开始创建 SharePoint 托管 SharePoint 加载项
SharePoint 托管加载项是两种主要类型的 SharePoint 加载项之一。若要大致了解 SharePoint 加载项以及这两种不同的加载项类型,请参阅 SharePoint 加载项。下面总结了 SharePoint 托管加载项:
- 它们包含 SharePoint 列表、Web 部件、工作流、自定义页面和其他组件,所有这些元素都安装在加载项所安装在的 SharePoint 网站的一个称为加载项 Web 的子网站上。
- 只拥有自定义 SharePoint 页面上的 JavaScript 代码。
在本文中,你将完成以下步骤:
- 设置开发环境
- 创建加载项项目
- 编码加载项
- 运行加载项并测试列表
设置开发环境
设置 SharePoint 加载项开发环境的方法有许多种。此部分介绍的是最简单方法。
获取工具
如果尚未安装 Visual Studio 2013 或更高版本,请按照安装 Visual Studio 中的说明进行安装。 建议使用从 Microsoft 下载中心下载的最新版本。
Visual Studio 包括 Microsoft Visual Studio 的 Office 开发人员工具。 此类工具有时也会在两次 Visual Studio 更新之间发布新版本。 为了确保工具为最新版本,请运行 Visual Studio 2013 的 Office 开发人员工具安装程序或 Visual Studio 2015 的 Office 开发人员工具安装程序。
在 Visual Studio 2017 中,应通过 Visual Studio 2017 安装程序安装 Microsoft Office 开发人员工具,可以从“新建项目”窗口访问该安装程序。
请参考旧版 Visual Studio 或其他 Visual Studio 文档。
注册 Office 365 开发人员订阅
注意
可能已有权访问 Office 365 开发人员订阅:
- 是否为 Visual Studio (MSDN) 订阅者? 作为一项权益,Visual Studio Ultimate 和 Visual Studio Premium with MSDN 订阅者会收到 Office 365 开发人员订阅。 立即兑换权益。
- 是否拥有下列 Office 365 订阅计划之一? 如果是,请参阅在现有 Office 365 订阅中创建开发人员网站。
若要获取 Office 365 计划,请执行以下操作:
请参阅 Office 365 开发人员计划文档,逐步了解如何加入 Office 365 开发人员计划并注册和配置订阅。
打开开发人员网站
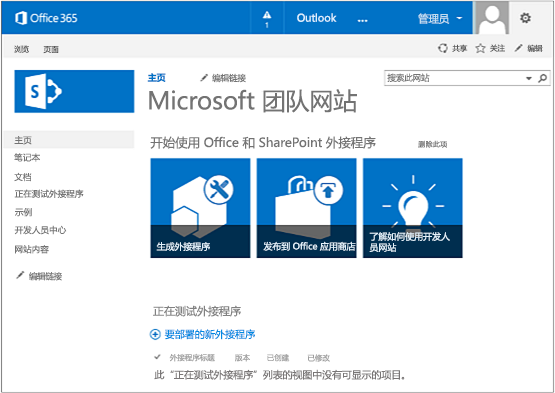
在浏览器中,导航到设置 Office 365 开发者订阅时创建的 SharePoint 网站集。 (如果没有网站,请按照以下说明执行操作)。 应看到如下图所示的网站。 通过页面上的“测试中的应用/加载项”列表,可以确认网站是否是使用 SharePoint 开发人员网站模板制作而成。 相反,如果看到的是常规团队网站,请等待几分钟,再重启网站。
注意
记下网站 URL;在 Visual Studio 中创建 SharePoint 加载项项目时将用到它。
包含“测试中的应用/加载项”列表的开发人员网站主页

创建加载项项目
使用“以管理员身份运行”选项启动 Visual Studio。
在 Visual Studio 中,依次选择“文件”>“新建”>“新建项目”。
在“新建项目”对话框中,依次展开“Visual C#”节点和“Office/SharePoint”节点,再依次选择“加载项”>“SharePoint 加载项”。
将项目命名为“EmployeeOrientation”,再选择“确定”。
在“指定 SharePoint 加载项设置”对话框中,提供要用于调试加载项的 SharePoint 网站完整 URL。 此为开发人员网站 URL。 (使用 HTTPS,而不是 URL.) 在 “如何托管 SharePoint 外接程序”下,选择“ SharePoint-hosted”,然后选择“ 完成”。
系统可能会提示登录开发人员网站。 如果看到提示,请使用订阅管理员的凭据进行登录。
创建项目后,从项目的根目录打开文件“/Pages/Default.aspx”。 其中,这一生成的文件加载 SharePoint 上托管的一个或两个脚本:sp.runtime.js 和 sp.js。 加载这些文件的标记位于文件顶部附近的“内容”控件(ID 为“PlaceHolderAdditionalPageHead”)中。 此标记因所使用的 Microsoft Visual Studio 的 Office 开发人员工具版本而异。 本系列教程要求使用普通的 HTML <script> 标记(而非 <SharePoint:ScriptLink> 标记)加载这两个文件。
