构建响应式画布应用
响应能力是指应用自动适应不同的屏幕尺寸和外形规格以合理使用可用屏幕空间,从而在每台设备、外形规格和屏幕尺寸中提供出色的 UI 和 UX 的能力。
响应能力允许应用的不同元素指定它们如何:
随屏幕尺寸的变化拉伸或调整大小。
随屏幕尺寸的变化保持或改变位置。
为何要构建响应式应用
最终用户可以从不同的设备(如具有大显示器、不同屏幕尺寸和变化像素的手机、平板电脑、笔记本电脑和台式机)访问您的应用。
为了确保应用在每种外形规格和设备上都能够提供出色的用户体验和可用性,使用响应式设计原则设计应用是必不可少的。 即使打算仅在 Web 浏览器或移动电话上使用应用,用户设备的屏幕尺寸也可能不同,因此,使用响应原则设计应用是一个好主意。
使用响应原则设计应用
在开始为您的应用设计 UI 之前,您需要考虑以下几个方面:
您想要支持哪些外形规格或设备。
应用在每种外形规格中的外观如何?
应用的哪些元素需要拉伸或调整大小?
元素是否在某些外形规格中隐藏?
应用在某些外形规格中是否有不同的行为?
收集了所有这些要求之后,您应该开始考虑如何使用 Power Apps 中提供的响应工具在单个应用程序中创建这些不同的 UI 布局。
在开始使用响应式布局之前,您需要执行以下操作:
转至 Power Apps。
打开要使用响应式布局的应用。
转到设置 > 显示以禁用调整为合适大小、锁定纵横比和锁定方向并选择应用。

响应式布局
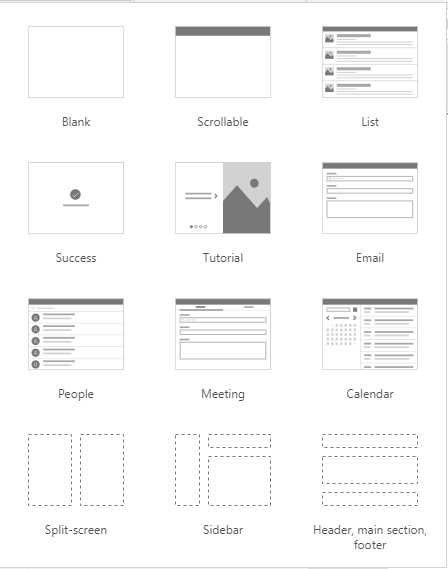
以下响应式布局可以通过添加新屏幕,然后从布局选项卡选择适当的选项来创建:

备注
新的响应式布局可用于应用格式,但新的屏幕模板仅可用于平板电脑格式。
分屏
分屏布局有两个部分,在台式机上每个部分占据屏幕宽度的 50%。 在移动设备上,两个部分彼此上下放置,每个部分占据整个屏幕宽度。
边栏
边栏布局在左侧有一个固定宽度边栏。 主体由固定高度标头组成,主要部分占据屏幕的其余宽度。 默认情况下,模板在移动设备上具有相同的行为,但是建议根据移动体验所需的 UI 模式进行一些自定义。
使用容器
容器是所有响应式设计的构建基块。 容器可以是垂直或水平方向的自动布局容器,也可以是固定布局容器,将来会支持约束。
以下是使用容器构建应用 UI 的一些提示:
始终在容器内创建构成 UI 表的 UI 元素。
允许容器具有自己的响应属性和设置,以指定如何在不同的屏幕尺寸上放置或调整大小。
允许您更改其子组件与响应能力有关的布局方式。
为容器选择两种布局模式之一:手动布局或自动布局(水平或垂直)
自动布局容器
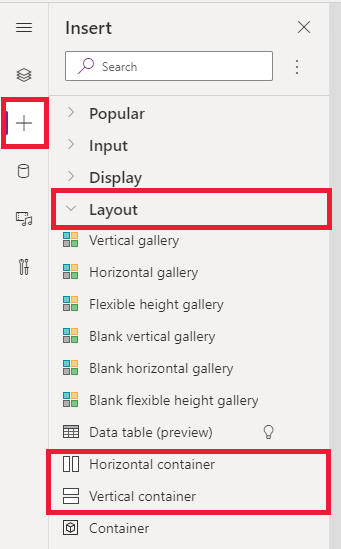
两个控件水平容器 和垂直容器可以用来自动安排子组件。 这些容器确定子组件的位置,让您永远不必为容器内的组件设置 X、Y。 而且,它可以根据设置将可用空间分配给其子组件,并确定子组件的垂直和水平对齐方式。
何时使用自动布局容器
您可以在以下情况下使用自动布局容器:
- UI 需要对屏幕尺寸或外形规格变化做出响应。
- 有多个子组件需要根据屏幕尺寸或外形规格变化来调整大小或移动。
- 需要垂直或水平堆积项目时(不考虑大小)。
- 需要屏幕上项目之间的间距均等时。
自动布局容器示例
构建响应式屏幕:
使用平板电脑布局创建空白画布应用。
选择设置 > 显示,禁用调整为合适大小、锁定纵横比和锁定方向并选择应用。
现在从左边栏中的插入窗格,在布局 选项卡下,选择水平容器。

