更改画布应用的屏幕大小和方向
通过更改画布应用的屏幕大小和方向来自定义画布应用。
更改屏幕的大小和方向
登录到 Power Apps。
打开要编辑的应用。
选择设置。
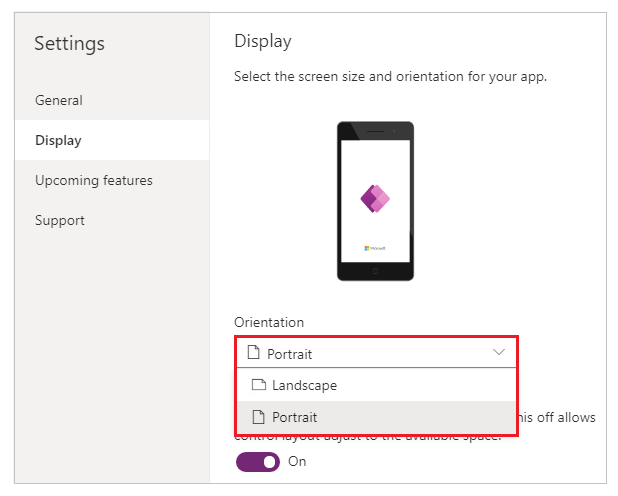
选择显示。
在方向列表下,选择纵向或横向。

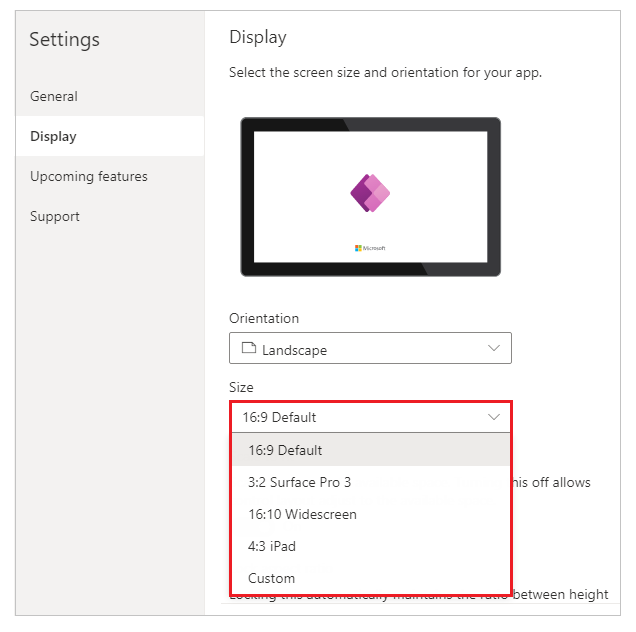
(仅平板电脑应用)在纵横比下,执行以下任一步骤:
- 选择与此应用的目标设备匹配的比率。
- 选择自定义来设置您自己的尺寸,然后在 50 - 3840 之间指定宽度,在 50 - 2160 之间指定高度。

备注
尺寸仅适用于具有平板电脑布局的应用。
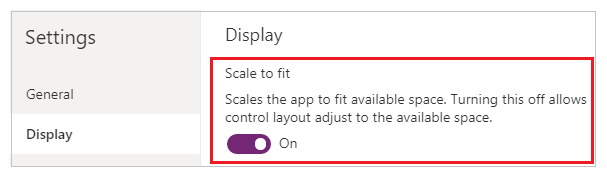
在调整大小下,指定开或关。

此设置默认为打开,以使应用屏幕调整大小来适应设备上的可用空间。 打开此设置后,应用的 Width 属性与其 DesignWidth 匹配,应用的 Height 与其 DesignHeight 匹配。
如果您关闭此设置,应用会根据其运行的设备的纵横比进行调整,将占用所有可用空间。 应用不会缩放,因此屏幕可以显示更多信息。
关闭此设置后,锁定纵横比会自动关闭和禁用。 而且,所有屏幕的 Width 属性将设置为
Max(App.Width, App.DesignWidth),Height 属性将设置为Max(App.Height, App.DesignHeight),让屏幕跟踪运行应用的窗口的尺寸。 进行此更改后,您可以创建响应不同设备和窗口尺寸的应用。 详细信息:创建响应式布局在锁定纵横比下,指定开或关。

如果打开此设置,无论使用什么设备,应用均会保留您在步骤 2 和 3 中指定的屏幕方向和纵横比。 例如,在 Web 浏览器中运行的手机应用会保留手机的比率,在每一侧显示一个黑条而不是填充窗口。
如果关闭此设置,应用会根据其运行的设备的纵横比进行调整。 我们不建议这样做,因为应用可能会变形到无法使用的程度,具体取决于屏幕尺寸。 例如,控件可能重叠或文本可能被剪裁。
备注
对于某些控件,例如富文本编辑器和 Fluent UI 控件,无法关闭此设置。 它们不会根据屏幕尺寸扭曲。 创建响应式布局以指定这些控件适应不同屏幕大小的方式。
在锁定方向下,指定开或关。

如果锁定应用的方向,应用将保持所指定的方向。 如果应用在具有不同屏幕方向的设备上运行,将无法正确显示,并可能会显示意想不到的效果。 如果解锁应用的方向,应用方向会调整为其运行的设备的屏幕方向。
您还可以通过在设置>显示中启用优化嵌入外观来修改应用的方向。 此功能左上角会在嵌入应用时对齐应用,并将主机画布的背景色更改为白色。

关闭设置对话框。
保存并发布您的应用。
缩放以适应和锁定纵横比设置的枚举应用行为
| 场景 | 调整大小 | 锁定纵横比 | “调整屏幕大小”上的应用布局行为 | 要包括在文档中的注释 |
|---|---|---|---|---|
| 1 | 已启用 | 已启用 | 屏幕宽度和高度由制作者设置。 屏幕按可用窗口大小缩放。 | |
| 2 | Disabled | 已启用 | 不适用。 禁用“调整为合适大小”时,锁定纵横比也将禁用。 | |
| 3 | 已启用 | Disabled | 在 Power Apps Studio 中,屏幕按可用窗口大小缩放。 在最终用户体验中,Power Apps 按最小边缘缩放(宽度或高度),然后填充较大边缘的 UI。 | 对于为移动设备构建的应用,我们建议制作者通过此设置使用锁定方向。 |
| 4 | Disabled | Disabled | 应用体验可以响应。 制作者可以使用 Power Fx 控制位置,来设置 X 和 Y 值以及宽度和高度。 | 有关详细信息,请参阅响应式布局文档,考虑使用自动布局容器。 |
后续步骤
- 在画布应用中创建响应式布局。
- 如果您遇到任何问题,请检查常见问题和解决方法。