Power Apps 中的 垂直容器 控件
垂直容器 控件确定子组件的位置,让您永远不必为容器内的组件设置 X、Y。
描述
垂直容器控件根据设置将可用空间分配给其子组件,并确定子组件的对齐方式。
属性
BorderColor – 控件边框的颜色。
BorderStyle – 控件边框是 Solid、Dashed、Dotted 还是 None。
BorderThickness – 控件边框的粗细。
Color - 容器 控件的颜色。
Drop shadow - 在控件四周添加阴影效果。
Fill – 控件的背景色。
Height – 控件上边缘和下边缘之间的距离。
Direction - 定义容器安排其子组件的方向。 Horizontal 和 Vertical。
Justify (vertical) - 定义子元素如何与主坐标轴对齐。 开始、结束、居中、间隔。
Align (horizontal) - 定义子组件在容器中如何偏离轴放置(与 LayoutDirection 相反)。 开始、居中、结束、拉伸。
Gap - 定义容器子组件之间的间距(以像素为单位)。
Horizontal Overflow - 定义当容器太大而无法容纳时,它是显示滚动条还是删除内容。 Scroll 和 Hide。
RadiusBottomLeft – 控件左下角圆角的程度。
RadiusBottomRight – 控件右下角圆角的程度。
RadiusTopLeft – 控件左上角圆角的程度。
RadiusTopRight – 控件右上角圆角的程度。
Vertical Overflow - 定义当容器太大而无法容纳时,它是显示滚动条还是删除内容。 Scroll 和 Hide。
Wrap - 定义内容在无法容纳时是否换行到新行或新列。
Align in container - 定义单个组件如何与父组件对齐。 默认值 Set by container 继承父级的 LayoutAlignItems 属性的值,其他属性可用于自定义单个子组件的对齐方式。 由容器、开始、结束、居中 和 拉伸。
Fill portions - 定义在分配给其父级更多屏幕实际使用面积时各个组件如何增长。 此数字表示在组件父级的子级要求的所有可用额外空间之外分配给组件的额外空间的部分。 例如,如果子级 A 将 Fill portions 设置为 1,子级 B 将 Fill portions 设置为 2,子级 A 将获得 1/3 的额外可用空间,而子级 B 将获得 2/3 的额外可用空间。
Minimum width - 表示组件在 Fill portions(即父级的 Direction)方向上的最小尺寸。
PaddingBottom – 控件中的文本与该控件下边缘之间的距离。
PaddingLeft – 控件中的文本与该控件左边缘之间的距离。
PaddingRight – 控件中的文本与该控件右边缘之间的距离。
PaddingTop – 控件中的文本与该控件上边缘之间的距离。
Visible – 控件显示还是隐藏。
Width – 控件左边缘和右边缘之间的距离。
X – 控件左边缘与其父容器(如果没有父容器,则为屏幕)左边缘之间的距离。
Y – 控件上边缘与其父容器(如果没有父容器,则为屏幕)上边缘之间的距离。
示例
使用平板电脑布局创建空白画布应用。
选择设置 > 显示,禁用调整为合适大小、锁定纵横比和锁定方向并选择应用。
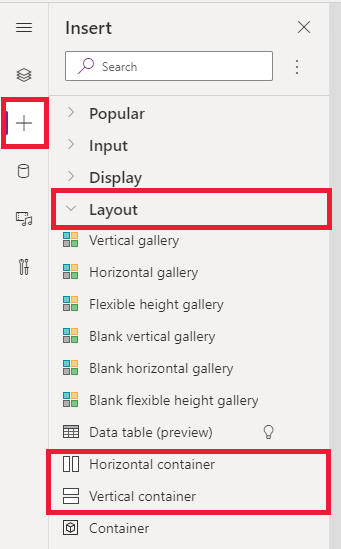
现在从左边栏中的插入窗格,在布局 选项卡下,选择垂直容器。

设置以下属性来占据屏幕的全部可用空间:
- X = 0
- Y= 0
- Width = Parent.Width
- Height = Parent。 高度
添加一些按钮、文本输入、媒体、图标,然后选择 F5 查看应用如何根据屏幕变化进行调整。