将滚动屏幕添加到画布应用
在画布应用中,创建用户可以滚动浏览不同项的屏幕。 例如,创建一个手机应用,在多个图表中显示数据,当用户滚动屏幕时可浏览这些数据。
在一个分区中添加多个控件时,这些控件会在这一分区中保持相对位置不变,无论是手机应用,还是平板电脑应用。 屏幕大小和方向也可能会影响节的排列方式。
先决条件
创建滚动屏幕
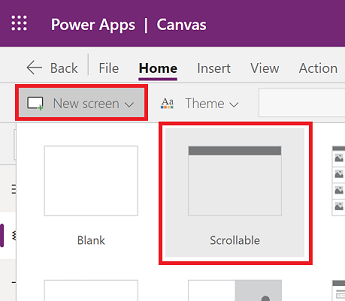
选择顶部菜单下面的新屏幕。
选择可滚动。

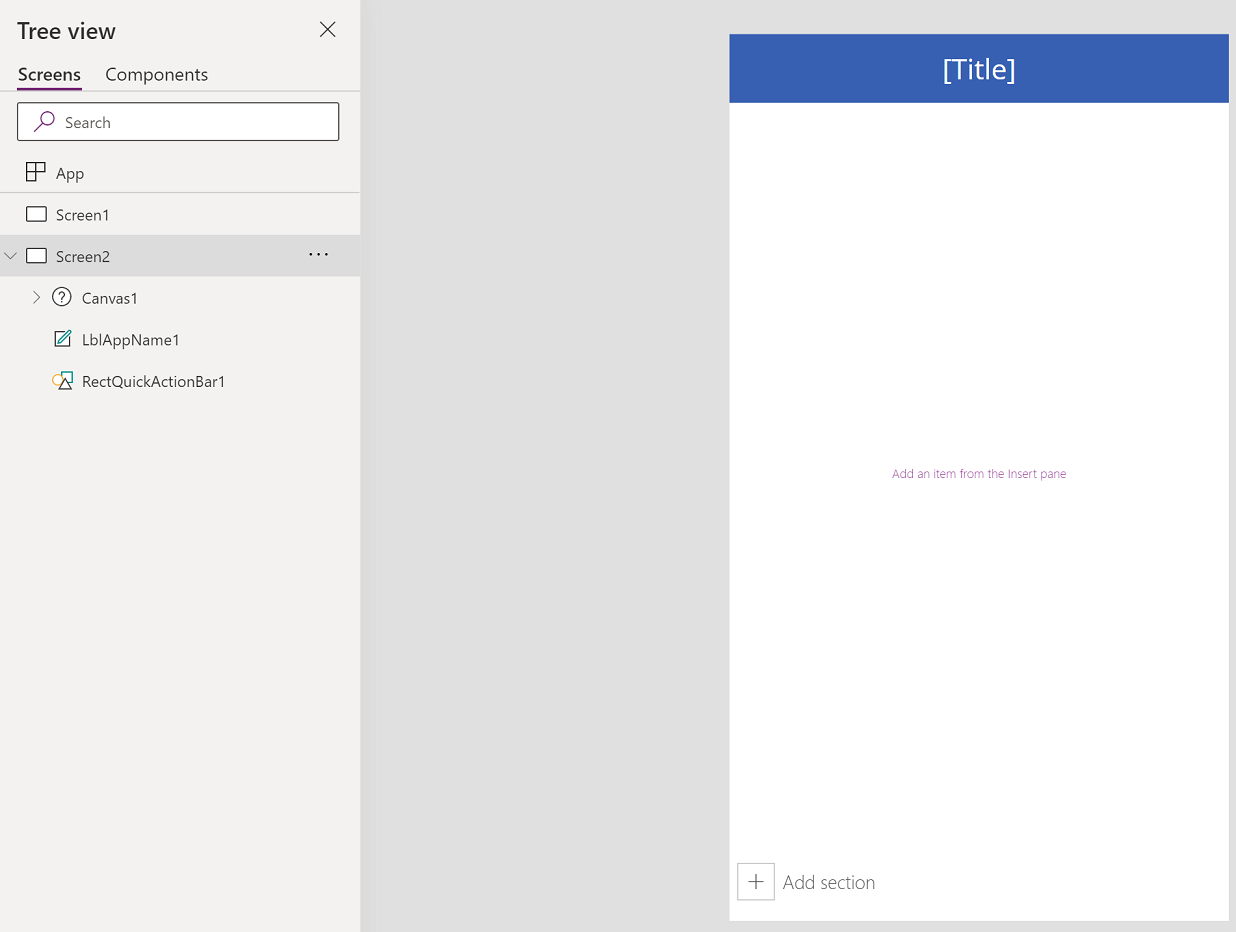
应用中添加了一个新的可滚动屏幕。

添加控件
默认情况下,可滚动屏幕包含带有一个数据卡的流体网格。 数据卡有助于分隔屏幕上的构建基块。 要使用多个控件使屏幕可滚动,请添加更多数据卡。 然后,根据需要在数据卡中添加控件。
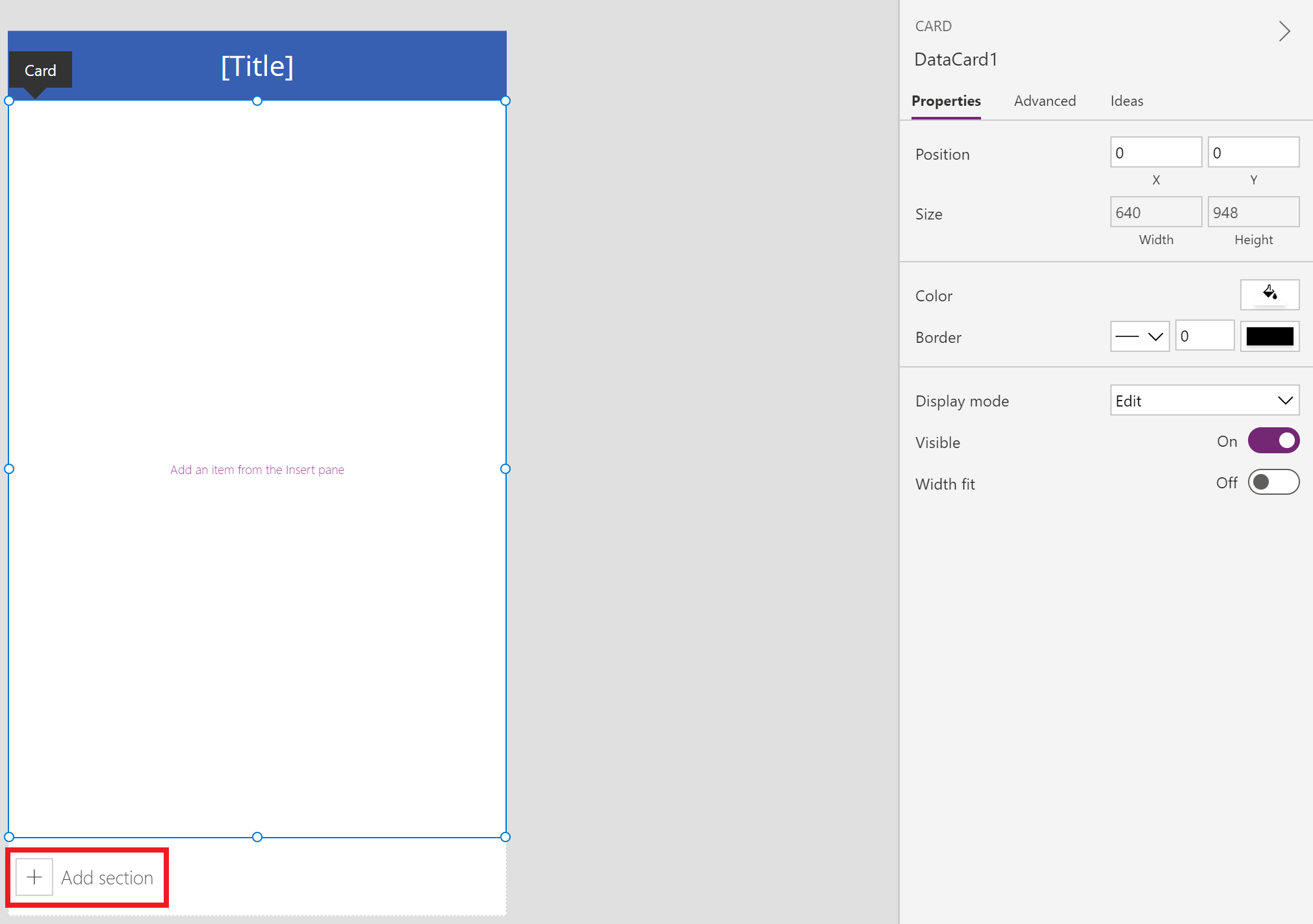
若要添加数据卡,您可以选择滚动屏幕底部的添加节。

