生成首个字段自定义工具扩展
扩展是在 SharePoint 页面上下文中运行的客户端组件。 扩展可部署到 SharePoint Online,并能使用新式 JavaScript 工具和库进行生成。
可以通过观看 Microsoft 365 平台 Communtiy (PnP) YouTube 频道上的视频来按照以下步骤操作:
创建扩展项目
在最喜爱的位置创建新的项目目录。
md field-extension转到项目目录。
cd field-extension通过运行 Yeoman SharePoint 生成器创建新的 HelloWorld 扩展。
yo @microsoft/sharepoint出现提示时,请输入以下值(为下面省略的所有提示选择默认选项):
- 解决方案名称是什么?: field-extension
- 要创建哪种类型的客户端组件?:扩展
- 要创建哪种类型的客户端扩展? 字段自定义工具
- 字段自定义工具的名称是什么? HelloWorld
- 要使用哪个模板?:无 JavaScript 框架
此时,Yeoman 安装必需的依赖项,并为解决方案文件和“HelloWorld”扩展搭建基架。 这可能需要几分钟的时间。
请将以下命令键入到控制台以启动 Visual Studio Code。
code .注意
由于 SharePoint 客户端解决方案基于 HTML/TypeScript,因此可使用任何支持客户端开发的代码编辑器来生成扩展。
打开 ./src/extensions/helloWorld/HelloWorldFieldCustomizer.manifest.json 文件。
此文件为扩展定义了扩展类型和唯一标识符
id。 稍后将需要在调试并将扩展部署到 SharePoint 时用到此唯一标识符。
对字段自定义工具编码
打开 ./src/extensions/helloWorld/HelloWorldFieldCustomizer.ts 文件。
请注意,字段定制器的基类从 sp-listview-extensibility 程序包中导入,其中包含字段定制器所需的 SharePoint 框架代码。
import { Log } from '@microsoft/sp-core-library';
import { override } from '@microsoft/decorators';
import {
BaseFieldCustomizer,
IFieldCustomizerCellEventParameters
} from '@microsoft/sp-listview-extensibility';
字段自定义工具的逻辑包含在 、 onRenderCell()和 onDisposeCell() 方法中onInit()。
-
onInit()是执行扩展所需的设置的位置。 此事件在this.context和this.properties分配后发生,但先于页面 DOM 到位。 与 Web 部件一样,onInit()返回可用于执行异步操作的承诺;onRenderCell()在承诺解决之前不会调用。 如果不需要它,只返回Promise.resolve<void>();。 -
onRenderCell()在呈现每个单元格时发生。 它提供了event.domElement代码可以写入其内容的 HTML 元素。 -
onDisposeCell()在删除 之前event.cellDiv立即发生。 它可以用于释放字段呈现期间所分配的任何资源。 例如,如果onRenderCell()装入一个 React 元素,则onDisposeCell()必须用于释放它,否则就会出现资源泄露。
以下是 和 在默认解决方案中的内容onRenderCell()onDisposeCell():
@override
public onRenderCell(event: IFieldCustomizerCellEventParameters): void {
// Use this method to perform your custom cell rendering.
const text: string = `${this.properties.sampleText}: ${event.fieldValue}`;
event.domElement.innerText = text;
event.domElement.classList.add(styles.cell);
}
@override
public onDisposeCell(event: IFieldCustomizerCellEventParameters): void {
super.onDisposeCell(event);
}
调试字段自定义工具
不能使用本地工作台测试 SharePoint 框架扩展。 需要直接针对实际 SharePoint Online 网站测试和开发这些扩展。 为此,无需将自定义部署到应用程序目录中,这样可以简化调试体验并提高效率。
若要测试扩展,需要首先创建用于测试自定义工具的字段。 因此移动到想要测试字段定制器的 SharePoint Online 租户中的网站。
导航到“网站内容”页面。
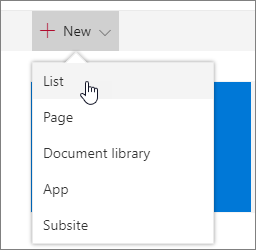
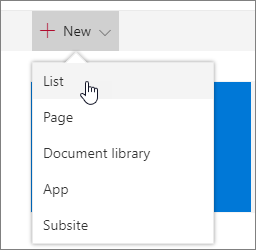
在工具栏上,选择“新建”,然后选择“列表”。

