生成首个 ListView 命令集扩展
扩展是在 SharePoint 页面上下文中运行的客户端组件。 扩展可部署到 SharePoint Online,并能使用新式 JavaScript 工具和库进行生成。
可以通过观看 Microsoft 365 平台 Communtiy (PnP) YouTube 频道上的视频来按照以下步骤操作:
创建扩展项目
在最喜爱的位置创建新的项目目录。
md command-extension转到项目目录。
cd command-extension通过运行 Yeoman SharePoint 生成器创建新的 HelloWorld 扩展。
yo @microsoft/sharepoint出现提示时,请输入以下值(为下面省略的所有提示选择默认选项):
- 解决方案名称是什么?:command-extension
- 要创建哪种类型的客户端组件?:扩展
- 要创建哪种类型的客户端扩展? 列表视图命令集
- 命令集名称是什么? HelloWorld
此时,Yeoman 安装必需的依赖项,并为解决方案文件和“HelloWorld”扩展搭建基架。 这通常需要 1-3 分钟时间。
接下来,在控制台中键入下面的命令,以启动 Visual Studio Code。
code .打开 ./src/extensions/helloWorld/HelloWorldCommandSet.manifest.json 文件。
此文件为扩展定义了扩展类型和唯一标识符
id。 稍后将需要在调试并将扩展部署到 SharePoint 时用到此唯一标识符。{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/command-set-extension-manifest.schema.json", "id": "95688e19-faea-4ef1-8394-489bed1de2b4", "alias": "HelloWorldCommandSet", "componentType": "Extension", "extensionType": "ListViewCommandSet", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "items": { "COMMAND_1": { "title": { "default": "Command One" }, "iconImageUrl": "icons/request.png", "type": "command" }, "COMMAND_2": { "title": { "default": "Command Two" }, "iconImageUrl": "icons/cancel.png", "type": "command" } } }请注意清单文件中的实际命令定义。 这些是根据注册目标公开的实际按钮。 在默认模板中,可以找到两个不同的按钮,即“命令 1”和“命令 2”。
注意
除非从清单中 CDN 中的绝对位置引用映像,否则不会正确引用映像。
对 ListView 命令集进行编码
打开文件 ./src/extensions/helloWorld/HelloWorldCommandSet.ts。
请注意,ListView 命令集的基类是从 @microsoft/sp-listview-extensibility 包导入的,其中包含 ListView 命令集所需的SharePoint 框架 (SPFx) 代码。
import { override } from '@microsoft/decorators';
import { Log } from '@microsoft/sp-core-library';
import {
BaseListViewCommandSet,
Command,
IListViewCommandSetListViewUpdatedParameters,
IListViewCommandSetExecuteEventParameters
} from '@microsoft/sp-listview-extensibility';
import { Dialog } from '@microsoft/sp-dialog';
自定义按钮的行为包含在 和 OnExecute() 方法中onListViewUpdated()。
每个命令单独发生该 onListViewUpdated() 事件 (例如,每当 ListView 中发生更改时,菜单项) ,并且 UI 需要重新呈现。 event 函数参数表示关于正在呈现的命令的信息。 处理程序可以使用此信息来自定义标题或调整可见性,例如,如果仅在列表视图中选择了一定数量的项目时才会显示某个命令, 此为默认实现。
使用方法 tryGetCommand() 时,获取的是 Command 对象,它表示 UI 中显示的命令。 若要修改 UI 元素,可以修改它的值(如 title 或 visible)。 SPFx 在重新呈现命令时使用此信息。 这些对象保持上次呈现时的状态。因此,如果命令设置为 visible = false,它就一直不可见,除非将命令设置回 visible = true。
@override
public onListViewUpdated(event: IListViewCommandSetListViewUpdatedParameters): void {
const compareOneCommand: Command = this.tryGetCommand('COMMAND_1');
if (compareOneCommand) {
// This command should be hidden unless exactly one row is selected.
