在画布应用中创建响应式布局
在 Power Apps 中构建画布应用之前,您需要指定是为手机还是平板电脑定制应用。 此选择确定将在其上构建应用的画布的大小和形状。
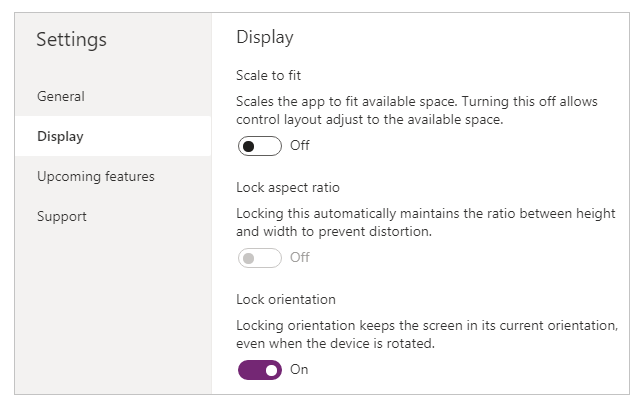
进行该选择后,如果选择设置 > 显示,则可以再选择几个选项。 您可以选择纵向或横向方向以及屏幕尺寸(仅平板电脑)。 您还可以锁定或解锁纵横比并支持设备旋转(或不支持)。
这些选择是您在设计屏幕布局时所做的所有其他选择的基础。 如果您的应用在不同尺寸的设备上或在 Web 上运行,整个布局会调整大小以适合应用运行的屏幕。 例如,如果为手机设计的应用在较大的浏览器窗口中运行,应用会调整大小来补偿窗口,空间看上去会变得过大。 应用无法通过显示更多控件或更多内容来利用额外的像素。
如果创建响应式布局,控件可以响应不同的设备或窗口大小,使各种体验呈现更加自然的感觉。 为了实现响应式布局,您可以调整一些设置并在整个应用中编写表达式。
禁用“调整大小”
您可以配置每个屏幕,以使其布局适应应用运行的实际空间。
您可以通过关闭应用的调整大小设置(默认情况下处于启用状态)来激活响应能力。 当您关闭此设置时,您还可以关闭锁定纵横比,因为您不再针对特定的屏幕形状进行设计。 (您仍然可以指定您的应用是否支持设备旋转。)

要使您的应用具有响应能力,您还必须采取其他步骤,但此更改是实现响应能力的第一步。
了解应用和屏幕尺寸
为了使您的应用布局响应屏幕尺寸的变化,您将编写使用屏幕的 Width 和 Height 属性的公式。 要显示这些属性,请在 Power Apps Studio 中打开一个应用,然后选择一个屏幕。 这些属性的默认公式显示在右侧窗格的高级选项卡上。
宽度 = Max(App.Width, App.DesignWidth)
高度 = Max(App.Height, App.DesignHeight)
这些公式引用应用的 Width、Height、DesignWidth 和 DesignHeight 属性。 应用的 Width 和 Height 属性与运行应用的设备或浏览器窗口的尺寸相对应。 如果用户调整浏览器窗口的大小(或在关闭锁定方向的情况下旋转设备),这些属性的值会动态更改。 当这些值更改时,将重新评估屏幕的 Width 和 Height 属性中的公式。
DesignWidth 和 DesignHeight 属性来自您在设置的显示窗格中指定的维度。 例如,如果您选择纵向的手机布局,DesignWidth 为 640,DesignHeight 为 1136。
由于在屏幕的 Width 和 Height 属性的公式中使用了它们,因此您可以将 DesignWidth 和 DesignHeight 视为设计应用时要考虑的最小尺寸。 如果您的应用可用的实际面积要小于这些最小尺寸,屏幕的 Width 和 Height 属性的公式可确保其值不会小于最小值。 在那种情况下,用户必须滚动才能查看屏幕的所有内容。
确定应用的 DesignWidth 和 DesignHeight 之后,您无需(在大多数情况下)更改每个屏幕的 Width 和 Height 属性的默认公式。 稍后,本主题将讨论您可能需要自定义这些公式的情况。
