生成首个 SharePoint 框架扩展(Hello World 第 1 部分)
SHAREPOINT 框架 (SPFx) 扩展是在 SharePoint 页面的上下文中运行的客户端组件。 可以将扩展部署到 SharePoint Online,并使用新式 JavaScript 工具和库来生成它们。
还可以通过在 Microsoft 365 平台社区 (PnP) YouTube 频道上观看此视频来执行本文中的步骤:
创建扩展项目
在最喜爱的位置创建新的项目目录。
md app-extension转到项目目录。
cd app-extension通过运行 SharePoint 框架 Yeoman 生成器创建新的 HelloWorld 扩展。
yo @microsoft/sharepoint出现提示时,请输入以下值(为下面省略的所有提示选择默认选项):
- 解决方案的名称是什么?:app-extension
- 要创建哪种类型的客户端组件?:扩展
- 要创建哪种类型的客户端扩展?:应用程序定制器
- 你的应用程序定制器名称是什么? HelloWorld
注意
如果为扩展命名的名称过长,可能会遇到问题。 所提供的项是用于生成应用自定义工具清单 JSON 文件的别名项。 如果别名长度超过 40 个字符,可能会在尝试使用 gulp serve --nobrowser 提供扩展时遇到异常。 接下来,可以通过更新别名项来解决此问题。
此时,Yeoman 安装必需的依赖项,并为解决方案文件和“HelloWorld”扩展搭建基架。 这通常需要 1-3 分钟时间。
接下来,在控制台中键入下面的命令,以启动 Visual Studio Code。
code .注意
由于 SharePoint 客户端解决方案基于 HTML/TypeScript,因此可使用任何支持客户端开发的代码编辑器来生成扩展。
请注意,默认解决方案结构类似于客户端 Web 部件的解决方案结构。 这是基本的 SharePoint 框架解决方案结构,在所有解决方案类型中都有类似的配置选项。

打开 ./src/extensions/helloWorld/HelloWorldApplicationCustomizer.manifest.json。
此文件定义扩展类型和扩展的唯一标识符。 稍后在调试扩展并将其部署到 SharePoint 时需要此 ID。
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-extension-manifest.schema.json", "id": "05966ad1-55c7-47f6-9ff5-4fee8bff838a", "alias": "HelloWorldApplicationCustomizer", "componentType": "Extension", "extensionType": "ApplicationCustomizer", // The "*" signifies that the version should be taken from the package.json "version": "*", "manifestVersion": 2, // If true, the component can only be installed on sites where Custom Script is allowed. // Components that allow authors to embed arbitrary script code should set this to true. // https://support.office.com/article/Turn-scripting-capabilities-on-or-off-1f2c515f-5d7e-448a-9fd7-835da935584f "requiresCustomScript": false }
