在画布应用中添加和配置控件
将各种 UI 元素添加到画布应用中,然后直接在属性选项卡的工具栏或编辑栏中配置其各方面外观和行为。 这些 UI 元素称为“控件”,配置的各方面外观和行为称为“属性”。
先决条件
添加和选择控件
让我们添加一个新屏幕和一个按钮控件。 但是,您可以添加任何类型的控件。
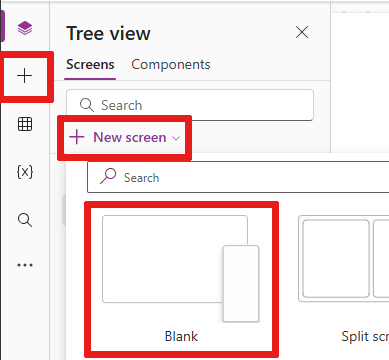
从创作菜单中选择插入,然后选择新屏幕。
选择空白向您的应用程序添加空白屏幕。 (屏幕是一种控件,可以包含其他类型的控件。)

新屏幕被命名为 Screen2,并出现在树形视图中。 此窗格显示应用中控件的分层列表,以便您可以轻松找到和选择每个控件。

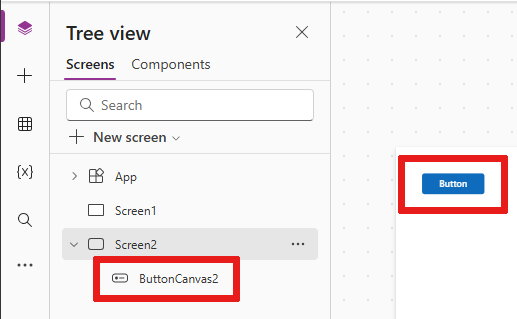
选择 Screen2 后,再次选择插入。
选择按钮控件。 新控件出现在树形视图的分层列表中的 Screen2 下。

在屏幕中,默认情况下,按钮周围有一个带有六个手柄的方框。 这些手柄环绕任何选定的控件,用于调整控件的大小。
选择屏幕(按钮外),方框手柄消失。 要再次选择控件,请直接在画布上或从树形视图列表中选择它。
重要提示
您始终必须先选择一个控件,然后才能对其进行配置。
重命名控件
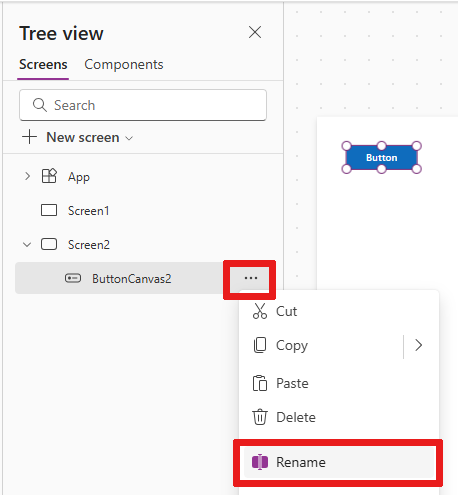
在控件列表中,将鼠标悬停在要重命名的控件上,以显示溢出菜单(省略号)。
选择椭圆。
选择重命名。 添加一个唯一的、易记的名称,以便更轻松地构建您的应用程序。

删除控件
您可以通过树形视图列表中的控件或直接从画布中删除控件。
从树形视图中删除控件
- 在控件列表中,将鼠标悬停在要删除的控件上以显示溢出菜单(省略号)。
- 选择椭圆。
- 选择删除。
从画布中删除控制
选择画布上的控件,然后按下 Delete 键。
将屏幕重新排序
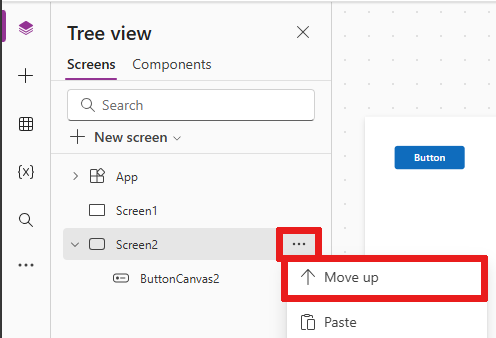
在树形视图中,将鼠标悬停在您想要上下移动的屏幕上,以显示溢出菜单(省略号)。
选择省略号,然后选择上移或下移。 如果您没有看到下移选项,则您的屏幕已经位于列表的最低点。

移动和调整控件大小
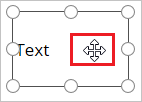
要移动控件,选中它,将鼠标悬停在控件中心,让四方向箭头出现,然后将控件拖到其他位置。

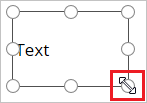
若要调整控件的大小,选中它,将鼠标悬停在选择框内的任何一个图柄上,让双方向箭头出现,然后拖动手柄。

在“属性”窗格中配置控件
通过使用 特定于您选择的控件的 Properties 窗格,您可以指定各种选项。
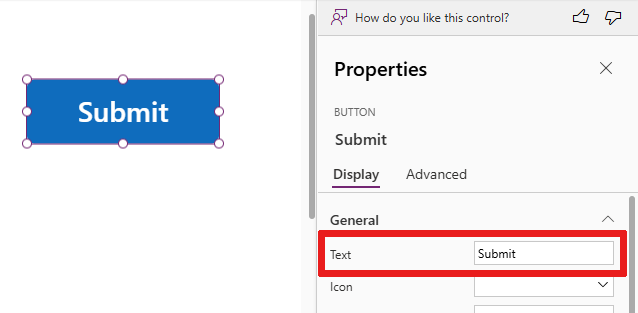
例如,如果您选择一个按钮控件,您可以替换通过该控件的属性窗格显示的文本值。