为动态布局使用公式
要创建响应式设计,请使用公式而不是绝对(固定)坐标值来定位每个控件和确定其大小。 这些公式依据整体大小或与屏幕上其他控件的对比表示每个控件的位置和大小。
重要
为控件的 X、Y、Width 和 Height 属性编写公式后,如果随后在画布编辑器中拖动控件,公式将被固定值覆盖。 当您开始使用公式来实现动态布局时,应避免拖动控件。
最简单的情况是一个控件填充整个屏幕。 要创建此效果,请将控件的属性设置为以下值:
| 属性 | 值 |
|---|---|
| X | 0 |
| Y | 0 |
| 宽度 | Parent.Width |
| 高度 | Parent.Height |
这些公式使用 Parent 运算符。 对于直接放置在屏幕上的控件,Parent 是指屏幕。 使用这些属性值,控件将出现在屏幕的左上角 (0, 0),与屏幕具有相同的 Width 和 Height。
在本主题的稍后部分,您将应用这些原理(以及 Parent 运算符)将控件放置在其他容器内,如库、组控件和组件。
作为替代,控件只能填充屏幕的上半部分。 要创建此效果,请将 Height 属性设置为 Parent.Height / 2,并保持其他公式不变。
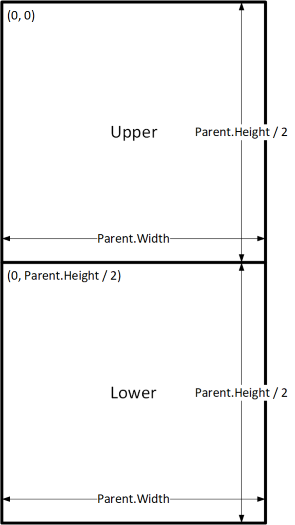
如果希望第二个控件填充同一屏幕的下半部分,可以采用至少两种其他方法来构造公式。 为简单起见,您可以采用以下方法:
| 控件 | 属性 | 公式 |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | 宽度 | Parent.Width |
| Upper | 高度 | Parent.Height / 2 |
| 下索布语 | X | 0 |
| 下索布语 | Y | Parent.Height / 2 |
| 下索布语 | 宽度 | Parent.Width |
| 下索布语 | 高度 | Parent.Height / 2 |

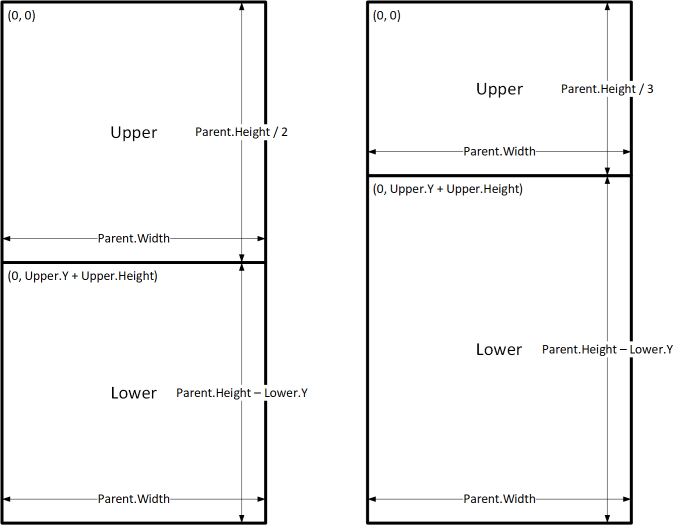
此配置将实现所需的效果,但是如果您改变了有关控件相对大小的想法,则需要编辑每个公式。 例如,您可能决定顶部控件仅应占据屏幕的上面三分之一,底部控件填充下面的三分之二。
要创建该效果,您需要更新上部控件的 Height 属性以及下部控件的 Y 和 Height 属性。 改为考虑按照上部控件(及其本身)来编写下部控件的公式,如以下示例所示:
| 控件 | 属性 | 公式 |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | 宽度 | Parent.Width |
| Upper | 高度 | Parent.Height / 3 |
| Lower | X | 0 |
| Lower | Y | Upper.Y + Upper.Height |
| Lower | 宽度 | Parent.Width |
| 下索布语 | 高度 | Parent.Height - Lower.Y |

有了这些公式后,您只需更改上部控件的 Height 属性即可表示屏幕高度的不同部分。 下部控件会自动移动并调整大小以适应更改。