对应用自定义工具编码
打开 ./src/extensions/helloWorld/HelloWorldApplicationCustomizer.ts。
请注意,应用程序自定义工具的基类是从包含应用程序定制器所需的 SharePoint 框架代码 的 @microsoft/sp-application-base 包导入的。
import { Log } from '@microsoft/sp-core-library';
import {
BaseApplicationCustomizer
} from '@microsoft/sp-application-base';
import { Dialog } from '@microsoft/sp-dialog';
应用自定义工具的逻辑包含在 onInit() 方法中。当客户端扩展在页面上首次激活时,此方法获得调用。 此事件在 this.context 和 this.properties 分配后发生。 与 Web 部件一样,onInit() 返回可用于执行异步操作的承诺。
注意
当 和 this.properties 未定义时this.context,在早期阶段调用类构造函数。 此处不支持自定义启动逻辑。
以下是默认解决方案中 onInit() 的内容。 此默认解决方案将日志写入开发仪表板,然后在页面呈现时显示简单的 JavaScript 警报。
public onInit(): Promise<void> {
Log.info(LOG_SOURCE, `Initialized ${strings.Title}`);
let message: string = this.properties.testMessage;
if (!message) {
message = '(No properties were provided.)';
}
Dialog.alert(`Hello from ${strings.Title}:\n\n${message}`);
return Promise.resolve();
}
注意
SharePoint 框架开发人员仪表板是一个附加的 UI 仪表板,可以通过 Windows 上的 CTRL+F12 开始使用。 这是面向开发人员的日志记录信息,可以以开发人员的身份利用这些信息。
如果应用程序定制器使用 ClientSideComponentProperties JSON 输入,它会反序列化为 BaseExtension.properties 对象。 可以定义用于描述它的接口。 默认模板正在查找名为 testMessage 的属性。 如果提供了此属性,那么模板会在警报消息中输出它。
调试应用程序定制器
不能使用 SharePoint 工作台测试 SharePoint 框架扩展。 需要针对实际 SharePoint Online 网站测试这些扩展。 但是,无需将自定义部署到应用目录来测试解决方案,这样可以简化调试体验并提高效率。
打开 ./config/serve.json 文件。
注意,已经使用与项目匹配的默认设置对此文件进行了更新。 可以注意到,
