使用列格式化自定义 SharePoint
列格式化可用于自定义字段在 SharePoint 列表和库中的显示方式。 为此,需要构造 JSON 对象,用于描述列表视图字段中显示的元素,以及要应用于这些元素的样式。 列格式不会更改列表项或文件中的数据;它只会更改浏览列表的用户的显示方式。 只要可以创建和管理列表视图,就能使用列格式化配置视图字段的显示方式。
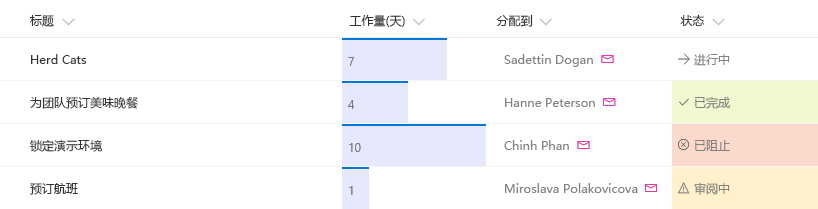
例如,列表中未应用自定义的字段“标题”、“工作量”、“分配到”和“状态”如下所示:

通过列格式化进行自定义的 Effort、Assigned To 和 Status 字段的外观列表可能如下所示:

提示
专用于开放源代码的列格式化定义的 GitHub 存储库中包含本文所演示的示例和许多其他社区示例。 可以从 SharePoint GitHub 组织中的 sp-dev-column-formatting 存储库找到这些示例。
列格式化与字段自定义工具有何不同?
列格式化和 SharePoint 框架字段自定义工具扩展均可自定义字段在 SharePoint 列表中的显示方式。 字段自定义工具更加强大,因为可用来编写你想要控制字段显示方式的任何代码。
列格式化更易于操作,且应用更广泛。 但是,它不太灵活,因为它不允许自定义代码;它仅允许某些预定义元素和属性。
下表比较了列格式化和字段自定义工具。
| 字段类型 | 列格式化 | 字段自定义工具 |
|---|---|---|
| 根据项值和值范围应用条件格式 | 支持 | 支持 |
| 操作链接 | 支持不启动脚本的静态超链接 | 支持任何超链接,包括调用自定义脚本的超链接 |
| 数据可视化 | 支持可使用 HTML 和 CSS 表达的简单可视化 | 支持任意数据可视化 |
如果可以使用列格式化完成方案,这通常就会比使用字段自定义工具更快捷。 只要可以创建和管理列表视图,就能使用列格式化创建和发布自定义。 对于列格式不支持的更高级方案,请使用字段自定义工具。
列格式化入门
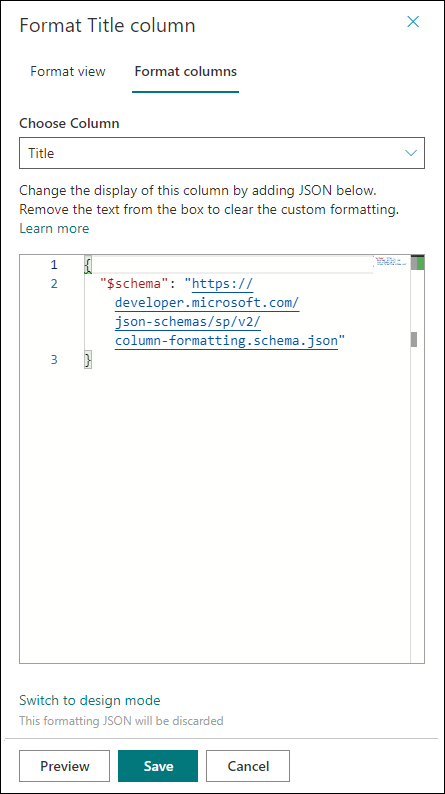
若要打开列格式化窗格,请打开列下的下拉菜单。 在“列设置”下,选择“设置此列的格式”。
如果没有人对选定列使用过列格式化,此窗格如下所示。