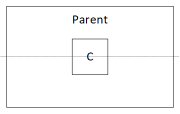
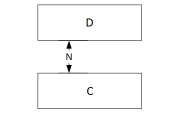
您可以使用这些公式模式来表示名为 C 的控件与其父控件或名为 D 的同级控件之间的通用布局关系。
| C 与其父级之间的关系 | 属性 | 公式 | 插图 |
|---|---|---|---|
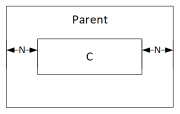
| C 填充父级的宽度,边距为 N | X | N |
 |
| 宽度 | Parent.Width - (N * 2) |
||
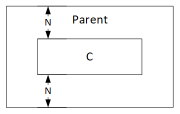
| C 填充父级的高度,边距为 N | Y | N |
 |
| 高度 | Parent.Height - (N * 2) |
||
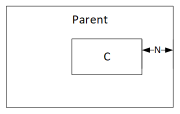
| C 与父级的右边缘对齐,边距为 N | X | Parent.Width - (C.Width + N) |
 |
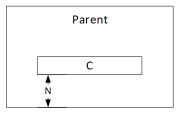
| C 与父级的底部边缘对齐,边距为 N | Y | Parent.Height - (C.Height + N) |
 |
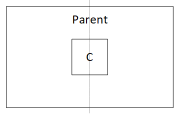
| C 在父级上水平居中 | X | (Parent.Width - C.Width) / 2 |
 |
| C 在父级上垂直居中 | Y | (Parent.Height - C.Height) / 2 |
 |
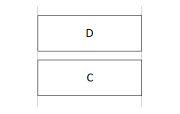
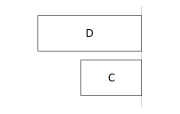
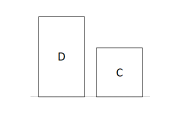
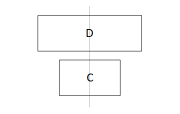
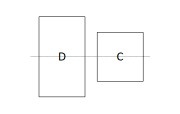
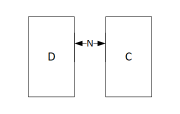
| C 和 D 之间的关系 | 属性 | 公式 | 插图 |
|---|---|---|---|
| C 与 D 水平对齐,宽度与 D 相同 | X | D.X |
 |
| 宽度 | D.Width |
||
| C 与 D 垂直对齐,高度与 D 相同 | Y | D.Y |
 |
| 高度 | D.Height |
||
| C 的右边缘与 D 的右边缘对齐 | X | D.X + D.Width - C.Width |
 |
| C 的底部边缘与 D 的底部边缘对齐 | Y | D.Y + D.Height - C.Height |
 |
| C 相对于 D 水平居中 | X | D.X + (D.Width - C.Width) / 2 |
 |
| C 相对于 D 垂直居中 | Y | D.Y + (D.Height - C.Height) /2 |
