使用 [輔助功能] 索引標籤測試輔助功能
[ 輔助功能] 索 引標籤可讓您檢視 DOM 節點的輔助功能樹狀結構、ARIA 屬性和計算輔助功能屬性。
若要開啟 [輔助功能] 索引 標籤:
在轉譯的網頁中,以滑鼠右鍵按兩下元素,然後選取 [ 檢查]。
DevTools 隨即開啟,並已選取 [元素 ] 工具。 DOM 樹狀結構隨即開啟,以顯示您以滑鼠右鍵按鍵按鍵的專案。
在 [DOM 樹狀結構] 中,按下您要檢查的專案。 您可以使用箭頭鍵來移動 DOM 樹狀結構。
按兩下 [樣式] 索引標籤右側的 [輔助功能] 索引標籤。您可能需要先按兩下 [更多] 索引標籤 ([
 式] 索引標籤右側的 [其他索引標籤] 按鈕) 按鈕。
式] 索引標籤右側的 [其他索引標籤] 按鈕) 按鈕。
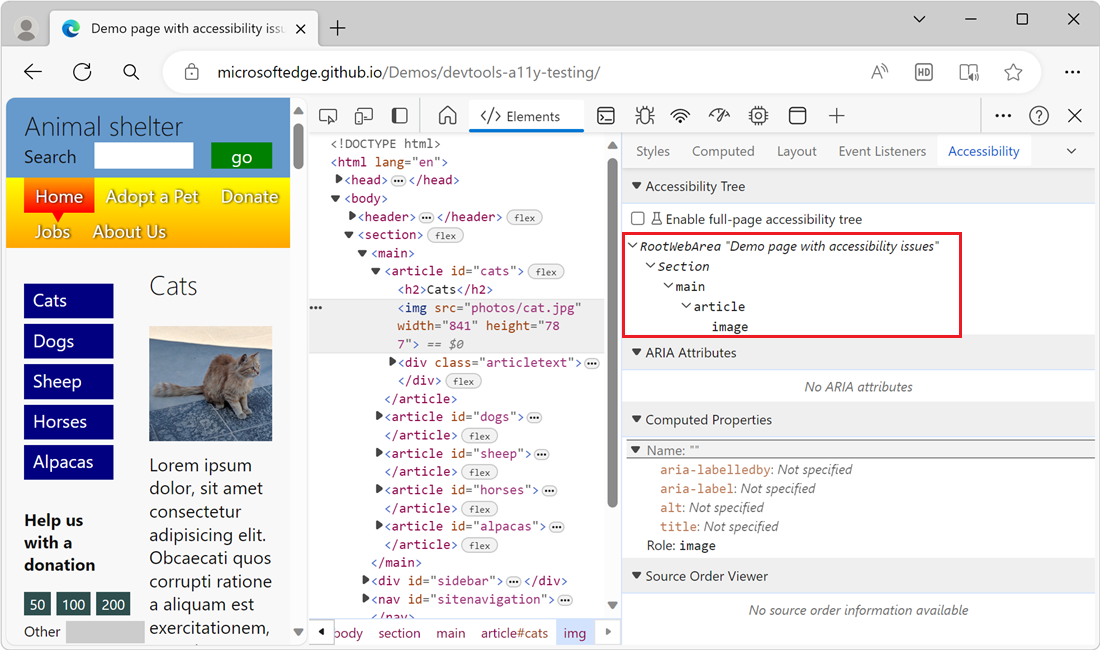
![[專案] 工具提要字段面板中的 [輔助功能] 索引標籤](accessibility-tab-images/accessibility-elements-accessibility.png)
檢視項目在輔助功能樹狀結構中的位置
輔助功能樹狀結構是 DOM 樹狀結構的子集。 輔助功能樹狀結構只包含來自 DOM 樹狀結構的專案,這些元素對於透過螢幕助讀程式等輔助技術顯示頁面內容而言,是相關且實用的。
從 [輔助功能] 索引標籤檢查項目在 輔助功能 樹狀結構中的位置。

檢視專案的 ARIA 屬性
ARIA 屬性可確保螢幕助讀程式等輔助技術具有所需的所有資訊,才能正確呈現頁面的內容。
在 [ 輔助功能] 索 引標籤中檢視專案的 ARIA 屬性。
![[ARIA 屬性] 區段](accessibility-tab-images/accessibility-elements-accessibility-aria-attributes.png)
檢視項目的計算輔助功能屬性
瀏覽器會動態計算某些輔助功能屬性。 這些屬性會顯示在 [輔助功能] 索引標籤的 [計算屬性] 區段中。
在 [ 輔助功能] 索 引標籤中檢視項目的計算輔助功能屬性。
![輔助功能索引標籤的 [計算屬性] 區段](accessibility-tab-images/accessibility-elements-accessibility-computed-properties.png)
計算的輔助功能屬性與計算的 CSS 屬性不同。 若要深入瞭解如何檢視計算的 CSS 屬性,請參閱只檢視 CSS 功能參考中實際套用至元素的 CSS。
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Basques 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。