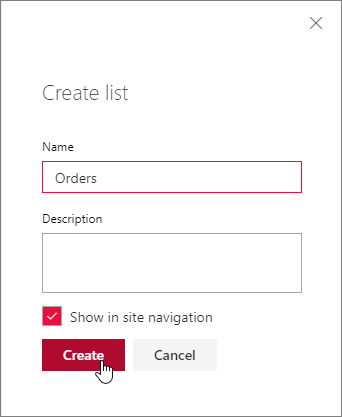
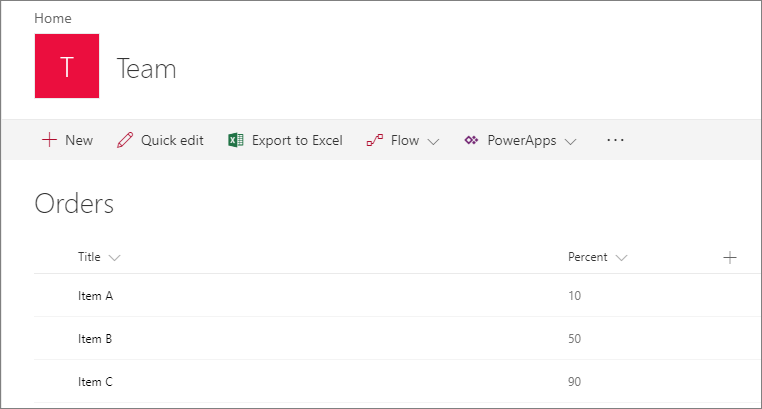
创建名为订单的新列表,然后选择“创建”:

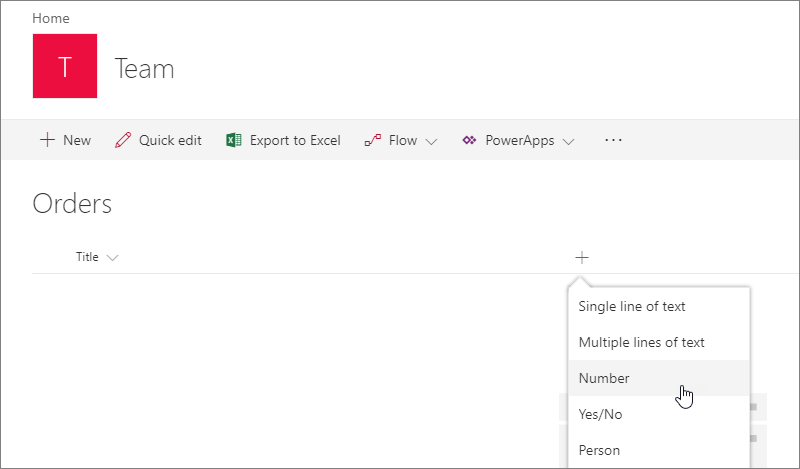
选择符号 + ,然后选择“ 数字 ”,为列表创建新的“数字”字段。

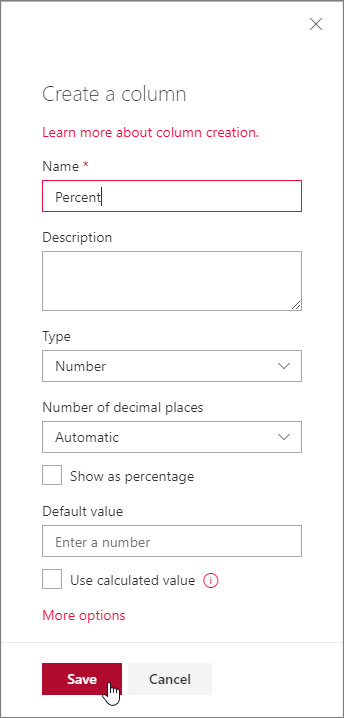
将该字段的名称设置为百分比,然后选择“保存”。

在百分比字段中添加一些具有不同数字的项。 我们将在本教程的后面部分修改呈现,以便根据自定义实现以不同的方式显示不同的数字。

在 Visual Studio Code 中,打开 ./config/serve.json 文件。
对于
InternalFieldName我们创建的字段名称,请将属性Percent设置为 。pageUrl更新属性以匹配我们在预览步骤中创建的列表的 URL。 更改后, serve.json 应如以下代码所示:{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/spfx-serve.schema.json", "port": 4321, "https": true, "serveConfigurations": { "default": { "pageUrl": "https://sppnp.sharepoint.com/sites/Group/Lists/Orders/AllItems.aspx", "fieldCustomizers": { "Percent": { "id": "b909e395-f714-421f-94e0-d638dafeb210", "properties": { "sampleText": "Value" } } } }, "helloWorld": { "pageUrl": "https://sppnp.sharepoint.com/sites/Group/Lists/Orders/AllItems.aspx", "fieldCustomizers": { "Percent": { "id": "b909e395-f714-421f-94e0-d638dafeb210", "properties": { "sampleText": "Value" } } } } } }注意
上述 JSON 节选中的 GUID 是 SPFx 扩展组件的唯一 ID。 这是在组件的清单中定义的。 你的解决方案中的 GUID 将有所不同,因为每个组件 ID 都是唯一的。
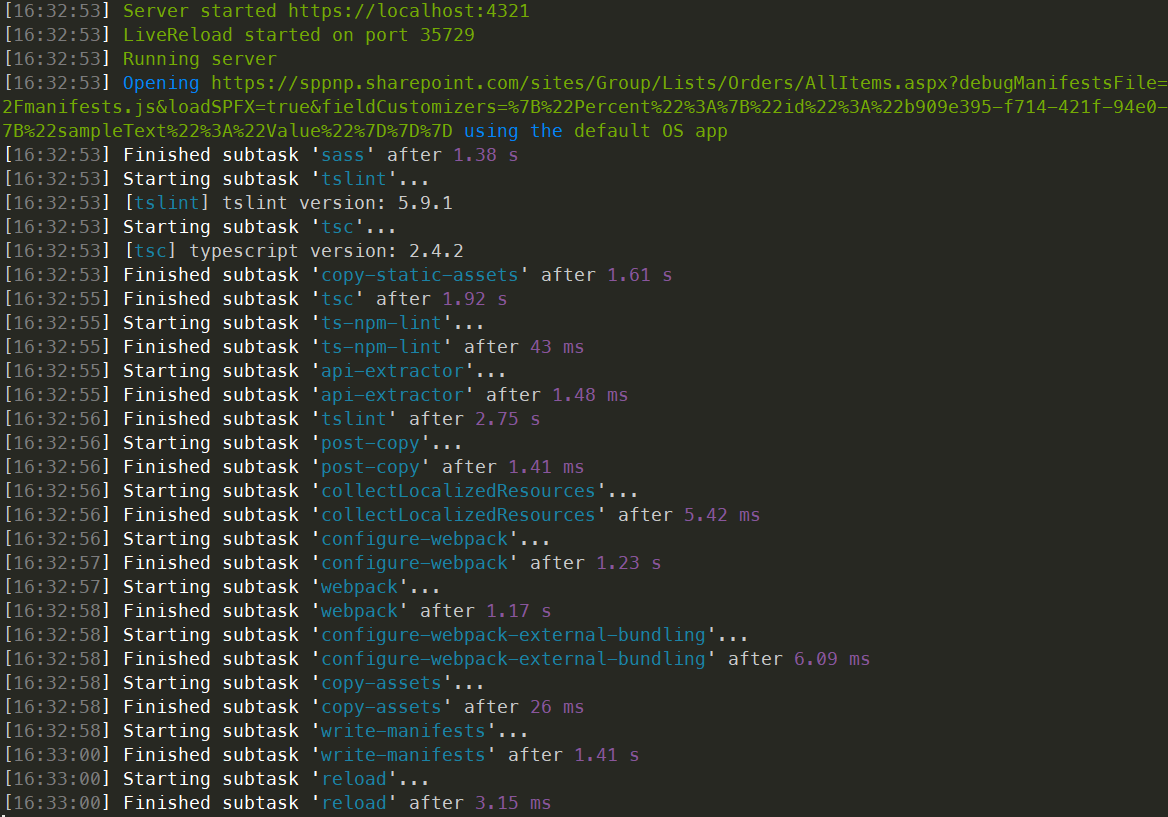
通过运行以下命令来编译代码,并从本地计算机托管编译的文件:
gulp serve如果在完成代码编译后没有出现任何错误,它将从 https://localhost:4321 提供生成的清单。

