新式化自定义项
重要
新式化工具和所有其他 PnP 组件均为开源工具,由一个活跃社区提供支持服务。 没有来自 Microsoft 的官方支持渠道的开放源代码工具支持的 SLA 。
网站新式化的一个重要方面是,明白对于相应网站上使用的自定义,并非全部现有自定义都会在网站新式化后继续正常运行。 经常发生的一个典型示例就是显示某种类型公司信息(如法律通知)的网站横幅。
这通常是通过用户自定义操作实现的,即在页面中嵌入负责显示横幅的 JavaScript。 此横幅可以在所有经典页面上显示,但无法在新式页面上显示。 为了解决此问题,可以将横幅实现为 SharePoint 框架应用程序自定义工具扩展,并将它部署到租户/网站。
本文将概述与新式用户界面不兼容的自定义,并指导如何修正此类问题。
列表和库中的自定义
此章节将重点介绍可能已在列表和库中实现的自定义。 当检测到不兼容的自定义时,SharePoint 自动回退到经典列表和库用户界面。 因此,如果你想要获取百分百新式体验,如何处理这些自定义非常重要。
若要了解列表和库与新式用户界面的兼容性,请使用 SharePoint 新式化扫描程序。
JSLink
若要控制字段在 SharePoint 用户界面中的表示形式,十分常用的模型是使用 JSLink。 本质上,JSLink 允许插入负责呈现字段的 JavaScript。 在新式用户界面中,类似的自定义功能适用于列表视图页面,尽管暂无法自定义列表编辑窗格。
若要替换 JSLink,可以考虑采用两种备用方法,哪种方法最适合取决于现有解决方案的复杂性:
- 如果只是和如何显示数据有关,使用列格式通常是最佳选择。
- 如果需要更多行为,使用 SharePoint 框架字段自定义工具扩展通常是最佳选择。
使用列格式设置
列格式设置可用于自定义字段在 SharePoint 列表和库中的显示方式。 为此,需要构造 JSON 对象,用于描述列表视图字段中显示的元素,以及要应用于这些元素的样式。 列格式化不会更改列表项或文件中的数据,只会更改如何向浏览列表的用户显示数据。 只要可以创建和管理列表中的视图,就能使用列格式设置来配置视图字段的显示方式。