我们将首先在默认情况下可滚动屏幕可用的数据卡上添加控件,然后添加一个新节以添加另一个数据卡。 新数据卡可用后,我们将在新数据卡内添加另一个控件。
数据卡和数据卡内的控件一起将延长屏幕的默认长度,需要使用屏幕的滚动功能。
提示
若要了解有关数据卡的详细信息,请参阅了解数据卡。
从左窗格中选择 +(插入)。

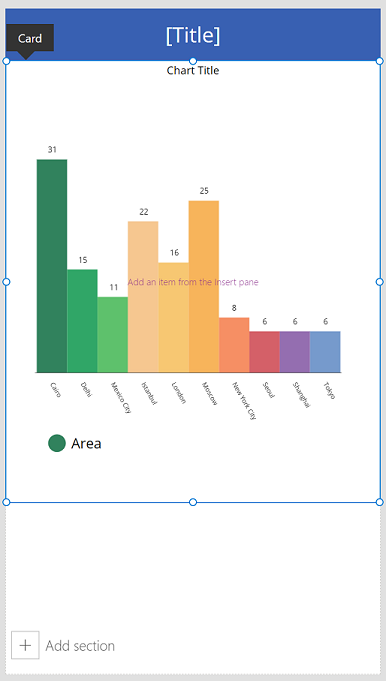
展开图表,然后选择柱形图。
调整屏幕上添加的图表的大小以占用大约三分之二的屏幕。
将数据卡的大小减小到添加图表的大小。

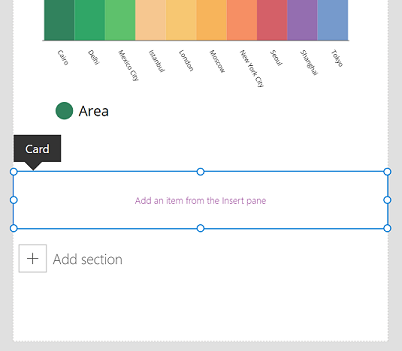
选择屏幕上的添加节以添加另一个节。

选择插入 > 图表 > 拆线图。
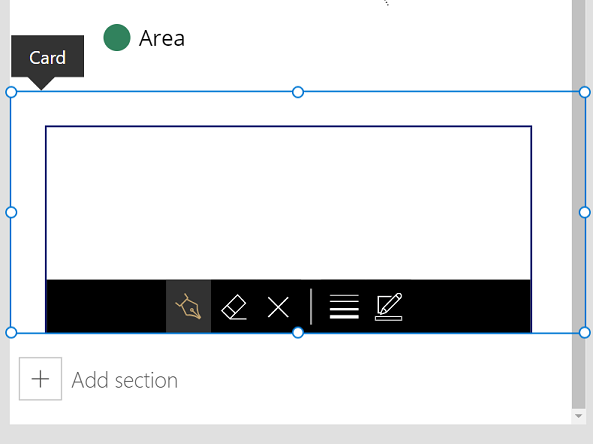
使用屏幕右侧的滚动条在屏幕上向下滚动,然后选择添加节以添加第三个数据卡。
选择插入 > 输入 > 笔输入。
通过增加数据卡内的宽度来调整 笔输入 控件的大小。

