Microsoft Edge 90) DevTools (的新功能
若要查看 Microsoft Edge DevTools 的最新功能,以及適用於 Microsoft Visual Studio Code 和 Visual Studio 的 Microsoft Edge DevTools 擴充功能,請閱讀這些公告。
若要保持最新狀態並取得最新的 DevTools 功能,請下載測試人員預覽版的 Microsoft Edge。 無論您是使用 Windows、Linux 或 macOS,請考慮使用 Canary (或其他預覽通道) 作為預設開發瀏覽器。 Beta、Dev 和 Canary 版本的 Microsoft Edge 會以個別應用程式的形式執行,並存於穩定發行的 Microsoft Edge 版本。 請 參閱Microsoft Edge 測試人員通道。
如需最新的公告,請遵循 Twitter 上的 Microsoft Edge 小組。 若要回報 DevTools 的問題或要求新功能,請在 MicrosoftEdge/DevTools 存放庫中提出問題。
在焦點模式中將工具群組在一起
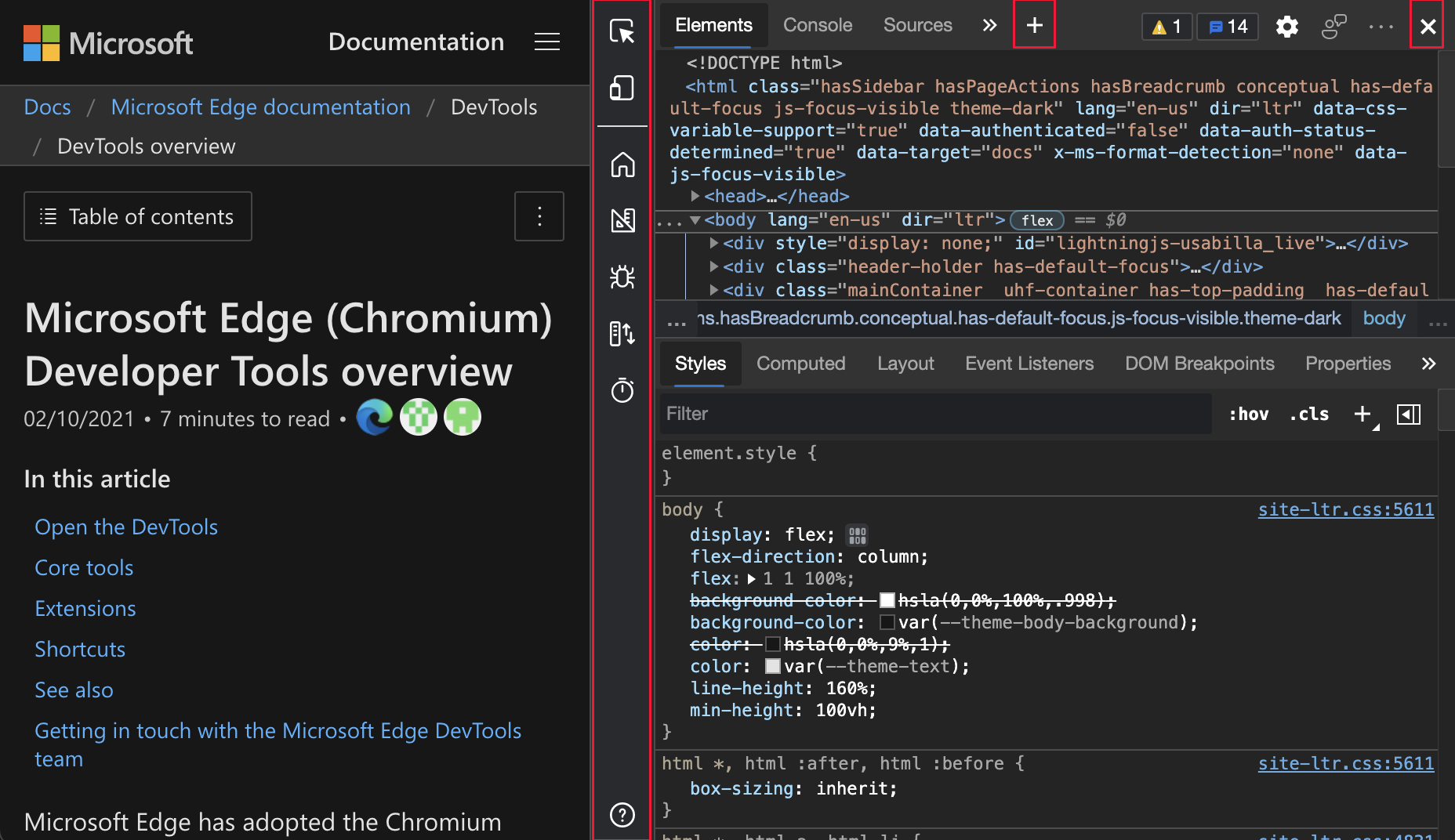
焦點模式是實驗性介面,可讓您根據自己的偵錯案例,將不同的工具群組在一起。 左側顯示的新 活動列 包含預先定義的工具群組,例如 版面 配置和 偵錯。 若要自定義每個工具群組,請使用 Close () X 圖示關閉工具,或使用 [ 其他工具+ ] () 圖示新增工具。
若要開啟實驗,請參閱 開啟或關閉實驗 ,然後選取 焦點模式和 DevTools 工具提示旁的 複選框和 [ 啟用 +] 按鈕索引卷標功能表,以開啟更多工具。 如需這項功能的詳細資訊,或以問題和想法留言,請參閱 DevTools:焦點模式UI。

瞭解具有資訊工具提示的DevTools
DevTools 工具提示功能可協助您瞭解所有不同的工具和窗格。 將滑鼠停留在 DevTools 的每個概述區域上,以深入瞭解如何使用此工具。 若要開啟工具提示,請執行下列其中一項:
- 選 取 [自定義並控制DevTools (
...) >[說明>] 切換DevTools工具提示。 - 按 Ctrl+Shift+H (Windows、Linux) 或 Command+Shift+H (macOS) 。
- 開啟 [命令功能表 ],然後輸入 工具提示。
然後將滑鼠停留在 DevTools 的每個大綱區域上:

若要關閉工具提示,請按 Esc。
更新:此功能已發行,且已不再是實驗性功能。
注意:自 2022 年 5 月起,活動 列不支援工具提示。
在 [設定] 中自定義鍵盤快捷方式
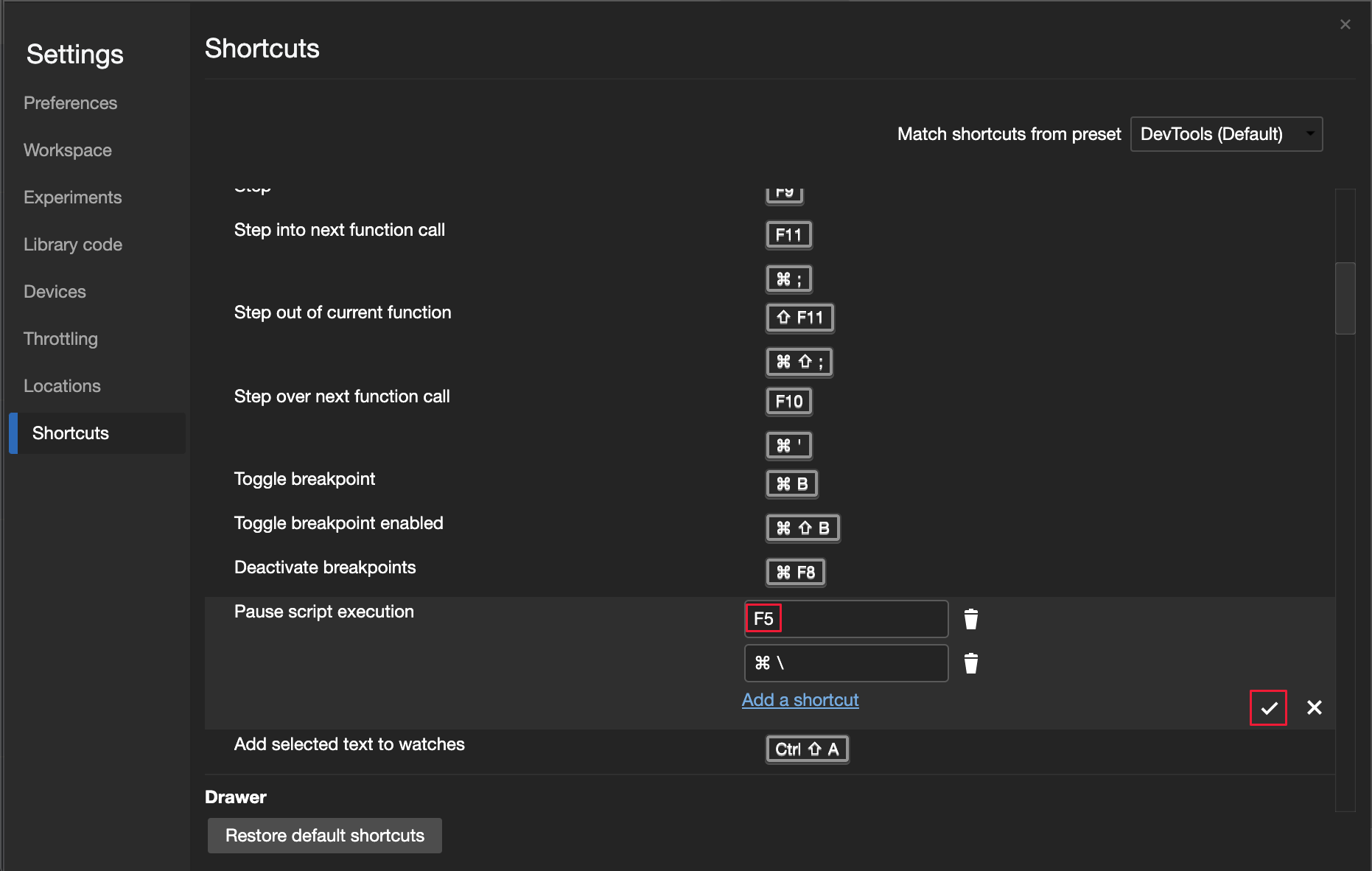
您現在可以自定義 DevTools 中任何動作的鍵盤快捷方式。
若要編輯鍵盤快捷方式:
開啟 DevTools,然後選取 [ 設定>快捷方式]。
選取您要自定義的動作。
按兩下 [編輯 (
![編輯] 圖示](devtools-images/edit-keyboard-shortcut-icon.png) ) 圖示。
) 圖示。按下您想要繫結至動作的按鍵。
按一下複選標記 (
 ) 圖示。
) 圖示。
如需自定義和編輯快捷方式的詳細資訊,請參閱 自定義DevTools中的鍵盤快捷方式。 如需 Chromium 開放原始碼專案中這項功能的即時更新,請參閱問題174309。