这将启动默认浏览器并加载 在 serve.json 文件中定义的页面。
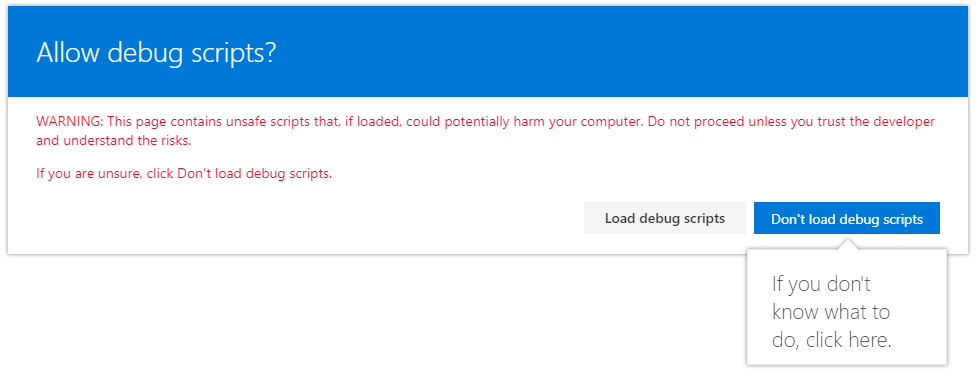
出现提示时,通过选择“加载调试脚本”接受加载调试清单。

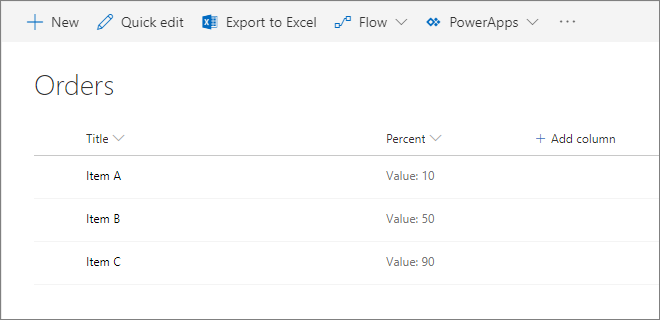
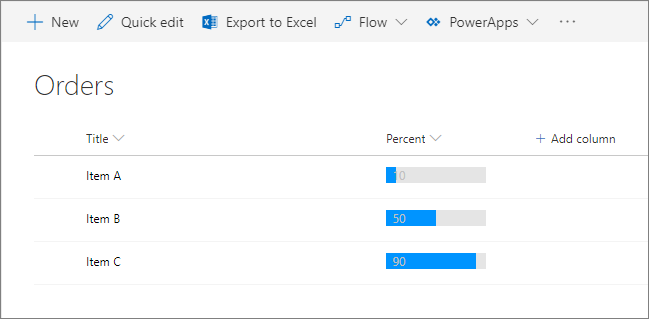
请注意 百分比 列值现在如何以 Value:作为字段自定义工具的属性提供附加前缀字符串。