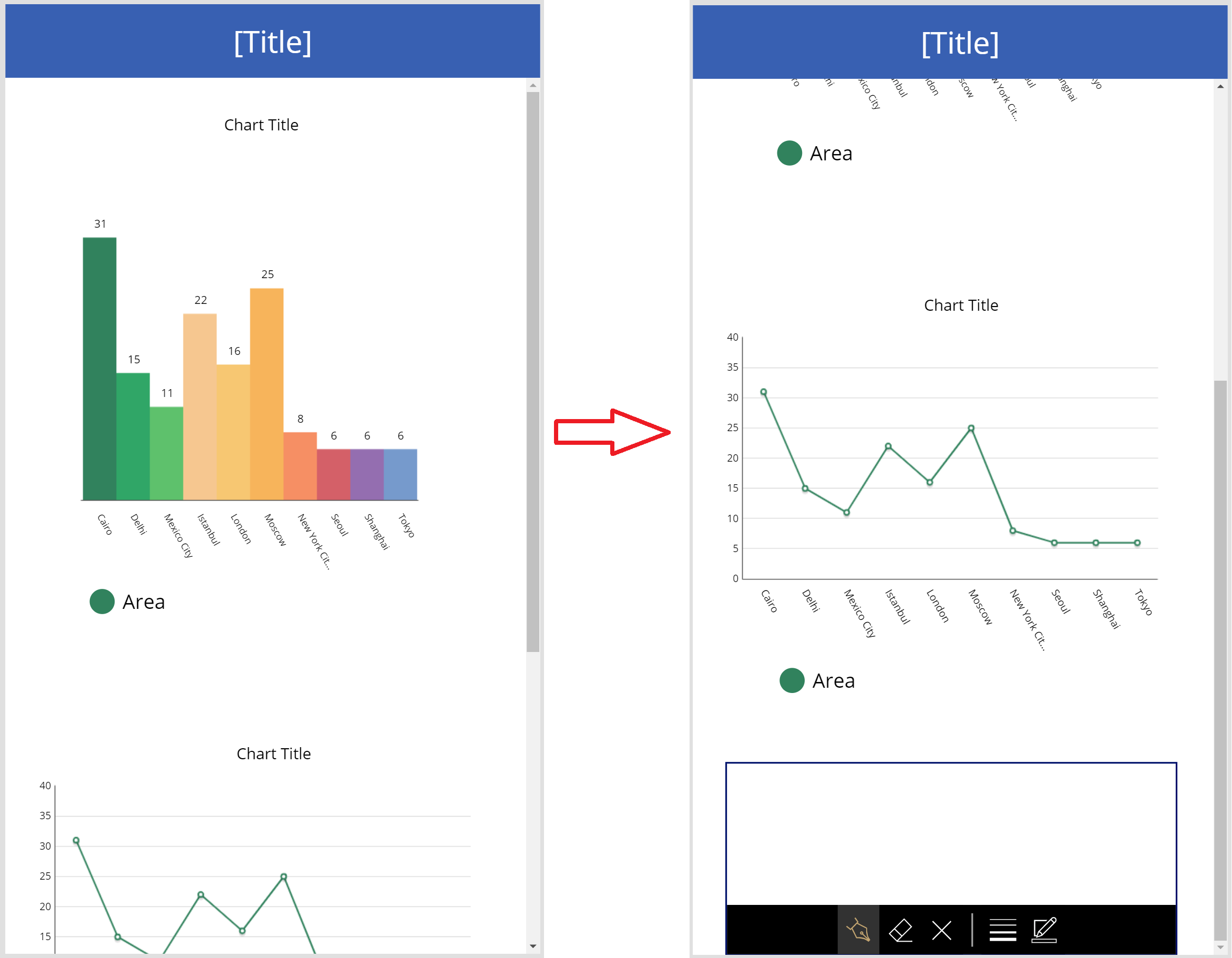
按键盘上的 F5 以预览应用。 使用滚动条向下滚动到屏幕的下半部分。

现在您已经演示了如何使用可滚动屏幕,请根据您的业务需求进一步自定义应用。
滚动窗体屏幕
由于 Power Apps 使用数据卡创建节,因此无法在节上插入 显示窗体 和 编辑窗体 控件。 将这种控件组合嵌套在一起可能会降低应用的性能。 因此,在使用窗体控件时,请使用布局容器,例如垂直容器控件。
提示
若要了解如何使用窗体,请参阅了解画布应用窗体。
有多种不同的方法来配置窗体滚动:
使用“Vertical Overflow”属性
使用“Vertical Overflow”属性是使用具有窗体的滚动屏幕的一种基本方法。
确保您使用的是空白屏幕,而不是可滚动的屏幕。
选择插入 > 布局,然后选择垂直容器。
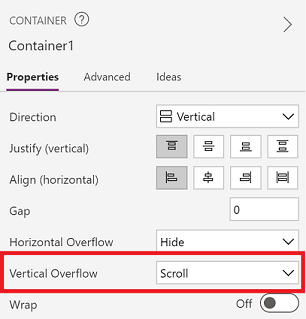
从屏幕右侧的属性窗格中,选择 Vertical Overflow 属性下拉列表,然后选择滚动。