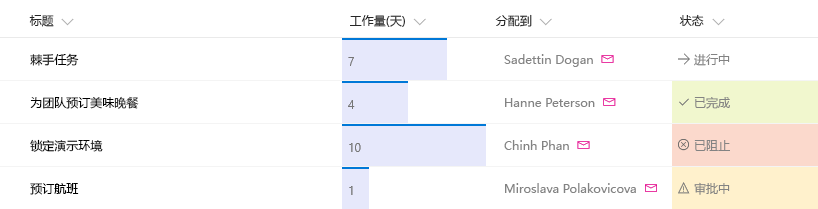
例如,未应用自定义的标题、工作量、分配到和状态字段的列表如下所示:

通过列格式化进行自定义的 Effort、Assigned To 和 Status 字段的外观列表可能如下所示:

若要了解有关列格式设置的详细信息,请参阅:
使用 SharePoint 框架字段自定义工具扩展
借助 SharePoint 框架扩展,可以在新式页面和文档库中扩展 SharePoint 用户体验,同时还能使用熟悉的 SharePoint 框架工具和库进行开发。 具体而言就是,使用字段自定义工具,可以完全控制字段数据在列表或库视图中的显示方式。
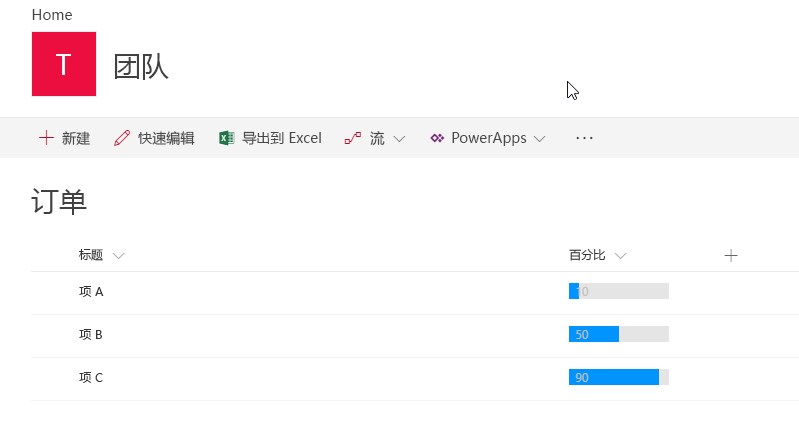
以下是比例列的一个示例。

若要详细了解 SharePoint 框架字段自定义工具扩展,请参阅:
列表范围内用户添加自定义菜单选项或嵌入 JavaScript 的自定义操作
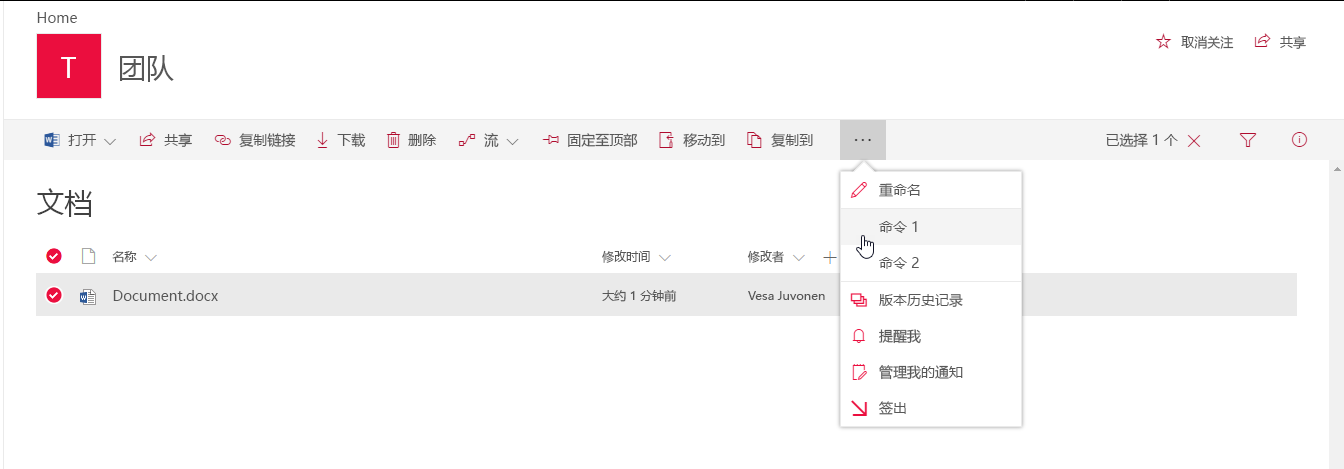