增强字段定制器呈现
现在,我们已经成功测试了字段自定义工具的现成起点,接下来让我们稍微修改一下逻辑,以更完善地呈现字段值。
打开 ./src/extensions/helloWorld/HelloWorldFieldCustomizer.module.scss 文件,并更新样式定义,如下所示。
.HelloWorld { .cell { display: inline-block; } .full { background-color: #e5e5e5; width: 100px; } }打开文件 ./src/extensions/helloWorld/HelloWorldFieldCustomizer.ts 并更新方法,
onRenderCell()如下所示。@override public onRenderCell(event: IFieldCustomizerCellEventParameters): void { event.domElement.classList.add(styles.cell); event.domElement.innerHTML = ` <div class='${styles.HelloWorld}'> <div class='${styles.full}'> <div style='width: ${event.fieldValue}px; background:#0094ff; color:#c0c0c0'> ${event.fieldValue} </div> </div> </div>`; }在控制台窗口中,确保没有任何错误。 如果解决方案未运行,请执行以下任务:
gulp serve在之前创建的列表中,使用调试查询参数刷新浏览器窗口,或使用 gulp service 重启浏览器。
出现提示时,通过选择“加载调试脚本”接受加载调试清单。

请注意我们完全更改字段呈现样式的方式。 通过使用该值的图形表示形式来指示字段值。

将字段定义添加到用于部署的解决方案包
现在,我们已在调试模式下正确测试了解决方案,现在可以将其打包为自动部署为部署到站点的解决方案包的一部分。
将解决方案包安装到应安装它的站点,以便包含扩展清单以供执行。
将字段定制器关联到站点中的现有字段。 可以使用 SharePoint REST 或 CSOM API 或 SharePoint 框架 解决方案包中的功能框架以编程方式执行此操作。 在本教程中,我们将使用功能框架的 xml 文件。 需要在网站或列表一级关联
SPField对象中的以下属性。-
ClientSideComponentId:这是已安装在应用程序目录中的字段定制器 (GUID) 标识符。 -
ClientSideComponentProperties:这是一个可选参数,可用于为字段自定义工具实例提供属性。
可以使用 ./config/package-solution.json 文件中的 属性控制将包含扩展的解决方案添加到站点
skipFeatureDeployment的要求。 即使不需要在网站上安装解决方案,也需要关联ClientSideComponentId到特定对象才能显示扩展。例如,可以使用 PnP PowerShell cmdlet 中的 Set-PnPField cmdlet 以编程方式将扩展关联到网站中的现有字段。
注意
PnP PowerShell 是一种开放源代码解决方案,其中包含为其提供支持的活动社区。 没有用于 Microsoft 开放源代码工具支持的 SLA。
-
查看 Elements.xml 文件。
下面将介绍如何查看默认字段定义。此定义是自动创建,用于在网站上安装解决方案包时自动部署所需的配置。
返回到 Visual Studio Code(或首选编辑器)中的解决方案。
打开文件 ./sharepoint/assets/elements.xml。