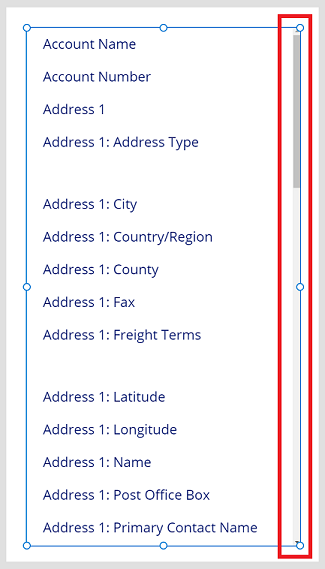
添加包含必填字段的编辑或显示窗体。 当字段列表超过屏幕内容器的大小时,您将能够使用滚动条在容器内滚动。

使用垂直容器内的容器
对于复杂的应用,您可以考虑在 垂直容器 控件中添加容器。 然后,调整窗体的高度和内部容器,如下所示。
确保您使用的是空白屏幕,而不是可滚动的屏幕。
选择插入 > 布局,然后选择垂直容器。
从屏幕右侧的属性窗格中,选择 Vertical Overflow 属性下拉列表,然后选择滚动。
选择插入 > 布局,然后选择容器。
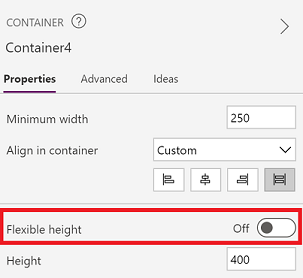
从屏幕右侧的属性窗格中,将 Flexible height 属性转变为关。

添加包含必填字段的编辑或显示窗体。
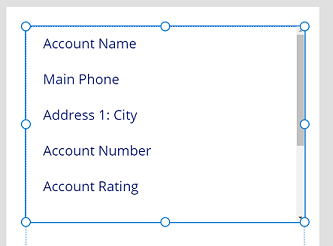
要允许窗体在屏幕内滚动,请更新步骤 4 中添加的容器的高度,然后更新窗体。

有关使用应用响应性的更多信息,请参阅生成响应式画布应用和响应式布局