请确保“PlaceHolderAdditionalPageHead”控件中“
<meta name="WebPartPageExpansion" content="full" />”代码行的正上方有下列代码行:<script type="text/javascript" src="/_layouts/15/sp.runtime.js"></script> <script type="text/javascript" src="/_layouts/15/sp.js"></script>在文件中搜索其他任何也会加载这两个文件之一的标记,并删除多余的标记。 保存并关闭此文件。
编码加载项
对于首个 SharePoint 托管 SharePoint 加载项,将添加经典 SharePoint 扩展,即自定义列表和列表实例。
在“解决方案资源管理器”中,打开 AppManifest.xml 文件。
在清单设计器打开后,在“标题”字段内的单词之间添加空格,以便读作“员工入职培训”。 (不要 更改 “名称” 字段。)
保存并关闭此文件。
在“解决方案资源管理器”中,右键单击项目,再依次选择“添加”>“新文件夹”。 命名文件夹列表。
右键单击新文件夹,再依次选择“添加”>“新项”。 此时,“添加新项”对话框打开,并展开“Office/SharePoint”节点。
选择“列表”。 将它命名为“NewEmployeeOrientation”,再选择“添加”。
在“SharePoint 自定义向导”的“选择列表设置”页上,保留默认的“NewEmployeeOrientation”列表显示名称,选择“创建可自定义的列表模板及其列表实例”选项按钮,并从下拉列表中选择“默认值(自定义列表)”,再选择“完成”。
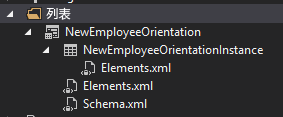
该向导使用名为 NewEmployeeOrientationInstance 的子列表实例创建 NewEmployeeOrientation 列表模板。 列表设计器可能会打开。 在后面的步骤中会使用它。
展开“解决方案资源管理器”中的“NewEmployeeOrientationInstance”节点(如果未展开的话),以便能够明确区分“实例”列表中的子项 elements.xml 文件与“模板”列表中的子项 elements.xml 文件。

打开“NewEmployeeOrientation”列表模板的子项 elements.xml。
向“显示名称”属性(而不是“名称”属性)添加空格,提高它的易读性,即为“新员工入职培训”。
将“说明”属性设置为“新员工的入职培训信息”。
保留其他所有属性的默认值,再保存并关闭此文件。
如果列表设计器未打开,请选择“解决方案资源管理器”中的“NewEmployeeOrientation”节点。
打开设计器的“列表”选项卡。 此选项卡用于设置“实例”列表(而非“模版”列表)的特定值,但也有一些默认值继承自模板。
按如下所示更改“列表”选项卡上的值:
- 标题:西雅图新员工
- 列表 URL:Lists/NewEmployeesInSeattle
- 说明:西雅图新员工
保留复选框的默认状态,再保存文件并关闭设计器。
列表实例可能仍在“解决方案资源管理器”中使用旧名称。 如果是,请打开“NewEmployeeOrientationInstance”的快捷菜单,选择“重命名”,再将名称更改为“NewEmployeesInSeattle”。
打开 schema.xml 文件。
在“BaseViewID”值为“0”的“View”元素中,将现有的“ViewFields”元素替换为以下标记(对名为
Title的“FieldRef”正是使用此 GUID)。 换行符可能出现在这一自动生成的 schema.xml 文件中的奇数位置上。 请确保找到 ViewFields 元素的匹配开始和结束标记。 添加换行符,提高可读性。<ViewFields> <FieldRef Name="Title" ID="{fa564e0f-0c70-4ab9-b863-0177e6ddd247}" DisplayName="Employee" /> </ViewFields>仍在 schema.xml 文件中,在“BaseViewID”值为“1”的“View”元素中,将现有的“ViewFields”元素替换为以下标记(对名为