compareOneCommand.visible = event.selectedRows.length === 1;
}
}
方法 onExecute() 定义执行命令时发生的情况 (例如,) 选择了菜单项。 默认实现根据选择的按钮显示不同的消息。
@override
public onExecute(event: IListViewCommandSetExecuteEventParameters): void {
switch (event.itemId) {
case 'COMMAND_1':
Dialog.alert(`${this.properties.sampleTextOne}`);
break;
case 'COMMAND_2':
Dialog.alert(`${this.properties.sampleTextTwo}`);
break;
default:
throw new Error('Unknown command');
}
}
调试 ListView 命令集
暂不能使用本地 Workbench 测试 SharePoint 框架扩展。 需要直接针对实际 SharePoint Online 网站测试和开发这些扩展。 为此,无需将定制部署到应用程序目录中,这样可以简化调试体验并提高效率。
通过新式体验,转到 SharePoint Online 网站中的任意 SharePoint 列表,或创建新列表。 将列表的 URL 复制到剪贴板,因为我们将在接下来的步骤中用到它。
由于我们的 ListView 命令集是从 localhost 托管的并且正在运行,因此我们可以使用特定的调试查询参数在列表视图中执行此代码。
打开 ./config/serve.json 文件。
pageUrl更新属性以匹配要测试解决方案的列表的 URL。 编辑后,service.json 应如下所示:{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "serveConfigurations": { "default": { "pageUrl": "https://sppnp.sharepoint.com/sites/Group/Lists/Orders/AllItems.aspx", "customActions": { "bf232d1d-279c-465e-a6e4-359cb4957377": { "location": "ClientSideExtension.ListViewCommandSet.CommandBar", "properties": { "sampleTextOne": "One item is selected in the list", "sampleTextTwo": "This command is always visible." } } } }, "helloWorld": { "pageUrl": "https://sppnp.sharepoint.com/sites/Group/Lists/Orders/AllItems.aspx", "customActions": { "bf232d1d-279c-465e-a6e4-359cb4957377": { "location": "ClientSideExtension.ListViewCommandSet.CommandBar", "properties": { "sampleTextOne": "One item is selected in the list", "sampleTextTwo": "This command is always visible." } } } } } }通过运行以下命令来编译代码,并从本地计算机托管编译的文件:
gulp serve如果在完成代码编译后没有出现任何错误,它将从 https://localhost:4321 提供生成的清单。
这还会在 ./config/serve.json 文件中定义的 URL 中启动默认浏览器。 注意,至少在 Windows 中,可以通过在执行此命令之前激活首选浏览器窗口来控制使用哪个窗口。
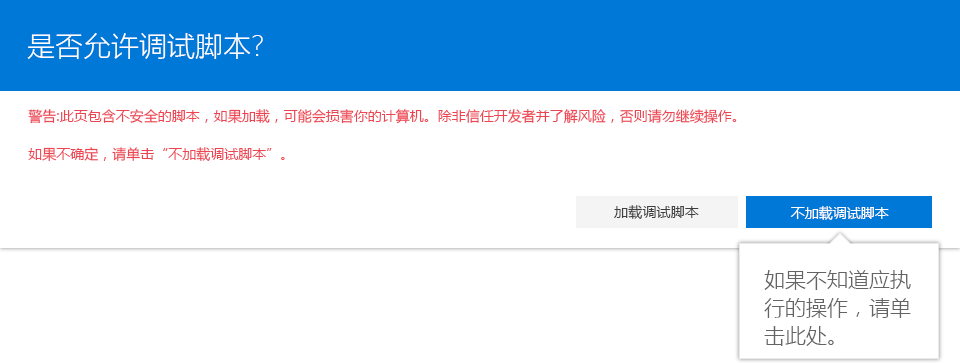