未指定格式的字段将使用默认呈现。 若要设置列格式,请在框中输入列格式化 JSON。
若要预览格式化,请选择“预览”。 若要提交所做的更改,请选择“保存”。 保存后,列表的任何浏览者都会看到所应用的自定义。
使用列格式化的最简单方法是,从示例入手,再将它编辑为应用到特定字段。 可以复制、粘贴和编辑下面各部分中的示例,将它们用于自己的方案。 SharePoint/sp-dev-column-formatting 存储库中也提供了几个示例。
注意
本文档中的所有示例都引用了从版本 22H2 功能更新开始的 SharePoint Online 和 SharePoint Server 订阅版中使用的 JSON 架构。 若要在版本 22H2 功能更新之前设置 SharePoint 2019 或 SharePoint Server 订阅版中的列的格式,请使用 https://developer.microsoft.com/json-schemas/sp/v1/column-formatting.schema.json 作为架构。
显示字段值(基本)
最简单的列格式化是将字段值放置在 <div /> 元素内。 下面的示例适用于数字、文本、选项和日期字段:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField"
}
一些字段类型需要进行额外一些处理,才能检索它们的值。 人员字段在系统中表示为对象,并且人员的显示名称包含在此对象的 title 属性中。 下面在上一示例的基础上进行了修改,以便适用于人员字段:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField.title"
}
查阅字段也表示为对象,显示文本存储在 lookupValue 属性中。 下面的示例适用于查阅字段:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField.lookupValue"
}
应用条件格式
列格式化可用于根据字段值将样式、类和图标应用于字段。
根据数字范围应用条件格式(基本)
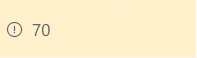
下图中的示例展示了应用于数字范围的条件格式。

在本示例中,如果当前字段中的值小于或等于 70,将使用 Excel 样式的条件表达式 (=if) 将类 (sp-field-severity--warning) 应用于父级 <div /> 元素。 这样一来,如果值不大于 70,字段就会突出显示;如果值大于 70,字段就会正常显示。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"attributes": {
"class": "=if(@currentField <= 70,'sp-field-severity--warning', '')"
},
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 4px"
},
"attributes": {
"iconName": "=if(@currentField <= 70,'Error', '')"
}
},
{
"elmType": "span",
"txtContent": "@currentField"
}
]
}
根据文本或选项字段值应用条件格式(高级)
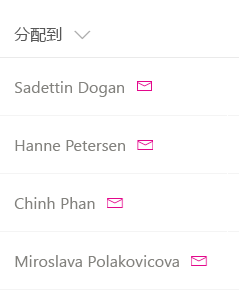
下图中的示例展示了应用于文本或选项字段的条件格式:

可以将条件格式应用于可能包含一组固定值的文本或选项字段。 下面的示例根据字段值是“已完成”、“审核中”、“有问题”还是其他值,应用不同的类。 此示例根据字段的值将 CSS 类 (sp-field-severity--low, sp-field-severity--good, sp-field-severity--warning, sp-field-severity--severeWarning, sp-field-severity--blocked) 应用于 <div /> 。 然后它会输出具有 IconName 属性的 <span /> 元素。 此属性会自动将另一个 CSS 类应用到该 <span /> ,该元素内会显示 Fluent UI 图标。 最后,另一个 <span /> 元素是包含字段内的值的输出。
若要将不同的值映射到各种紧急性或严重性分级,此模式将非常有用。 可以从此示例入手,将它编辑为指定自己的字段值,以及应映射到这些值的样式和图标。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"attributes": {
"class": "=if(@currentField == 'Done', 'sp-field-severity--good', if(@currentField == 'In progress', 'sp-field-severity--low', if(@currentField == 'In review', 'sp-field-severity--warning', if(@currentField == 'Has issues', 'sp-field-severity--severeWarning', 'sp-field-severity--blocked')))) + ' ms-fontColor-neutralSecondary'"
},
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 4px"
},
"attributes": {
"iconName": "=if(@currentField == 'Done', 'CheckMark', if(@currentField == 'In progress', 'Forward', if(@currentField == 'In review', 'Error', if(@currentField == 'Has issues', 'Warning', 'ErrorBadge'))))"
}
},
{
"elmType": "span",
"txtContent": "@currentField"
}
]
}
根据日期范围应用格式
由于日期通常用于跟踪截止时间和关键项目日程表,因此常见方案是根据日期/时间字段值应用格式。 若要根据日期/时间字段值应用格式,请应用以下模式。
将项设置为在日期列早于或晚于当前日期时显示特定格式(高级)
下图展示了应用条件日期格式的字段:

此示例将当前字段设置为,在项的“截止日期”值早于当前日期/时间时用红色显示。 与上面的一些示例不同,此示例需要查阅另一个字段值,才能将格式应用于一个字段。 请注意, DueDate 是使用 语法引用的 [$FieldName] 。 FieldName 假定为字段的内部名称。 此示例还利用了一个可用于日期/时间字段的特殊值,即 @now。此值在用户加载列表视图时计算并解析为当前日期/时间。
注意
字段名称中的空格(若有)定义为 _x0020_。 例如,应将“Due Date”字段引用为 $Due_x0020_Date。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"debugMode": true,
"txtContent": "@currentField",
"style": {
"color": "=if([$DueDate] <= @now, '#ff0000', '')"
}
}
根据任意日期设置项格式(高级)
若要比较日期/时间字段值与非 @now 日期,请应用下面示例中的模式。 如果截止日期为 <明天,则以下示例将当前字段设置为红色。 为此,需要对日期执行数学运算。 可以将毫秒添加到任何日期中,生成一个新日期。 例如,若要将一天添加到日期,需要添加 (24*60*60*1000 = 86,400,000) 。
本示例在抽象语法树内使用三元 (?) 运算符,演示用于表达条件表达式的替代语法。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": {
"operator": "?",
"operands": [
{
"operator": "<=",
"operands": [
"[$DueDate]",
{
"operator": "+",
"operands": [
"@now",
86400000
]
}
]
},
"#ff0000",
""
]
}
}
}
下面是使用 Excel 样式表达式语法的上述相同示例:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": "=if([$DueDate] <= @now + 86400000, '#ff0000', '')"
}
}
若要比较日期/时间字段值与另一个日期常量,请使用 Date() 方法将字符串转换为日期。 下面的示例将当前字段设置为,在“DueDate”字段值早于 2017 年 3 月 22 日时用红色显示。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": {
"operator": "?",
"operands": [
{
"operator": "<=",
"operands": [
"[$DueDate]",
{
"operator": "Date()",
"operands": [
"3/22/2017"
]
}
]
},
"#ff0000",
""
]
}
}
}
下面是使用 Excel 样式表达式语法的上述相同示例:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": "=if([$DueDate] <= Date('3/22/2017'), '#ff0000', '')"
}
}
创建可单击操作
可以使用列格式化来提供可转到其他网页或启动自定义功能的超链接。 此功能仅限于可以使用列表中的字段值进行参数化的静态链接。 不能使用列格式设置输出采用非 http://、https://、mailto: 或 tel: 协议的链接。
tel:协议仅允许数字、*+# 特殊字符和 .-/() 视觉分隔符。
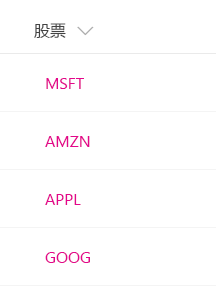
将字段值转换为超链接(基本)
下面的示例展示了如何将包含股票代码符号的文本字段转换为超链接,从而转到相应股票代码在 Yahoo Finance 上的实时报价页面。 该示例使用可将当前字段值追加到静态超链接 http://finance.yahoo.com/quote/ 的 + 运算符。 可以扩展此模式,将它用于任何方案。例如,让用户查看与某项相关的上下文信息,或对当前项启动业务流程,只要这些信息或流程可通过使用列表项值进行参数化的超链接进行访问即可。

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"txtContent": "@currentField",
"attributes": {
"target": "_blank",
"href": "='http://finance.yahoo.com/quote/' + @currentField"
}
}
提示
在列表 Web 部件中,上述定位标记会将用户导航到新选项卡。若要在同一选项卡中导航,请添加 data-interception 属性并将其设置为 on。
更多数据拦截属性的信息。
向字段添加动作按钮(高级)
下图展示了向字段添加的动作按钮。

列格式化可用于在字段旁边呈现快速操作链接。 下面的示例适用于人员字段,可以在父元素 <div /> 内呈现下列两个元素:
- 包含人员显示名称的
<span />元素。 - 打开 mailto: 链接的
<a />元素,用于创建主题和正文已通过项元数据进行动态填充的电子邮件。 元素<a />使用ms-Icon、ms-Icon—Mail和ms-QuickActionFluent UI 类设置样式,使其看起来像一个可单击的电子邮件图标。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding-right": "8px"
},
"txtContent": "@currentField.title"
},
{
"elmType": "a",
"style": {
"text-decoration": "none"
},
"attributes": {
"iconName": "Mail",
"class": "sp-field-quickActions",
"href": {
"operator": "+",
"operands": [
"mailto:",
"@currentField.email",
"?subject=Task status&body=Hey, how is your task coming along?.\r\n---\r\n",
"@currentField.title",
"\r\nClick this link for more info. http://contoso.sharepoint.com/sites/ConferencePrep/Tasks/Prep/DispForm.aspx?ID=",
"[$ID]"
]
}
}
}
]
}
创建简单数据可视化
列格式化可用于组合条件运算和算术运算,从而实现基本数据可视化。
将数字列格式化为数据栏(高级)
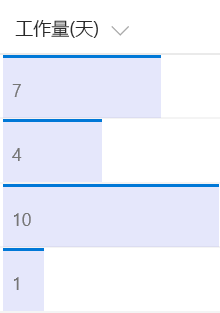
下图展示了格式化为数据栏的数字列。

