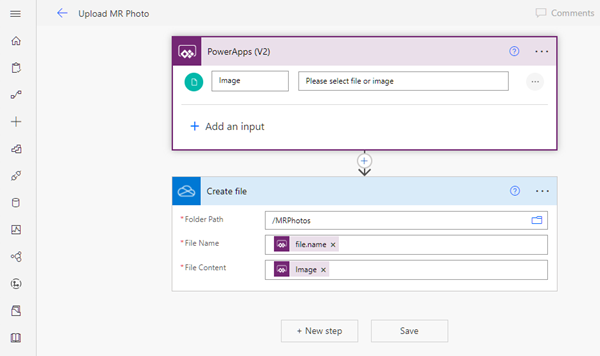
El flujo completo debería tener el siguiente aspecto:

Conecte el flujo de trabajo a un botón en su aplicación
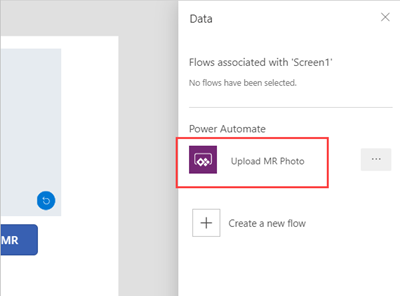
Regrese a su aplicación en Power Apps Studio. Su flujo ahora aparece en Flujos disponibles.

Abra la pestaña Insertar y seleccione Botón. Coloque el botón de control en la pantalla y cambie su tamaño según sea necesario.
Cambie la propiedad Text del control del botón a Cargar fotos.
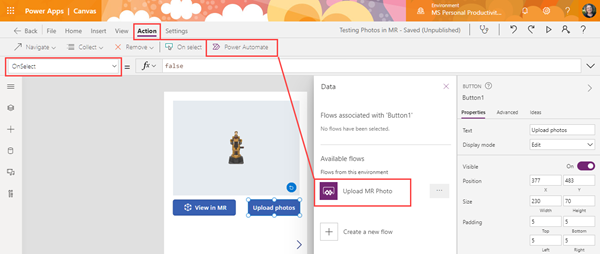
En la barra de fórmulas en la parte superior de la ventana Power Apps, seleccione la propiedad OnSelect. Seleccione Acción > Power Automate > Subir foto de MR.

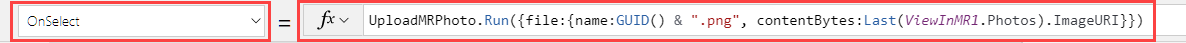
La propiedad OnSelect del control del botón cambia a UploadMRPhoto.Run(.
Para cargar la última foto tomada, pegue el siguiente código después del paréntesis de apertura: {file:{name:GUID() & ".png", contentBytes:Last(ViewInMR1.Photos).ImageURI}})

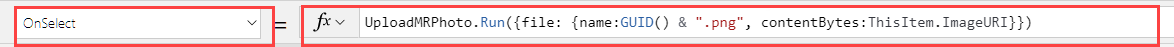
Si colocó el control de botón dentro de la galería, pegue el siguiente código en su lugar: {file: {name:GUID() & ".png", contentBytes:ThisItem.ImageURI}})

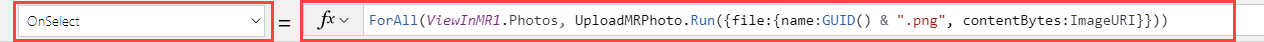
Para hacer que el botón cargue todas las fotos tomadas, elimine UploadMRPhoto.Run( y pegue el siguiente código: ForAll(ViewInMR1.Photos, UploadMRPhoto.Run({file:{name:GUID() & ".png", contentBytes:ImageURI}}))

Obtenga una vista previa de la aplicación y seleccione Ver en RM y luego seleccione Subir fotos. Compruebe la carpeta MRPhotos en OneDrive y confirme que la foto de muestra haya sido cargada.
Agregar capacidad sin conexión a su aplicación
Puede usar su aplicación incluso cuando tiene conectividad de red limitada o nula usando las funciones SaveData y LoadData .
Cargar fotos capturadas en realidad mixta a Dataverse
Puede agregar fotos a tablas de Dataverse a través de una columna de tipo de datos de imagen. Las columnas de imagen en Dataverse tienen dos campos obligatorios, Completo y Valor, que se pueden establecer en la salida ImageURI de los controles MR.
Por ejemplo, si desea cargar la primera foto capturada por el control de marcado en realidad mixta a una columna de Dataverse llamada Imagen:
Image: {Full: First(MarkupInMR.Photos).ImageURI, Value: First(MarkupInMR.Photos).ImageURI}
Consulte también
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).