LinkTitle的“FieldRef”正是使用此 GUID)。<ViewFields> <FieldRef Name="LinkTitle" ID="{82642ec8-ef9b-478f-acf9-31f7d45fbc31}" DisplayName="Employee" /> </ViewFields>保存并关闭 schema.xml 文件。
打开elements.xml文件,该文件是列表 实例NewEmployeesInSeattle 的子 (而不是作为列表 模板NewEmployeeOrientation) 的子级elements.xml。
在该文件中,使用一些初始数据填充列表。 您可以通过添加以下 Data 元素标记作为 ListInstance 元素的子项来执行此操作。
<Data> <Rows> <Row> <Field Name="Title">Tom Higginbotham</Field> </Row> <Row> <Field Name="Title">Satomi Hayakawa</Field> </Row> <Row> <Field Name="Title">Cassi Hicks</Field> </Row> <Row> <Field Name="Title">Lertchai Treetawatchaiwong</Field> </Row> </Rows> </Data>保存并关闭此文件。
在“解决方案资源管理器”中,双击“Feature1”,打开功能设计器。 在设计器中,将“标题”设置为“新员工入职培训组件”,并将“说明”设置为“用于获取已参加公司入职培训的员工的列表和其他组件”。 保存文件,再关闭设计器。
如果“解决方案资源管理器”中的“Feature1”尚未自动重命名,请打开它的快捷菜单,选择“重命名”,再将它重命名为“NewEmployeeOrientationComponents”。
打开 Default.aspx 文件。
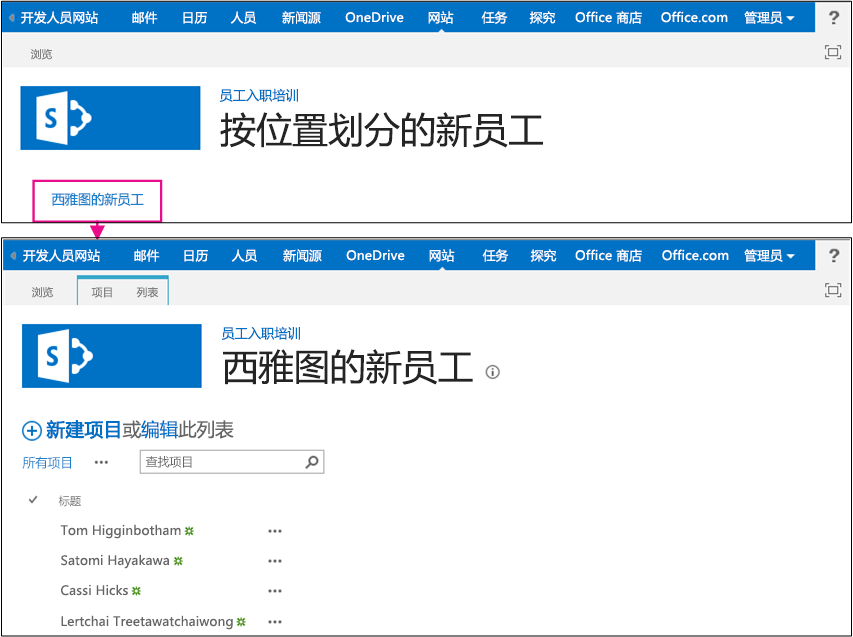
查找 ID 为“PlaceHolderPageTitleInTitleArea”的 ASP.NET Content 元素。 将默认字符串“页标题”替换为“按位置列出的新员工”。
查找 ID 为“PlaceHolderMain”的 ASP.NET Content 元素。 将它的内容替换为以下标记。
_spPageContextInfo是 SharePoint 自动在页面中添加的 JavaScript 对象。 它的webAbsoluteUrl属性返回加载项 Web URL。<p><asp:HyperLink runat="server" NavigateUrl="JavaScript:window.location = _spPageContextInfo.webAbsoluteUrl + '/Lists/NewEmployeesInSeattle/AllItems.aspx';" Text="New Employees in Seattle" /></p>按 F5 键部署并运行加载项。 Visual Studio 在测试 SharePoint 网站上临时安装并立即运行此加载项。 (若要了解最终用户如何运行已安装的 SharePoint 外接程序,请参阅 后续步骤。)
在加载项的默认页面打开后,选择“西雅图新员工”链接,打开自定义列表实例。

添加和删除列表中的项目。
若要结束调试会话,请关闭浏览器窗口,或停止 Visual Studio 中的调试。 每次按 F5 时,Visual Studio 将撤回外接程序的之前版本并安装最新版本。
将在其他文章中使用此加载项和 Visual Studio 解决方案,因此最好在使用一段时间后,再最后撤回一次加载项。 在“解决方案资源管理器”中,右键单击此项目,再选择“撤回”。
后续步骤
若要创建加载项,请按此顺序执行以下步骤:
- 部署和安装 SharePoint 托管的 SharePoint 加载项
- 向 SharePoint 托管 SharePoint 加载项添加自定义列
- 向 SharePoint 托管 SharePoint 加载项添加自定义内容类型
- 向 SharePoint 托管 SharePoint 加载项中的页面添加 Web 部件
- 向 SharePoint 托管 SharePoint 加载项添加工作流
- 向 SharePoint 托管的 SharePoint 外接程序添加自定义页面和样式
- 向 SharePoint 托管的 SharePoint 外接程序添加自定义客户端呈现
- 在 SharePoint 外接程序的主机 Web 中创建自定义功能区按钮
- 使用 SharePoint JavaScript API 处理 SharePoint 数据
- 在加载项 Web 中通过 JavaScript 处理主机 Web 数据