这是关于开发 SharePoint 托管的 SharePoint 外接程序的基础知识系列文章中的第五篇文章。你应该首先熟悉SharePoint 外接程序以及本系列中之前的文章,可在开始创建 SharePoint 托管的 SharePoint 外接程序 | 后续步骤中找到相关内容。
注意
如果已完成有关 SharePoint 托管加载项的本系列文章之一,便已生成 Visual Studio 解决方案,可以在继续阅读本主题的过程中使用。 也可以从 SharePoint_SP-hosted_Add-Ins_Tutorials 下载存储库,再打开 BeforeWebPart.sln 文件。
本文将介绍如何向“员工入职培训”SharePoint 加载项的默认页面添加 Web 部件。
向页面添加 Web 部件
在“解决方案资源管理器”中,打开 Default.aspx 文件。
由于要将列表视图 Web 部件添加到显示“西雅图新员工”列表的页面,因此无需列表的列表视图页面链接。 从 ContentPlaceHolderId 为
PlaceHolderMain的 asp:Content> 元素中删除 asp:HyperLink<>元素。<在同一 <asp:Content> 元素中,添加以下 WebPartZone。
<WebPartPages:WebPartZone runat="server" FrameType="TitleBarOnly" ID="HomePage1" Title="loc:full" />保存并关闭此文件。
在“解决方案资源管理器”中,展开“页面”节点,再打开页面的 elements.xml 文件。
如果“File”元素是自结束,请从中删除“/”字符,并添加结束标记
</File>。在“File”元素中,添加“AllUsersWebPart”子元素,并将它的“WebPartZoneID”设置为在页面上创建的 Web 部件区域的 ID。 此时,文件内容应如下所示。 此标记指示 SharePoint 将“AllUsersWebPart”插入“HomePage1”Web 部件区域。
<Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <Module Name="Pages"> <File Path="Pages\Default.aspx" Url="Pages/Default.aspx" ReplaceContent="TRUE" > <AllUsersWebPart WebPartZoneID="HomePage1" WebPartOrder="1"> </AllUsersWebPart> </File> </Module> </Elements>添加“CDATA”元素作为“AllUsersWebPart”的子元素,再添加“webParts”元素作为“CDATA”的子元素,如以下标记所示。
<AllUsersWebPart WebPartZoneID="HomePage1" WebPartOrder="1"> <![CDATA[ <webParts> </webParts> ]]> </AllUsersWebPart>添加以下“webPart”标记作为“webParts”元素的子元素。 此标记会添加“XsltListViewWebPart”,并指示 Web 部件显示“西雅图新员工”列表。 请注意,“ViewContentTypeId”属性值只是“
0x”,并不是“NewEmployee”内容类型的实际 ID。<webPart xmlns="http://schemas.microsoft.com/WebPart/v3"> <metaData> <type name="Microsoft.SharePoint.WebPartPages.XsltListViewWebPart, Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" /> </metaData> <data> <properties> <property name="ListUrl">Lists/NewEmployeesInSeattle</property> <property name="IsIncluded">True</property> <property name="NoDefaultStyle">True</property> <property name="Title">New Employees in Seattle</property> <property name="PageType">PAGE_NORMALVIEW</property> <property name="Default">False</property> <property name="ViewContentTypeId">0x</property> </properties> </data> </webPart>
运行并测试加载项
使用 F5 键部署并运行外接程序。 Visual Studio 在测试 SharePoint 网站上临时安装并立即运行此加载项。
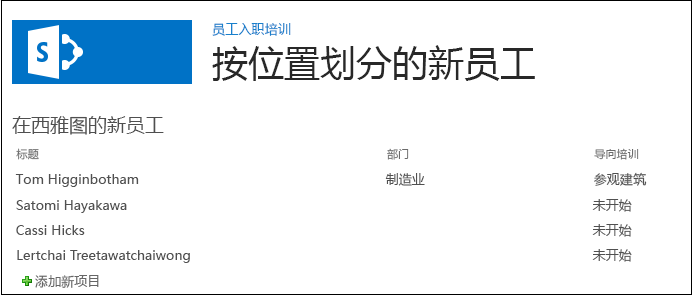
在加载项的默认页面打开后,其上的列表视图 Web 部件中显示列表。
图 1. 具有列表视图 Web 部件的默认页面

尝试向列表添加新项,并编辑现有项。
要结束调试会话,请关闭浏览器窗口或在 Visual Studio 中停止调试。 每次按 F5 时,Visual Studio 将撤回外接程序的之前版本并安装最新版本。
将在其他文章中使用此加载项和 Visual Studio 解决方案,因此最好在使用一段时间后,再最后撤回一次加载项。 在“解决方案资源管理器”中,右键单击此项目,再选择“撤回”。
后续步骤
本系列的下一篇文章将介绍如何向 SharePoint 托管 SharePoint 加载项添加工作流。