使用列表范围内用户自定义操作在列表功能区或上下文菜单中添加自定义菜单选项或嵌入 JavaScript 是十分常见的自定义模式(仅次于 JSLink),但已不再适用于新式列表和库体验。 幸运的是,使用 SharePoint 框架扩展可以实现类似的自定义,更具体而言是通过命令集扩展,这样就能将自定义编辑控制块 (ECB) 菜单项或自定义按钮添加到列表或库的命令栏中。 可以将任何 JavaScript (TypeScript) 操作与这些命令相关联。

若要详细了解 SharePoint 框架 ListView 命令集扩展,请参阅:
- 生成首个 ListView 命令集扩展
- 将用户自定义操作和 ECB 菜单项迁移到 SharePoint 框架扩展
- 从 ECB 菜单项迁移到 SharePoint 框架扩展
- 从 UserCustomAction 迁移到 SharePoint 框架扩展教程
页面中的自定义
SharePoint 有多种风格的经典网站页面,例如 Wiki 页面、Web 部件页和发布页面。 所有这些页面都允许用户对它们进行自定义,方法是通过向它们添加 Web 部件和(设置格式的)文本,或通过用户自定义操作嵌入 JavaScript。 此章节将概述现有自定义模型,以及新式兼容选项如何替换这些模型。
开箱即用经典 Web 部件
Sharepoint 有许多开箱即用 Web 部件(包括脚本编辑器 Web 部件),它们适用于经典页面,但不适用于新式页面(也就是说,没有开箱即用新式等效项)。 也有一组合适的第一方新式 Web 部件可供使用,这些部件的功能与一些经典 Web 部件类似,不同之处在于,没有功能奇偶一致性。
如果需要等同于新式部件具有经典 Web 部件的功能,要么必须根据 SharePoint 框架滚动自己的版本,要么必须使用大型开放源代码 SharePoint 框架 Web 部件列表(可在 sp-dev-fx-webparts GitHub 存储库中找到)中的 Web 部件。
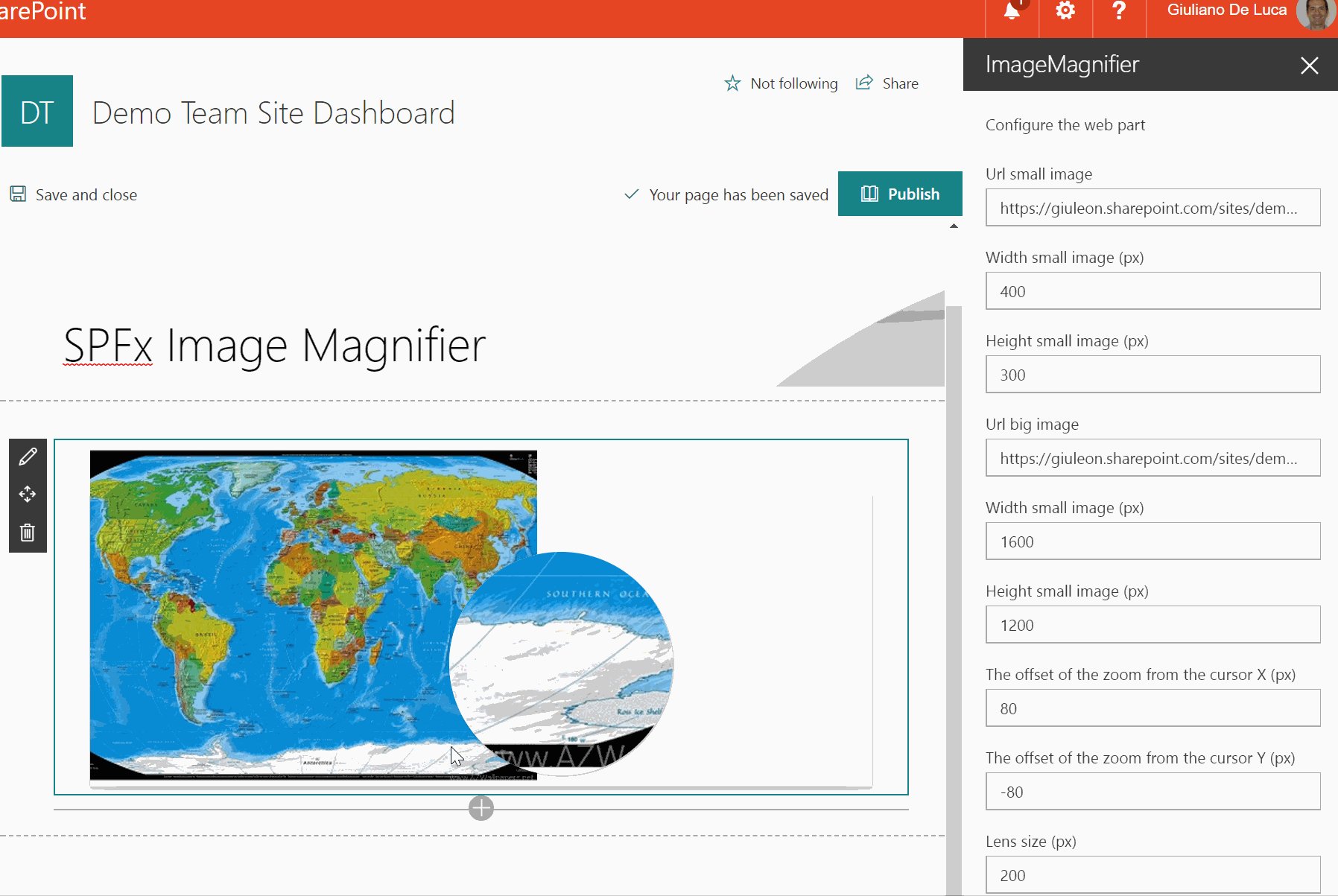
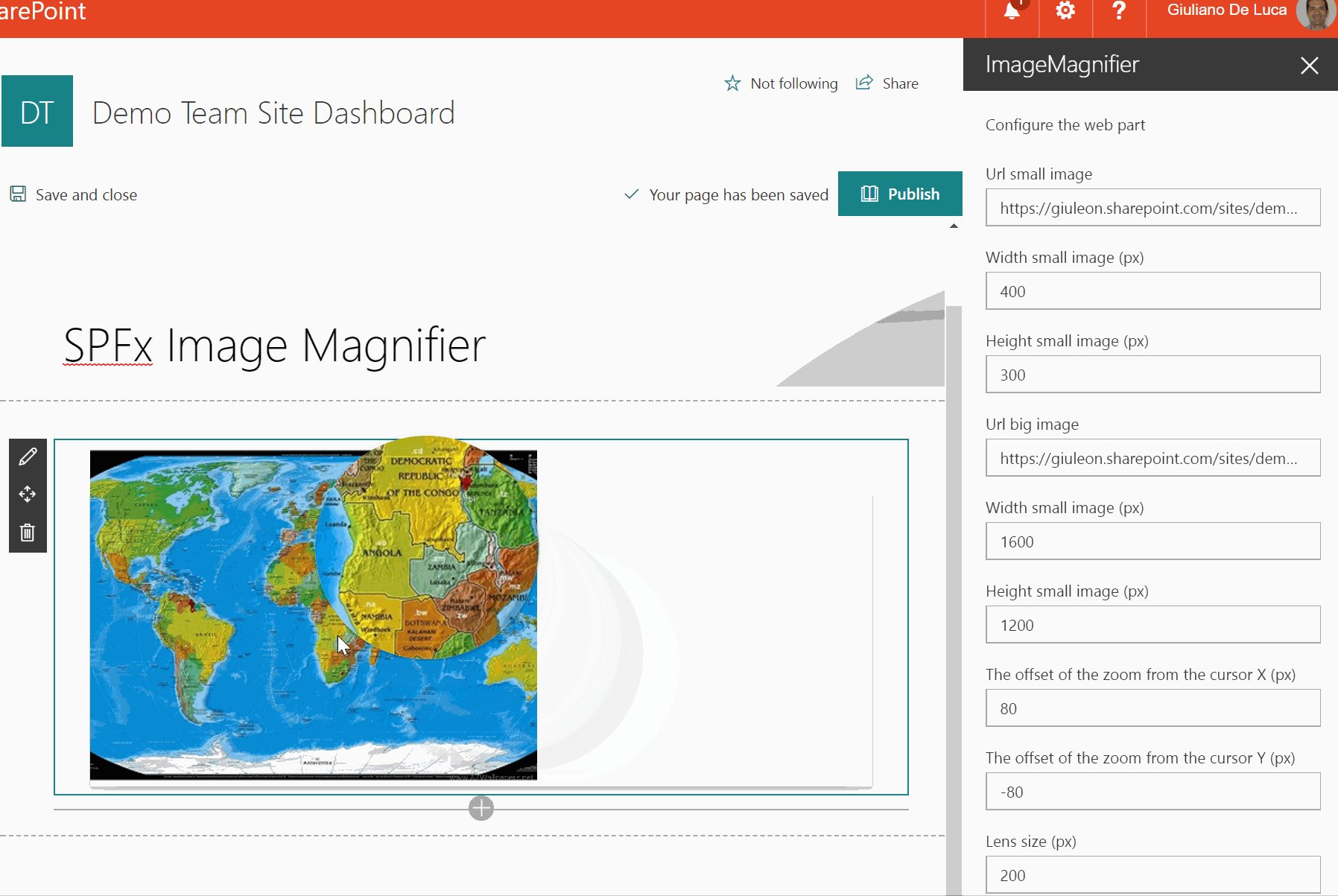