查看此文件中的 XML。 属性 ClientSideComponentId 已自动更新为 ./src/extensions/helloWorld/HelloWorldFieldCustomizer.manifest.json 文件中可用的字段自定义工具的唯一 ID。 需要根据字段类型和详细信息调整此文件匹配。
注意
有关功能框架 XML 架构的详细信息,请参阅: SharePoint 架构参考。
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Field ID="{060E50AC-E9C1-3D3C-B1F9-DE0BCAC200F6}"
Name="SPFxPercentage"
DisplayName="Percentage"
Type="Number"
Min="0"
Required="FALSE"
Group="SPFx Columns"
ClientSideComponentId="7e7a4262-d02b-49bf-bfcb-e6ef1716aaef">
</Field>
</Elements>
确保在生成管道中考虑定义
打开 ./config/package-solution.json 文件。
package-solution.json 文件定义包元数据,如下面的代码所示。 为了确保在创建解决方案包时考虑 elements.xml 文件,将更新此文件的默认基架,以包含功能定义的其他详细信息。 此功能定义用于预配和执行 elements.xml 文件。
另请注意, 属性 includeClientSideAssets 设置为 true。 这意味着 JavaScript 资产将包含在 *.sppkg 文件中:
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json",
"solution": {
"name": "field-extension-client-side-solution",
"id": "80c04d1b-dca7-4d0a-86c0-9aedf904704f",
"version": "1.0.0.0",
"includeClientSideAssets": true,
"isDomainIsolated": false,
"features": [
{
"title": "Application Extension - Deployment of custom action.",
"description": "Deploys a custom action with ClientSideComponentId association",
"id": "b27507b9-7c2a-4398-8946-7438571f16f6",
"version": "1.0.0.0",
"assets": {
"elementManifests": [
"elements.xml"
]
}
}
]
},
"paths": {
"zippedPackage": "solution/field-extension.sppkg"
}
}
将字段部署到 SharePoint Online,并从本地主机托管 JavaScript
现在,你已准备好将解决方案部署到 SharePoint 网站,并自动将字段关联包含在字段中。 我们将对此打包使用 --ship 选项,以便所有资产自动打包到解决方案包中。
在控制台窗口中,输入以下命令以打包包含扩展的客户端解决方案,以便准备好基础结构进行打包:
gulp bundle --ship执行以下命令,创建解决方案包:
gulp package-solution --ship命令创建包: ./sharepoint/solution/field-extension.sppkg:
现在需要将已生成的包部署到应用程序目录。 为此,请转到租户的应用程序目录并打开 SharePoint 应用 库。
将文件 ./sharepoint/solution/field-extension.sppkg 上传到应用程序目录。
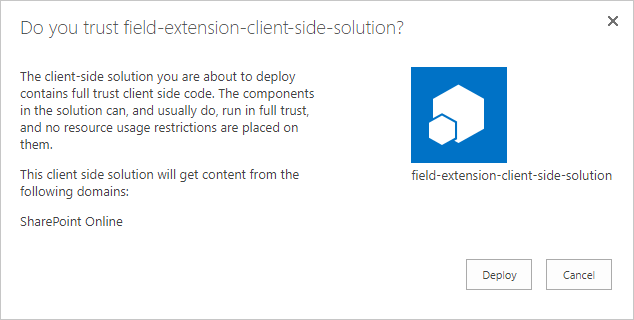
请注意,SharePoint 显示信任对话框,并要求你信任客户端解决方案,并将 SharePoint Online 作为域。 资产将从应用程序目录 URL 或 Microsoft 365 公共 CDN 自动托管,具体取决于租户设置。
选择“部署”按钮。

转到要测试 SharePoint 资产预配的网站。 这可以是租户中部署了此解决方案包的任意网站集。
选择右侧顶部导航栏上的齿轮图标,然后选择“ 添加应用”。
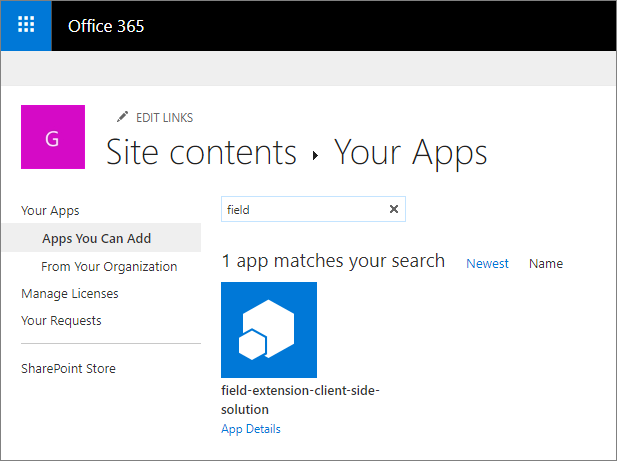
在“搜索”框中,输入字段,然后选择 Enter 以筛选应用。