customActions元素下提到了一个特定 GUID。 当项目为基架时,它会自动更新以匹配组件。 如果要添加新组件或更改组件的属性,则需要更新此文件以进行测试。更新 pageURL 以匹配你自己要用于测试的租户。 可以使用任何具有新式体验的 URL。 例如,新组关联的团队网站的欢迎页面,意味着以下 URL 之类的内容:
https://sppnp.sharepoint.com/sites/yoursite/SitePages/Home.aspxserve.json 文件应如下所示(已使用租户详细信息进行更新):
{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "serveConfigurations": { "default": { "pageUrl": "https://sppnp.sharepoint.com/sites/mySite/SitePages/myPage.aspx", "customActions": { "54328ea6-0591-4fbd-aadb-5dc51fd53235": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "testMessage": "Test message" } } } }, "helloWorld": { "pageUrl": "https://sppnp.sharepoint.com/sites/mySite/SitePages/myPage.aspx", "customActions": { "54328ea6-0591-4fbd-aadb-5dc51fd53235": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "testMessage": "Test message" } } } } } }注意
上述 JSON 节选中的 GUID 是 SPFx 扩展组件的唯一 ID。 这是在组件的清单中定义的。 你的解决方案中的 GUID 将有所不同,因为每个组件 ID 都是唯一的。
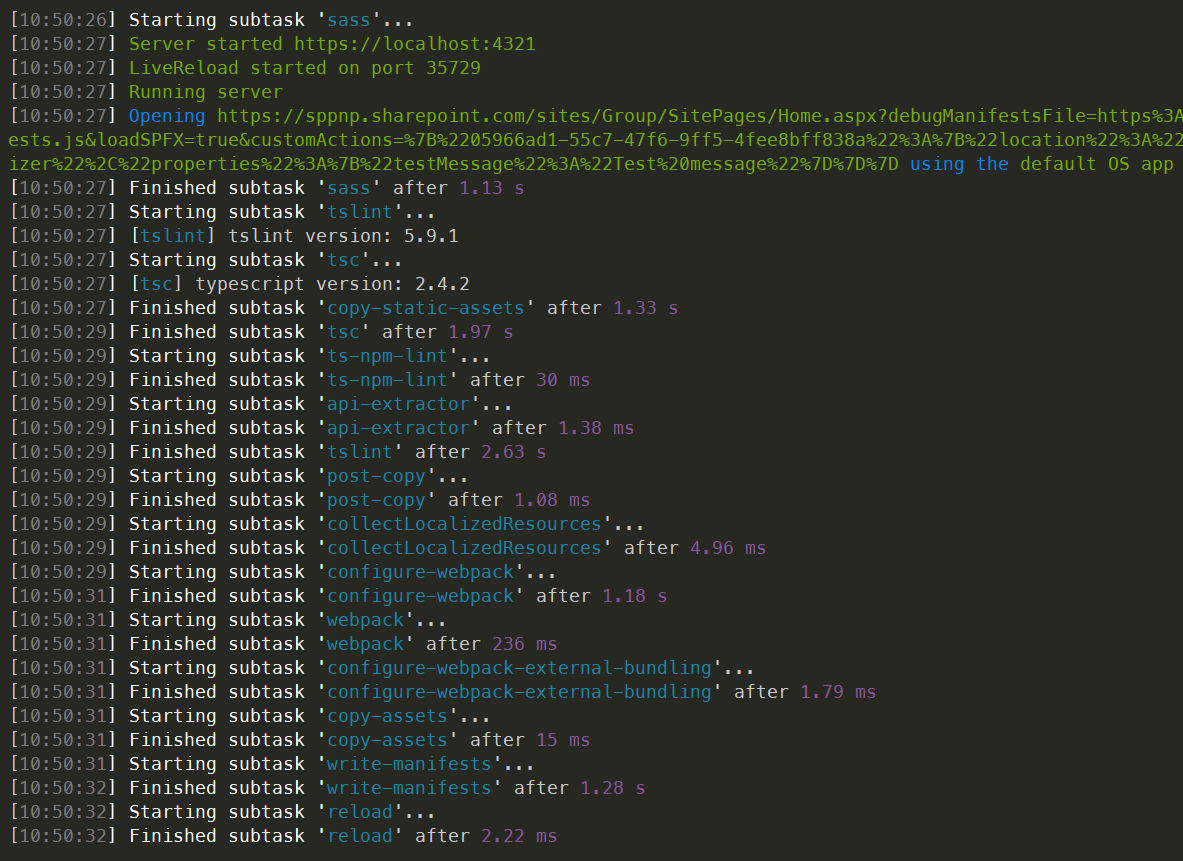
通过运行以下命令来编译代码,并通过本地计算机托管编译后的文件:
gulp serve当代码编译没有任何错误,它将提供来自 https://localhost:4321 的生成清单,并使用所需的查询参数启动默认浏览器。

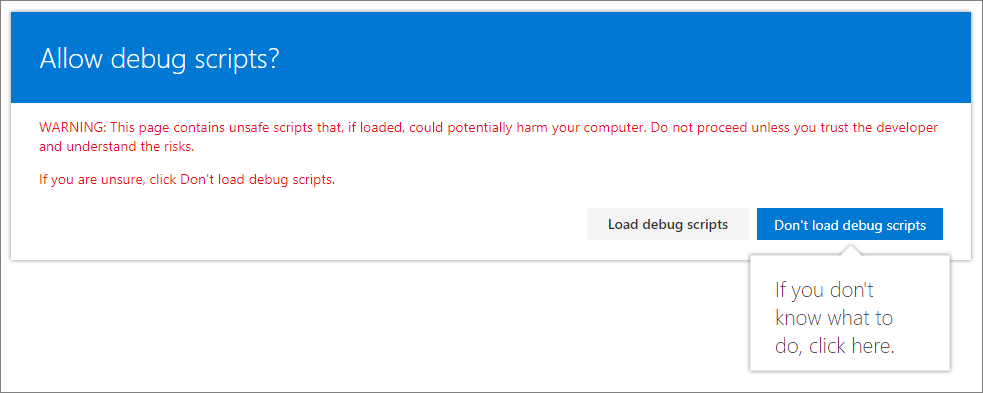
移动到浏览器并选择“加载调试脚本”,继续从本地主机加载脚本。

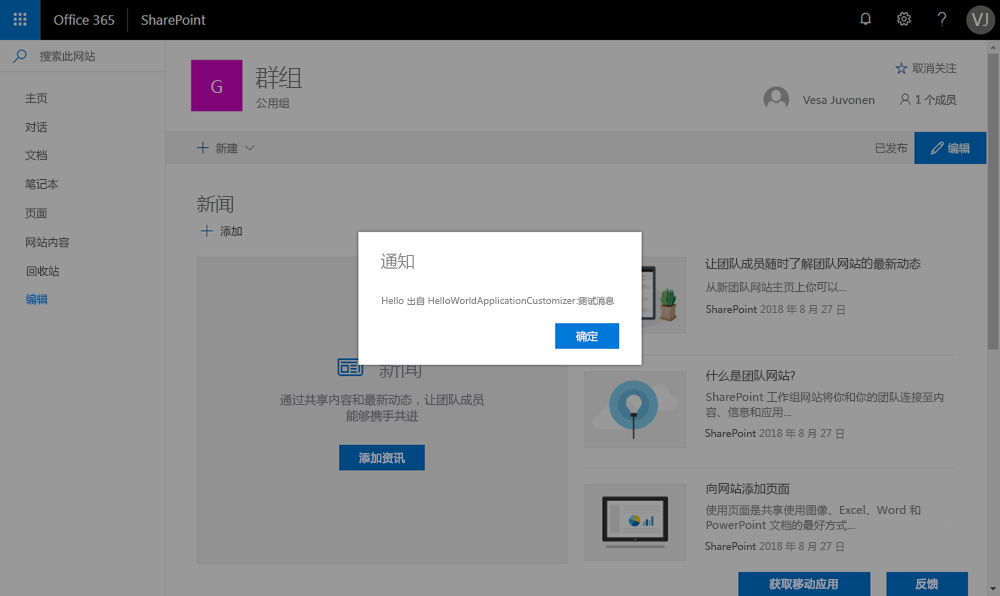
现在会在页面上看到对话框消息。

此对话框由 SharePoint 框架扩展抛出。 由于在调试查询参数中提供了
testMessage属性,因此警报消息中有它。 可以根据客户端组件属性来配置扩展实例,这些属性是在运行时模式下为实例传递的。
后续步骤
恭喜!已成功运行首个 SharePoint 框架扩展!
若要继续生成扩展,请参阅使用应用自定义工具中的页面占位符(Hello World 第 2 部分)。 你将使用同一项目,并利用特定内容占位符来修改 SharePoint UI。 请注意,gulp serve 命令仍在控制台窗口或 Visual Studio Code(如果使用该编辑器)中运行。 浏览下一篇文章时,可以继续让它运行。