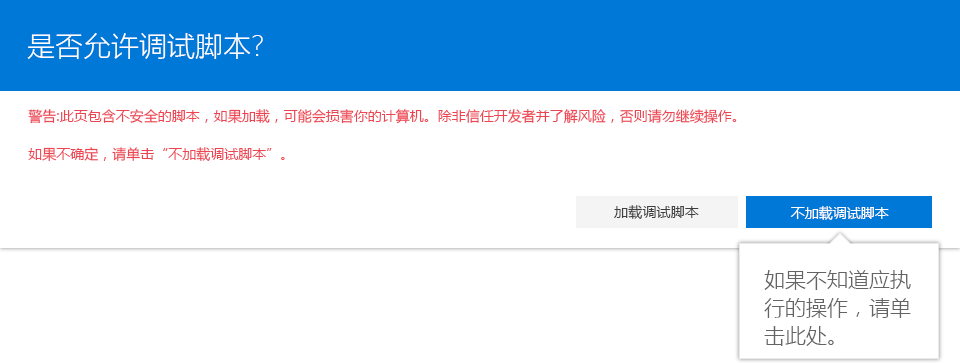
出现提示时,通过选择“加载调试脚本”接受加载调试清单。

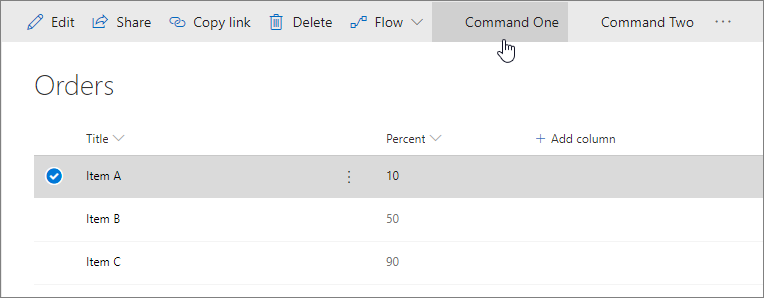
注意,新的“命令二”按钮在工具栏可用。 选择该按钮即可查看作为
sampleTextTwo属性的属性提供的文本。
在文档库中选择某一行之前,“命令一”按钮基于代码不可见。 上传或创建文档到库中,并确认第二个按钮是可见的。

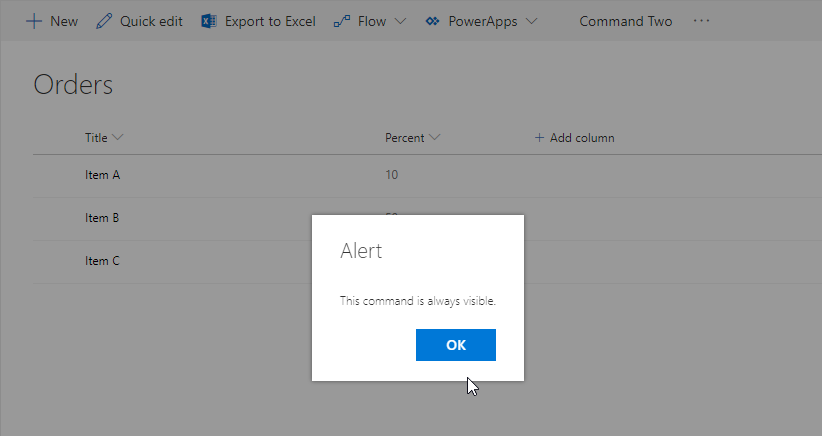
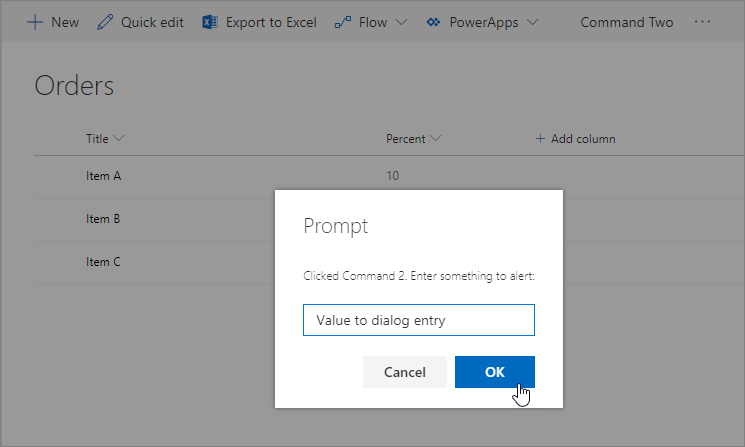
选择“命令二”以查看对话框控件的工作原理,当选择 ListView 命令集作为扩展类型时,该对话框控件将在解决方案基架的默认输出中使用。

有关 serve.json 选项的更多详细信息
customActions:模拟自定义操作。 可以针对此CustomAction对象设置可影响按钮外观和位置的多个属性,我们稍后会进行介绍。GUID:扩展的 GUID。Location:显示命令的位置。 可能的值有:ClientSideExtension.ListViewCommandSet.ContextMenu:项的上下文菜单 () 。ClientSideExtension.ListViewCommandSet.CommandBar:列表或库中的顶部命令集菜单。ClientSideExtension.ListViewCommandSet:上下文菜单和命令栏 (都对应于 SPUserCustomAction.Location=“CommandUI.Ribbon”) 。
Properties:一个可选的 JSON 对象,其中包含通过this.properties成员提供的属性。
增强的 ListView 命令集呈现
默认解决方案利用一个新的对话框 API,可用于轻松地从代码中显示模式对话框。 接下来将介绍如何稍微修改默认体验,以体现对话框 API 用例。
返回到Visual Studio Code (或首选编辑器) 。
打开文件 ./src/extensions/helloWorld/HelloWorldCommandSet.ts 文件。
onExecute()按如下所示更新 方法:@override public onExecute(event: IListViewCommandSetExecuteEventParameters): void { switch (event.itemId) { case 'COMMAND_1': Dialog.alert(`Clicked ${strings.Command1}`); break; case 'COMMAND_2': Dialog.prompt(`Clicked ${strings.Command2}. Enter something to alert:`).then((value: string) => { Dialog.alert(value); }); break; default: throw new Error('Unknown command'); } }在控制台窗口中,请确保没有任何异常。 如果还没有在 localhost 中运行解决方案,则执行以下命令:
gulp serve出现提示时,通过选择“加载调试脚本”接受加载调试清单。

虽然工具栏中的按钮仍相同,但如果逐个选择它们,就会发现它们的行为不同。 现在要使用新添加的对话框 API,即使对于复杂方案,也可以轻松用于解决方案。

将 ListView 命令集添加到解决方案包以供部署
- 返回到 Visual Studio Code(或首选编辑器)中的解决方案。
- 打开 ./sharepoint/assets/elements.xml 文件。
注意 elements.xml 中的以下 xml 结构。 属性 ClientSideComponentId 已更新为 ./src/extensions/helloWorld/HelloWorldCommandSet.manifest.json 文件中可用的 ListView 命令集的唯一 ID。