 |
| C 位于 D 的右侧,间隙为 N | X | D.X + D.Width + N |
 |
| C 位于 D 下方,间隙为 N | Y | D.Y + D.Height + N |
 |
| C 填充 D 和父级右边缘之间的空间 | X | D.X + D.Width |
 |
| 宽度 | Parent.Width - C.X |
||
| C 填充 D 和父级底部边缘之间的空间 | Y | D.Y + D.Height |
 |
| 高度 | Parent.Height - C.Y |
分层布局
当您构造包含更多控件的屏幕时,相对于父控件而不是相对于屏幕或同级控件放置控件会更加方便(甚至是必要的)。 通过将控件组织成为分层结构,可以使公式更易于编写和维护。
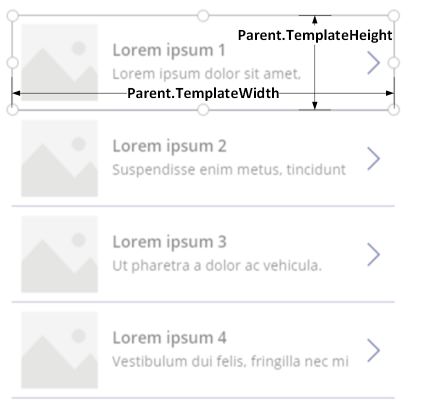
库
如果您在应用中使用库,您需要在库的模板中安排控件的布局。 您可以通过编写使用 Parent 运算符的公式来放置这些控件,这将引用库模板。 在库模板中控件上的公式中,使用 Parent.TemplateHeight 和 Parent.TemplateWidth 属性;不要使用 Parent.Width 和 Parent.Height,它们引用库的整体大小。

容器控件
您可以使用布局容器控件作为父控件。
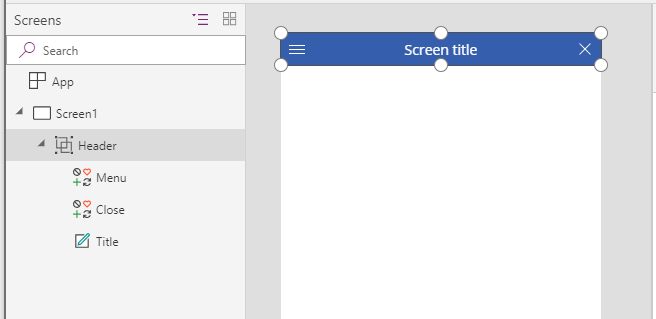
请考虑屏幕顶部的标头示例。 通常有一个带有标题和几个图标的标头,您的用户可以与之交互。 您可以使用容器控件构造这样的标头,其中包含标签控件和两个图标控件:

将这些控件的属性设置为以下值:
| 属性 | 页眉 | 菜单 | 关闭 | 标题 |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| 宽度 | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| 高度 | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
对于标头控件,Parent 是指屏幕。 对于其他控件,Parent 是指标头控件。
编写这些公式后,您可以通过更改其属性的公式来调整标头控件的大小或位置。 子控件的大小和位置将自动进行相应调整。
自动布局容器控件
您可以使用自动布局容器控件功能来自动安排子组件的布局。 这些容器确定子组件的位置,让您永远不必为容器内的组件设置 X、Y。 而且,它可以根据设置将可用空间分配给其子组件,并确定子组件的垂直和水平对齐方式。 详细信息:自动布局容器控件
组件
如果您使用另一个名为“组件”的功能,您可以构造构建基块,然后在整个应用中重复使用它们。 与容器控件一样,您放置在组件中的控件的位置和大小公式应基于 Parent.Width 和 Parent.Height,它们引用组件的大小。 详细信息:创建组件。
根据设备尺寸和方向调整布局
