这是关于开发 SharePoint 托管的 SharePoint 加载项的基础知识系列文章中的第 8 篇文章。你应该首先熟悉SharePoint 加载项以及本系列中之前的文章,可在创建 SharePoint 托管的 SharePoint 加载项入门中找到相关内容|后续步骤。
注意
如果已完成有关 SharePoint 托管加载项的本系列文章之一,便已生成 Visual Studio 解决方案,可以在继续阅读本主题的过程中使用。 也可以从 SharePoint_SP-hosted_Add Ins_Tutorials 下载存储库,再打开 BeforeClientRenderedControl.sln 文件。
重要
新式体验中不支持基于 JSLink 的自定义项(客户端呈现)。 这包括新式列表和库,包括新式页面列表视图 Web 部件中的 JSLink 支持。 SharePoint Online 或本地的经典体验中支持客户端呈现。
可以使用一些客户端 JavaScript,将 JavaScript 文件分配到控件的“JSLink”属性(如“SPField.JSLink”),从而自定义 Web 部件、大多数字段类型(列)和其他一些控件的呈现。 还可以这种方式添加客户端验证逻辑。 本文将介绍如何使用客户端呈现,自定义“员工入职培训”SharePoint 加载项的列表字段的呈现。
注意
- 如果最终用户在浏览器中禁用了 JavaScript,SharePoint 便会回退到服务器端呈现和验证。
- JSLink 属性在“调查”或“事件”列表上不受支持。 SharePoint 日历是事件列表。
创建并注册 JavaScript
在“解决方案资源管理器”中,右键单击“脚本”节点,再依次选择“添加”>“新项”>“Web”。
选择“JavaScript 文件”,并将它命名为“OrientationStageRendering.js”。
由于字段的自定义呈现应自动执行,因此请使用以下代码,将匿名方法添加到在文件加载时自动运行的 JavaScript 中:
(function () { })();在此方法的主体中({ } 字符之间),添加以下代码来创建 JSON(Javascript 对象表示法)对象,用于呈现覆盖上下文及其中的模板和模板字段。
var customRenderingOverride = {}; customRenderingOverride.Templates = {}; customRenderingOverride.Templates.Fields = { }在“Fields”模板对象的主体中,添加以下 JSON。
"OrientationStage": { "View": renderOrientationStage }- 属性名
OrientationStage确定了已自定义呈现的字段。 - 属性值是另一个 JSON 对象。
View属性确定了应用自定义呈现的页面上下文。 在此示例中,对象会指示 SharePoint 对列表视图使用自定义呈现。 (其他选项适用于编辑、新建和显示表单。)renderOrientationStage属性值是在后续步骤中创建的自定义呈现方法名称。
- 属性名
匿名方法必须执行的最后一项操作是向 SharePoint 的模板管理器通知呈现覆盖。 将以下行添加到该方法的正文结尾。
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(customRenderingOverride);此时,方法应如下所示。
(function () { var customRenderingOverride = {}; customRenderingOverride.Templates = {}; customRenderingOverride.Templates.Fields = { "OrientationStage": { "View": renderOrientationStage } } SPClientTemplates.TemplateManager.RegisterTemplateOverrides(customRenderingOverride); })();将以下方法添加到文件中。 如果值为“
Not Started”,它将“入职培训阶段”列值的颜色设置为红色;如果值为“Completed”,则设置为绿色。 (ctx对象是由现成 SharePoint 脚本声明的客户端上下文对象。)function renderOrientationStage(ctx) { var orientationStageValue = ctx.CurrentItem[ctx.CurrentFieldSchema.Name]; if (orientationStageValue == "Not Started") { return "<span style='color:red'>" + orientationStageValue + "</span>" } else if (orientationStageValue == "Completed") { return "<span style='color:green'>" + orientationStageValue + "</span>" } else { return orientationStageValue; } }在“解决方案资源管理器”中,依次展开“网站列”和“入职培训阶段”,再打开 elements.xml 文件。
若要指示 SharePoint 使用自定义 JavaScript,请将新属性“JSLink”添加到“Field”元素,并将以下 URL 指定为它的值:
~site/Scripts/OrientationStageRendering.js。注意
“JSLink”属性始终是文件,而不是方法。 由于暂无法指示 SharePoint 要运行哪个方法,因此文件中包含自动运行的方法。
此时,“Field”元素的开始标记如下所示。
<Field ID="{some_guid_here}" Name="OrientationStage" Title="OrientationStage" DisplayName="Orientation Stage" Description="The current orientation stage of the employee." Type="Choice" Required="TRUE" Group="Employee Orientation" JSLink="~site/Scripts/OrientationStageRendering.js"> <!-- child elements and end tag omitted -->打开 Default.aspx 页面并添加以下代码作为 asp:Content 元素的最后一个子项,其中 ContentPlaceHolderID 设置为 PlaceHolderMain。
<p><asp:HyperLink runat="server" NavigateUrl="JavaScript:window.location = _spPageContextInfo.webAbsoluteUrl + '/Lists/NewEmployeesInSeattle/AllItems.aspx';" Text="List View Page for New Employees in Seattle" /></p>
运行并测试外接程序
使用 F5 键部署并运行外接程序。 Visual Studio 在测试 SharePoint 网站上临时安装并立即运行此加载项。
已配置的客户端呈现只影响列表视图页面上的字段呈现,并不影响在主页上添加的列表视图 Web 部件。 这是因为 Web 部件默认采用服务器端呈现。 可以对此进行反向处理,但对于这个简单示例来说过于高级。 那么,若要了解客户端呈现的运作机制,请选择“西雅图新员工”列表视图页面底部的链接。
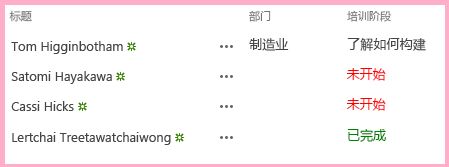
当列表视图页面打开时,将某些项目的"定向阶段"值设置为"未启动",将其他项目设置为"已完成"以查看自定义颜色呈现。
图 1. 使用自定义客户端呈现的列表

若要结束调试会话,请关闭浏览器窗口或停止在 Visual Studio 中进行调试。 每次按 F5,Visual Studio 都会撤回旧版加载项并安装最新版本。
将在其他文章中使用此加载项和 Visual Studio 解决方案,因此最好在使用一段时间后,再最后撤回一次加载项。 在“解决方案资源管理器”中,右键单击此项目,再选择“撤回”。
后续步骤
本系列的下一篇文章将介绍如何在 SharePoint 加载项的主机 Web 中创建自定义功能区按钮。