Microsoft Edge DevTools for Visual Studio Code 延伸模組更新 1.1.4
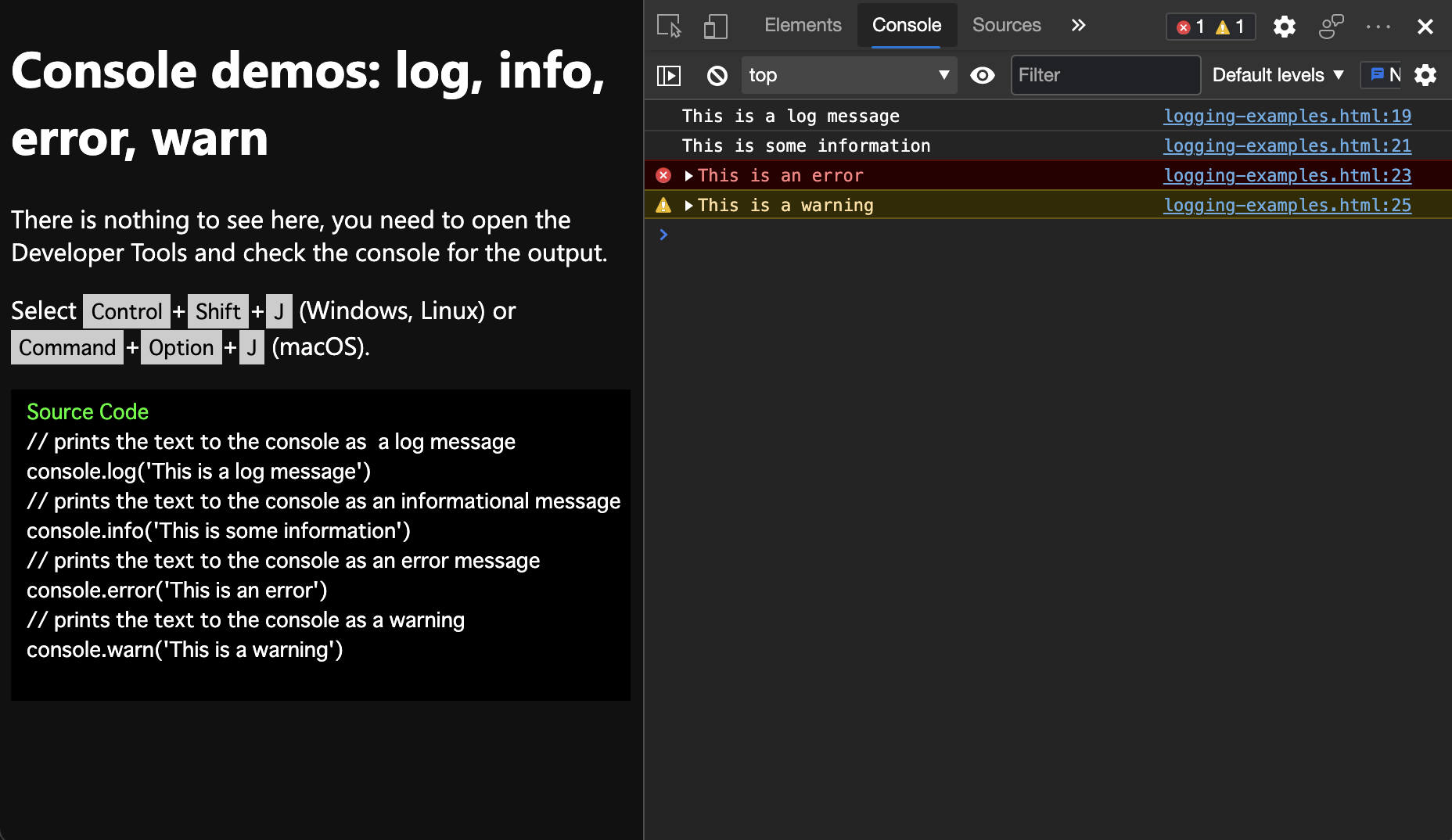
適用於 Microsoft Visual Studio Code 的 Microsoft Edge Developer Tools for Visual Studio Code 延伸模組 1.1.4 版現在會在每個 DevTools 實例旁邊顯示一個精靈。 來自 Microsoft Edge 的控制台訊息現在會顯示在 DevTools 控制台的 [Microsoft Visual Studio Code 的輸出之下。 Microsoft Visual Studio Code 自動更新擴充功能。 若要手動更新至 1.1.4 版,請參閱 手動更新擴充功能。 您可以在 vscode-edge-devtools GitHub 存放庫上提出問題並參與擴充功能。
下圖顯示 Microsoft Edge 中控制台 工具中記錄的範例網頁訊息:

下圖顯示記錄在 DevTools 控制台中 [Microsoft輸出] 下方之範例網頁的相同訊息 Visual Studio Code:
![在 DevTools 控制台的 [Microsoft輸出] 下方顯示相同的訊息 Visual Studio Code](devtools-images/visual-studio-code-extension-log-editor.png)
另請參閱:
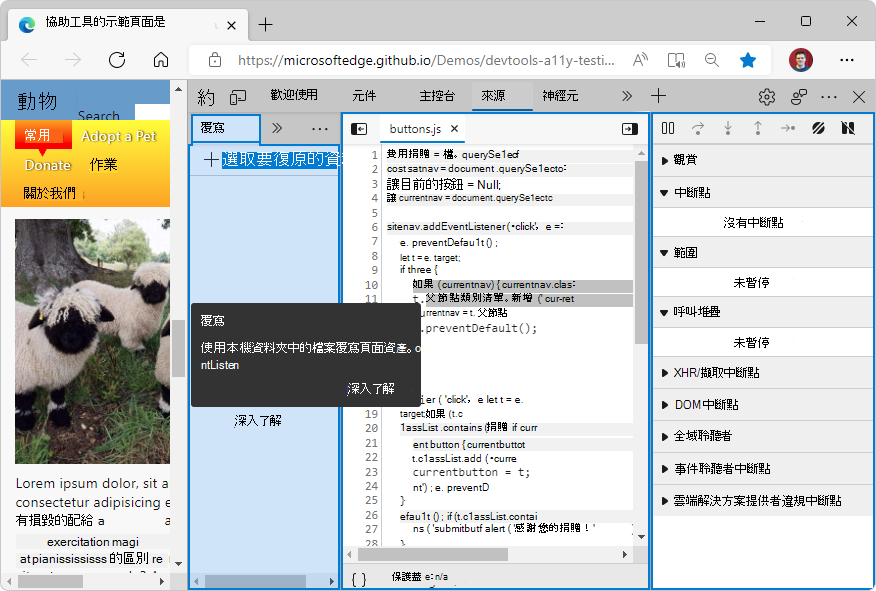
使用可視化 flexbox 編輯器和多個重疊改善 CSS flexbox 編輯
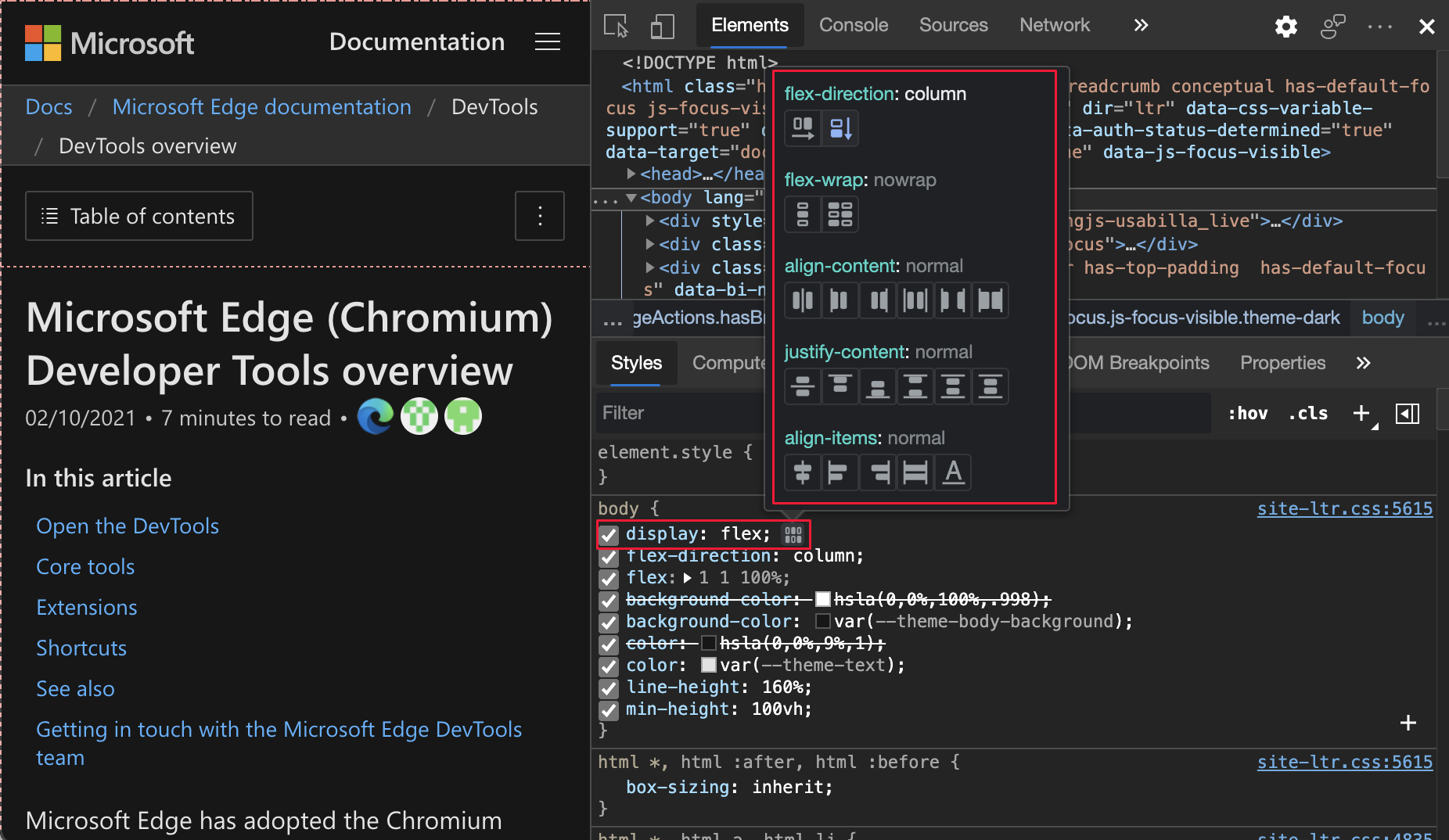
DevTools 現在有專用的 CSS flexbox 偵錯工具。 如果 或 display: flexdisplay: inline-flex CSS 樣式套用至 HTML 專案,則 [元素] 工具中的該元素旁邊會出現彈性圖示。 若要在網頁上顯示 (或隱藏) 彈性重疊,請按兩下 flex 圖示。
若要開啟 Flexbox 編輯器,請在 [元素] 工具中,移至 [樣式] 索引標籤,然後按兩下 或 display: inline-flex 樣式旁邊display: flex的新圖示。
Flexbox 編輯器提供快速的方式來編輯 flexbox 屬性:

此外,[版面配置] 窗格中的 Flexbox 區段會顯示網頁上的所有 flexbox 元素。 您可以切換每個元素的重疊:
![[版面配置] 窗格中的 Flexbox 區段](devtools-images/elements-layout-flexbox-flexbox-overlays.png)
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題1166710和1175699。
另請參閱:
網路要求的鍵盤流覽改善
以前,您無法使用 [啟動 器 ] 窗格中鍵盤上的箭頭鍵來展開或折疊要求鏈結,這與 [元素 ] 工具中的 DOM 不同。 在 [ 網络 ] 工具中選取網络要求時,[ 啟動器 ] 窗格會顯示起始目前所選要求的要求鏈結。
在 Microsoft Edge 版本 90 中,您可以使用 [ 啟動器 ] 窗格中鍵盤上的箭頭鍵來展開或折疊要求鏈結。 鏈結中的焦點網路要求現在也會反白顯示。
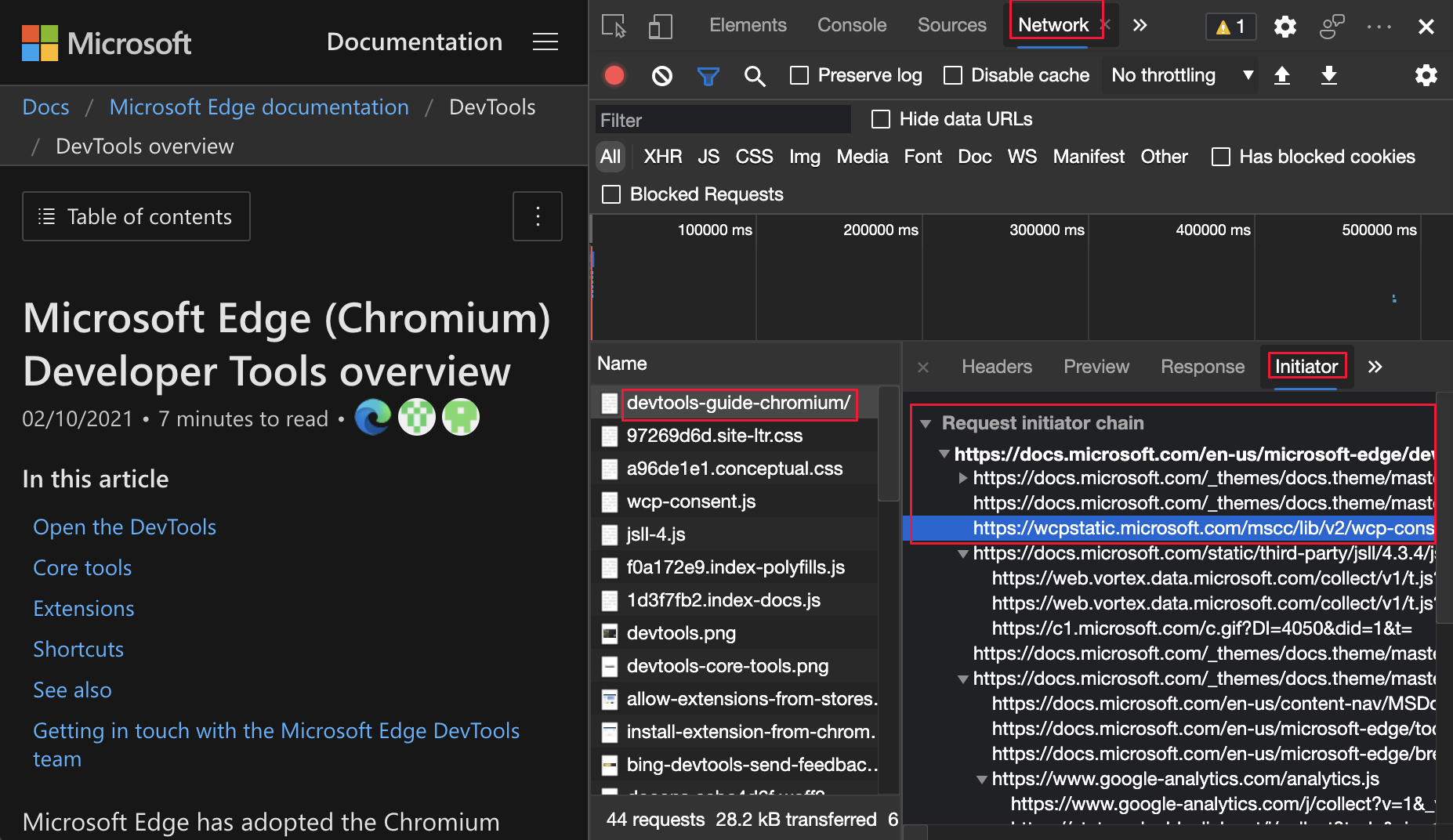
按兩下 [網络要求],然後按兩下 [ 啟動器] 窗格:
![按兩下 [網络要求],然後按兩下 [啟動器] 窗格](devtools-images/network-request-initiator-chain.png)
展開或折疊要求啟動器鏈結,並遵循醒目提示的數據列:

若要深入了解 網路 工具中的啟動器,請參閱 顯示啟動器和相依性。
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題1158276和1160637。
控制台中的篩選更為一致
當您使用 主控台提要欄位進行篩選時,無法使用 [記錄層級 ] 下拉式清單中的篩選條件。 先前,即使已選取主控台提要字段中的篩選,當您將滑鼠停留在記錄層級下拉式清單上方時,也會醒目提示 [記錄層級] 下拉式清單。 在 Microsoft Edge 版本 90 中,當您從控制台提要字段選取篩選時,將滑鼠停留在該清單上方時,將不再醒目提示 [記錄層級] 下拉式清單。
若要深入瞭解主控台中的篩選,請參閱主控台功能參考中的篩選訊息。
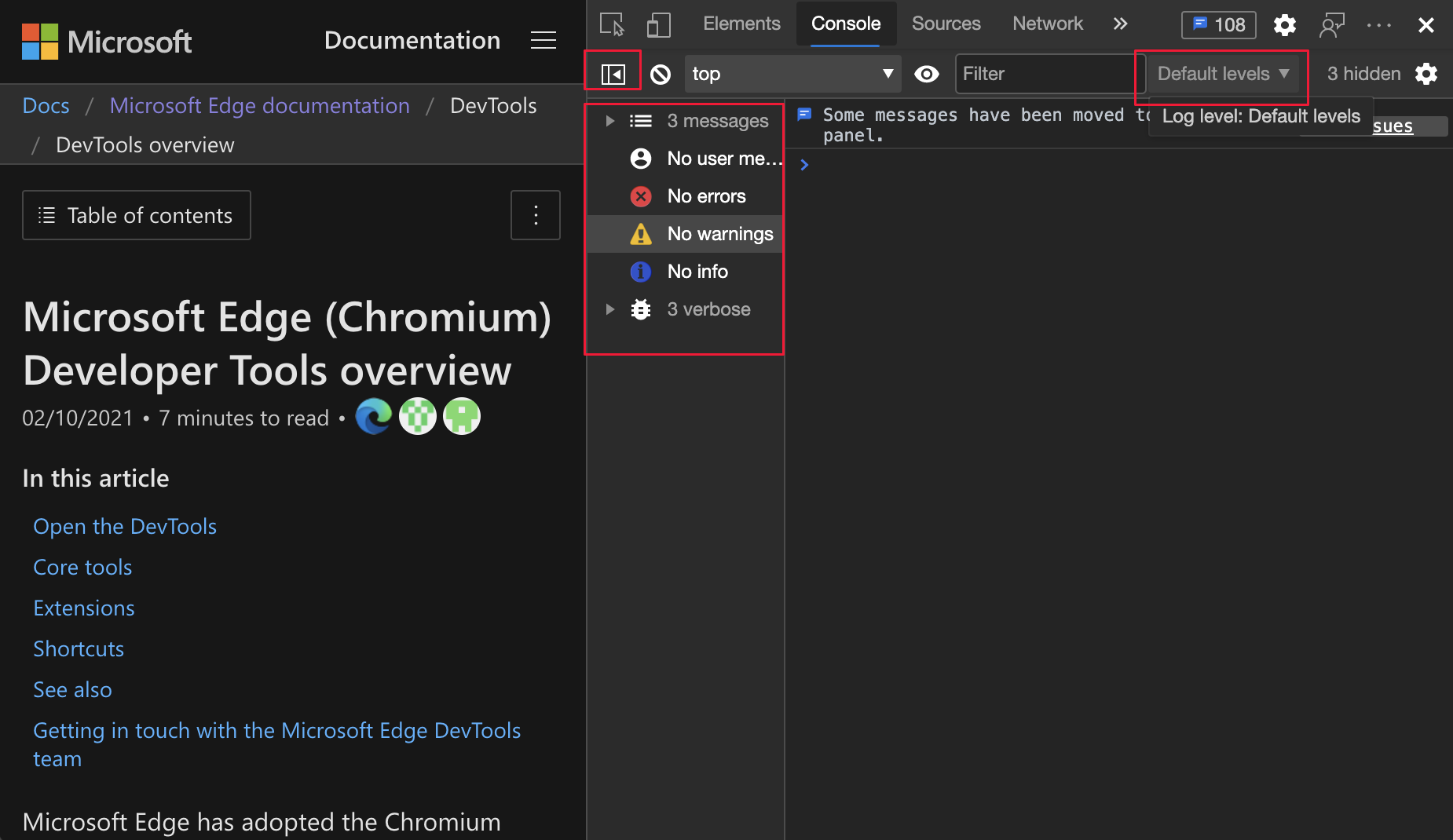
先前,如果您開啟 主控台提要字段 ,並將滑鼠停留在 預設層級上,則會反白顯示:

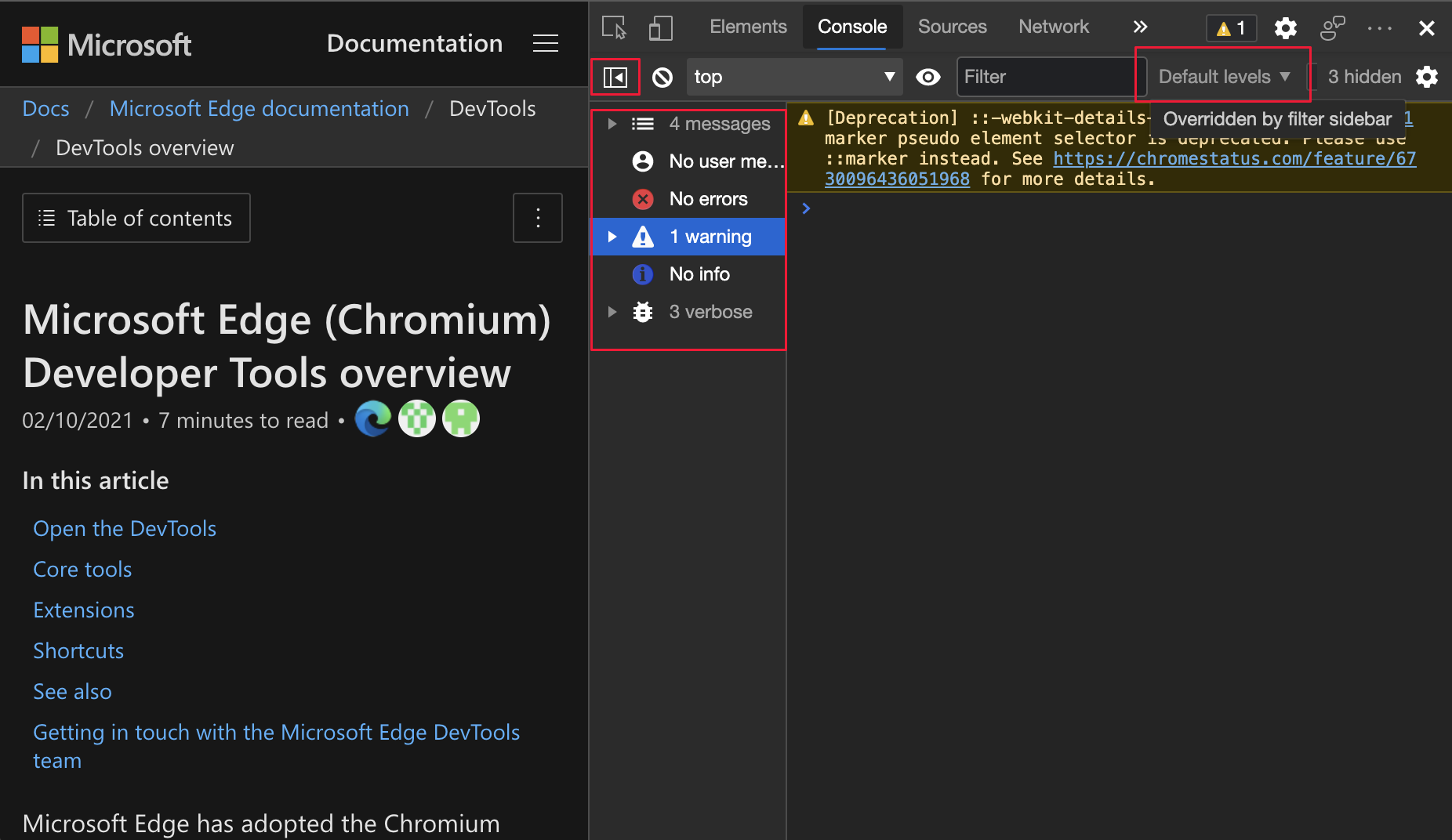
從 Microsoft Edge 90 開始,如果您按兩下 主控台提要欄位 ,並將滑鼠停留在 預設層級上,則不會反白顯示:

來自 Chromium 專案的公告
下列各節會宣佈Microsoft Edge 中提供對開放原始碼 Chromium 專案所提供的其他功能。
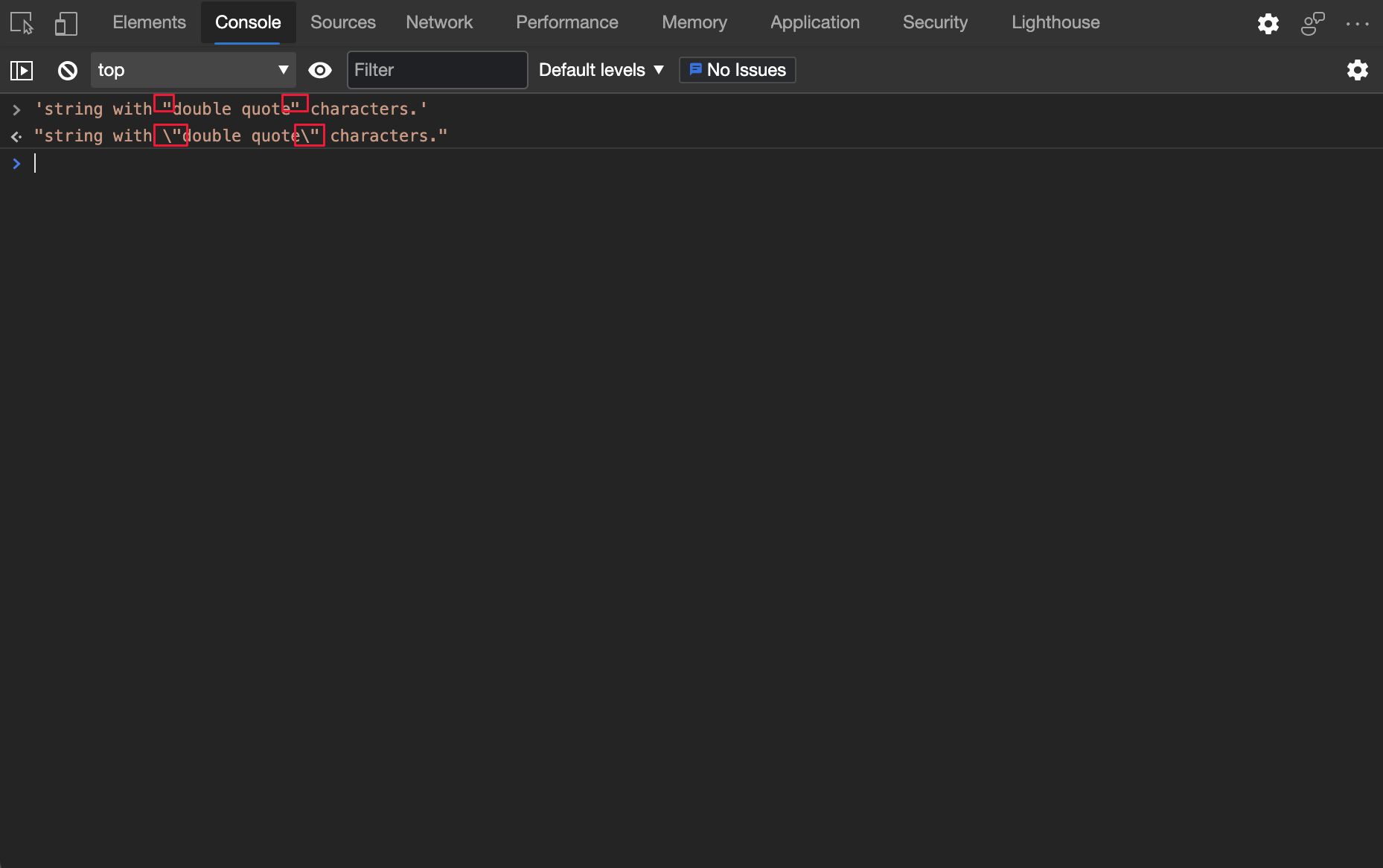
主控台現在會逸出雙引號字元
之前, 主控台 並未在JavaScript字串中輸出有效的雙引號 (") 字元。 從 Microsoft Edge 版本 90 開始, 控制台 會使用逸出的雙引號 () " 字元輸出 JavaScript 字串:

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題1178530。
另請參閱:
模擬 CSS 色彩擴充媒體功能
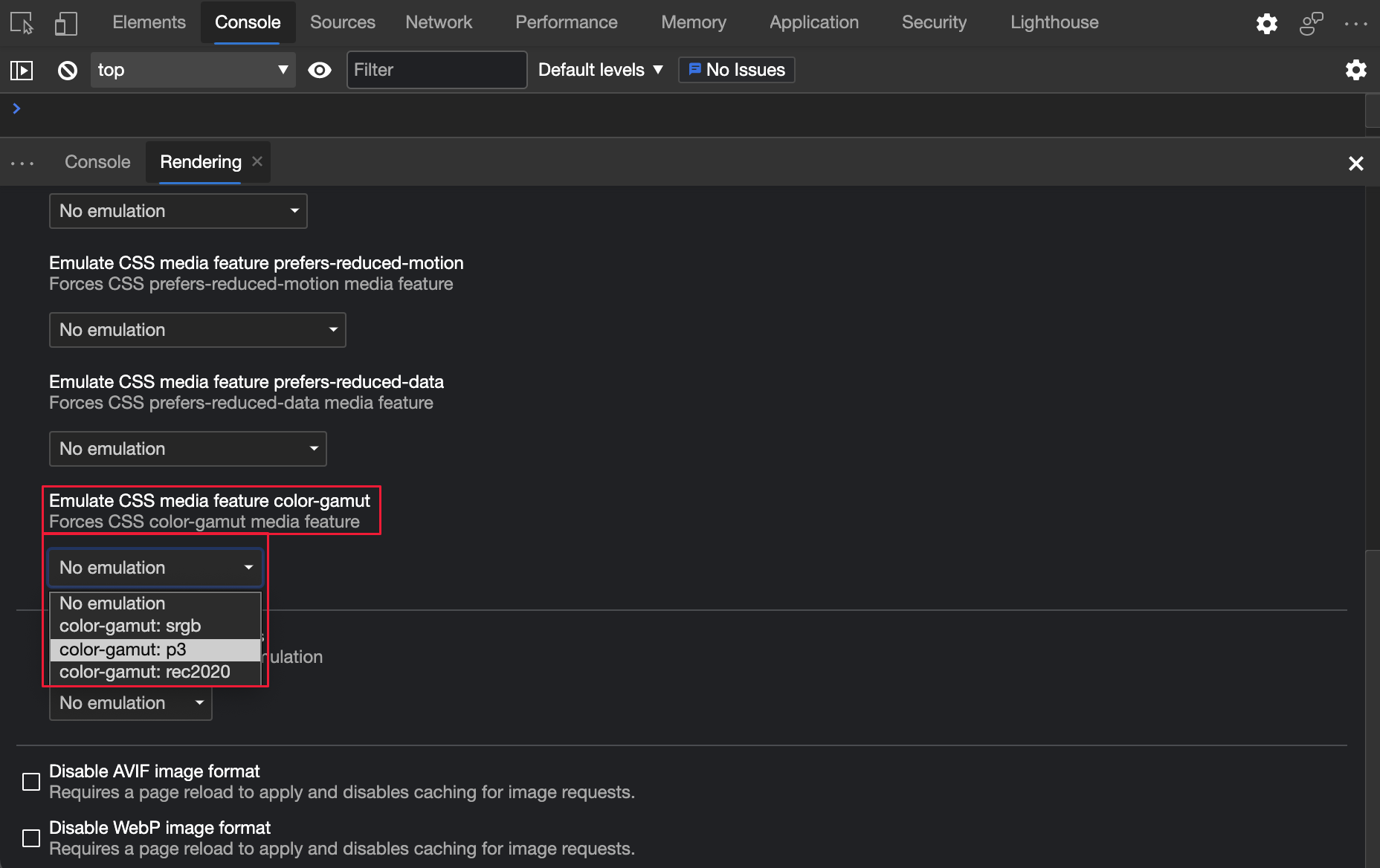
色彩差異媒體查詢會模擬您要測試的瀏覽器和裝置所支援的近似色彩範圍。 [ 模擬 CSS 媒體功能色彩] 下拉式 清單包含 DevTools 可以模擬色彩空間。 例如,若要觸發 color-gamut: p3 媒體查詢,請從下拉式清單中選取 color-gamut:p3 。
若要模擬 CSS 色彩擴充媒體功能:
- 若要開啟 DevTools,請以滑鼠右鍵按兩下網頁,然後選取 [ 檢查]。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 隨即開啟。
- 在 DevTools 的主要工具列上,選取 [ 轉譯] 索引 標籤。如果看不到該索 引標籤, 請按兩下 [更多] 索引卷標 ([更多] 索引標籤
 ) 按鈕,或按下 [ 其他工具 ] (
) 按鈕,或按下 [ 其他工具 ] (![[其他工具] 圖示](devtools-images/more-tools-icon-light-theme.png) ) 按鈕。 轉 譯工具隨即 開啟。
) 按鈕。 轉 譯工具隨即 開啟。 - 在 [ 模擬 CSS 媒體功能色彩-gamut ] 下拉式列表中,選取 color-gamut 選項:

若要深入瞭解此 color-gamut 功能,請參閱 色彩顯示品質:『color-gamut』 功能。
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題1073887。
另請參閱:
改進漸進式 Web Apps 的工具
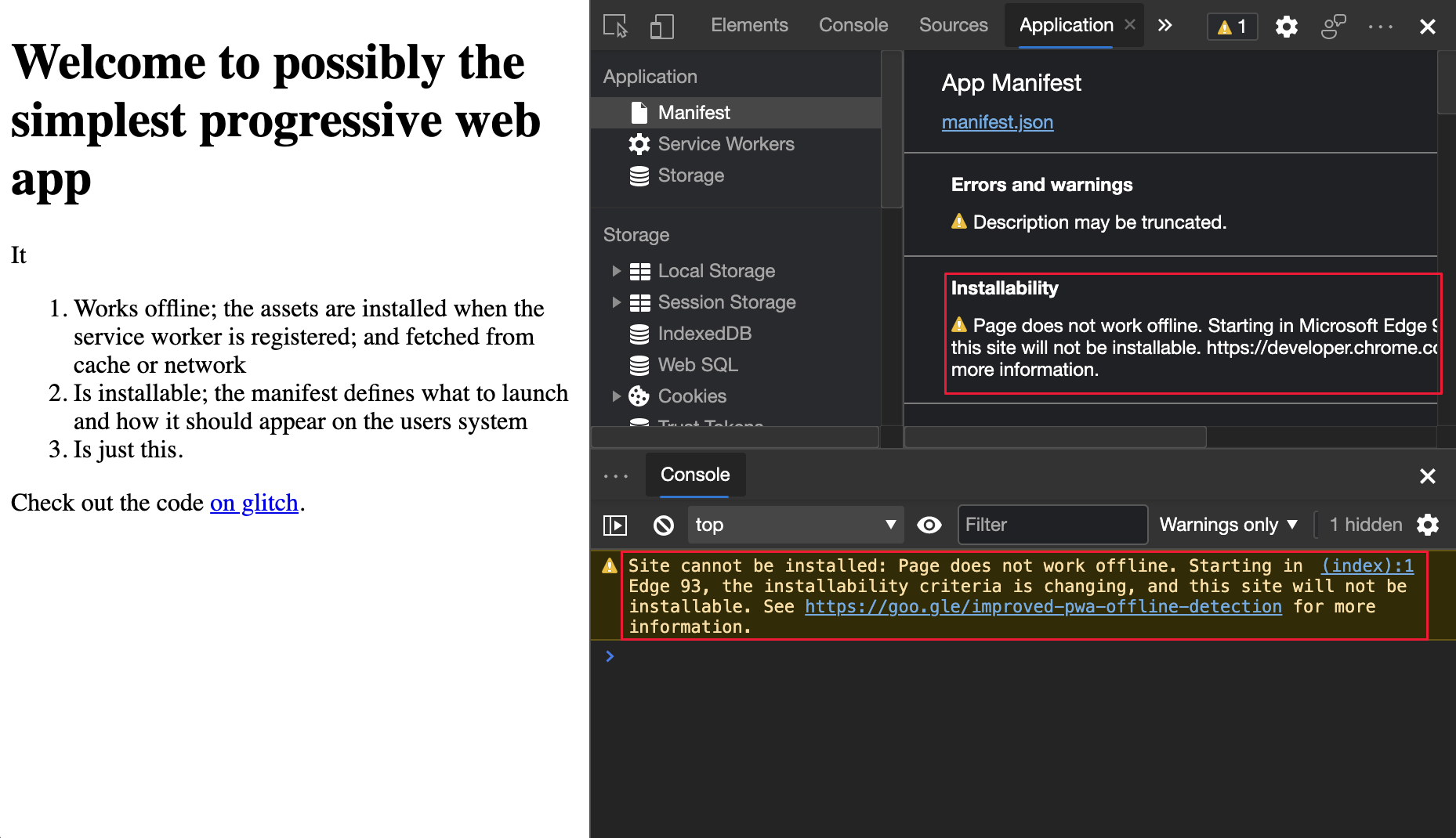
控制台中的 PWA 安裝能力警告
主控台現在會針對漸進式 Web Apps (PWA) 顯示更詳細的安裝能力警告訊息,其中包含改善漸進式 Web 應用程式離線支援偵測的連結。

另請參閱:
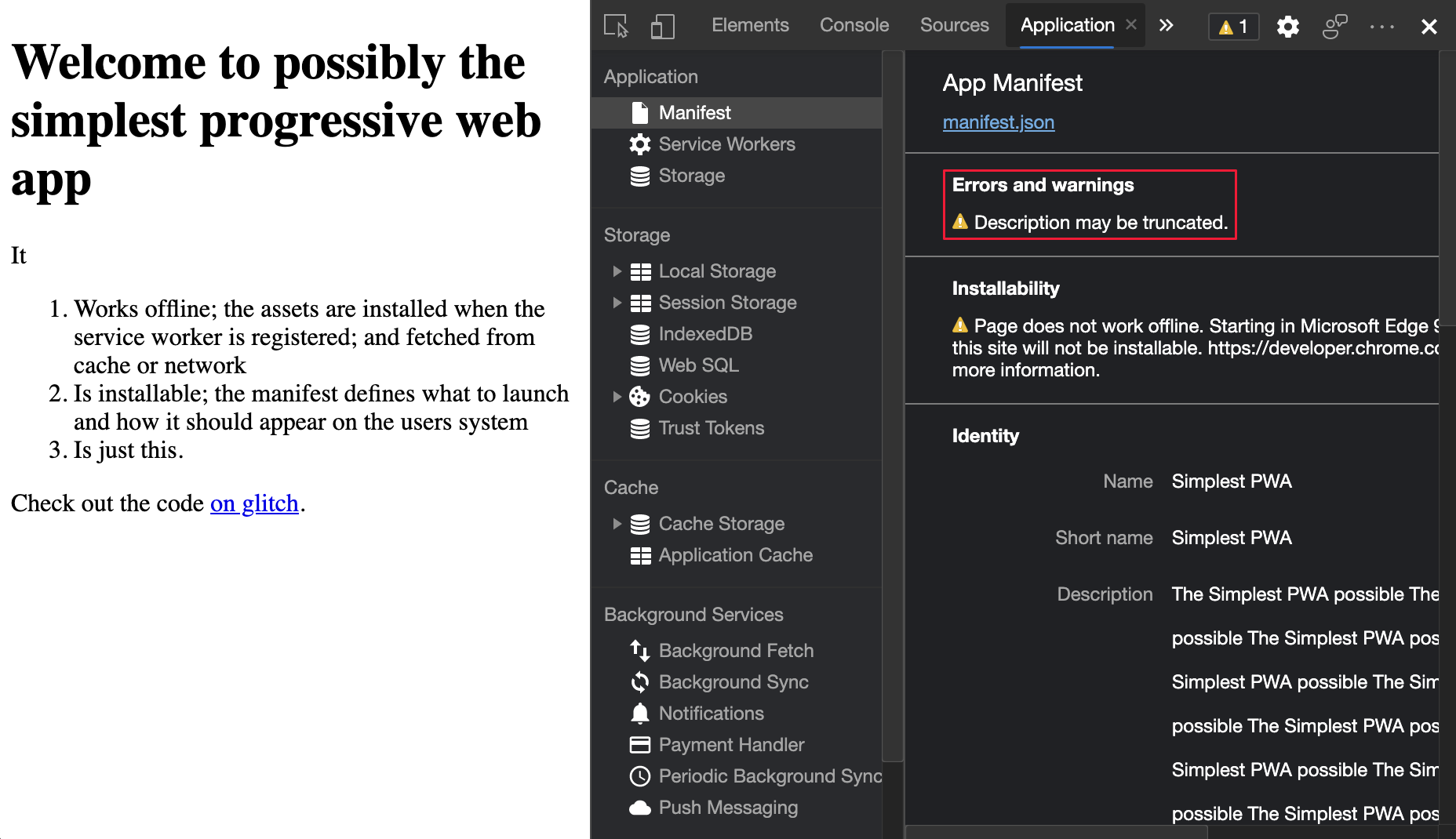
指令清單窗格中的 PWA 描述長度警告
在 應用程式工具 中,如果指令清單描述超過 324 個字元,[指令 清單 ] 窗格現在會顯示警告訊息:

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題965802、1146450和1169689。
另請參閱:
網路工具中的新遠端位址空間數據行
在 [網络 ] 工具中,新的 [遠端位址空間 ] 資料行會顯示每個網路資源的網路 IP 位址空間。 若要顯示新的 [遠端位址空間] 資料 列:
在 DevTools 中,開啟 [網络 ] 工具。
在 [要求] 數據表 ([網络 ] 工具) 的下半部,以滑鼠右鍵按兩下標頭數據列,然後選取 [ 遠端位址空間]:
![在右鍵選單中,選取 [遠端位址空間]](devtools-images/network-requests-contextual-menu-remote-address-space.png)
[要求] 資料表現在會顯示 [ 遠端位址空間] 資料 行:
![[要求] 資料表現在會顯示 [遠端位址空間] 資料行](devtools-images/network-requests-remote-address-space.png)
若要在 Chromium 開放原始碼專案中檢視這項功能的歷程記錄,請參閱問題1128885。
另請參閱:
- 新增或移除網路功能參考中的數據行。
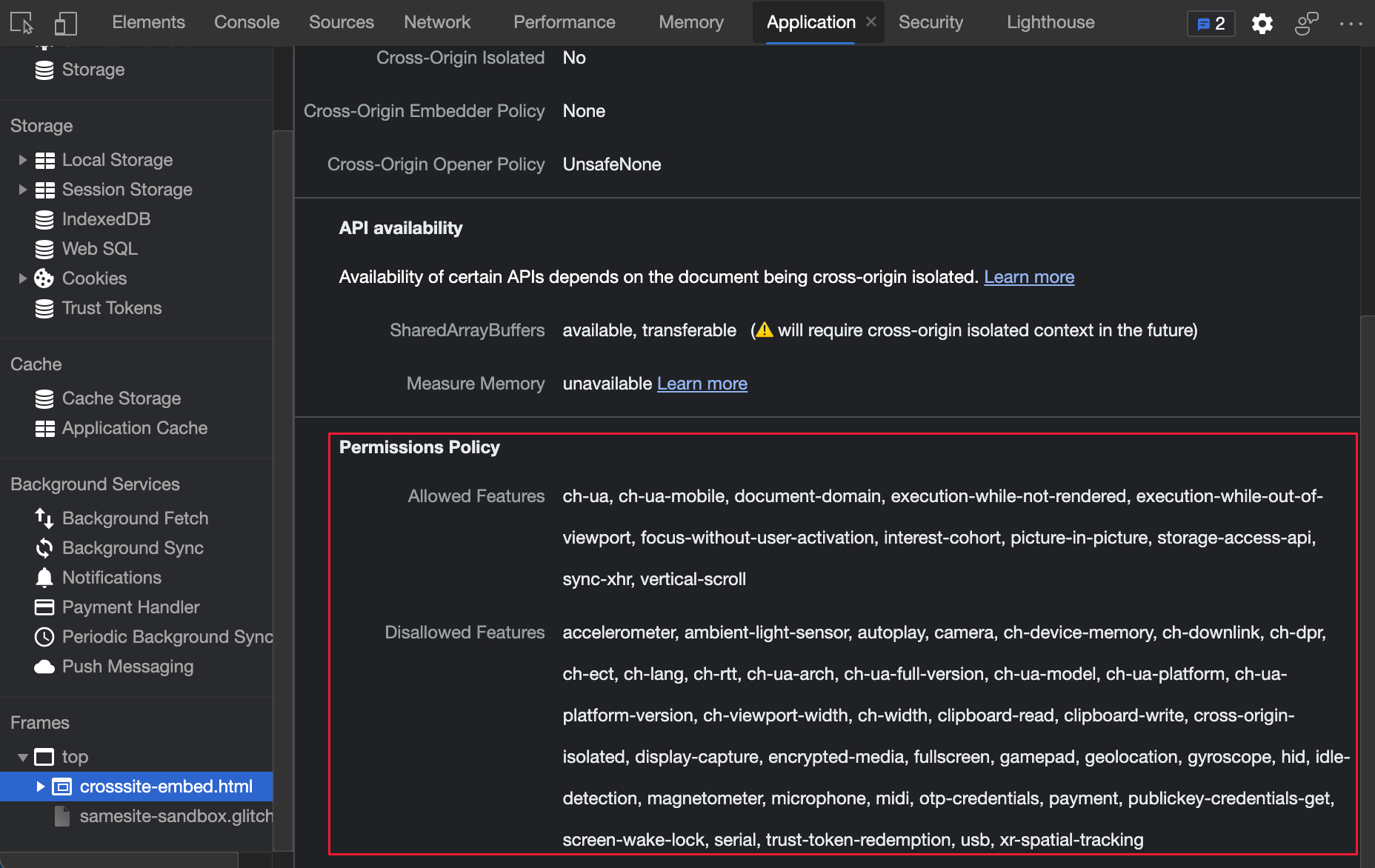
在 [畫面格詳細數據] 檢視中顯示允許和不允許的功能
在應用程式工具中,左下方的 [框架] 節點會開啟 [框架詳細數據] 檢視。 [框架詳細數據] 檢視現在包含 [ 許可權 原則] 區段,其中顯示允許和不允許的瀏覽器功能清單:

這份清單是由許可權原則 Web 平臺 API 所控制,可讓網頁在個別框架或框架內嵌的 iframe 中使用或封鎖網頁使用指定的瀏覽器功能。
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題1158827。
另請參閱:
[Cookie] 窗格中的新 SameParty 數據行
應用程式工具中的 [Cookie] 窗格現在會顯示SameParty每個 Cookie 的 屬性:
![[Cookie] 窗格中的 SameParty 數據行](devtools-images/application-storage-cookies-sameparty.png)
屬性 SameParty 是新的布爾值屬性,用來指出對相同 第一方集合原點的要求中是否包含 Cookie。
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題1161427。
另請參閱:
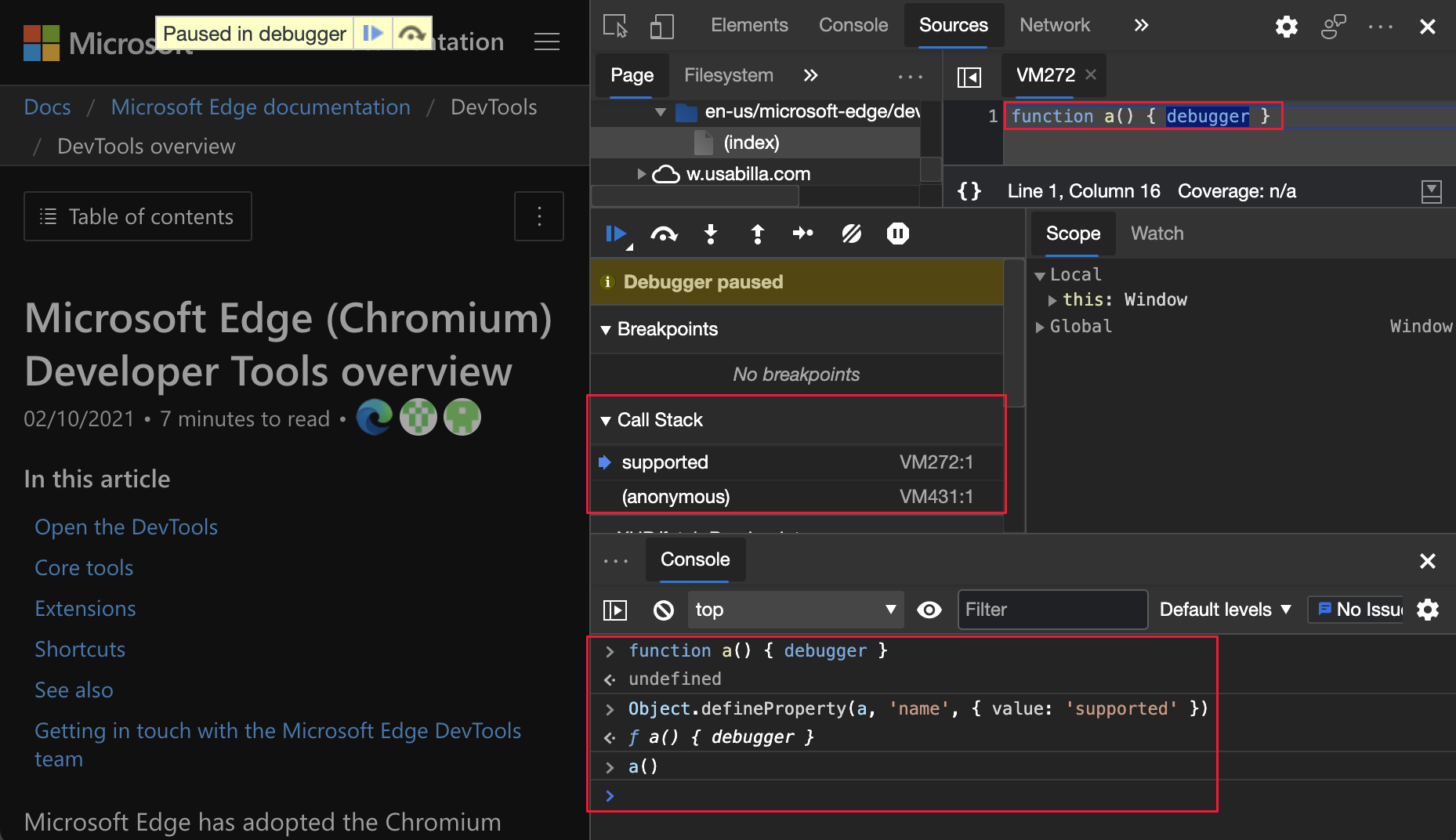
控制台工具中的 fn.displayName 屬性現在已被取代
先前, fn.displayName 屬性可讓您控制要在 DevTools 堆疊追蹤中和 DevTools 堆疊追蹤中 error.stack 顯示之函式的偵錯名稱。 從 Microsoft Edge 版本 90 開始, fn.displayName 屬性現在已被取代,並由 fn.name 屬性取代:

使用標準 Object.defineProperty 方法來定義 fn.name 屬性。 若要 fn.name深入瞭解 ,請 參閱 Function.name。
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題1177685。
另請參閱:
專案工具中的完整輔助功能樹檢視

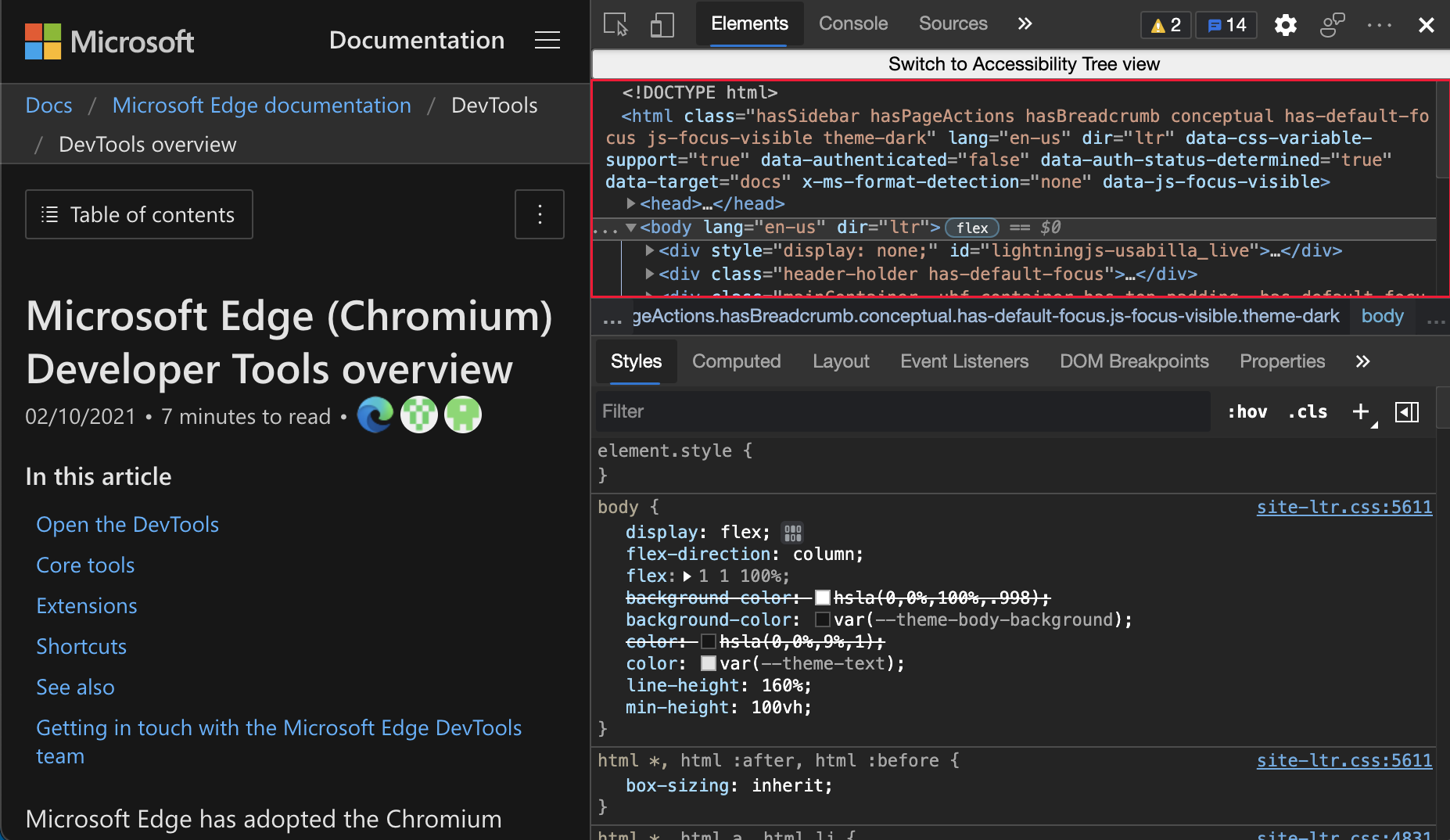
此實驗會在 Elements 工具中提供完整的輔助功能樹檢視。 [輔助功能] 索引標籤 (以 [樣式] 索引標籤分組) 提供部分輔助功能樹檢視,以顯示從根節點到檢查節點的直接上階鏈結。 開啟此實驗並重載 DevTools 之後,按兩下 [ 元素 ] 面板頂端的按鈕區域,以切換網頁上所有元素的 [元素] 工具中的顯示。
若要顯示 DOM 樹檢視,請按下頂端的 [切換至 DOM 樹檢視 ] 按鈕區域:

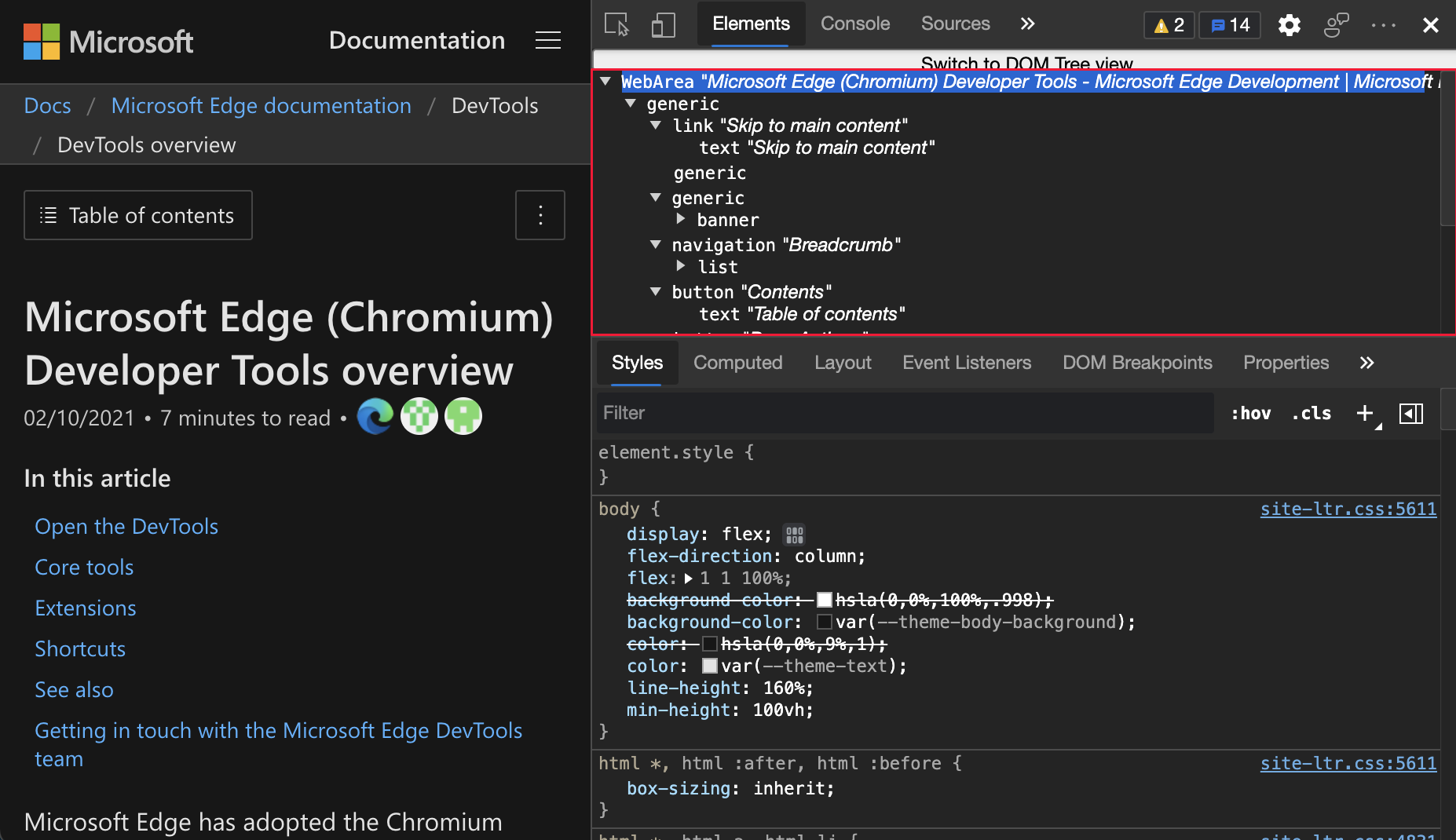
若要顯示完整的輔助功能樹狀結構,請按兩下頂端的 [ 切換至輔助功能樹檢視 ] 按鈕區域:

若要開啟實驗,請參閱 開啟或關閉實驗 ,然後在 [元素] 面板中選取 [啟用完整輔助功能樹視圖] 旁的複選框。
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題887173。
另請參閱:
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Jecelyn Yeen 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。