请注意,我们使用 ClientSideExtension.ListViewCommandSet.CommandBar 特定的位置值来定义这是一个 ListView 命令集,它应该显示在命令栏中。 我们还将 定义为 RegistrationId100 ,并将 RegistrationType 定义为 List ,以自动将此自定义操作与泛型列表相关联。 ClientSideComponentProperties 可用于提供实例专属配置。 在此示例中,我们使用默认属性 sampleTextOne 和 sampleTextTwo。
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Title="SPFxListViewCommandSet"
RegistrationId="100"
RegistrationType="List"
Location="ClientSideExtension.ListViewCommandSet.CommandBar"
ClientSideComponentId="5fc73e12-8085-4a4b-8743-f6d02ffe1240"
ClientSideComponentProperties="{"sampleTextOne":"One item is selected in the list.", "sampleTextTwo":"This command is always visible."}">
</CustomAction>
</Elements>
注意
从 localhost 运行时,自定义操作将同时适用于列表和文档库,但除非更新 elements.xml ,否则不会部署一次。 RegistrationId=100 只将自定义操作与列表关联,而不与文档库关联。
若要将自定义操作与文档库相关联, RegistrationId 必须将 设置为 101。 如果希望操作同时适用于列表和文档库,则必须将另一个 CustomAction 添加到 elements.xml 文件
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Title="SPFxListViewCommandSet"
RegistrationId="100"
RegistrationType="List"
Location="ClientSideExtension.ListViewCommandSet.CommandBar"
ClientSideComponentId="5fc73e12-8085-4a4b-8743-f6d02ffe1240"
ClientSideComponentProperties="{"sampleTextOne":"One item is selected in the list.", "sampleTextTwo":"This command is always visible."}">
</CustomAction>
<CustomAction
Title="SPFxListViewCommandSet"
RegistrationId="101"
RegistrationType="List"
Location="ClientSideExtension.ListViewCommandSet.CommandBar"
ClientSideComponentId="5fc73e12-8085-4a4b-8743-f6d02ffe1240"
ClientSideComponentProperties="{"sampleTextOne":"One item is selected in the list.", "sampleTextTwo":"This command is always visible."}">
</CustomAction>
</Elements>
可以与 ListView 命令集一起使用的可能位置值:
ClientSideExtension.ListViewCommandSet.CommandBar:列表或库的工具栏ClientSideExtension.ListViewCommandSet.ContextMenu:列表或库项的上下文菜单ClientSideExtension.ListViewCommandSet:将命令注册到工具栏和上下文菜单