最上层容器的大小需要调整,以占据容纳这些属性的整个空间。 调整大小后它将与屏幕大小相同。
- X = 0
- Y= 0
- Width = Parent.Width
- Height = Parent。 高度
现在,从插入窗格,将两个垂直容器添加到水平容器中。

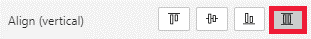
要制作容器,填充整个垂直空间,选择 Container1,将
Align (vertical)属性设置为Stretch。
要在内容之间划分屏幕,在两个子容器上使用
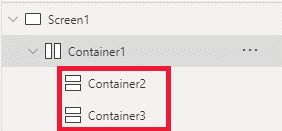
Fill portions属性。 左侧容器将占据屏幕空间的 1/4。- 选择 Container2。 您将看到
Flexible width属性已启用。 将Fill portions设置为 1。 - 选择 Container3。 您将看到
Flexible width属性已启用。 将Fill portions设置为 3。
- 选择 Container2。 您将看到
选择 Container2。 在编辑栏中设置
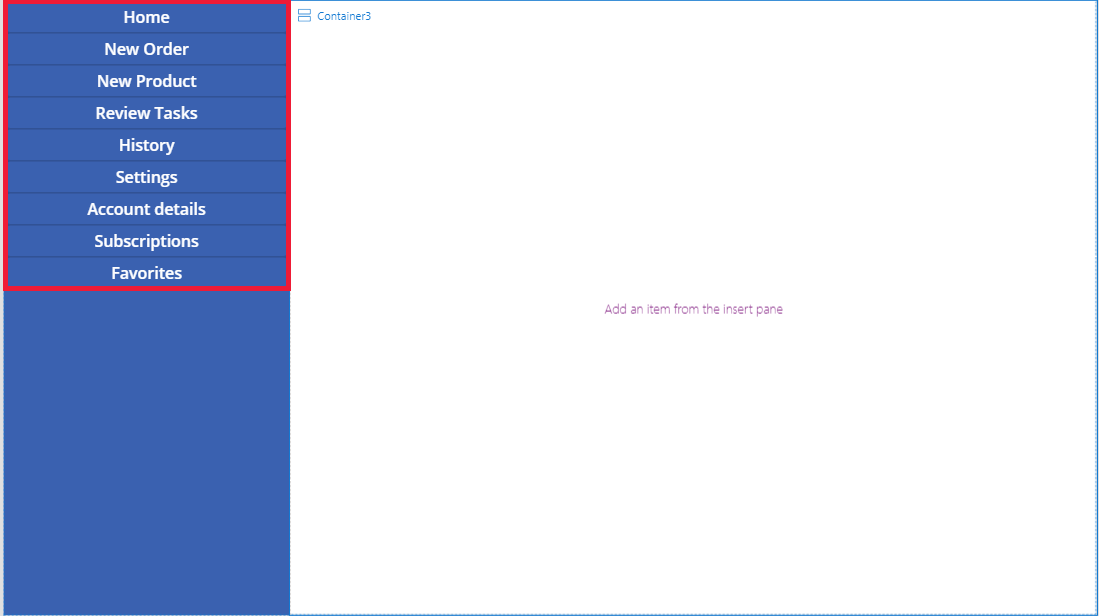
Fill = RGBA(56, 96, 178, 1)属性。 将Align (horizontal)设置为Stretch。添加几个按钮来创建菜单。 根据需要重命名按钮。

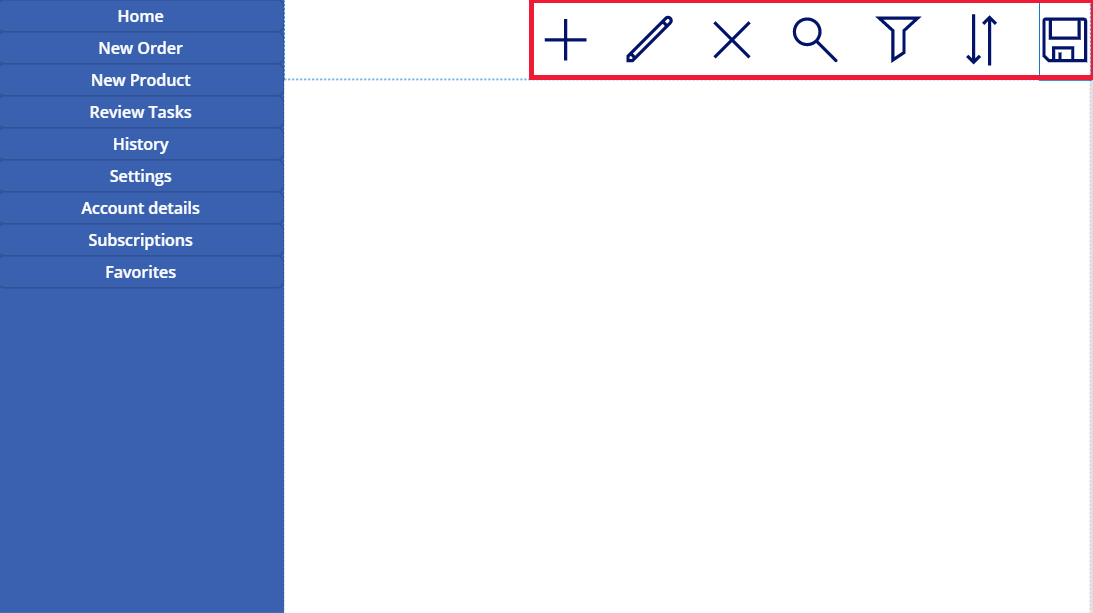
选择 Container3,添加水平容器并关闭
Flexible height属性。 将Height设置为 100。 将Align (vertical)设置为Stretch。向 Container4 中添加一些图标。 将图标更改为与图标属性不同。