此示例应用 background-color 和 border-top 样式,创建数字字段 @currentField 的数据栏可视化。 条形大小将因不同的值而异,具体是以设置 width 属性的方式为依据。例如,当值大于 20 时,条形大小设置为 100%;其他情况下,条形大小设置为 (@currentField * 5)%。 若要将此示例应用于数字列,可以将边界条件 (20) 调整为字段最大预期值,并将公式更改为指定条形随字段值增加时应采用的增幅。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"txtContent": "@currentField",
"style": {
"padding-left": "8px",
"white-space": "nowrap"
}
}
],
"attributes": {
"class": "sp-field-dataBars"
},
"style": {
"padding": "0",
"width": "=if(@currentField >= 20, '100%', (@currentField * 5) + '%')"
}
}
显示上升/下降趋势图标(高级)
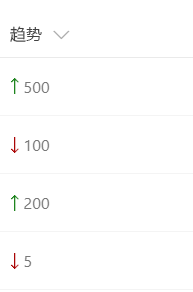
下图展示了已添加上升/下降趋势图标的列表:

此示例依赖两个数字字段 Before 和 After,可以比较它们的值。 它会在 After 字段旁边显示相应的趋势图标,具体视与 Before 值进行比较的字段值而定。 如果 After 值更高,则使用 sp-field-trending--up;如果 After 值更低,则使用 sp-field-trending--down。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"attributes": {
"class": {
"operator": "?",
"operands": [
{
"operator": ">",
"operands": [
"[$After]",
"[$Before]"
]
},
"sp-field-trending--up",
"sp-field-trending--down"
]
},
"iconName": {
"operator": "?",
"operands": [
{
"operator": ">",
"operands": [
"[$After]",
"[$Before]"
]
},
"SortUp",
{
"operator": "?",
"operands": [
{
"operator": "<",
"operands": [
"[$After]",
"[$Before]"
]
},
"SortDown",
""
]
}
]
}
}
},
{
"elmType": "span",
"txtContent": "[$After]"
}
]
}
下面是使用 Excel 样式表达式语法的上述相同示例:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"attributes": {
"class": "=if([$After] > [$Before], 'sp-field-trending--up', 'sp-field-trending--down')",
"iconName": "=if([$After] > [$Before], 'SortUp', if([$After] < [$Before], 'SortDown', ''))"
}
},
{
"elmType": "span",
"txtContent": "[$After]"
}
]
}
设置多值字段的格式
可通过列格式将样式应用于 Person、Lookup 和 Choice 类型的多值字段的每个成员。
基本文本格式设置
下图展示了一个应用于 Person 字段的多值字段格式的示例。

此示例使用 length 运算符来检测字段的成员数,使用 join 运算符来串联所有成员的电子邮件地址。 此示例在未找到成员时隐藏按钮,并处理文本中的复数形式。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"style": {
"display": "=if(length(@currentField) > 0, 'flex', 'none')",
"text-decoration": "none"
},
"attributes": {
"href": {
"operator": "+",
"operands": [
"mailto:",
"=join(@currentField.email, ';')"
]
}
},
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 4px"
},
"attributes": {
"iconName": "Mail"
}
},
{
"elmType": "span",
"txtContent": {
"operator": "+",
"operands": [
"Send email to ",
{
"operator": "?",
"operands": [
"=length(@currentField) == 1",
"@currentField.title",
"='all ' + length(@currentField) + ' members'"
]
}
]
}
}
]
}
简单 HTML 元素格式设置
下图展示了一个基于多值 Lookup 字段的值构造简单句子的示例。