确保在生成管道中考虑定义
打开文件 ./config/package-solution.json。
package-solution.json 文件定义包元数据,如下面的代码所示。 为了确保在创建解决方案包时考虑 element.xml 文件,将更新此文件的默认基架,以包含功能定义的其他详细信息。 此功能定义用于预配和执行 elements.xml 文件。
注意
可以使用 ClientSideInstance.xml 在租户中跨所有站点自动部署扩展。 关于此选项的更多详细信息,请参阅 SharePoint 框架扩展的租户范围部署一文。 由于此解决方案旨在配置为不使用租户范围选项,因此在应用程序目录中激活解决方案时将忽略此 xml 文件。
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json",
"solution": {
"name": "command-extension-client-side-solution",
"id": "0abe5c73-1655-49d3-922b-7a47dd70e151",
"version": "1.0.0.0",
"includeClientSideAssets": true,
"isDomainIsolated": false,
"features": [
{
"title": "Application Extension - Deployment of custom action.",
"description": "Deploys a custom action with ClientSideComponentId association",
"id": "25f8df47-61f2-4d75-bfe2-8d614f775219",
"version": "1.0.0.0",
"assets": {
"elementManifests": [
"elements.xml",
"clientsideinstance.xml"
]
}
}
]
},
"paths": {
"zippedPackage": "solution/command-extension.sppkg"
}
}
将扩展部署到 SharePoint Online
现在,可以将解决方案部署到 SharePoint 站点,并在站点级别自动关联 CustomAction。
由于解决方案将默认使用资产打包功能,因此 JavaScript 文件和其他资产将自动打包到 sppkg 文件中,然后从 Office 365 CDN 或从应用程序目录网站集自动托管。
在控制台窗口中,输入以下命令以打包包含扩展的客户端解决方案,以便准备好基础结构进行打包:
gulp bundle --ship执行以下命令,创建解决方案包:
gulp package-solution --ship该命令创建以下包: ./sharepoint/solution/command-extension.sppkg 文件夹:
将已生成的包部署到应用程序目录。 为此,请转到租户的“应用程序目录”,并打开“SharePoint 相关应用程序”库。
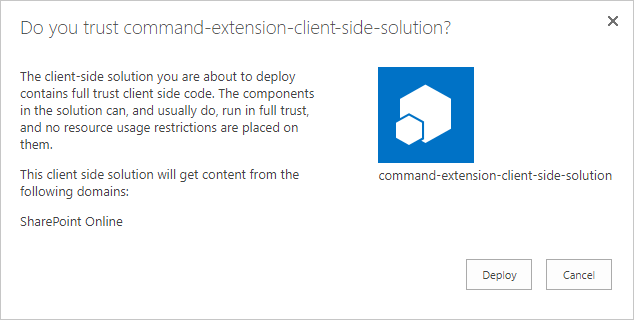
将 ./sharepoint/solution/command-extension.sppkg 文件夹上传到应用程序目录。 此时,SharePoint 会显示对话框并要求信任客户端解决方案。
选择“部署”按钮。

转到要测试 SharePoint 资产预配的网站。 这可以是租户中部署了此解决方案包的任意网站集。
选择右侧顶部导航栏上的 齿轮 图标,然后选择 “添加应用 ”以转到“应用”页面。
在“搜索”框中,输入 extension,然后按 Enter 筛选应用。

选择“command-extension-client-side-solution”应用,在网站上安装解决方案。 安装完成后。
成功安装应用后,选择“网站内容”页上工具栏中的“新建”,再选择“列表”。

将此命名为 Sample,然后选择“创建”。
请注意,“命令一”和“命令二”在工具栏中的呈现方式取决于 ListView 命令集自定义项。 注意,扩展还会在任何现有列表中自动呈现,而不仅仅是新列表。