到目前为止,您已经学习了如何使用公式来更改每个控件的大小以响应可用空间,同时保持控件彼此对齐。 但是您可能希望或需要针对不同的设备尺寸和方向进行更实质性的布局更改。 例如,当设备从纵向旋转为横向时,您可能需要从垂直布局切换为水平布局。 在较大的设备上,您可以呈现更多内容或对其进行重新排列以提供更具吸引力的布局。 在较小的设备上,您可能需要跨多个屏幕拆分内容。
设备方向
如本主题前面所述,屏幕的 Width 和 Height 属性的默认公式在用户旋转设备时未必一定会提供良好的体验。 例如,为纵向手机设计的某个应用 DesignWidth 为 640,DesignHeight 为 1136。 横向手机上的同一应用将具有以下属性值:
- 屏幕的 Width 属性设置为
Max(App.Width, App.DesignWidth)。 应用的 Width (1136) 大于其 DesignWidth (640),因此公式的计算结果为 1136。 - 屏幕的 Height 属性设置为
Max(App.Height, App.DesignHeight)。 应用的 Height (640) 小于其 DesignHeight (1136),因此公式的计算结果为 1136。
屏幕 Height 为 1136,设备高度(此方向)为 640,用户必须垂直滚动屏幕才能显示所有内容,这可能并不是您想要的体验。
要让屏幕的 Width 和 Height 属性适应设备方向,可以使用以下公式:
宽度 = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
高度 = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
这些公式会根据设备的宽度小于高度(纵向)还是大于高度(横向)来交换应用的 DesignWidth 和 DesignHeight 值。
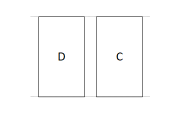
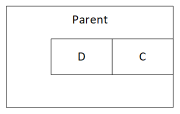
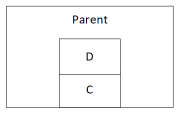
调整屏幕的 Width 和 Height 公式后,您可能还需要重新排列屏幕中的控件,以更好地利用可用空间。 例如,如果两个控件中的每个控件都占据了屏幕的一半,您可以在纵向时将它们垂直堆叠,而在横向时将它们并排排列。
您可以使用屏幕的 Orientation 属性来确定屏幕是垂直放置还是水平放置。
备注
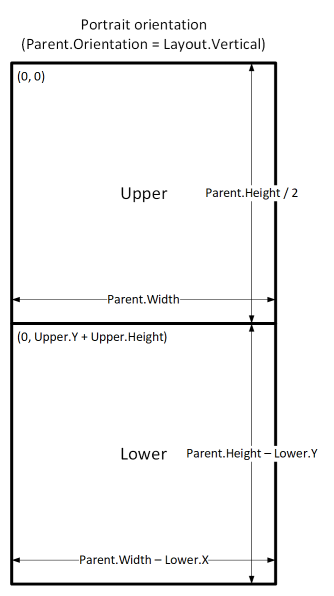
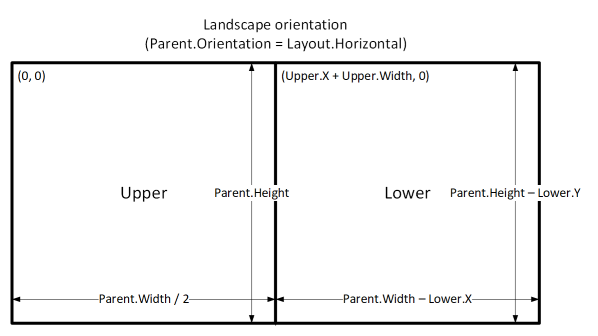
在横向方向上,上部和下部控件显示为左和右控件。
| 控件 | 属性 | 公式 |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | 宽度 | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Upper | 高度 | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Lower | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Lower | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Lower | 宽度 | Parent.Width - Lower.X |