选择 Container4。 将
Justify (horizontal)属性设置为End。 将Align (vertical)设置为Center。 将Gap设置为 40,创建图标之间的间距。选择 Container3。 将
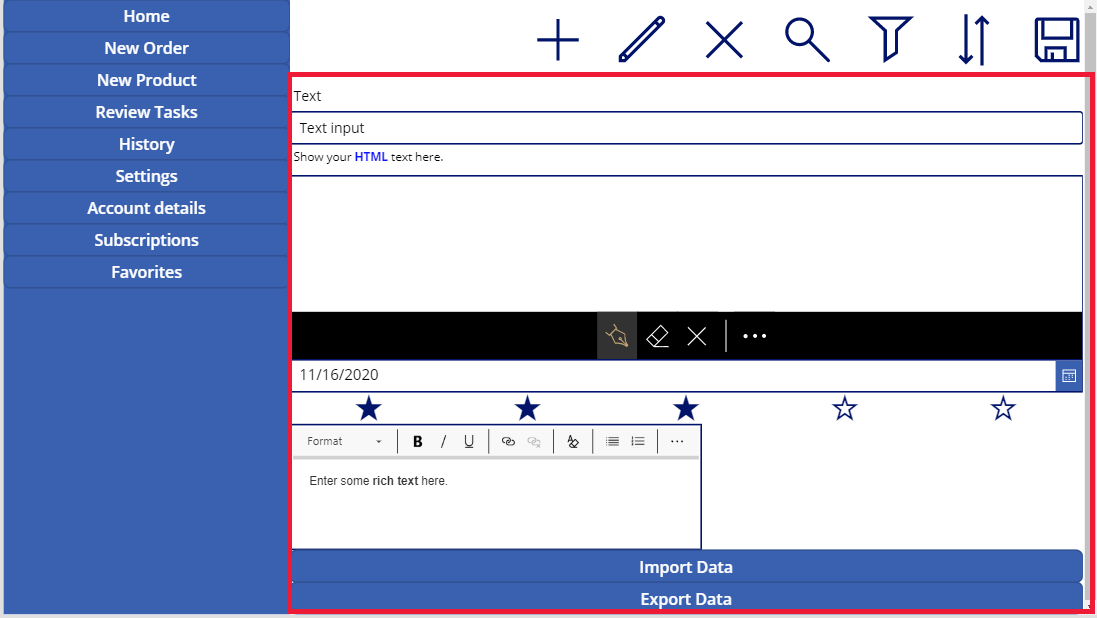
Align (horizontal)设置为Stretch。 将Vertical Overflow设置为Scroll。添加不同的标签、输入、媒体,直到它们超出容器。 将矩形颜色更改为不同的颜色。 您会看到一个用于访问未显示内容的滚动条。

选择“预览”或 F5。 更改浏览器窗口的大小,查看您的应用如何根据不同的屏幕尺寸进行调整。
已知问题
布局容器属性的某些组合不兼容或可能产生不合需要的输出,例如:
- 如果启用了容器的
Wrap属性,Align属性设置在子控件上将被忽略。 - 如果禁用了容器的
Wrap属性,并且容器的主轴溢出设置为 Scroll(水平容器为水平溢出,垂直容器为垂直溢出),建议将Justify属性设置为 Start 或 Space Between。 - 当容器太小,无法显示所有控件时,居中或结束选项可能导致子控件无法访问,即使将
Overflow属性设置为 Scroll。
- 如果启用了容器的
您无法在画布应用上调整控件的大小或重新定位,因为拖放控件在布局容器中已禁用。 而应使用布局容器属性来实现所需的大小和定位。 控件顺序可以通过树视图或使用箭头键作为快捷方式来更改。
布局容器中当前不支持数据表、图表和添加图片控件。
某些布局容器属性对子控件是隐藏的。 隐藏的属性仍可通过编辑栏或从高级面板访问。 但是,这些属性将被忽略,即使它们已在这些位置设置。
将控件移到布局容器中时(例如,在复制或粘贴控件时),它们会按照在树视图中的顺序插入到容器中。