此示例使用 运算符 loopIndex 和 length 标识字段的最后一个成员,并使用 属性 forEach 来复制 HTML 元素。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"display": "block"
},
"children": [
{
"elmType": "span",
"forEach": "region in @currentField",
"txtContent": {
"operator": "?",
"operands": [
"=loopIndex('region') == 0",
"[$region.lookupValue]",
{
"operator": "?",
"operands": [
"=loopIndex('region') + 1 == length(@currentField)",
"=', and ' + [$region.lookupValue]",
"=', ' + [$region.lookupValue]"
]
}
]
}
}
]
}
复杂 HTML 元素格式设置
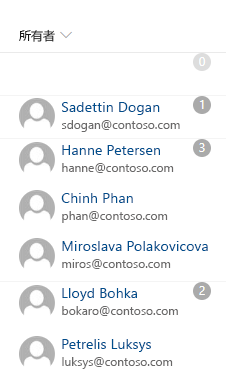
下图展示了一个使用图片、电子邮件地址和顶部成员数简单计数器构建用户列表的示例。

此示例使用 运算符 loopIndex 控制除第一行的边距,并使用 属性 forEach 生成成员列表。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"min-height": "1.5em",
"flex-direction": "column",
"align-items": "start"
},
"children": [
{
"elmType": "div",
"txtContent": "=length(@currentField)",
"style": {
"border-radius": "1.5em",
"height": "1.5em",
"min-width": "1.5em",
"color": "white",
"text-align": "center",
"position": "absolute",
"top": "0",
"right": "1em",
"background-color": "=if(length(@currentField) == 0, '#ddd', '#aaa'"
}
},
{
"elmType": "div",
"forEach": "person in @currentField",
"style": {
"justify-content": "center",
"margin-top": "=if(loopIndex('person') == 0, '0', '1em')"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=getUserImage([$person.email], 'S')"
},
"style": {
"width": "3em",
"height": "3em",
"border-radius": "3em"
}
},
{
"elmType": "a",
"attributes": {
"href": "='mailto:' + [$person.email]"
},
"style": {
"margin-left": "0.5em"
},
"children": [
{
"elmType": "div",
"txtContent": "[$person.title]",
"style": {
"font-size": "1.2em"
}
},
{
"elmType": "div",
"txtContent": "[$person.email]",
"style": {
"color": "gray"
}
}
]
}
]
}
]
}
]
}
支持的列类型
以下列类型支持列格式化:
- 计算
- 选项
- ContentType
- 计数器 (ID)
- 货币
- 日期/时间
- 超链接
- 图像
- 位置
- 查阅
- 多选
- 多行文本
- 多人
- 编号
- 人员或组
- 图片
- 单行文本
- 标题(在列表中)
- 是/否
- 托管元数据
- 平均评分
- 顶帖
- 审批状态
- 附件
以下类型目前不受支持:
- 文件名(在文档库中)
- 保留标签
- 密封列
- 含增强型 RTF 的多行文本列
样式准则
预定义类
下面的预定义类可用于多种常见方案。
| 类名 | 屏幕截图 |
|---|---|
| sp-field-customFormatBackground | 指定使用背景的所有类的填充和边距。 |
| sp-field-severity--good |

|
| sp-field-severity--low |

|
| sp-field-severity--warning |

|
| sp-field-severity--severeWarning |

|
| sp-field-severity--blocked |

|
| sp-field-dataBars |

|
| sp-field-trending--up |

|
| sp-field-trending--down |

|
| sp-field-quickActions |

|
注意
上面显示的 sp-field-severity 类的图标不是类的一部分。 只包含背景色。 可以使用 iconName 属性添加图标。
除了上面列出的课堂外,可以使用 Fluent UI 定义的课堂(如主题颜色、版式、网格系统等)。 有关详细信息,请参阅 Fluent UI。
预定义图标
可使用 Fluent UI 中的预定义图标。 有关详细信息,请参阅 Fluent UI。
创建自定义 JSON
如果用户了解架构,则从头开始创建自定义列格式 JSON 非常简单,摩纳哥编辑器将集成在格式设置窗格中,其中包含预先填充的 JSON 列架构引用,以帮助创建列格式设置,摩纳哥编辑器具有验证和自动完成功能,以帮助创建正确的 JSON。 用户可以开始在定义架构位置的第一行后面添加 JSON。
提示
随时为属性/值建议选择Ctrl+空格键。
提示
可以使用格式化程序帮助工具从 HTML 开始,将 HTML 和 CSS 转换为具有内联样式的格式化程序 JSON。
提示
SharePoint 模式和做法提供了一个免费的 Web 部件:列格式化程序,可用于直接在浏览器中编辑和应用格式。