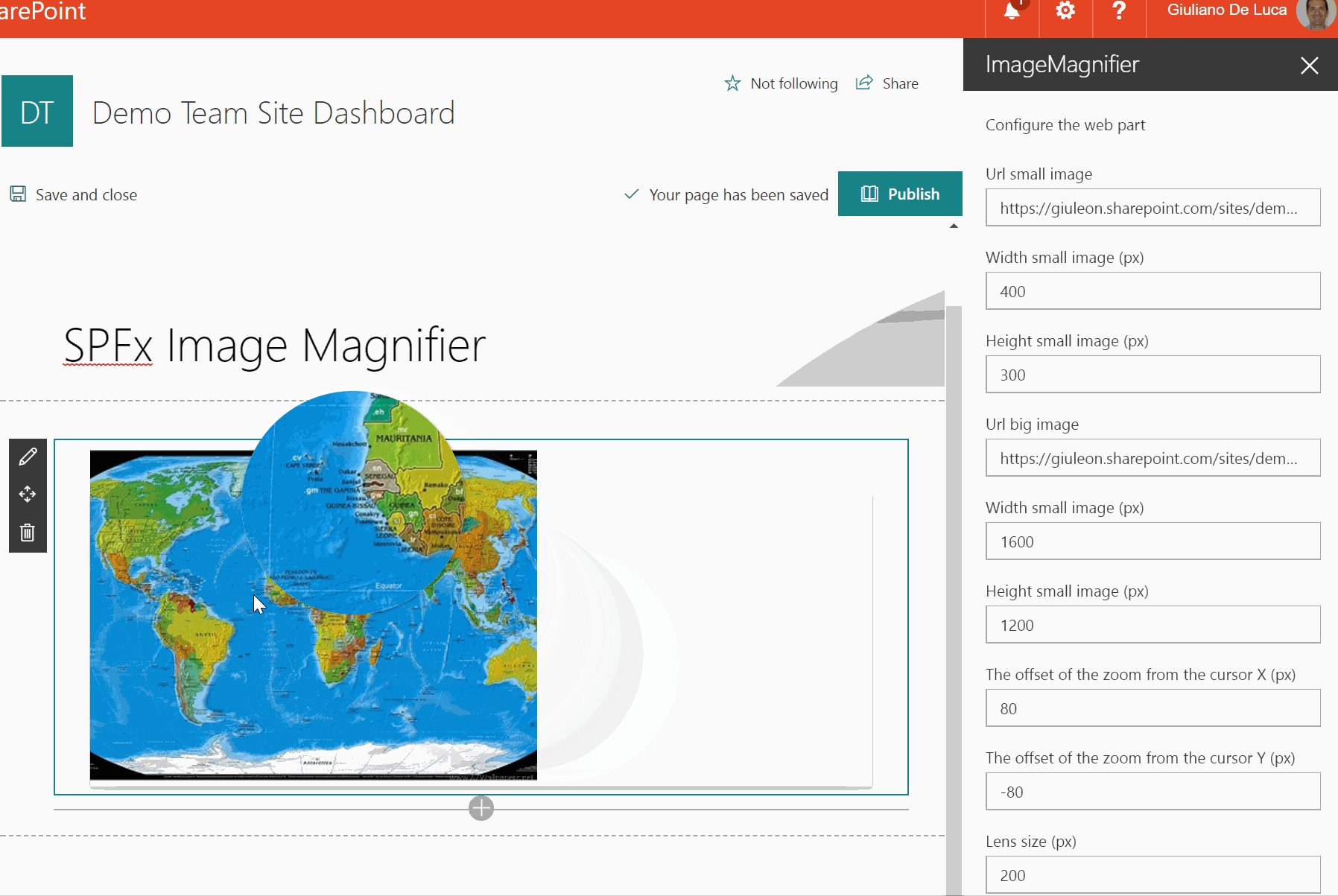
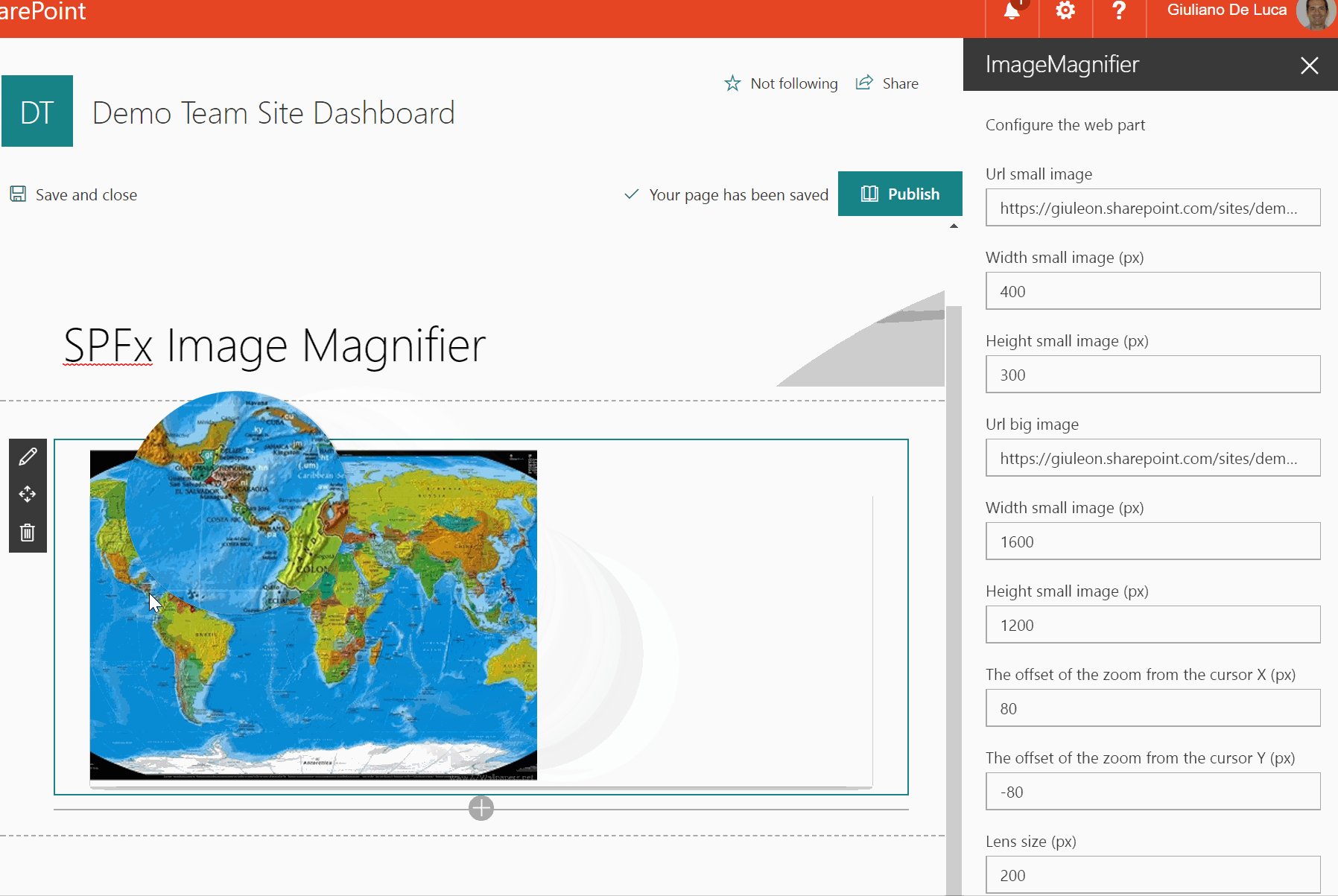
下图显示了示例 Web 部件。

若要详细了解 SharePoint 框架 Web 部件,请参阅:
嵌入 JavaScript 的网站或 Web 范围内用户自定义操作
简介中提到过,添加网站横幅的常见模式是,通过网站/Web 范围内用户自定义操作来嵌入 JavaScript。 因为此模式与新式用户界面不兼容,所以需要基于 SharePoint 框架应用程序自定义工具扩展,返工这种类型的自定义。 使用应用程序自定义工具,可以插入自定义脚本,用于在页面顶部或底部的预定义扩展点处将 HTML 嵌入 SharePoint 新式用户界面中。

若要详细了解 SharePoint 框架应用程序自定义工具扩展,请参阅以下资源:
在网站操作菜单中自定义菜单项
暂无法向新式页面上的网站操作菜单(齿轮图标)添加自己的自定义菜单项。 可以遵循的备用策略是,将所需的链接添加到网站导航中,或在网站主页上添加所需的链接。