| 下索布语 | 高度 | Parent.Height - Lower.Y |


屏幕尺寸和断点
您可以根据设备尺寸调整布局。 屏幕的 Size 属性对当前的设备尺寸进行分类。 大小为正整数;ScreenSize 类型提供命名常数以帮助提高可读性。 此表列出了这些常数:
| 常数 | 值 | 典型设备类型(使用默认应用设置) |
|---|---|---|
| ScreenSize.Small | 1 | 电话 |
| ScreenSize.Medium | 2 | 平板电脑,垂直方向 |
| ScreenSize.Large | 3 | 平板电脑,水平方向 |
| ScreenSize.ExtraLarge | 4 | 台式机 |
使用这些尺寸来决定您的应用的布局。 例如,如果您希望控件隐藏在手机大小的设备上,但在其他情况下可见,您可以将控件的 Visible 属性设置为以下公式:
Parent.Size >= ScreenSize.Medium
当大小为中等或较大时,此公式的计算结果为 true,否则为 false。
如果您希望控件根据屏幕大小占据屏幕宽度的不同部分,请将控件的 Width 属性设置为以下公式:
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
此公式将控件的宽度设置为小屏幕上的屏幕宽度的一半,中型屏幕上的屏幕宽度的十分之三,其他所有屏幕上的屏幕宽度的四分之一。
自定义断点
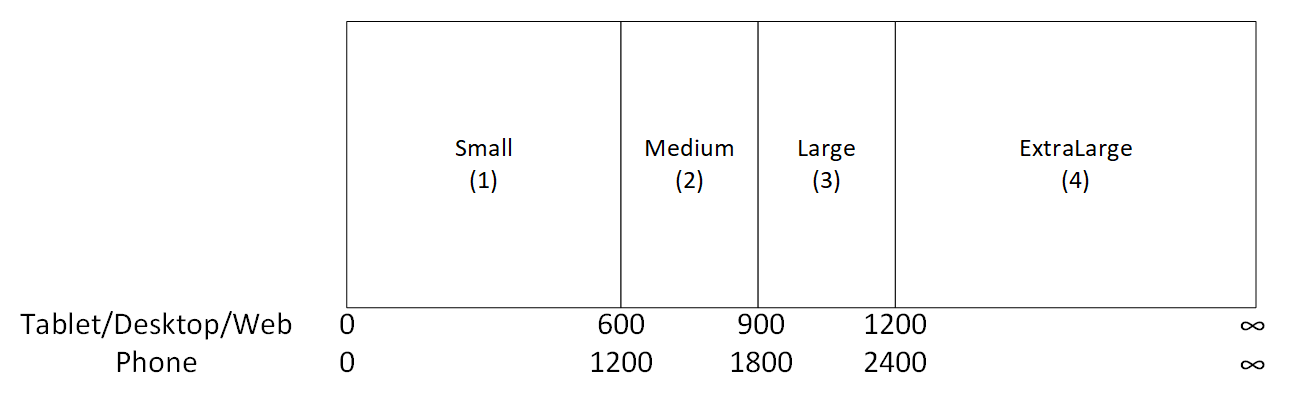
屏幕的 Size 属性是通过将屏幕的 Width 属性与应用的 SizeBreakpoints 属性中的值进行比较来计算得出的。 此属性是一个单列数字表,指示分隔命名屏幕尺寸的宽度断点:
在为平板电脑或 Web 创建的应用中,应用的 SizeBreakpoints 属性中的默认值为 [600, 900, 1200]。 在为手机创建的应用中,此值为 [1200, 1800, 2400]。 (手机应用的值翻倍,因为此类应用使用的坐标实际上是其他应用中使用的坐标的两倍。)

您可以通过更改应用的 SizeBreakpoints 属性中的值来自定义应用的断点。 在树视图中选择应用,在属性列表中选择 SizeBreakpoints,然后在公式栏中编辑值。 您可以根据应用的需要创建任意数量的断点,但是只有大小 1 到 4 对应于命名屏幕尺寸。 在公式中,您可以通过数字值(5、6 等)来引用 ExtraLarge 之外的尺寸。
您还可以指定更少的断点。 例如,您的应用可能仅需要三种尺寸(两个断点),因此可能的屏幕尺寸将为“小”、“中”和“大”。
了解限制
创作画布不会响应所创建的大小调整公式。 要测试响应行为,请保存并发布您的应用,然后在各种尺寸和方向的设备或浏览器窗口中打开它。
如果您在控件的 X、Y、Width 和 Height 属性中编写表达式或公式,当您以后将控件拖动到其他位置或通过拖动控件的边框来调整控件的大小时,将覆盖这些表达式或公式。