备注
您也可以通过在编辑栏中修改其 Text 属性来更改显示文本。
在编辑栏中配置控件
您可以通过在属性列表中选择一个属性,然后在编辑栏中指定一个值来配置控件。 自动完成在编辑栏中有助于查看可用于控件的值。
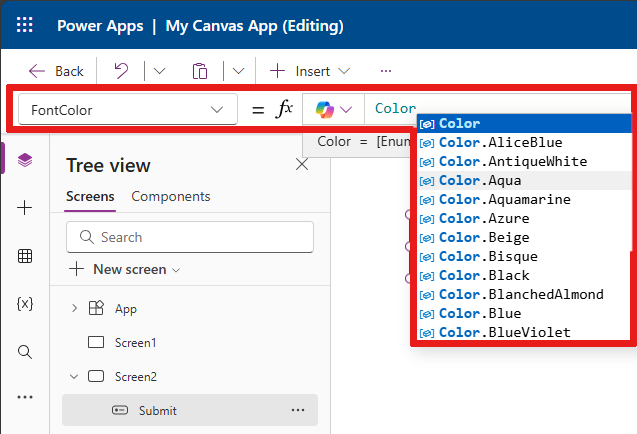
更改控件的字体颜色
例如,如果要更改控件文本的字体颜色。 您会看到许多颜色选项。

更改控件在画布上的位置
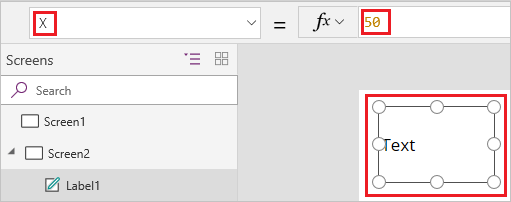
您可以使用公式栏设置控件位置的 X 和 Y 坐标。 在公式栏中设置坐标可以让您更精确地放置控件。
例如,如果您在属性列表中选择 X 或 Y,并在公式栏中指定一个数字,您会看到控件移动到该坐标。 在这种情况下,按钮移动到 X 轴上的位置 100,假设画布的最左侧是零点。

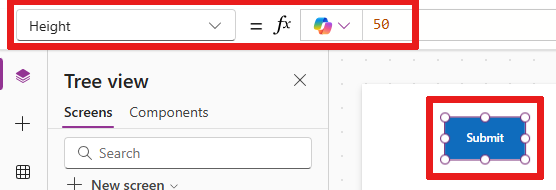
更改控件的大小
通过在属性列表中选择高度或宽度,然后在公式栏中指定不同的数字,可以调整控件的大小。

更改控件的显示文本
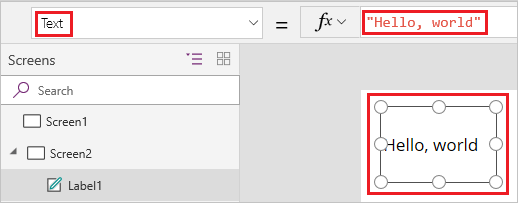
您可以通过在属性列表中选择 Text,然后在公式栏中指定文字字符串、表达式或公式的任意组合来更改控件的显示文本。
文本字符串
文字字符串被引号括住,会在您键入时完全显示。 Hello, world 就是一个文字字符串。

备注
当您添加的文本长于控件的宽度时,控件不会更改其宽度以容纳文本。 您必须手动更改控件的大小以适合文本。
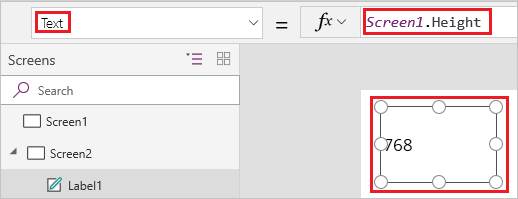
表达式
表达式通常基于另一个控件的属性。 Screen2.Heigh 是一个表达式,显示 Screen2 的高度,其中显示按钮控件的显示文本。

例如,使用表达式,您可以将背景图像或图标设置为按钮的填充。
公式
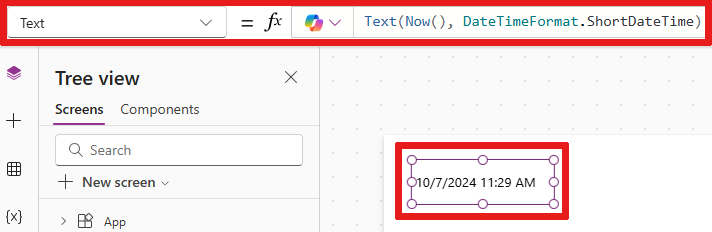
公式包含一个或多个函数。 Now 函数返回您当地时区的当前日期和时间,Text 函数确定日期、时间和货币等值的格式。
例如,您可以在标签中显示日期和时间:
公式通常比此示例复杂得多,所以它们可以更新数据、对其进行排序、筛选并执行其他操作。 有关详细信息,请参阅公式参考。