选择“field-extension-client-side-solution”应用,在网站上安装解决方案。 安装完成后,刷新页面。
成功安装解决方案后,选择“网站内容”页上工具栏中的“新建”,再选择“列表”

创建命名为发票的列表。
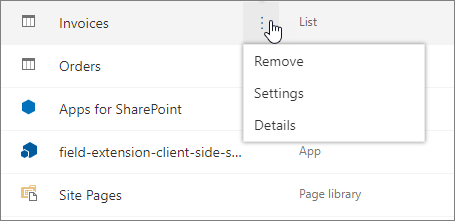
创建新列表时,在“网站内容”页上,选择新建列表菜单中的“设置”。

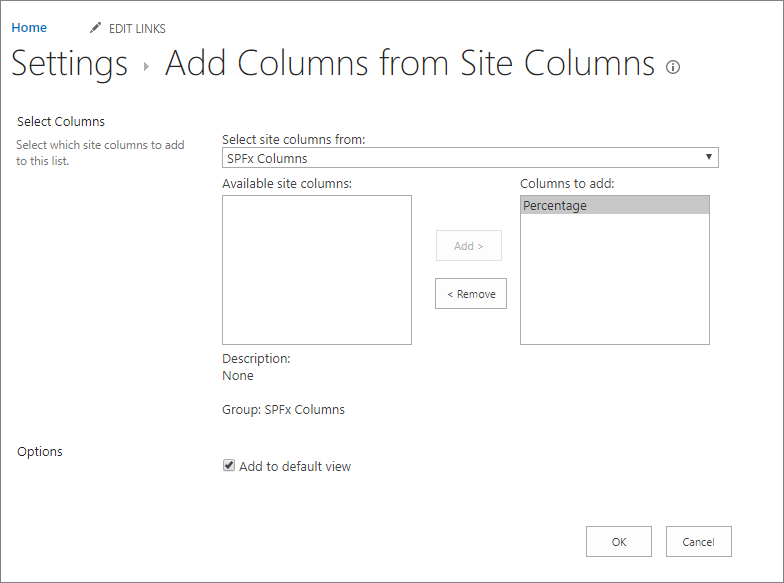
选择“从现有网站栏>添加列”。
选择从解决方案包预配的 “SPFx 列>百分比 ”字段,然后选择“ 确定”。

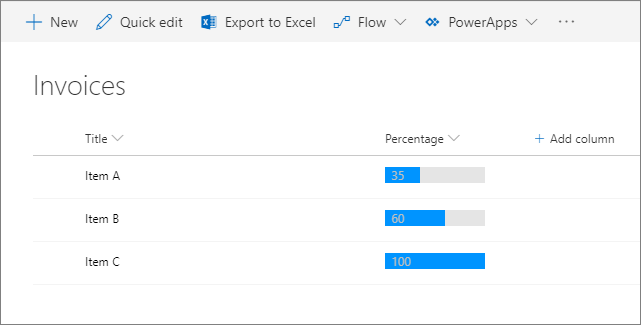
转到新创建的“发票”列表。 将几个新项添加到百分比列中具有不同值的列表,以确定如何在不使用调试查询参数的情况下呈现字段。

发布应用程序的流程在不同的扩展类型中是相同的。
注意
这是一个相对简单的字段定制器,其功能也可以通过 使用列格式自定义 SharePoint 来实现。 但是,列格式设置不支持实际的自定义代码。 请注意,最终用户无法从用户界面修改字段自定义工具,这支持其他用例。